Отправка данных на сервер
Самым простым способом передачи данных на сервер приложению PHP извне представляет передача данных через строку запроса.
Строка запроса представляет набор параметров, которые помещаются в адресе после вопросительного знака. При этом каждый параметр определяет название и значение. Например, в адресе:
http://localhost/user.php?name=Tom&age=36
Часть ?name=Tom&age=36 представляет строку запроса, в которой есть два параметра name и age . Для каждого параметра определено имя и значение, которые отделяются знаком равно. Параметр name имеет значение «Tom», а параметр age — значение 36. Друг от друга параметры отделяются знаком амперсанда.
Например, определим следующий скрипт user.php со следующим содержимым:
if(isset($_GET["age"])) < $age = $_GET["age"]; >echo "Имя: $name
Возраст: $age"; ?>
Когда мы вводим в адресную строку браузера некий адрес и нажимаем на оправку, то серверу отправляется запрос типа GET . В PHP по умолчанию определен глобальный ассоциативный массив $_GET , который хранит все значения, передаваемые в запроса GET. Используя ключи передаваемых данных, мы можем из массива $_GET получить передаваемые значения.
При отправки строки запроса ключами в этом массиве будут названия параметров, а значениями — значения параметров.
Например, в строке запроса передается параметр name=Tom . Соответственно, чтобы получить значение параметра name из запроса, обращаемся по соответствующему ключу:
Однако стоит учитывать, что в адресной строке необязательно будет использоваться строка запроса или конкретно данный параметр. Поэтому перед получением значения параметра сначала смотрим, а передан ли вообще такой параметр:
Теперь обратимся к этому скрипту, например, так http://localhost/user.php?name=Tom&age=36 :
GET-запросы в PHP
Итак, пришло время нам начать взаимодействовать с пользователем.
Как мы говорили ранее, PHP работает на сервере. Отсюда следует вопрос, а как же нам из браузера начать с ним взаимодействовать? Например, заполнить форму логина на сайте и отправить данные на сервер, чтобы наш код с ним что-нибудь сделал.
Именно об этом мы и поговорим в этом уроке.
Итак, давайте удалим все наши файлы в проекте и создадим новый пустой файл с именем index.php. Запишем в него следующий код:
Давайте выполним этот скрипт, открыв в браузере адрес:
http://myproject.loc/index.php
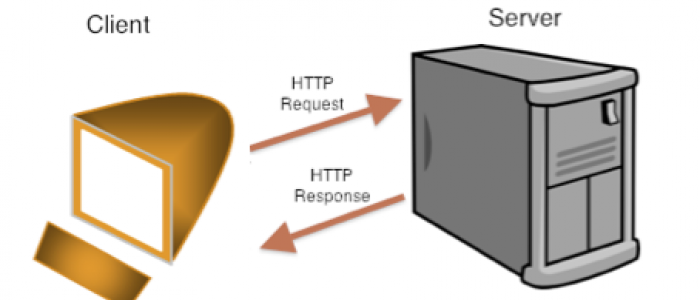
Как мы помним из этого урока, мы отправляем запрос веб-серверу, он понимает, что мы запрашиваем PHP-скрипт, выполняет его с помощью интерпретатора и возвращает нам ответ в виде результата выполнения этого скрипта.
Возникает вопрос: «А как можно передать от пользователя внутрь скрипта какие-либо данные?». Ответов на него у нас сразу несколько, и все мы их рассмотрим в этом уроке.
Метод GET
Когда мы вбиваем адрес скрипта и нажимаем Enter, выполняется GET-запрос по протоколу HTTP. В этом типе запроса к основному адресу мы можем прикрепить дополнительные параметры. Для того чтобы передать их, в конце основного адреса ставится знак вопроса, и мы можем перечислять эти параметры — вот так:
параметр1=значение1.
При этом если нам нужно указать несколько параметров, то мы разделяем их с помощью знака амперсанда:
арг1=знач1&арг2=знач2.
Если сейчас перейти по этой ссылке в браузере, то на сервер передадутся 2 параметра:
Мы можем очень просто получить к ним доступ из PHP с помощью магической переменной $_GET. Эта переменная является суперглобальной, то есть доступна нам в PHP всегда и в любом месте. Она представляет собой ассоциативный массив, в котором хранятся все переданные в запросе GET-параметры.
Давайте изменим код нашего index.php, чтобы узнать, что именно хранится в этой переменной.
array (size=2) 'arg1' => string '123' (length=3) 'arg2' => string 'scrrr' (length=5)Как мы можем видеть, это действительно наши переданные аргументы, представленные в виде ассоциативного массива.
Учимся обрабатывать параметры
array (size=2) 'login' => string 'admin' (length=5) 'password' => string '12345' (length=5)Разумеется, мы можем обращаться к этим элементам как к элементам обычного массива. Например, так:
Давайте создадим простую страничку, на которой мы будем выводить переданные с помощью GET-запроса логин и пароль.
Переданный логин:
Переданный пароль:
Обновим нашу страничку в браузере и увидим результат.
Отлично, мы успешно обработали данные, которые нам пришли от пользователя.
Учимся работать с формами
Давайте теперь вспомним уроки про формы из курса по HTML и сделаем простейшую форму для отправки GET-запроса на страничку.
Давайте запишем в наш index.php следующий код:
Логин
Пароль И давайте теперь откроем его в браузере: http://myproject.loc/index.php
Как мы видим по исходному коду, форма отправит аргументы login и password с введенными значениями на адрес /login.php.
Давайте введем в поля значения admin и Pa$$w0rd соответственно и нажмем на кнопку «Войти».
Где сервер нам скажет о том, что такой странички не найдено.
Отлично! Так давайте же её создадим! Создаём рядом с нашим index.php файл с именем login.php. И пишем в него следующий код:
else < $isAuthorized = false; >?> Вернёмся на нашу форму и повторно отправим пароль. Теперь мы увидим информацию о том, что мы успешно авторизовались. Это простейший прототип формы авторизации. Разумеется, он сильно упрощён, не всё сразу. А пока – делаем домашнее задание.
Взаимодействие браузера и сервера на примере GET и POST запросов. Обработка форм.
Итак, если у вас уже установлен на компьютере локальный сервер (дистрибьютив Денвер) и вы научились писать простейшие программы на PHP, то самое время узнать, каким образом браузер (клиент) может делать серверу запросы и получать соответствующие ответы. На примере создания простой HTML-формы мы изучим основные принципы такого взаимодействия.
Если вы уже хорошо разбираетесь в каталогах Денвера, то можете создать любой PHP-файл в удобной для вас директории и приступить непосредственно к написанию кода. Для тех, кто еще не уверен в своих силах, советую поступить следующим образом: на виртуальном диске с Денвером (обычно это Z) в папке home создайте папку lessons . Далее, в этой папке создайте еще одну папку – www . Это ваша рабочая папка проекта, которая будет доступна из строки адреса браузера. Перезагрузите Денвер, чтобы созданный хост прописался в системе. Наконец, в папке www создайте файл index.php . Это и будет основной файл с вашим кодом.
Содержание файла index.php:
Как видите – это обычная HTML-разметка, однако мы назвали файл index.php , а это значит, что теперь в документ мы можем вставлять любые инструкции на языке PHP.
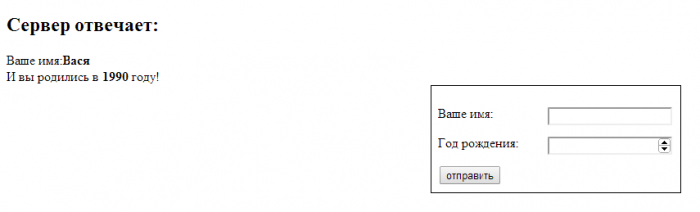
Если вы теперь зайдете в браузере по адресу http://lessons/, то увидите такой результат:
Заполните поля (например: имя – Вася, год рождения – 1990) и нажмите на кнопку «отправить». Что вы видите? А ничего! Опять та же форма, только пустая. Однако не спешите огорчаться – взгляните на адресную строку браузера. Она изменилась и теперь выглядит примерно вот так:
http://lessons/index.php?user_name=Вася&user_year=1990&submit_form=отправить
А это значит, что сервер все-таки получил ваши данные!
Давайте теперь разберемся.
Метод GET
Во-первых, что вообще такое HTML-форма? Это интерфейс, позволяющий отправлять какие-либо данные с браузера клиента на сервер. Взгляните на атрибуты вашей формы:
Атрибут action отвечает за адрес получателя отправляемых данных. В нашем случае форма отправляется на тот же адрес, т.е. на lessons/index.php.
Особое внимание заслуживает атрибут method , который определяет метод отправки запроса на сервер. Таких методов несколько, а наиболее распространенные (и практичные) это методы GET и POST. Сейчас нас будет интересовать метод GET.
GET-запрос означает, что данные будут передаваться на сервер непосредственно через адресную строку. Вы в этом уже убедились, отправив форму – к строке адреса добавились определенные данные. Откуда эти данные берутся? Обратите внимание на теги input в HTML-форме. У всех их присутствует атрибут name , который устанавливает имя данного поля.
При методе GET к основному адресу добавляется символ «?» (знак вопроса), чтобы сервер понимал, что поступили какие-то данные. После символа «?» идут непосредственно сами данные в виде имя=значение . Если таких данных несколько, то они разделяются между собой символом объединения «&». Отправьте форму с другими значениями полей и убедитесь в этом.
Ладно, данные отправились. Что дальше? Куда они ушли и что с ними делать? Вот тут и начинается самое интересное.
Пришло время научиться «ловить» и обрабатывать полученные данные. Ввиду того, что атрибут action указывает на текущий файл index.php, значит данные поступают именно сюда, поэтому в этом же файле мы и пропишем код обработки GET-запроса .
Итак, сразу же после тега добавим такой PHP-код:
Сохраните файл, снова зайдите на http://lessons/, отправьте форму и – о, чудо! – что вы видите?
Только что, после отправки формы, сервер получил и обработал полученные данные и прислал в браузер свой ответ!
Рассмотрим PHP-код нашего проекта, который представляет собой условие:
Сервер проверяет, а получена ли переменная GET-запроса с именем submit_form? То есть, говоря проще, а была ли вообще отправлена форма? Если это так, то серверный php-код отправляет прямо в браузер пользователя новую HTML-разметку со своим ответом, используя для этого оператор echo . Если вы внимательно изучите написанный код-обработчик, то вам сразу все станет понятным!
Интересный же этот метод GET! Измените адресную строку, например, на такую:
http://lessons/index.php?user_name=Мое-имя&user_year=1900&submit_form=отправить
и нажмите кнопку «Ввод». Сервер снова вам ответит, приняв уже другие данные! Думаю, с этим все понятно.
Недостатки GET-метода в том, что, во-первых, есть ограничение на объем передаваемых данных, а во-вторых, этот метод является открытым и любую информацию можно перехватить. Поэтому личные данные пользователя (логин, имя, пароль и др.) никогда нельзя передавать через строку адреса.
Метод POST
Этот метод подразумевает передачу данных отдельным пакетным потоком в теле запроса, что надежно защищает отправляемые данные и позволяет передавать внушительные объемы информации, которые могут быть ограничены лишь настройками сервера. Поэтому такой тип запроса идеально подходит для отправки личных данных и любых типов файлов.
Измените ваш файл, заменив в PHP-коде имена переменных $_GET на $_POST, а в форме пропишите method=»POST» . Обновите страницу и снова отправьте форму. Результат будет таким же, что и при методе GET, однако адресная строка осталась без изменений, а это значит, что данные были благополучно отправлены в защищенном виде в теле самого запроса.
Для закрепления материала создадим маленькое веб-приложение, которое будет запрашивать логин и пароль пользователя для входа на сайт. Код примера будет относительно сложным и от вас требуется внимание и желание разобраться в функционале PHP-программы.
Запустите пример и посмотрите, что происходит. Вначале запрашивается логин и пароль пользователя (в коде мы определили их как «admin» и «secret»), если все верно – мы попадаем на главную страницу сайта, если данные неверные – выводится соответствующее предупреждение.
Рассмотрим реализацию данной технологии.
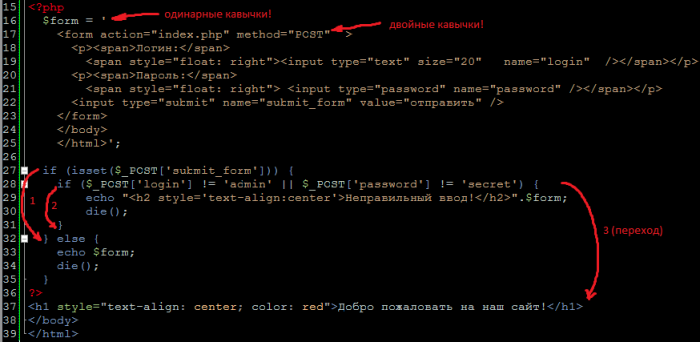
Обратите внимание – весь код HTML-формы мы не выводим непосредственно, а запоминаем в переменной $form.
Будьте внимательны с кавычками! Весь HMTL-код находится внутри одинарных кавычек, поэтому его внутренние кавычки должны быть двойными . Если бы вы написали
то внутренний код будет содержать наоборот – одинарные кавычки.
Далее, в строке 27 проверяется, была ли отправлена форма (условие 1 на рис.), если нет – выводится HTML-форма, и сценарий прекращает свою работу – функция die() . Больше ничего, кроме формы в браузер не выводится.
Если данные были получены, то проверяются POST-переменные на соответствие заданным (условие 2 на рис.). Если они не совпадают, то выводится предупреждающее сообщение, HTML-форма для входа и сценарий снова прекращает работу ( die() ).
Если же второе условие выполняется, то скрипт пропускает все операторы else и переходит на отображение основной страницы. ( переход 3 на рис.).
Это простейший пример. Естественно, в реальных проектах таких прямых проверок не производится – логин и пароль в зашифрованном виде хранятся в файлах или базе данных. Поэтому в статье описана сама технология взаимодействия клиента и сервера на основе GET и POST запросов. Для создания полноценных приложений вам необходимо иметь твердые знания по базам данных и объектно-ориентированному программированию. Об этом – в следующих статьях.