Запускаем первый PHP скрипт
Итак, запуск .php скрипта отличается от обычного HTML файла. Как мы знаем, чтобы в браузере открыть .html файл достаточно кликнуть на него и открыть его в браузере. А как же всё же открывается .php ? Итак, необходимо проделать следующие вещи:
1. Проинсталлировать denwer. Достаточно сделать только 1 раз.
2. Перезагрузить компьютер.
3. Если при установке поставили галочку, что автоматически запускать денвер при старте, то данный пункт пропускаем, в противном случае идём по адресу установки денвера, по умолчанию это c:/WebServers/ открываем папку «/denwer/» и запускаем его: «run.exe» , полный путь выглядит так: «c:/WebServers/denwer/run.exe». Теперь справа внизу должны появиться 2 иконки в виде розового пера и черной шапки на черной почтовой открытке.
4. Проверяем наличие папки по адресу: «c:/WebServers/home/test1.ru/www/». Так вот, данная директория и есть папка, в которой будет наш сайт.
5. В DreamWeaver создаём сайт: «Site/New site». Указываем имя для сайта и данную директорию, так как в ней будет располагаться наш сайт. Все .php файлы сохраняем в эту директорию и её поддиректории.
6. Запускаем скрипт. Открываем браузер и вводим в адресной строке: http://test1.ru/ — автоматически откроется index.php в корне сайта, или напрямую указываем файл, какой хотим открыть: http://test1.ru/myfile.php , это значит, что файл myfile.php находится по адресу: c:/WebServers/home/test1.ru/www/myfile.php
7. Теперь проверяем, работает ли наш файл верно. Пишем следующий код внутри:
Теперь на экране должна появиться фраза Hello World! без остальных символов, это значит, что мы всё верно сделали и можем приступать к изучению PHP.
Школа программирования © 2012-2023
imbalance_hero | inpost@list.ru , admin@school-php.com
account on phpforum | youtube channel
Настройка инструментария для работы с PHP (Денвер)
Если вы уже достаточно хорошо разобрались с технологиями создания веб-приложений на HTML и CSS, то самое время приступить к изучению серверного языка программирования PHP. Насколько вам уже известно, обычный файл с расширением .html открывается в браузере простым кликом на ярлычке. То есть, для html-документов не нужны какие-либо дополнительные программы и утилиты, и браузер легко открывает созданный вами файл. PHP – это серверный язык программирования , и его интерпретатор может работать только на стороне сервера.
Многие начинающие программисты не до конца понимают смысл вышесказанного. «Подумаешь, язык!» – говорят они и сразу же начинают писать в блокноте свою первую программу, которая по идее должна вывести на экран фразу «hello, world»:
Программист сохраняет этот код, например, в файле index.php и тут же пытается открыть его в браузере. И что он видит на экране? Те же три строчки кода:
и больше ничего! Недоумение новичка сменяется разочарованием – PHP-код не работает…
Все дело в том, что браузер «не понимает» язык PHP и файлы с расширением .php открывает как обычные текстовые документы. А вот если этот код будет запущен на сервере, то сервер поймет его так: «создать строку ‘hello world’ и отправить ее в браузер пользователя». Поэтому, чтобы изучить язык PHP и научиться использовать его для создания страниц сайта, нужно иметь дело с настоящим веб-сервером.
Что же делать? Конечно, можно поискать в сети интернет какой-нибудь бесплатный хостинг, создать на нем небольшую страничку и приняться за изучение серверного языка программирования. Однако, это крайне неудобно. Во-первых, вы будете полностью зависимы от стороннего ресурса, во-вторых, неудобство возникает в связи с постоянной пересылкой данных по ftp-протоколу.
Но существует замечательное решение этой проблемы – установить у себя на компьютере полноценный локальный сервер Apache. Такая возможность появилась благодаря программному пакету «Денвер» («джентельменский набор веб-разработчика»), который был создан программистом Дмитрием Котеровым и уже долгое время распространяется бесплатно.
В состав этого дистрибутива входит инсталлятор сервера Apache (один из самых распространенных) с поддержкой PHP5, базы данных mysql и эмулятора почтового клиента sendmail. После установки Денвера, на вашем компьютере появится настоящий сервер, и вы сможете создавать полноценные веб-приложения.
Итак, приступим к установке. Первым делом вы должны скачать с официального сайта установочный пакет Денвер 3 и запустить его на своей машине.
После запуска на экране появится черное окошко с подсказками по установке. Будьте внимательны, выбирайте те пункты, которые предложены как самые оптимальные. Ничего сложного – несколько нажатий на кнопки – и у вас на винчестере создается виртуальный диск (по умолчанию «z»), на котором размещаются все необходимые программы и компоненты пакета Денвер. Обратите внимание, что при этом на диске «С» также создается папка «WebServers» с аналогичным продублированным содержимым.
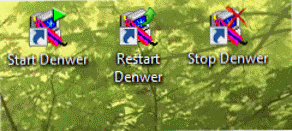
Итак, после завершения установки на рабочем столе у вас должны появиться 3 новых ярлыка «Start denwer», «Stop denwer» и «Restart denwer».
Нетрудно догадаться, что для запуска локального сервера необходимо использовать первый из них — «Start denwer».
Через несколько секунд после запуска программы в панели задач появятся два маленьких значка – первый в виде розового пера, второй – джентельменская шляпа с конвертом.
Если они не появились, значит вы что-то сделали неправильно.
Кроме этих значков ничто на компьютере не будет сигнализировать о том, что локальных сервер Apache начал свою работу. Теперь самое время открыть браузер и узнать, как это все работает.
Чтобы усилить впечатление, отключите вообще доступ к Интернету – ведь теперь у вас есть свой личный Интернет на компьютере!
Чтобы Денвер работал без каких-либо неприятных сбоев, вам необходимо будет изменить настройки скайпа (если вы, конечно, им пользуетесь). Войдите в skype, выберите «инструменты» – «настройки» – «дополнительно» – «соединение» и уберите галочку с пункта «использовать порты 80 и 443 в качестве входящих альтернатив». Это нужно обязательно сделать из-за того, что Денвер также использует порт 80.
Наберите в адресной строке браузера адрес: http://localhost/denwer/. В случае успешной установки Денвера вы увидите станицу приветствия с поздравлением: «Ура, заработало!». Это означает, что теперь в вашем распоряжении есть мощный инструмент для разработки полноценных серверных и браузерных веб-приложений!
Теперь проверьте работу базы данных mysql, набрав в браузере адрес http://localhost/Tools/PHPMyAdmin/ . На экране вы должны увидеть примерно следующее:
Работу с mysql мы рассмотрим в следующих уроках, а пока что продолжим настройку сервера.
Самое время рассмотреть структуру папок вашего локального сервера. Закройте (или сверните браузер) и перейдите на ваш новый виртуальный диск Z:. Здесь вы увидите несколько папок, содержащих все необходимое программное обеспечение и файлы настроек сервера. Мы не будем пока разбираться в «начинке» этих папок, а просто сделаем последнюю необходимую настройку – изменим кодировку сервера Apache, которой по умолчанию является windows-1251, на современную UTF-8.
Откройте файл httpd.conf, который расположен в каталоге /usr/local/apache/conf/httpd.conf и с помощью поиска найдите в нем строчку «AddDefaultCharset windows-1251». Измените эту строку на «AddDefaultCharset utf-8». Сохраните файл и, чтобы изменения вступили в силу, перезапустите Денвер – «Restart Denwer». Иногда случается, что Денвер после такой перезагрузки работает неправильно – вместо двух значков на панели задач виден лишь один. В таком случае полностью остановите Денвер («Stop Denwer») и снова запустите («Start Denwer»).
Не забывайте, что после любых изменений в настройках сервера, Denwer требует перезапуска!
Итак, локальный сервер установлен и настроен, и мы теперь можем написать свою первую программу.
На диске Z: найдите папку home – это основная рабочая папка, в которой будут содержаться все ваши проекты. Именно эта папка и никакая другая предназначена для хранения файлов веб-приложений!
В папке home создайте папку вашего нового проекта, например, «mysite». Войдите в созданную папку и создайте в ней еще одну с именем «www». Вот в этой папке «www» и будут содержаться файлы вашего сайта. Обратите внимание – это стандартная процедура создания проекта и на такой технологии основана работа всех серверов.
Только что вы создали новый хост на вашем сервере, чтобы инициализировать его перезапустите Денвер. (Часто начинающие программисты забывают это сделать и не могут затем понять, почему новое приложение не хочет работать).
В папке «www» создайте файл index.php с таким содержимым:
Сохраните файл. Откройте браузер и пропишите в адресной строке:
На экране вы увидите строчку: hello world! (уже обработанную PHP и содержащую результат выполнения без спец символов и операторов вроде )
Поздравляем! Только что вы создали свой первый сайт на языке PHP! В следующих статьях мы более подробней опишем возможности этого языка.