- Ширина (width) и высота (height) в HTML
- Максимальная и минимальная ширина (max-width и min-width)
- Максимальная и минимальная высота (max-height и min-height)
- width
- Пример
- Как изменить ширину элемента. Свойство width
- Для чего использовать свойство width
- Элемент на странице шире, чем вы задумали
- Ширина элемента больше ширины родителя
- Материалы по теме
- width
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):
Можно задавать ширину не только в пикселях, но и в процентах от ширины родительского элемента. Попробуем сделать это:
К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой.
Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)
Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера. Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
width
Свойство width отвечает за ширину элемента. С его помощью мы можем увеличивать или уменьшать ширину строчно-блочных ( inline — block ) и блочных ( block ) элементов. На строчные элементы это свойство не будет иметь никакого влияния.
Строчно-блочные ( inline — block ) элементы по умолчанию подстраиваются под ширину контента, лежащего у них внутри.
Блочные ( block ) элементы по умолчанию имеют ширину 100%. Если представить сайт как документ с текстом, то блочный элемент займёт всю строку, на которой стоит.
Кроме фиксированной ширины можно задавать элементу минимальную ширину min — width или максимальную ширину max — width .
В современном CSS есть логический аналог этого свойства — inline — size .
Пример
Скопировать ссылку «Пример» Скопировано
div class="block">Я — блочный элемент!div> div class="inline-block">Яdiv> div class="inline-block">строчно-блочныйdiv> div class="inline-block">элемент!div>
Не меняем display для .block , поскольку уже является блочным:
.block background-color: #2E9AFF;> .inline-block display: inline-block; background-color: #F498AD;>.block background-color: #2E9AFF; > .inline-block display: inline-block; background-color: #F498AD; >
Теперь любой текст будет занимать не больше, чем 50% от ширины карточки 🎉
Как изменить ширину элемента. Свойство width
CSS-свойство width определяет ширину элемента на странице. Оно позволяет управлять размером элемента и адаптировать его под разные размеры экрана.
Свойство width записывается так:
Ширина может быть автоматической — если её не указать, то она будет иметь значение auto . В этом случае браузер сам решит, какую ширину установить элементу на основе размеров родительского элемента и содержимого.
Если вы хотите управлять шириной, укажите значение — определённую вами ширину элемента. Тогда она будет постоянной или будет меняться в зависимости от всего вокруг на странице. Можно использовать единицы измерения — например, px , % , em , rem .
Вот так — в пикселях, тогда ширина будет постоянной. В этом случае — 200 пикселей.
А так — в процентах, тогда ширина будет меняться при изменении размеров окна. В этом случае — 50% от ширины родительского элемента.
В любом варианте к ширине нужно относиться внимательно, чтобы всё сошлось с макетом.
Если пока не понимаете, зачем здесь фигурные скобки — прочитайте о селекторах.
Для чего использовать свойство width
Один из вариантов — чтобы ограничить ширину текстового блока и улучшить читаемость на больших экранах. Например, когда вы делаете блог и хотите, чтобы текст не растягивался на всю ширину экрана. Как на этой странице.
Вот так мы стилизуем элемент с шириной 50%, который находится по центру экрана.
Относительные единицы измерения помогают создавать адаптивные страницы. Попробуйте сами — контейнер будет тянуться вместе с окном браузера.
Другой вариант использования — создать сетку на основе флексбоксов с фиксированными размерами колонок.
Это очень простой пример сеток, но если интересно, прочитайте наше пошаговое рукововодство по созданию адаптивных сеток.
С шириной всё вообще непросто — иногда с непривычки могут произойти странные ситуации, из-за которых придётся долго гуглить. Давайте о них поговорим.
Элемент на странице шире, чем вы задумали
Виновато свойство box-sizing , которое по умолчанию имеет значение content-box .
Почему так. Когда вы задаете ширину элемента с помощью свойства width , она применяется только к содержимому элемента и не учитывает его отступы, поля ( padding и margin ) и границы ( border ). Это может привести к тому, что общая ширина элемента будет больше, чем ожидалось.
Например, у нас есть такой элемент с классом box :
И мы применяем следующие стили — ширина 100 пикселей, отступы по 10 пикселей со всех сторон и вдобавок пятипиксельную границу.
Тогда вспоминаем математику и считаем — общая ширина элемента с заданной шириной 100px будет на самом деле равна 130px .
100px + 2 × 10px (отступы) + 2 × 5px (границы) = 130px Как починить. Нужно включить отступы и границы в заданную ширину элемента. Для этого используйте свойство box-sizing со значением border-box :
Теперь общая ширина элемента будет равна 100px , так как отступы и границы будут включены в указанную ширину. Такое поведение следует учитывать при вёрстке и подготовке макетов, чтобы в результате не оказалось непредвиденных сюрпризов.
Ширина элемента больше ширины родителя
Если ширина нашего элемента случайно оказалась больше, чем у родительского, то он не вместится. И будет как-то так:
Создаём два вложенных элемента с классами parent и child .
И стилизуем их. У parent ширина 100 пикселей, а у child — 200.
Выше вы уже видели, что произойдёт в этом случае — элемент child с синим фоном будет выходить за пределы родительского элемента с рамкой.
Конечно, иногда так поступают специально — например, чтобы иллюстрации в блоге выходили за пределы колонки с текстом и были покрупнее.
Хотя если указать только width без ограничений, то при уменьшении окна картинка не вместится.
Теперь дочерний элемент не будет выходить за пределы родительского элемента, даже если его ширина увеличивается.
Ну и не забывайте тестировать сайты и проверять их в разных браузерах — это важный навык для всех веб-разработчиков в любом году.
👉 Все браузеры поддерживают свойство width , так что смело пользуйтесь.
Материалы по теме
- Не шириной единой — свойство height ещё запутаннее, но тоже важное
- Чем отличаются margin и padding (и как их больше никогда не перепутать)
- Как создавать адаптивные сетки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
width
Устанавливает ширину содержимого элемента. По умолчанию ширина зависит от типа элемента: блочные занимают всю доступную ширину; ширина строчно-блочных равна ширине их содержимому. Свойство width позволяет явно задать желаемую ширину элемента, несмотря на его исходное поведение.
Если для элемента свойство box-sizing задано как border-box , то width определяет ширину блока.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением строчных и строк таблиц |
| Анимируется | Да |
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
auto Устанавливает ширину, исходя из типа и содержимого элемента.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
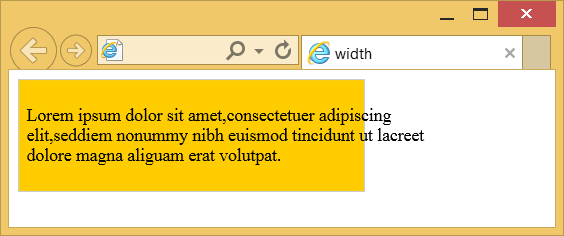
Пример
Результат данного примера показан на рис. 1.
Объектная модель
Примечание
Браузер Internet Explorer до версии 6 включительно некорректно определяет width как min-width . В режиме совместимости (quirk mode) Internet Explorer до версии 8 включительно неправильно вычисляет ширину элемента, не добавляя к ней значения отступов, полей и границ.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- box-sizing
- height
- max-width
- min-width
- Абсолютное позиционирование
- Адаптивный макет на флексбоксах
- Блочные элементы
- Вкладки на CSS
- Высота и ширина в CSS
- Отзывчивый веб-дизайн
- Открываем блочную модель
- Поток
- Примеры использования float
- Размеры блока
- Создание флексбоксов
- Строчно-блочные элементы
- Строчные элементы