- CSS zoom Property
- Syntax
- Example of the zoom property:
- Result
- Values
- Browser support
- zoom
- Syntax
- Values
- Formal definition
- zoom
- Пример
- Как пишется
- Подсказки
- How TO — Zoom on Hover
- Zoom on Hover
- How To Zoom on Hover
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS Zoom
- How does Zoom work in CSS?
- Examples of CSS zoom
- Example #1 – Zoom-in
- Example #2 – Zoom out
- Example #3 – Zoom-in and zoom-out of images
- Introduction to zoom-in and zoom-out functionality with images
- Conclusion
- Recommended Articles
CSS zoom Property
The zoom property is used to scale the content. For scaling the content, you can also use the transform property set to «scale()».
This feature is non-standard and it is not recommended to use it for production sites, because it is not supported by Firefox. Therefore, you can use transform: scale to change a site element’s size.
| Initial Value | normal |
| Applies to | All elements. |
| Inherited | No. |
| Animatable | Yes. |
| Version | Safari CSS Reference. |
| DOM Syntax | object.style.zoom = «4»; |
Syntax
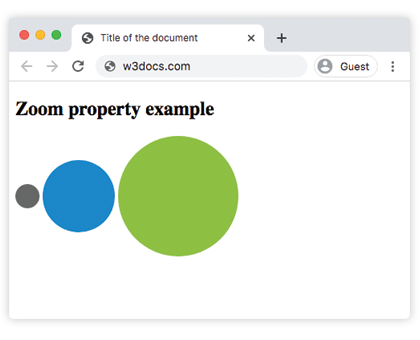
zoom: normal | number | percentage | reset | initial | inherit;Example of the zoom property:
html> html> head> title>Title of the document title> style> div.element < width: 30px; height: 30px; border-radius: 50%; text-align: center; vertical-align: middle; display: inline-block; zoom: 2; > div#grey < background-color: #666; zoom: normal; > div#blue < background-color: #1c87c9; zoom: 300%; > div#green < background-color: #8ebf42; zoom: 5; > style> head> body> h2>Zoom property example h2> div id="grey" class="element"> div> div id="blue" class="element"> div> div id="green" class="element"> div> body> html>Result
Values
| Value | Description |
|---|---|
| normal | Specifies the normal size of the element. |
| number | Zoom factor. Equivalent to the corresponding percentage (1.0 = 100% = normal). Values larger than 1.0 zoom in. Values smaller than 1.0 zoom out. |
| percentage | Specifies a value in percentage.100% is equivalent to normal. |
| reset | Do not magnify the element if the user applies non-pinch-based zooming to the document. |
| initial | Makes the property use its default value. |
| inherit | Inherits the property from its parents element. |
Browser support
zoom
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The non-standard zoom CSS property can be used to control the magnification level of an element. transform: scale() should be used instead of this property, if possible. However, unlike CSS Transforms, zoom affects the layout size of the element.
Syntax
/* Keyword values */ zoom: normal; zoom: reset; /* values */ zoom: 50%; zoom: 200%; /* values */ zoom: 1.1; zoom: 0.7; /* Global values */ zoom: inherit; zoom: initial; zoom: revert; zoom: revert-layer; zoom: unset;
Values
Render this element at its normal size.
Do not (de)magnify this element if the user applies non-pinch-based zooming (e.g. by pressing Ctrl — — or Ctrl + + keyboard shortcuts) to the document. Do not use this value, use the standard unset value instead.
Zoom factor. 100% is equivalent to normal . Values larger than 100% zoom in. Values smaller than 100% zoom out.
Zoom factor. Equivalent to the corresponding percentage ( 1.0 = 100% = normal ). Values larger than 1.0 zoom in. Values smaller than 1.0 zoom out.
Formal definition
zoom
Свойство zoom изменяет масштаб элемента. Если меньше 1 или 100%, то элемент уменьшится. А если больше 1 или 100%, то элемент увеличится.
На данный момент не поддерживается в FireFox. Проверяйте поддержку на Can I use.
Пример
Скопировать ссылку «Пример» Скопировано
При наведении текст уменьшается на 50% Сохраняется исходный размер текста При наведении текст увеличивается в 2 разаp class="small-text">При наведении текст уменьшается на 50%p> p class="normal-text">Сохраняется исходный размер текстаp> p class="big-text">При наведении текст увеличивается в 2 разаp>
.small-text:hover zoom: 50%;> .normal-text:hover zoom: normal;> .big-text:hover zoom: 2;>.small-text:hover zoom: 50%; > .normal-text:hover zoom: normal; > .big-text:hover zoom: 2; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
У zoom есть четыре значения:
- normal — задаёт элементу исходный масштаб. Значение по умолчанию.
- число — коэффициент масштабирования. 1.0 эквивалентно значению normal .
- процент — процентное значение. 100% эквивалентно значению normal .
- reset — не изменяет масштаб элемента, если пользователь применяет к документу масштабирование без сведения (разведения) пальцев, т. е. масштабирование, применимое к сенсорным интерфейсам. Это нестандартное значение, перед его использованием следует проверить поддержку на Can I use.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Значение свойства не наследуется.
💡 Применимо ко всем элементам.
💡 Свойство можно анимировать.
How TO — Zoom on Hover
Learn how to zoom/scale an element on hover with CSS.
Zoom on Hover
How To Zoom on Hover
Example
.zoom:hover transform: scale(1.5); /* (150% zoom — Note: if the zoom is too large, it will go outside of the viewport) */
>
Tip: Go to our CSS Transform Tutorial to learn more about how to scale elements.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS Zoom
The property in CSS is used to magnify the content’s size, whether it is plain text, images, graphical elements, etc. Magnifying may be for increasing the element’s size or decreasing the element’s size; it completely depends on user requirements. In earlier versions, there was no zoom attribute for zoom functionality; the user has written their logic to implement it. This predefined “zoom” attribute reduces a lot of code to write. In this topic, we are going to learn about CSS Zoom.
Web development, programming languages, Software testing & others
Note: This “zoom” attribute may not be allowed by all browsers due to compatibility issues. Common supported browsers are Internet Explorer, Safari, and Chrome.
Real-Time Example: Let’s suppose some xyz company employees have near sight, so they can’t see small things, so they can’t see browser content if it is normal font size, so we have to zoom in the size. If some of them have far sight so they can’t see big things, so they can’t see browser content. We have to zoom out the size if it is a normal font size.
How does Zoom work in CSS?
CSS zoom works based on the attribute value provided to the zoom attribute. If we pass the zoom attribute value as normal, the size becomes 100%. If we pass the zoom attribute value as reset, it will reset back to the original size from user custom values like 120%, 70%, 150%, etc.
Accepted Values with zoom attribute:
- normal: It does not change the normal size of the element. It is the default value.
- reset: It reset to the actual 100% size.
- custom % values: If you want explicitly provide custom values like 70%, 80%, 120%, 150%, etc., then use this percentage with the zoom attribute. If we give a percentage >100, then the content size increases; if we give a percentage
Examples of CSS zoom
Here are the following examples:
Example #1 – Zoom-in
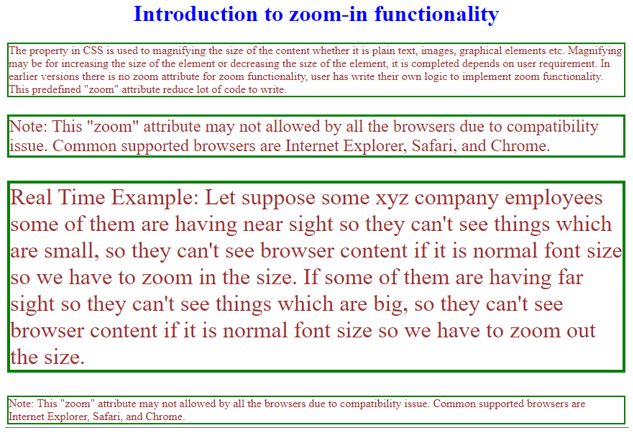
.p1 < zoom: normal; /*100% or normal both are same*/ border: solid 2px green; color: brown; >.p2 < zoom:150%;/*zoom in means increasing content size with 150%*/ border: solid 2px green; color: brown; >.p3 < zoom:200%;/*zoom in means increasing content size with 200%*/ border: solid 2px green; color: brown; >.p4 < zoom:reset;/*reset means gives you the normal size of the content*/ border: solid 2px green; color: brown; >h1 Introduction to zoom-in functionality
The property in CSS is used to magnifying the size of the content whether it is plain text, images, graphical elements etc. Magnifying may be for increasing the size of the element or decreasing the size of the element, it is completed depends on user requirement. In earlier versions there is no zoom attribute for zoom functionality, user has write their own logic to implement zoom functionality. This predefined "zoom" attribute reduce lot of code to write.
Note: This "zoom" attribute may not allowed by all the browsers due to compatibility issue. Common supported browsers are Internet Explorer, Safari, and Chrome.
Real Time Example: Let suppose some xyz company employees some of them are having near sight so they can't see things which are small, so they can't see browser content if it is normal font size so we have to zoom in the size. If some of them are having far sight so they can't see things which are big, so they can't see browser content if it is normal font size so we have to zoom out the size.
Note: This "zoom" attribute may not allowed by all the browsers due to compatibility issue. Common supported browsers are Internet Explorer, Safari, and Chrome.
Example #2 – Zoom out
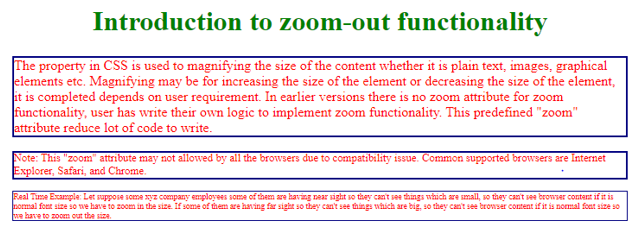
.p1 < zoom: normal; /*100% or normal both are same*/ border: solid 2px navy; color: red; >.p2 < zoom:80%;/*zoom out means decreasing content size with 80%*/ border: solid 2px navy; color: red; >.p3 < zoom:60%;/*zoom out means decresing content size with 60%*/ border: solid 2px navy; color: red; >h1 Introduction to zoom-out functionality
The property in CSS is used to magnifying the size of the content whether it is plain text, images, graphical elements etc. Magnifying may be for increasing the size of the element or decreasing the size of the element, it is completed depends on user requirement. In earlier versions there is no zoom attribute for zoom functionality, user has write their own logic to implement zoom functionality. This predefined "zoom" attribute reduce lot of code to write.
Note: This "zoom" attribute may not allowed by all the browsers due to compatibility issue. Common supported browsers are Internet Explorer, Safari, and Chrome.
Real Time Example: Let suppose some xyz company employees some of them are having near sight so they can't see things which are small, so they can't see browser content if it is normal font size so we have to zoom in the size. If some of them are having far sight so they can't see things which are big, so they can't see browser content if it is normal font size so we have to zoom out the size.
Example #3 – Zoom-in and zoom-out of images
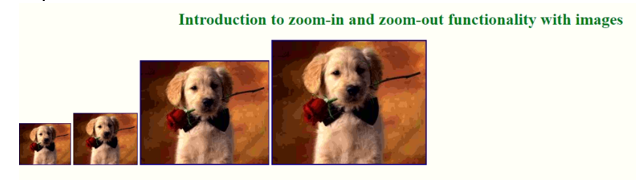
.img1 < zoom: 40%; /*zoom out with 40%*/ border: solid 2px navy; color: red; >.img2 < zoom:50%;/*zoom out with 50%*/ border: solid 2px navy; color: red; >.img3 < zoom:100%;/*zoom in with 100%*/ border: solid 2px navy; color: red; >.img4 < zoom:120%;/*zoom in with 120%*/ border: solid 2px navy; color: red; >h1
Introduction to zoom-in and zoom-out functionality with images
Conclusion
Zoom in CSS is used to magnify the content of the page. CSS zoom attributes allow normal, reset, and percentage values. More than 100% result in increasing the element size, less than 100% results in decreasing the element size, and if equal to 100% is the normal default size of the element.
Recommended Articles
We hope that this EDUCBA information on “CSS Zoom” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5