- Спецсимволы HTML
- Оформление текста и пунктуация
- Кавычки и скобки
- Математические знаки
- Стрелки и указатели
- Как правильно вставить символ копирайта?
- Навигация по статье:
- Для чего нужен Copyright значок?
- Как вставить символ копирайта на сайт?
- Установка символа копирайта в WordPress
- HTML Copyright Code
- HTML Entity Number
- HTML Entity Name
- Usage Example
- Avoid Copy/Paste
- About HTML Entities
- Все способы вставить знак копирайта
- Как вставить знак © Copyright
- Как набрать знак копирайта на клавиатуре
- Как поставить копирайт в документе Word
- Как вставить знак копирайта в HTML
- Как вставить знак копирайта в CSS
Спецсимволы HTML
Таблица спецсимволов HTML, содержит самые популярные символы для верстки и оформления контента веб-страниц.
Чтобы разместить символ на странице, необходимо скопировать код символа и вставить в исходный HTML-код страницы.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице.
Оформление текста и пунктуация
| Код | Символ | Описание |
|---|---|---|
| Неразрывный пробел | ||
| Узкий пробел (длины N) | ||
| Широкий пробел (длины M) | ||
| … | … | Многоточие |
| . | . | Точка |
| , | , | Запятая |
| : | : | Двоеточие |
| ; | ; | Точка с запятой |
| ! | ! | Восклицательный знак |
| ? | ? | Вопросительный знак |
| ¿ | ¿ | Перевернутый вопросительный знак |
| – | | Дефис |
| – | – | Обычное тире (длины N) |
| — | — | Обычное тире (длины M) |
| @ | @ | Собачка |
| * | * | Звездочка |
| # | # | Решетка |
| ¶ | ¶ | Абзац |
| § | § | Параграф |
| ́ | ́ | Ударение |
| ' | ‘ | Апостроф |
| ´ | ´ | Акут |
| ˆ | ˆ | Акцент |
| ˜ | ˜ | Малая тильда |
| / | / | Символ косой черты (slash) |
| \ | \ | Обратный слэш (backslash) |
| ⁄ | ⁄ | Косая дробная черта (деление) |
| ǀ | ǀ | Вертикальная черта |
| • | • | Простой маркер |
| · | · | Средняя точка |
| ○ | ○ | Круг |
Кавычки и скобки
| Код | Символ | Описание |
|---|---|---|
| " | « | Двойная кавычка |
| ‘ | ‘ | Одиночная верхняя левая кавычка |
| ’ | ’ | Одиночная верхняя правая кавычка |
| ‚ | ‚ | Одиночная нижняя правая кавычка |
| “ | “ | Двойная верхняя левая кавычка |
| ” | ” | Двойная верхняя правая кавычка |
| „ | „ | Двойная нижняя правая кавычка |
| « | « | Двойная левая угловая кавычка |
| » | » | Двойная правая угловая кавычка |
| ( | ( | Круглая скобка влево |
| ) | ) | Круглая скобка вправо |
| ⟨ | 〈 | Угловая скобка влево |
| ⟩ | 〉 | Угловая скобка вправо |
| &#lsaquo; | ‹ | Угловая скобка влево, вариант |
| &#rsaquo; | › | Угловая скобка вправо, вариант |
| [ | [ | Квадратная скобка влево |
| ] | ] | Квадратная скобка вправо |
| ❛ | ❛ | Одиночная английская кавычка открывающая |
| ❜ | ❜ | Одиночная английская кавычка закрывающая |
| ❝ | ❝ | Двойная английская кавычка открывающая |
| ❞ | ❞ | Двойная английская кавычка закрывающая |
Математические знаки
| Код | Символ | Описание |
|---|---|---|
| + | + | Плюс |
| − | − | Минус |
| = | = | Равно |
| × | × | Умножение |
| ÷ | ÷ | Деление |
| ± | ± | Плюс-минус |
| ¹ | ¹ | Верхний индекс «1» |
| ² | ² | Верхний индекс «2» |
| ³ | ³ | Верхний индекс «3» |
| ½ | ½ | Дробь «одна вторая» |
| ⅓ | ⅓ | Дробь «одна треть» |
| ¼ | ¼ | Дробь «одна четвёртая» |
| ¾ | ¾ | Дробь «три четверти» |
| № | № | Номер |
| % | % | Процент |
| ‰ | ‰ | Промилле |
| ‱ | ‱ | Знак на десять тысяч |
| µ | µ | Микро |
| π | π | Пи |
| ƒ | ƒ | Функции |
| ∫ | ∫ | Интеграл |
| ∏ | ∏ | Произведение |
| ∑ | ∑ | Суммирование |
| √ | √ | Радикал |
| ∞ | ∞ | Бесконечность |
| ∝ | ∝ | Пропорционально |
| ≅ | ≅ | Приблизительно равно |
| ≈ | ≈ | Почти равно |
| ≠ | ≠ | Не равно |
| ≡ | ≡ | Идентично |
| ≤ | ≤ | Меньше или равно |
| ≥ | ≥ | Больше или равно |
| ∑ | ∑ | Суммирование |
Стрелки и указатели
| Код | Символ | Описание |
|---|---|---|
| ← | ← | Стрелка влево |
| ↑ | ↑ | Стрелка вверх |
| → | → | Стрелка вправо |
| ↓ | ↓ | Стрелка вниз |
| ↔ | ↔ | Стрелка влево-вправо |
| ⇆ | ⇆ | Стрелка влево-вправо |
| ⇐ | ⇐ | Двойная стрелка влево |
| ⇑ | ⇑ | Двойная стрелка вверх |
| ⇒ | ⇒ | Двойная стрелка вправо |
| ⇓ | ⇓ | Двойная стрелка вниз |
| ⇔ | ⇔ | Двойная стрелка влево-вправо |
| ⇕ | ⇕ | Двойная стрелка вверх и вниз |
| ⇧ | ⇧ | Толстая полая стрелка вверх |
| ⬇ | ⬇ | Закрашенная стрелка вниз |
| ⬆ | ⬆ | Закрашенная стрелка вверх |
| ➥ | ➥ | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | Изогнутая стрела, указывающая вверх и вправо |
| ↺ | ↺ | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | Круглая стрелка с наконечником против часовой стрелки |
| ↵ | ↵ | Возврат каретки |
| ↩ | ↩ | Стрелка налево с крючком |
| ▲ | ▲ | Треугольная стрелка вверх |
| ▼ | ▼ | Треугольная стрелка вниз |
| ► | ► | Треугольная стрелка вправо |
| ◄ | ◄ | Треугольная стрелка влево |
| ☚ | ☚ | Указательный палец закрашенный влево |
| ☛ | ☛ | Указательный палец закрашенный вправо |
| ☜ | ☜ | Указательный палец прозрачный влево |
| ☝ | ☝ | Указательный палец прозрачный вверх |
| ☞ | ☞ | Указательный палец прозрачный вправо |
| ☟ | ☟ | Указательный палец прозрачный вниз |
| ˂ | ˂ | Направление влево |
| ˃ | ˃ | Направление вправо |
| ˄ | ˄ | Направление прямо |
| ˅ | ˅ | Направление назад |
Как правильно вставить символ копирайта?
Практически у каждого сайта, если спуститься в низ страницы, в футере есть символ копирайта, который используется для указания авторских прав на информацию, предоставленную на сайте. Но далеко не все владельцы сайтов имеют представление, для чего этот значок ставиться, и как правильно он должен выглядеть.
В этой статье я предлагаю вам разобраться, зачем нужен символ копирайта, что он означает и какие есть способы вставки копирайт символа на ваш сайт.
Навигация по статье:
Для чего нужен Copyright значок?
Символ копирайта используется для охраны ваших авторских прав на любую информацию предоставленную на вашем сайте. Совместно со значком copyright должно быть указано наименование организации, которой принадлежат авторские права, а так же может быть указан объект, конкретно к которому предъявляются авторские права. Кроме того, как правило, указывается срок публикации, или в случае если публикации на сайте осуществляются регулярно, то указывается диапазон с даты начала первой публикации и по дату последней.
© Дизайн сайта. Impuls-Web, 2017
При этом вы должны иметь в виду, что поставив данный символ копирайта, вы ни в коем случае не защищены от кражи контента. Ставя copyright значок, вы только уведомляете посетителей своего сайта, о том, что предоставленная на сайте информация принадлежит вам, но это не дает вам каких-то дополнительных прав.
Как вставить символ копирайта на сайт?
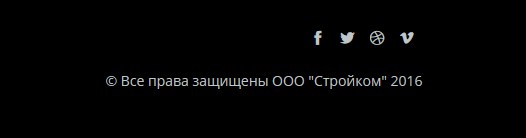
Задать символ копирайта для сайта можно несколькими способами. Самый простой из них, это просто указать в коде страницы в секции футера, или, если у вас сайт сделан на CMS, в шаблоне футера, символ копирайта и информацию о владельце:
Обратите внимание! Именно сам знак копирайта в html в данном случае задан мнемоническим символом. Так же вы можете вставить символ копирайта десятичным кодом Unicode
| Название символа | Символ | Мнемоник | Код |
| Символ копирайт | © | © | © |
В данном случае запись будет иметь следующий вид:
Конечно же, расположение записи копирайта вам нужно будет подправить в стилях CSS.
Как видите все достаточно просто, но в данном случае если вы будете добавлять на свой сайт новую информацию, то, по хорошему, вам нужно будет периодически исправлять дату в коде страницы.
Можно сделать немного по-другому, добавив вместо цифр (2016) php-функцию, которая будет автоматически проставлять текущий год:
Визуально, на страницах сайта в футере ничего не поменяется, но теперь вам не придётся периодически ставить новую дату возле копирайт символа.
Установка символа копирайта в WordPress
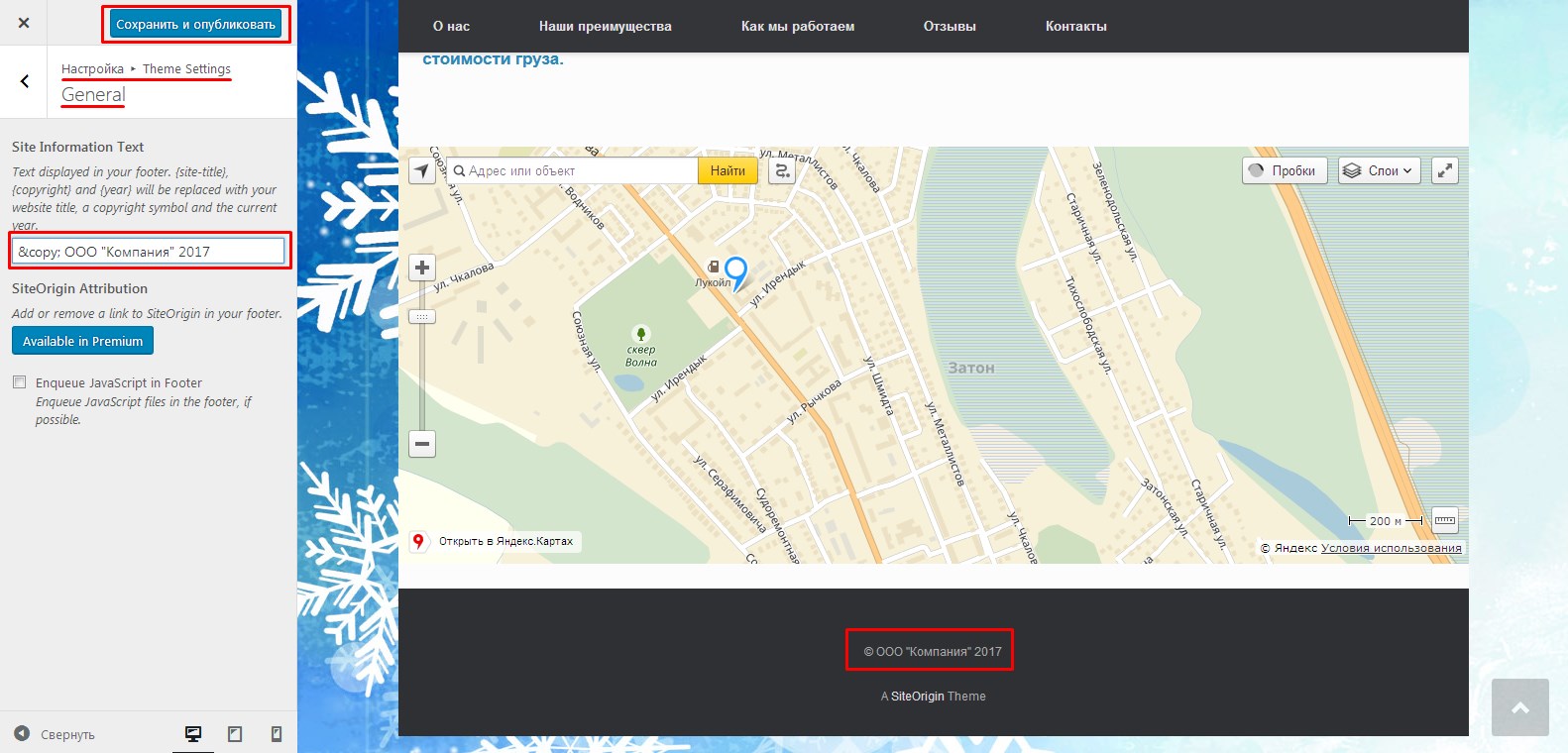
В случае если ваш сайт сделан на базе CMS, то здесь вам, скорее всего, будет попроще, так как во многих темах есть предусмотренная возможность задать текст, который будет находиться воле символа копирайта, в админке сайта. Например, так это можно сделать в WordPress с установленной темой Vantage:
- 1. Заходим в административную часть сайта, и переходим в раздел меню «Внешний вид» =>«Настроить».
- 2. Далее переходим в пункт меню настроек темы «Theme Settings» =>«General»
- 3. Здесь, в поле для ввода прописываем мнемонический символ копирайта, название нашей компании и год:
Все просто, но функцию автоматической подстановки года вставить не получиться, она работать не будет. А еще в самом низу есть запись и ссылка разработчика темы, ее в любом случае нужно удалить. Поэтому, я всегда пользуюсь следующим способом:
- 1. В текстовом редакторе Notepad++ подключаемся по FTP к нашему сайту и открываем файл footer.php, который в данном случае находится по пути:
В зависимости от темы расположение файла footer.php, в котором осуществляется вывод записи копирайта, может меняться. В данном случае таких файлов два, один в корне папки темы, а второй в папке parts. Нам нужен именно второй файл.
Статью, о том, как пользоваться программой notepad++ вы найдете по этой ссылке:
Редактирование файлов сайта в Notepad++
HTML Copyright Code
This page contains HTML code for adding the copyright symbol to your website or blog. There are two main ways to display the copyright symbol on a webpage; use the HTML entity number, or use the HTML entity name.
Regardless of which method you use, the copyright symbol will appear the same when rendered in the browser.
HTML Entity Number
Here’s how you use the HTML entity number to display the copyright symbol on a webpage.
HTML Entity Name
Here’s how you use the HTML entity name to display the copyright symbol on a webpage. You’ll notice that the result is the same as when using the entity number above.
Usage Example
Here’s an example of a copyright notice at the footer of a website. In this example, the copyright notice is enclosed within the tag.
| Source Code | Result |
|---|---|
| © Copyright 2023 HTML.am |
Avoid Copy/Paste
It’s best to avoid copying and pasting your copyright symbol from another source (for example, a Word document or PDF). This is because, even though it might appear OK in your WYSIWYG editor, it might not necessarily appear correctly when displayed within a browser. Or even worse, it might display correctly in your browser but not in your users’ browsers!
For this reason, it is better to use the HTML entities on this page to display a copyright symbol.
About HTML Entities
HTML entities are used in HTML when you need to display a special character on a web page. These are often characters or symbols that can’t easily be typed into a keyboard.
Check out this list of special characters for a comprehensive list of HTML entities.
Все способы вставить знак копирайта
Знак копирайта © (COPYRIGHT) — это знак охраны авторского права. Он, как правило, состоит из: символа © (латинская буква C в окружности), имени правообладателя и года первой публикации материала.
Следует помнить, что знак копирайта не создаёт никаких дополнительных прав. Он только уведомляет, что авторские права принадлежат указанному физическому или юридическому лицу.
Так как же вставить знак копирайта в текст? Есть несколько способов это сделать и сейчас мы все их рассмотрим. А для наглядности, я добавлю в урок, ещё и видео, где всё будет детально рассказано и показано.
Характеристики:
Название: copyright sign
Юникод: U+00A9
HTML-код: © или ©
UTF-16: 0xA9
URL-код: %C2%A9
Как вставить знак © Copyright
Как набрать знак копирайта на клавиатуре
- Используя цифровую клавиатуру и комбинацию клавиш Alt+0169 (удерживая клавишу Alt набираем на цифровой клавиатуре 0169). Этот вариант работает везде и всегда.
- Используя горячие клавиши Ctrl+Alt+C (работает только в Word).
Как поставить копирайт в документе Word
- Переходим на вкладку «Вставка».
- Кликаем по команде «Символ».
- Выбираем «Другие символы…».
- В появившемся окне «Символы» находим знак ©, кликаем по нему левой кнопкой мыши, чтобы он стал выделенным (ячейка с символом окрашивается в синий цвет) и нажимаем кнопку «Вставить».
Также вставить знак копирайта в документ Word можно набрав в английской раскладке клавиатуры (с) (открывающая скобка, затем английская буква c, затем закрывающая скобка). После того как вы поставите закрывающую скобку, Word автоматически преобразует набранный текст в знак копирайта – (с) в ©.
Как вставить знак копирайта в HTML
Этот текст будет защищён авторским правом. После него будет знак копирайта. © D-Nik Pro, 2021
И этот текст будет защищён авторским правом. © D-Nik Pro, 2021
Как вставить знак копирайта в CSS
Для того чтобы вставить знак копирайта с помощью CSS используют код \00A9. В примере ниже, после текста будет отображен знак охраны авторского права, имя правообладателя (D-Nik Pro) и год публикации материала (2021).
Этот текст будет защищён авторским правом. После него будет знак копирайта.
Обратите внимание на то, что в данном коде мы используем \00A0 для того, чтобы вставить неразрывный пробел между словами. Если этого не сделать все слова будут написаны слитно.