- Работа с Input File JS/jQuery
- Очистка поля
- Пример:
- Проверка заполнения
- Пример:
- Получить количество выбранных файлов
- Пример:
- Получить имя выбранного файла
- Пример:
- Имена всех выбранных файлов (multiple)
- Пример:
- Получить тип выбранного файла (MIME)
- Пример:
- Типы всех выбранных файлов (multiple)
- Пример:
- Получить размер выбранного файла
- Пример:
- Размер всех выбранных файлов (multiple)
- Пример:
- Комментарии
- Другие публикации
- Загрузка файлов
Работа с Input File JS/jQuery
Сборник приёмов jQuery для работы с полями загрузки файлов через интерфейс File.
Во всех примерах используется следующий HTML код:
И поле для выбора нескольких файлов:
Очистка поля
$("#file").val(null); /* или */ document.getElementById("file").value = null;Пример:
Проверка заполнения
if ($("#file").val() == '') < alert("Файл не выбран"); >else < alert("Файл выбран"); >/* или */ if (document.getElementById("file").value == '') < alert("Файл не выбран"); >else Пример:
Получить количество выбранных файлов
$('#btn').click(function()< alert($("#file")[0].files.length); >); /* или */ $('#btn').click(function()< alert(document.getElementById("file").files.length); >); Пример:
Получить имя выбранного файла
Свойство File.name возвращает имя файла, на который ссылается объект File.
alert($("#file")[0].files[0].name); /* или */ alert(document.getElementById("file").files[0].name);Пример:
Имена всех выбранных файлов (multiple)
let names = []; for(var i = 0; i < $("#file")[0].files.length; i++)< names.push($("#file")[0].files.item(i).name); >alert(names.join("\r\n"));Пример:
Получить тип выбранного файла (MIME)
File.type возвращает MIMEтип файла.
alert($("#file")[0].files[0].type); /* или */ alert(document.getElementById("file").files[0].type);Пример:
Типы всех выбранных файлов (multiple)
let names = []; for(var i = 0; i < $("#file")[0].files.length; i++)< names.push($("#file")[0].files.item(i).type); >alert(names.join("\r\n"));Пример:
Получить размер выбранного файла
File.size возвращает размер файла в байтах.
Пример:
Размер всех выбранных файлов (multiple)
$('#btn').click(function() < let size = 0 for(var i = 0; i < $("#file")[0].files.length; i++)< size += $("#file")[0].files.item(i).type; >alert(size); >);Пример:
Комментарии
Другие публикации
В статье приведен пример формы и php-скрипта для безопасной загрузки файлов на сервер, возможные ошибки и рекомендации при работе с данной темой.
В данной статье представлена упрощенная реализация загрузки изображений с превью через AJAX с сохранением в базу данных.
Изображения нужно сжимать для ускорения скорости загрузки сайта, но как это сделать? На многих хостингах нет.
Сборник jQuery приемов с textarea — получить содержимое, вставить значение, подсчет количества символов и строк и т.д.
Сookies или куки – это данные в виде пар ключ=значение, которые хранятся в файлах на компьютере пользователя. Для хранимых данных существуют несколько ограничений.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
Загрузка файлов
Для того чтобы можно было загружать на сервер один или несколько файлов, в форме применяется специальное поле. В браузерах Firefox, IE и Opera такой элемент отображается как текстовое поле, рядом с которым располагается кнопка с надписью «Обзор. » (рис. 1). В Safari и Chrome доступна только кнопка «Выберите файл» (рис. 2).
Рис. 1. Вид поля для загрузки файла в Firefox
Рис. 2. Загрузка файлов в Chrome
При нажатии на кнопку открывается окно для выбора файла, где можно указать, какой файл пользователь желает использовать.
Синтаксис поля для отправки файла следующий.
Атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| accept | Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. |
| size | Ширина текстового поля, которое определяется числом символов моноширинного шрифта. |
| multiple | Позволяет выбирать и загружать сразу несколько файлов. |
| name | Имя поля, используется для его идентификации обработчиком формы. |
Прежде, чем использовать данное поле, в форме необходимо сделать следующее:
- задать метод отправки данных POST ( method=»post» );
- установить у атрибута enctype значение multipart/form-data .
Форма для загрузки файла продемонстрирована в примере 1.
Пример 1. Создание поля для отправки файла
Хотя можно установить ширину поля через атрибут size , в действительности ширина никак не влияет на результат работы формы. В браузерах Safari и Chrome этот атрибут вообще никакого воздействия не оказывает.
Атрибут multiple более важен, он позволяет не ограничиваться одним файлом для выбора, а указать их сразу несколько для одновременной загрузки.
Если атрибут accept не указывать, тогда добавляются и загружаются файлы любого типа. Наличие accept позволяет ограничить выбор файла, что особенно важно, когда требуется загрузить только изображение или видео. В качестве значения выступает MIME-тип, несколько значений разделяются между собой запятой. Также можно использовать следующие ключевые слова:
- audio/* — выбор музыкальных файлов любого типа;
- image/* — графические файлы;
- video/* — видеофайлы.
В табл. 2 показаны некоторые допустимые значения атрибута accept .
| Значение | Описание |
|---|---|
| image/jpeg | Только файлы в формате JPEG. |
| image/jpeg,image/png | Только файлы в формате JPEG и PNG. |
| image/* | Любые графические файлы. |
| image/*,video/* | Любые графические и видеофайлы. |
Использование дополнительных атрибутов показано в примере 2.
Пример 2. Загрузка фотографий
Не все браузеры поддерживают новые атрибуты. IE полностью игнорирует multiple и accept , Safari не поддерживает accept , а Firefox не работает с MIME-типом, только с ключевыми словами. Поэтому в примере выше специально для Firefox установлено значение image/*,image/jpeg . Также учтите странную ошибку в Опере, она не допускает пробелы после запятой внутри accept .
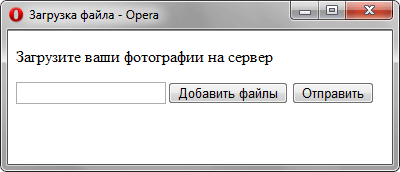
Результат примера показан на рис. 3. Обратите внимание, что из-за наличия multiple несколько изменился вид поля.
Рис. 3. Загрузка файлов в Opera