- CSS Rounded Table Corners
- Rounding The Outer Corners
- Rounding Internal Corners
- Box Shadow To The Rescue
- Conclusion
- How to make a table rounded with CSS? (4 examples)
- A few methods to make a table rounded
- Example 1: Rounded 4 corners of the table
- Preview
- HTML
- CSS
- Explanation:
- Example 2: Rounded rows of the table
- Preview
- HTML
- CSS
- Example 3: Rounded columns of the table
- Preview
- HTML
- CSS
- Example 4: Rounded rows & columns
- Preview
- HTML
- CSS
- Learn more about tables
- Conclusion
- Popular posts
- About Shihab
CSS Rounded Table Corners
Let’s assume you have a website theme that requires having rounded corners for elements including tables. Let’s see how we can achieve them and what are the challenges in achieving so.
Let’s create a simple table.
Name Department Office John Admin North Smith Logistics South David Transport East
Let’s add some basic styling to it using background-color , color , and padding properties. We also remove the spacing between the internal borders using border-spacing: 0 (not by using border-collapse — this is important for out rounded corners).
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Rounding The Outer Corners
Let’s next add a border-radius to get our rounded corners.
table.rounded-corners < border-spacing: 0; border-collapse: separate; border-radius: 10px; >table.rounded-corners th, table.rounded-corners td
Whoa, the corners didn’t get rounded! Well, the corners of the background got rounded, but not the border. This is because the borders of the table cells didn’t get rounded — they stayed square. Lets take a look if we applied the border to the outside of the table, and removed it from the individual cells:
Now all we need to do is add back the internal borders, but not round the outside edges of the cells. If you take another look at the previous tables, you will also see that the interal borders are 2px wide. This is because we are using border-collapse: separate which means each cell has its own 1px border, which touches the 1px border from the next cell. Unfortunately we can’t just set the border width to 0.5px. However, we can rely on the content model of the table to help us construct some funky selectors that will work for all tables. The following snippet will work for any well-structured table, including tables with captions, colgroups, tbody, no tbody etc.
table.rounded-corners < border-spacing: 0; border-collapse: separate; border-radius: 10px; border: 1px solid black; >/* Apply a border to the right of all but the last column */ table.rounded-corners th:not(:last-child), table.rounded-corners td:not(:last-child) < border-right: 1px solid black; >/* Apply a border to the bottom of all but the last row */ table.rounded-corners>thead>tr:not(:last-child)>th, table.rounded-corners>thead>tr:not(:last-child)>td, table.rounded-corners>tbody>tr:not(:last-child)>th, table.rounded-corners>tbody>tr:not(:last-child)>td, table.rounded-corners>tfoot>tr:not(:last-child)>th, table.rounded-corners>tfoot>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>th, table.rounded-corners>thead:not(:last-child), table.rounded-corners>tbody:not(:last-child), table.rounded-corners>tfoot:not(:last-child)
This is starting to look good now. You could probably stop there if that’s all you need. If you want to style the backgrounds of individual cells or rows (e.g. alternating colors or highlighting rows on hover) then we’ll sort that out first. Lets just change the background color of our header row to something really nice to make it stand out:
And we just broke our nice rounded corners again. Remember we didn’t round the corners of the individual cells, just the table itself. Thankfully, although the fix was a little bit tricky for the borders, it’s much easier for the background. We can just set the overflow on the whole table to hidden to hide the bit that sticks out over the rounded corners. We’ve used a CSS variable here just to remove the duplication on the border style.
table.rounded-corners < /* Change these properties */ --border: 1px solid black; border-radius: 10px; /* Don't change these properties */ border-spacing: 0; border-collapse: separate; border: var(--border); overflow: hidden; >/* Apply a border to the right of all but the last column */ table.rounded-corners th:not(:last-child), table.rounded-corners td:not(:last-child) < border-right: var(--border); >/* Apply a border to the bottom of all but the last row */ table.rounded-corners>thead>tr:not(:last-child)>th, table.rounded-corners>thead>tr:not(:last-child)>td, table.rounded-corners>tbody>tr:not(:last-child)>th, table.rounded-corners>tbody>tr:not(:last-child)>td, table.rounded-corners>tfoot>tr:not(:last-child)>th, table.rounded-corners>tfoot>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>td, table.rounded-corners>tr:not(:last-child)>th, table.rounded-corners>thead:not(:last-child), table.rounded-corners>tbody:not(:last-child), table.rounded-corners>tfoot:not(:last-child)
And there we have it. We now have our rounded table corners with an easy copy/paste snippet
Rounding Internal Corners
While the above works great if all you want to do is round the outer 4 corners of the table, it doesn’t work so well if you want to round any of the other corners. Lets say, for example, you wanted to round the corners of the table headings so it looks separate from the body. If we use the previous trick using overflow: hidden , then the background will show outside the rounded corners between the heading and the body. We can easily fix this by applying the background to the individual cells, but we now have the problem of actually creating the border around these rounded corners. We can apply the border to the individual cells, but then we get the minimum 2px internal borders. If we just apply the border to one side of each cell boundary, then we lose part of the border on the internal rounded corners:
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
It almost works perfectly, apart from these bits here:
Box Shadow To The Rescue
Instead of using borders, we can use a little trick involving a box-shadow on every cell to create the effect that we’re after. It actually makes our border code surprisingly simple:
table.rounded-corners < /* We need this to be able to use border-radius. */ border-collapse: separate; /* Add a 1px border spacing for out box-shadow to fit into. Increase this if you want to increase the border width. */ border-spacing: 1px; >table.rounded-corners th, table.rounded-corners td < /* Remove any borders from our stylesheet. */ border: 0; /* Use the spread value on the box-shadow to set the border width. */ box-shadow: 0 0 0 1px black; > Now we can style the rest of the cells and round their corners as much as we want:
table.rounded-corners thead tr:first-child th:first-child < border-top-left-radius: 10px; >table.rounded-corners thead tr:last-child th:first-child < border-bottom-left-radius: 10px; >table.rounded-corners thead tr:first-child th:last-child < border-top-right-radius: 10px; >table.rounded-corners thead tr:last-child th:last-child < border-bottom-right-radius: 10px; >table.rounded-corners tbody tr:first-child td:first-child < border-top-left-radius: 10px; >table.rounded-corners tbody tr:last-child td:first-child < border-bottom-left-radius: 10px; >table.rounded-corners tbody tr:first-child td:last-child < border-top-right-radius: 10px; >table.rounded-corners tbody tr:last-child td:last-child
And the results are just right
| Name | Department | Office |
|---|---|---|
| John | Admin | North |
| Smith | Logistics | South |
| David | Transport | East |
Conclusion
Rounding the corners of a table appears to be a simple task but it can easily get tricky based on your requirements. If you are only rounding the corners of the whole table, a border-radius will get the job done. But if you need to round the header and body separately, or even round the individual table rows in the body, then you can get the job done with a box-shadow .
UnusedCSS helps website owners remove their unused CSS every day. See how much you could save on your website:
You Might Also Be Interested In
How to make a table rounded with CSS? (4 examples)
It’s easy to add borders to a table but making the table rounded is a bit trickier. Wood-made rounded tables are very common but it’s rare when it comes to making them with HTML & CSS. I used the “border-radius” property to make the rounded corners but it did not work.
So I took a deep dive and come up with a couple of solutions to make a table rounded with CSS (not wood).
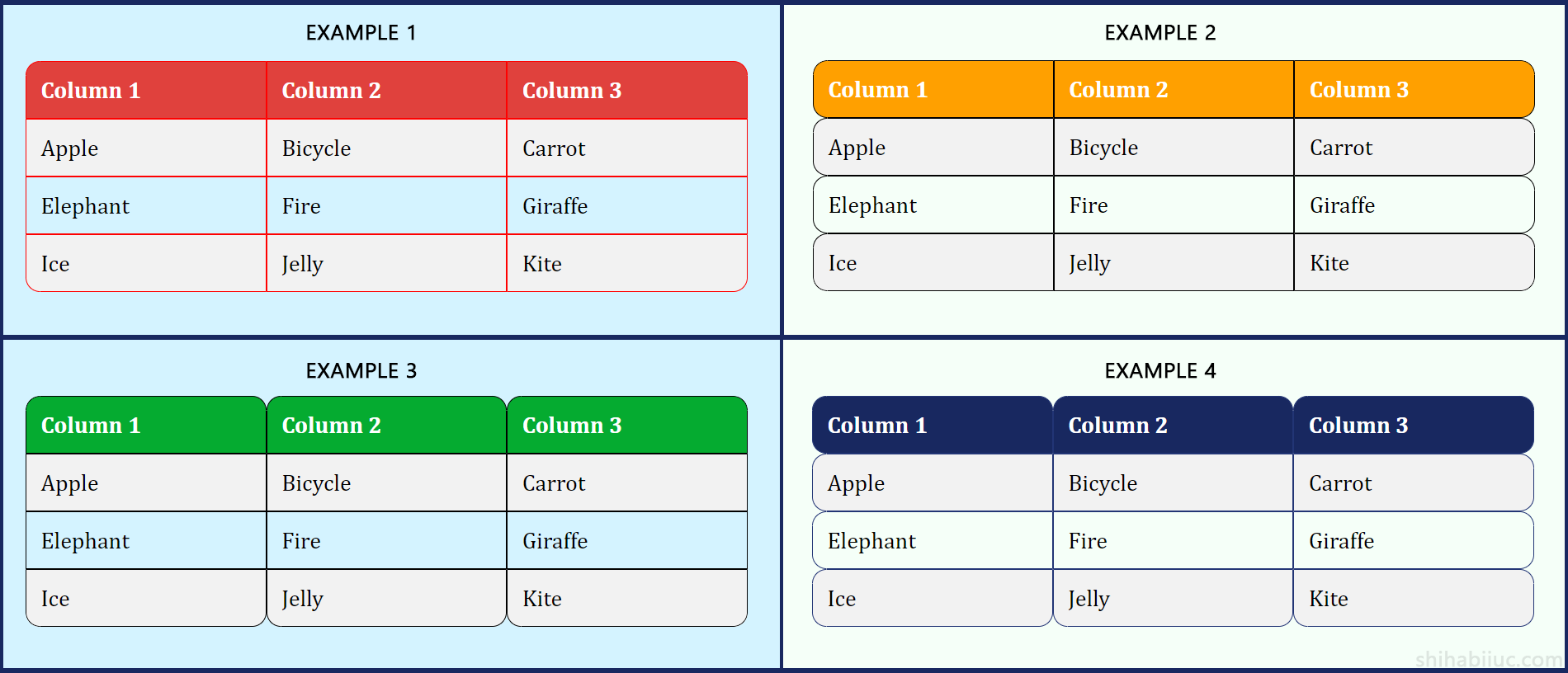
In this post, I will show you a couple of ways to make rounded tables with CSS. Also, I will show you different types of rounded tables such as rounding 4 corners, rounding rows, columns, etc. See the examples in the screenshot below that we’re going to build.
- 1 A few methods to make a table rounded
- 1.1 Example 1: Rounded 4 corners of the table
- 1.1.1 Preview
- 1.1.2 HTML
- 1.1.3 CSS
- 1.1.4 Explanation:
- 1.2.1 Preview
- 1.2.2 HTML
- 1.2.3 CSS
- 1.3.1 Preview
- 1.3.2 HTML
- 1.3.3 CSS
- 1.4.1 Preview
- 1.4.2 HTML
- 1.4.3 CSS
A few methods to make a table rounded
I will show you a couple of ways to make rounded corners. Also, you will get a few different appearances of the round corners. If that does not make sense yet, don’t worry! Let’s see them gradually.
Example 1: Rounded 4 corners of the table
In this example, I will show you how to make the four corners rounded. See the preview below.
Preview
For the above table, I have the following HTML.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite CSS
table < border-collapse: separate; border-spacing: 0; overflow: hidden; >th < background-color: #e0413d; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid #FF0000; >tr:nth-child(even) < background-color: #f2f2f2; >/* required css to make rounded table (below) */ tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child
Explanation:
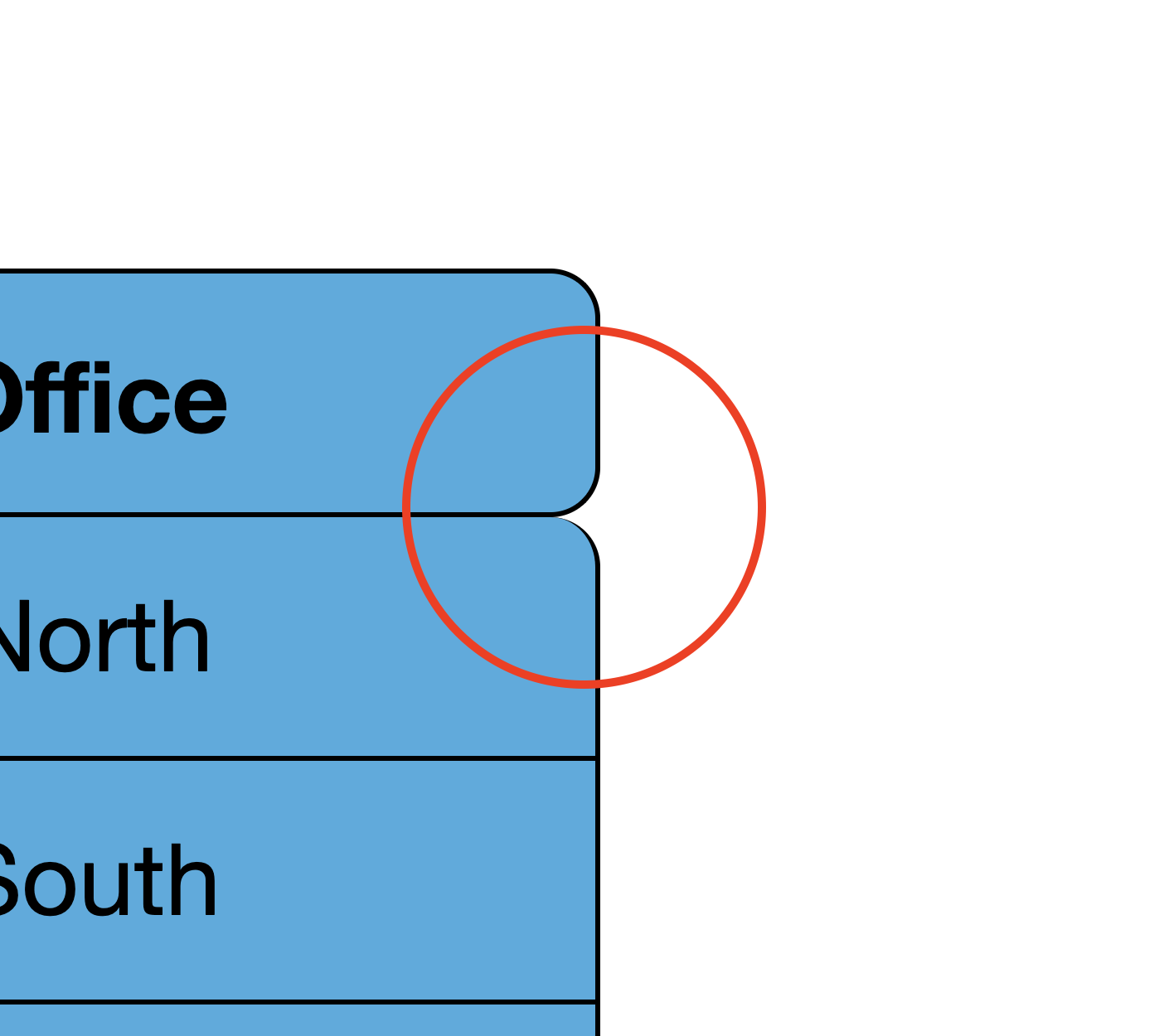
The first two lines of CSS for the table tag made the cell borders visible. And the “overflow: hidden” makes the extended borders invisible that come outside of the rounded corners. To give you an example of how it works, see the green & red columns below.
As you see in the red example above, some portions of the image are invisible that exceed the container. And the same thing is true about the extra borders that exceed the rounded corners.
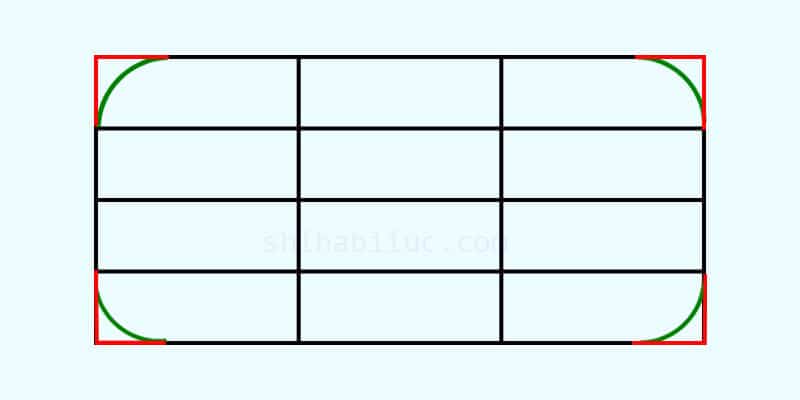
See the infographic below for more clarification.
In the above graphic, the green line/shape is the border-radius. The red lines are the table border parts that exceed the rounded corners. And the red parts will be invisible using the overflow (hidden) property.
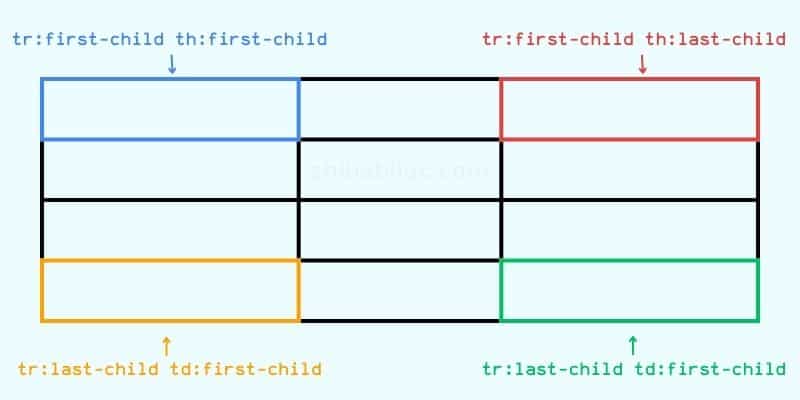
Finally, I have 10px of “border-radius” for the top-left, top-right, bottom-left & bottom-right cells. In my CSS, these cells are accordingly “tr:first-child th:first-child”, “tr:first-child th:last-child”, “tr:last-child td:first-child” & “tr:last-child td:last-child” (selectors). For more explanation about it, see the infographic below.
This is how I made the table rounded and you can do the same.
Example 2: Rounded rows of the table
In this example, you’ll see how make the table rows rounded. See the preview below.
Preview
In the above, you see that each of the rows is rounded instead of only 4 corners of the table. I applied the same technics as you saw in “Example 1.”
Also, I used the exact same HTML markup for the table. Once again see the HTML below.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite Here is how I tweaked the CSS to make all the rows round.
CSS
table < border-collapse: separate; border-spacing: 0; border-radius: 10px; overflow: hidden; >th < background-color: #FFA000; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid black; >tr:nth-child(even) < background-color: #f2f2f2; >tr:hover < background-color: #ddd; >/* required css to make the rows rounded */ th:first-child, td:first-child < border-top-left-radius: 10px; border-bottom-left-radius: 10px; >th:last-child, td:last-child < border-top-right-radius: 10px; border-bottom-right-radius: 10px; >tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child
That means we are individually selecting starting & ending cells of each row and making them round by 10 pixels. However, you can change this amount based on your choice.
Example 3: Rounded columns of the table
In this example, you’ll see how to make the table columns rounded instead of the rows. See the preview below.
Preview
The concept is the same as in the past example. Also, I used the same HTML markup for the table. Once again, see it below.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite In this 3rd example, I made the table rounded in the column direction instead of the row. To do that, I selected all the table header tags and set their border-radius in the top-left & top-right.
See the entire CSS for this table.
CSS
table < border-collapse: separate; border-spacing: 0; border-radius: 10px; overflow: hidden; >th < background-color: #05ab30; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid black; >tr:nth-child(even) < background-color: #f2f2f2; >tr:hover < background-color: #ddd; >/* required css to make columns rounded */ th < border-top-left-radius: 10px; border-top-right-radius: 10px; >tr:last-child td
This is how I made each column rounded.
Example 4: Rounded rows & columns
Now if you want to make the table rows & columns rounded, you can combine examples 2 & 3.
Preview
Here I will combine the last two examples (2 & 3). See my HTML below.
HTML
Column 1 Column 2 Column 3 Apple Bicycle Carrot Elephant Fire Giraffe Ice Jelly Kite To make both rows & columns rounded, I have the following CSS.
CSS
table < border-collapse: separate; border-spacing: 0; overflow: hidden; >th < background-color: #182860; color: #FFFFFF; >th, td < padding: 10px; border: 1px solid #223575; >tr:nth-child(even) < background-color: #f2f2f2; >/* required CSS - making the rows rounded*/ th:first-child, td:first-child < border-top-left-radius: 10px; border-bottom-left-radius: 10px; >th:last-child, td:last-child < border-top-right-radius: 10px; border-bottom-right-radius: 10px; >tr:first-child th:first-child < border-top-left-radius: 10px; >tr:first-child th:last-child < border-top-right-radius: 10px; >tr:last-child td:first-child < border-bottom-left-radius: 10px; >tr:last-child td:last-child < border-bottom-right-radius: 10px; >/* required CSS - making the columns rounded*/ th < border-top-left-radius: 10px; border-top-right-radius: 10px; >tr:last-child td
I added necessary comments to the CSS so you can understand which part does what specific things.
And it brings me to the end of this post.
Learn more about tables
Conclusion
Now you know how to make a table rounded using CSS. Also, I showed how you can make rounded corners in various directions . Such as rounding all four corners, columns, rows & both. Also, I showed you the live previews of each examples and gave you all the HTML & CSS.
I tried to make this post simple & easy to digest for beginners. Aside from the code samples, I also explained how the CSS works & how I made the rounding corners of the tables.
But if you have any questions or if have a hard time following my guideline, please let me know. I will try to keep improving this post based on your feedback . And if this post helped you in any ways, please share it to any of your social networks or websites .
Popular posts
About Shihab
With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence.
At the same time, I’ve been creating resources for web developers, designers & freelancers in general.
- 1.1 Example 1: Rounded 4 corners of the table