- border-radius CSS
- Общая информация и примечания
- Официальный синтаксис
- Значения
- Поддержка браузерами
- Рекомендация W3C
- Закруглённые внутрь углы на HTML + CSS
- Закругленные внутрь углы при помощи CSS
- Курс «Frontend-разработчик»
- Курс «веб-разработчик с нуля»
- Курс «PHP-разработчик с нуля»
- Как сделать искривленный border-radius внутрь с четырёх сторон?
border-radius CSS
Свойство border radius CSS используется для закругления углов элемента. Это сокращенная версия свойств: border-top-left-radius , border-top-right-radius , border-bottom-right-radius и border-bottom-left-radius .
Оно может принимать от одного до четырех значений или восемь значений, разделенных косой чертой «/» , с одним — четырьмя значениями с каждой стороны от косой черты.
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?; // '?' указывать данное значение необязательно
- Если задано четыре значения, то они определяют радиусы каждого из четырех углов. То есть первое значение будет указывать x и y радиуса верхнего левого угла, таким образом, это будет круговая кривая. Второе значение задает радиусы для верхнего правого угла, третье — определяет радиусы нижнего правого угла, а четвертое — нижнего левого;
- Если задано три значения, первое устанавливает радиус верхнего левого угла, второе — радиус верхнего правого и левого нижнего углов, а третье — нижнего правого угла;
- Если задано два значения CSS table border radius , первое определяет радиусы левого верхнего и правого нижнего углов, а второе — радиусы верхнего правого и нижнего левого углов;
- Если задано одно значение, то оно задает одинаковые радиусы четырех углов.
border-top-left-radius: 1em; border-top-right-radius: 3em; border-bottom-right-radius: 2em; border-bottom-left-radius: 3em;
В каждом из перечисленных выше случаев, когда не используется косая черта, четыре угла элемента будут закруглены, а их кривизна будет идеальным кругом:
Два одинаковых радиуса для каждого угла дают круговую кривую. Каждый угол в этом примере имеет горизонтальный и вертикальный радиус 50 пикселей.
Если косая черта указана, то свойство может принимать до восьми значений — от одного до четырех значений с каждой стороны от косой черты.
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
Значения, указанные перед косой чертой, задают горизонтальный радиус углов. Значения, указанные после косой черты, задают вертикальный радиус соответствующих углов.
border-radius: 2em 1em 4em / 0.5em 3em;
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
В этом случае применения border radius CSS углы элемента будут закруглены, и их кривизна будет эллиптической:
Два неодинаковых радиуса для каждого угла дают эллиптическую кривизну. Каждый угол в этом примере имеет горизонтальный радиус 100 пикселей и вертикальный радиус 50 пикселей.
Общая информация и примечания
Если элемент использует фоновый цвет или изображение, фон также будет обрезаться указанным радиусом границы:
Но иногда цвет фона элемента может « просачиваться » за пределы границы, когда она закруглена. Чтобы исправить это, можно использовать свойство background-clip и установить для него значение padding-box .
Если у элемента есть границы изображения, то они не подрезается кривой закругленных углов.
Содержимое элемента может выходить за его границы в углах, которые были закруглены, если для элемента не установлено значение отступа, достаточное, чтобы сместить содержимое внутрь:
В этом примере moz border radius CSS добавлены отступы, чтобы содержимое не выходило за закругленные углы границы. Обратите внимание, что сама граница не отображается, но фон все равно будет иметь закругленные углы.
Кроме этого область вне кривой границы не принимает pointer events , связанные с данным элементом.
Также кривые углов не должны пересекаться: когда сумма радиусов любых двух соседних границ превышает размер блока, браузеры должны пропорционально уменьшить используемые значения всех радиусов границ, чтобы ни один из них не перекрывался.
Процентные значения идеально подходят для создания круглых или эллиптических форм. Использование border radius CSS: 50% дает полностью круглую форму элемента, у которого высота и ширина равны:
Если высота и ширина элемента не равны, мы получим эллиптическую форму:
Официальный синтаксис
Начальное значение: 0 0 0 0, оно задает начальное значения каждого из отдельных свойств.
Применяется: ко всем элементам. Но браузеры не обязательно должны применять его к элементам table и inline-table , когда для свойства border-collapse задано значение collapse . На данный момент поведение внутренних элементов таблицы не определено.
Анимируется: Каждое из полных свойств анимируется, как два значения длины, процентных значения или значения calc() . Когда оба значения являются длинами, они интерполируются как длины. Когда оба значения являются процентами, они интерполируются в процентах. Иначе оба значения преобразуются свойством calc() .
Значения
Неофициальный синтаксис webkit border radius CSS :
border-radius: [значение радиуса] [значение радиуса]? [значение радиуса]? [значение радиуса]?;
border-radius: [верхний левый горизонтальный радиус] [верхний правый горизонтальный радиус]? [нижний правый горизонтальный радиус]? [нижний левый горизонтальный радиус]? / [верхний левый вертикальный радиус] [верхний правый вертикальный радиус]? [нижний правый вертикальный радиус]? [нижний левый вертикальный радиус]?
В обоих случаях вопросительный знак (?) означает, что значение является необязательным. Если значение опущено, браузер определяет его, как описано выше.
Каждый радиус может задаваться процентами или значением длины. Процентное соотношение для горизонтального радиуса относится к ширине блока, тогда как процентное соотношение для вертикального радиуса относится к высоте блока. Отрицательные значения не допускаются.
border-radius: 50%; border-radius: 30px 20px 40px; border-radius: 1em 2em; border-radius: 3em / 2em 4em; border-radius: 1em 2em 1em 3em / 2em 3em;
Поддержка браузерами
Свойство CSS3 Border-radius (закругленные углы)
Метод закругления углов. Охватывает поддержку сокращенного свойства border radius CSS , а также полных свойств ( например, `border-top-left-radius` ).
Рекомендация W3C
Поддерживается со следующих версий:
* требуется указание префикса
Вадим Дворников автор-переводчик статьи « border-radius »
Дайте знать, что вы думаете по этой теме материала в комментариях. За комментарии, лайки, подписки, дизлайки, отклики огромное вам спасибо!
Закруглённые внутрь углы на HTML + CSS
Где при входе на сайт или открытие страницы, такой стиль сразу бросается в глаза. А там вы разместить актуальное описание, где в самом низу есть возможность прописать ссылку на любую заданную страницу. Такой вид можно поставить под разное значение, это как новостной блок или что-то важное, где поставить на главную страницу.
Также будет представлен полный код со стилями, где только остается поставить, но и безусловно выставить значение, которые вам нужны, это касается ширины и высота элемента.
Приступаем к установке:
.probablom-kosemails <
display: block;
margin: 50px auto 0;
max-width: 320px;
padding: 20px 0;
border: 1px solid #888;
border-width: 1px 0;
position: relative;
background: #e2e2e2;
box-shadow: 0px 0px 20px 3px rgba(31, 29, 29, 0.48), 0px 0px 3px 1px rgba(25, 23, 23, 0.73);
>
.namepucation <
font-style: italic;
position: relative;
padding: 0px 40px;
background: #e2e2e2;
>
.namepucation p <
font-size: 1.5em;
margin: 0 0 1.0em;
>
.namepucation footer <
display: block;
text-align: right;
>
.namepucation footer a <
text-decoration: none;
color: #4e4c4c;
>
.namepucation <
margin: 0 -20px;
>
.namepucation::before, .namepucation::after, .probablom-kosemails::before <
content:»;
position: absolute;
width: 80px;
height: 80px;
border: 20px solid #e2e2e2;
box-sizing: border-box;
border-radius: 50%;
z-index: 1;
>
.namepucation::before <
bottom: -60px;
left: -40px;
clip: rect(auto, auto, 40px, 40px);
>
.namepucation::after <
bottom: -60px;
right: -40px;
clip: rect(auto, 40px, 40px, auto);
>
.probablom-kosemails::before <
top: -40px;
left: -60px;
clip: rect(40px, auto, auto, 40px);
>
.probablom-kosemails::after <
content:»;
position: absolute;
width: 80px;
height: 80px;
border: 20px solid #141515;
box-sizing: border-box;
border-radius: 50%;
border: 20px solid #e2e2e2;
top: -40px;
right: -60px;
clip: rect(40px, 40px, auto, auto);
z-index: 1;
>
Все можно посмотреть на demo, где предоставлен вид, где также добавлены тени.
Видео обзор, где подробно все показано по установке:
Закругленные внутрь углы при помощи CSS
От автора: каждый из вас сможет сделать закругленные углы для блока. Для стандартного закругления углов достаточно прописать одну строку css кода. Но что делать если углы блока должны быть закруглены внутрь элемента? В данном уроке мы рассмотрим с вами одну из возможностей создания закругленных внутрь углов для элементов.
По результатам видео вы научитесь реализовывать нестандартные блоки с закругленными внутрь углами.
Курс «Frontend-разработчик»
— Научитесь верстать сайты для всех типов устройств.
— Сможете использовать JavaScript для работы в браузере.
— 77 часов теории, 346 часов практики.
— Выполните 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
Курс «веб-разработчик с нуля»
— Научитесь программировать на JavaScript и PHP.
— Сможете создавать сайты и веб-приложения.
— Сможете уверенно работать и с фронтендом, и с бэкендом веб-сервисов.
— Выполните 9 масштабных проектов для портфолио
— Помощь с поиском работы или стажировки.
Курс «PHP-разработчик с нуля»
— Научитесь создавать сайты и веб-приложения на языке PHP.
— Изучите актуальные фреймворки Laravel, Simfony и Yii2.
— 78 часов теории и 361 час практики.
— Вы создадите 5 масштабных проектов для портфолио.
— Помощь с поиском работы или стажировки.
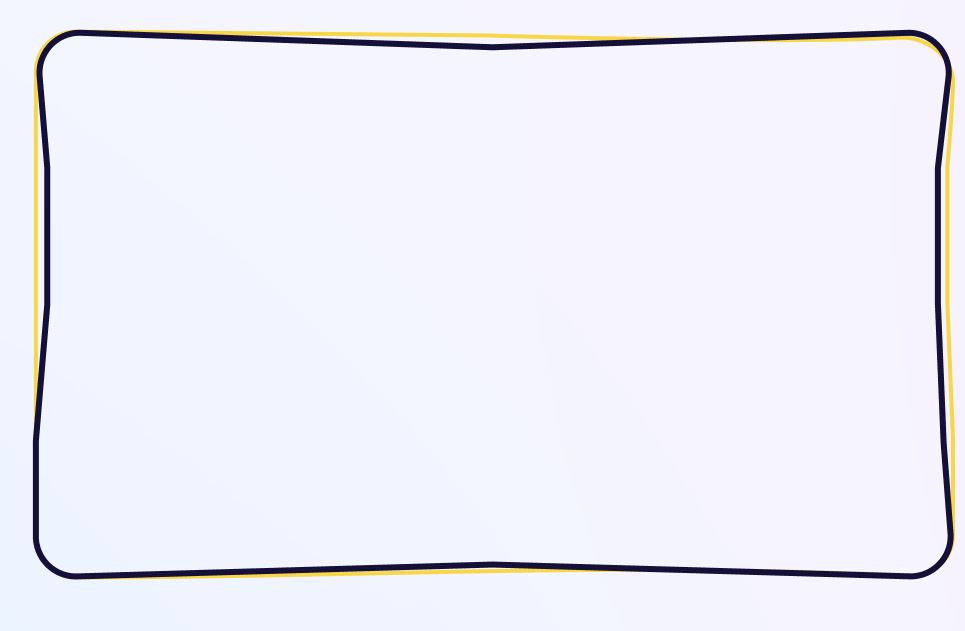
Как сделать искривленный border-radius внутрь с четырёх сторон?
Как реализовать вот такой изогнутый бордер? Судя по картинке их тут два — ровный и сверху изогнутый. Перелопатил гайды и генераторы, но не пойму как это реализовано. Нужно мнение экспертов
Средний 1 комментарий
Ровных тут нет — оба кривые.
Бордером это, по-моему, не реализовать.
Взять SVG, если макет позволяет?
Оба бордера произвольной формы, и желтый и черный, присмотритесь
Самый простой вариант — отрисовать в svg и кидать как фон
А если мне надо универсальный бордер для нескольких блоков? Отрисовывать под каждый блок отдельный свг?
Попробовал накинуть фоном. Получилось замостить через background-size: contain и no-repeat. Получается, что надо отрисовывать по максимальным размерам в свг и потом замащивать на каждый блок? Но всё же интересно, можно ли это как-то CSSом реализовать?)
Kakagawa, ну мне на ум приходит только разбить такой бордер на 3 части по вертикали — верхнюю полосу, две вертикальные полосы и нижнюю. Верх и низ сделать через :before и :after, а вертикальные полосы через img и дать просто высоту 100% минус высота верха и низа. Потом это все обернуть в div и через position absolute подложить под контент.
Начнет увеличиваться контент — начнут растягиваться вертикальные боковые полосы, для свг это не проблема
border-radius — скругление углов. Скруглять в внутрь — нельзя.
Чтоб реализовать то, что на картинке, используй svg картинку в качестве фона и растяни на весь блок.