- Замена формата цвета CSS в PHP
- Замена HEX на RGB
- Результат:
- Замена RGB на HEX
- Результат:
- Изменить значение CSS с помощью PHP
- 6 ответов
- как изменить стили CSS динамически с помощью php / Mysql..и хотите создать темы, которые уникальны для каждого пользователя?
- Заряжай свой CSS с PHP под капотом
- Учебное пособие
- Вступление
- Настройка вещей
- Настройка простого метода
- Настройка элегантного метода
- Запустите движок с переменными CSS
- Расчеты в CSS
- Шаг 1 — Структура
Замена формата цвета CSS в PHP
С помощью приведенных PHP-функции можно заменить цвета в CSS-стилях.
Замена HEX на RGB
function hexToRgb($hex) < $hex = trim($hex, ' #'); $size = strlen($hex); if ($size == 3 || $size == 4) < $parts = str_split($hex, 1); $hex = ''; foreach ($parts as $row) < $hex .= $row . $row; >> $dec = hexdec($hex); $rgb = array(); if ($size == 3 || $size == 6) < $rgb['red'] = 0xFF & ($dec >> 0x10); $rgb['green'] = 0xFF & ($dec >> 0x8); $rgb['blue'] = 0xFF & $dec; return 'rgb(' . implode(',', $rgb) . ')'; > elseif ($size == 4 || $size == 8) < $rgb['red'] = 0xFF & ($dec >> 0x16); $rgb['green'] = 0xFF & ($dec >> 0x10); $rgb['blue'] = 0xFF & ($dec >> 0x8); $rgb['alpha'] = 0xFF & $dec; $rgb['alpha'] = round(($rgb['alpha'] / (255 / 100)) / 100, 2); return 'rgba(' . implode(',', $rgb) . ')'; > else < return false; >return $rgb; > function CssHexToRgb($css) < return preg_replace_callback( '/#(?:[0-9a-f])/i', function($matches)< return hexToRgb($matches[0], true); >, $css ); > $css = ' body < color: #000; background: #4545; >header < color: #111111; background: #00000080; >'; echo CssHexToRgb($css); exit();Результат:
Замена RGB на HEX
function rgbToHex($color) < preg_match_all("/\((.+?)\)/", $color, $matches); if (!empty($matches[1][0])) < $rgb = explode(',', $matches[1][0]); $size = count($rgb); if ($size == 3 || $size == 4) < if ($size == 4) < $alpha = array_pop($rgb); $alpha = floatval(trim($alpha)); $alpha = ceil(($alpha * (255 * 100)) / 100); array_push($rgb, $alpha); >$result = '#'; foreach ($rgb as $row) < $result .= str_pad(dechex(trim($row)), 2, '0', STR_PAD_LEFT); >return $result; > > return false; > function CssRgbToHex($css) < return preg_replace_callback( '/((rgba)\((\d,\s?)(1|0?\.?\d+)\)|(rgb)\(\d(,\s?\d)\))/i', function($matches)< return rgbToHex($matches[0]); >, $css ); > $css = ' body < color: rgb(0,0,0); background: rgba(17,85,68,0.33); >header < color: rgb(17,17,17); background: rgba(0,0,0,0.5); >'; echo CssRgbToHex($css);Результат:
Изменить значение CSS с помощью PHP
Значения хранятся в базе данных. Меня смущает то, что должно быть лучше всего: использование PHP скрипт или CSS или даже javascript. Я хочу, чтобы он изменился на основе значения CSS из моей базы данных, которое я могу изменить снова, когда мне это нужно (используя PHP скрипт). Возможно, этот вопрос слишком общий, но, пожалуйста, дайте мне несколько сценариев, которые я могу выполнить. Спасибо за любую помощь.
Вы можете иметь два класса, один по умолчанию и один обратный. В заголовке вы можете добавить обратный класс, если условие выполнено. Что-то вроде этого
если вы хотите получить данные из базы данных, вам нужно использовать php для этого и применить эти данные к css, вы можете использовать jquery или Javascript
Я рекомендую посмотреть это видео от Getify (Кайли Симпсон) — может указать вам интересное направление: vimeo.com/99916682 (tl; dr; CSS templating)
6 ответов
сначала измените расширение своего файла с (например.) style.css на style.php. Затем добавьте это в первую строку вашего css:
после чего вы можете определить значение своего фона как переменной и легко изменить его.
это нормально, чтобы изменить расширение? это странно для меня браузер распознает его как CSS или PHP?
многие люди еще не знают это. но это нормально. Это необходимо изменить. и добавив эту строку, я сказал, что проблема будет решена, браузер распознает ее как файл css. это определение не имеет разницы с файлом CSS с расширением .css
Для удобства и гибкости я хочу предложить интерфейс, а не бэкэнд-решение (также потому, что до сих пор никто не предлагал это).
Мне особенно нравится подход, сделанный в Grips library, где вы можете скомпилировать шаблон CSS, передавая переменные как входные данные (то есть цвета), и получить CSS для использования. Все это может произойти в браузере. Также вы можете использовать Grips для шаблонов HTML.
Как я уже упоминал в комментарии, это видео — лучшее введение в Grips.
Также обратите внимание, что если вы хотите использовать Grips в бэкэнд, вы можете — но это JS-библиотека, поэтому она не будет идеально вписываться в ваше решение PHP.
как изменить стили CSS динамически с помощью php / Mysql..и хотите создать темы, которые уникальны для каждого пользователя?
Я хочу изменить цветовую схему моей веб-страницы … поэтому я дал подборщику цветов и другим инструментам на своем веб-сайте, и я храню эти значения цвета в базе данных MySql.
но я не могу понять, как я могу применить эти значения стилей из базы данных mysql к css или html-файлу.
значение цвета, сохраненное пользователем-1 в базе данных: #ffffff, а другое значение для пользователя-2: # 000000
как я могу заставить эти значения применяться в css каждый раз, когда пользователь входит в систему. То есть, когда пользователь-1 регистрируется, я хочу, чтобы фон тела был #ffffff, а для iser-2 я хочу, чтобы оно было # 000000
Это можно сделать разными способами. 1. Преобразуйте свой CSS в PHP, т. Е. Генерируется CSS, но все может быть динамичным – возможно, излишним для нескольких цветов. 2. Перезапишите стили в таблице стилей.
Самый простой способ, возможно, не самый лучший, хотя это номер 2, над написанием стиля после таблицы стилей с новым цветом.
Лучше использовать свой JavaScript для изменения стиля между тегами PHP.
if($response) < echo " "; > else < echo " "; > Я создаю файл dynamics.php и в нем использую:
$color = '#6b82a2'; $css = HERE; $bytes = file_put_contents('css/mainCss.css',$css); вы можете загрузить свои переменные, а затем использовать здесь.
Вы можете достичь этого, выполнив следующие шаги:
- Сделайте свой шаблон сайта гибким, если пользователь изменит один стиль, который он должен отразить по всей теме.
- Когда пользователь регистрируется, вы можете выбрать цвет этой темы пользователей из db, и вы можете сохранить его на сеансе или любым другим возможным способом.
eg : style = "background-color : " Заряжай свой CSS с PHP под капотом
Каскадные таблицы стилей — это язык презентационных таблиц стилей. В этом смысле он не обладает достаточной функциональностью, которую многие разработчики хотят удовлетворить своим инстинктам программиста. Сегодня мы поговорим о том, как перезарядить ваш CSS, добавив немного PHP.
Учебное пособие
- Программа : Apache, PHP
- Версия : н / д
- Сложность: Средняя
- Расчетное время завершения: 20 минут
Вступление
Использование CSS для включения веб-сайта является обязательным требованием в современном веб-сайте для не-Flash-сайтов — и на то есть веская причина. CSS мощный Это может сделать или сломать сайт (хотя обычно IE6 делает взлом). Даже несмотря на его полезность, дизайнеры и разработчики с момента своего появления более двенадцати лет назад с помощью Рекомендации уровня 1 CSS стремились к большему использованию языка. Сегодня мы рассмотрим некоторые способы сделать ваш CSS более насыщенным с помощью PHP .
Примечание: я не собираюсь спорить за или против концепции CSS-переменных и / или CSS-констант. Эта статья написана с предположением, что вы примете обоснованное решение, когда они будут представлены с тем, что он может сделать. В этой статье рассказывается, как их настраивать и использовать, но не рассматриваются полные противоречия.
Настройка вещей
Перед началом наддува мы должны убедиться, что у вас есть соответствующие требования для этого. Мы рассмотрим два способа заставить ваш CSS работать с PHP: один короткий и приятный, а другой более элегантный и менее заметный для пользователя. Оба они имеют одинаковые основные требования к серверу, на котором работает PHP. Более элегантная версия требует немного больше:
Настройка простого метода
Веб-браузеры не слишком требовательны к расширениям файлов при работе с тегом HTML-ссылки. Они разборчивы в данных заголовка, которые он получает для этого файла. Это означает, что вы можете связать файл * .php с соответствующими данными заголовка вместо файла * .css, и браузер будет интерпретировать результат так же, как стандартный CSS. Для этого добавьте заголовок PHP, который сообщает Apache для вывода файла в виде CSS:
Затем просто сделайте ссылку на файл PHP, как обычно:
Теперь, когда вы сделали это, вы можете — теоретически — перейти к следующему разделу учебника, касающемуся переменных и констант CSS, если хотите; однако любой, кто просматривает ваш источник, увидит, что у вас есть файл PHP, где должен быть файл CSS. Кроме того, то, что браузер правильно интерпретирует результат, не означает, что он обязательно будет выполнять другие действия, такие как кэширование файла в браузере. Чтобы это исправить, перейдем к чуть более элегантной версии.
Настройка элегантного метода
Apache поставляется с большим количеством трюков .htaccess. Это одна из них. Мы скажем Apache интерпретировать все CSS-файлы в определенной папке как PHP-файлы, и веб-браузер (и ваши пользователи), вообще говоря, не будут знать, что вы делаете это. Первое, что нужно сделать, это поместить данные заголовка в ваш файл CSS, как и в Simple Method:
Затем вместо сохранения файла CSS в виде файла * .php вы сохраняете его как файл * .css и помещаете его в папку для CSS (в нашем примере ~ / css /). Сделав это, создайте файл * .htaccess в этой папке и добавьте следующее:
Приложение AddHandler / x-httpd-php .css Этот фрагмент говорит Apache интерпретировать все CSS-файлы в папке с файлом * .htaccess с помощью обработчика сценариев PHP. Если у вас нет возможности добавить это в одну папку или если это нужно для всего сервера, вы также можете добавить это в файл конфигурации сервера httpd.conf для Apache. Для этого вам нужно добавить предыдущий фрагмент прямо под группой объявлений AddType и AddHandler (например, с одного из моих серверов):
Просто помните, что если вы добавите это в файл конфигурации сервера httpd.conf, то к КАЖДОМУ файлу * .css на сервере теперь должен быть добавлен заголовок PHP для text / css. Вот почему я рекомендую добавить его через .htaccess
Запустите движок с переменными CSS
Мы провели тест на 100 лучших блогов для внешних CSS-файлов и общего размера. Средний топ-100 блогов использует 4 внешних CSS-файла (включая @imports) со средним общим размером файла 43,1 КБ (без сжатия). Количество внешних CSS-файлов варьировалось от 1 до 18. Общий размер CSS варьировался от 0,2К до колоссальных 307К. Обратите внимание, что этот анализ не включает внутренний CSS внутри (X) HTML-файлов. Он включает в себя вложенные CSS-файлы, вызываемые с помощью директив @import.
Это много CSS. Почему это? Часто это происходит потому, что CSS доставляется без сжатия и не оптимизируется. Более вероятным подозрением является раздувание CSS и плохо поддерживаемый код. Одним из популярных способов улучшить сопровождение кода является реализация CSS-переменных через PHP.
Это означает, что вместо того, чтобы иметь такой CSS-код (да, это привело бы к аберрации дизайна, но это хорошо иллюстрирует смысл):
Вы могли бы иметь CSS как это:
Обратите внимание, что длинные имена переменных приведены только для иллюстрации. Очевидно, что эти переменные могут быть такими же длинными или короткими, как вам нравится, и более короткие переменные создают меньший размер файла.
В приведенном выше примере мы использовали основные переменные для настройки монохромной цветовой схемы, которую затем можно использовать на всем сайте в других стилях. Эти переменные можно легко заменить на $ color01, $ color02, $ color03 и т. Д., Чтобы получить аналогичные эффекты. Часто дизайнеры и разработчики интерфейсных веб-сайтов спрашивают клиентов: «Эй, ты можешь сделать весь текст немного темнее?» или «Можете ли вы сделать весь текст чуть больше?» Хотя использование таких переменных не всегда будет лучшим решением, оно часто сокращает время обслуживания при использовании многих систем шаблонов и блогов (WordPress, Moveable Type, Expression Engine и т. Д.) Или корпоративных CMS (Drupal, Joomla, Bitrix и т. Д.). ).
Альтернативный метод хранения переменных состоит в том, чтобы хранить данные в ассоциированных массивах (это мой предпочтительный метод), который создает код, похожий на следующий:
Расчеты в CSS
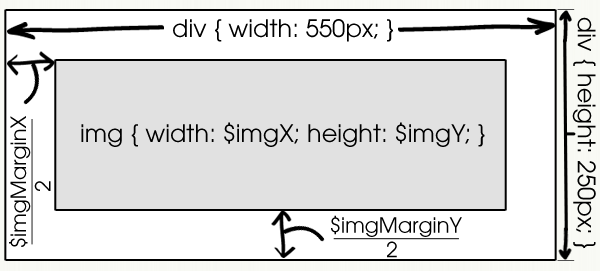
После того, как вы настроили использование PHP с вашим CSS, вы можете сделать некоторые полезные вещи, такие как вычисления. Предположим, что вы хотите настроить систему, предоставив на экране группу DIV, каждый из которых имеет свой тип элемента внутри. Каждый тип элемента (т. Е. Img, p, blockquote и т. Д.) Имеет уникальную высоту и ширину, управляемые с помощью CSS, и вы хотите, чтобы величина поля была основана на этих значениях, например:
В этом сценарии вы хотите настроить стандартизированную сетку, которая содержит три различных типа элементов (img, p и blockquote), инкапсулированных в два разных контейнера (div и li). Каждый DIV должен иметь ширину 550px и высоту 250px, каждый LI должен иметь ширину 600px и высоту 300px, и каждый из типов элементов имеет различную высоту и ширину. Расположение элементов внутри должно быть в мертвой точке. Со временем высоты и ширины различных DIV / LI и элементов, вероятно, потребуется изменить. Вы можете вручную ввести величину поля для каждого из различных элементов и / или использовать дополнительную информацию о классе в контейнерах DIV, чтобы добавить соответствующее количество отступов, но это не так полезно для быстрых изменений, как те, которые нужны кому-то, кто прототипирование в браузере или кто имеет 200 из этих различных элементов, для которых они должны будут изменить данные.
Шаг 1 — Структура
Во-первых, мы настраиваем контент XHTML, который будем стилизовать следующим образом: