- Пустой шаблон HTML5
- Новые теги HTML5
- Упрощение написания DOCTYPE
- Необязательные теги в HTML5
- Трактовка русского языка как основного языка HTML документа
- Благодарности
- Шаблон простого сайта на HTML
- Короткий разбор
- Материалы по теме
- Saved searches
- Use saved searches to filter your results more quickly
- agragregra/start_html
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
Пустой шаблон HTML5
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
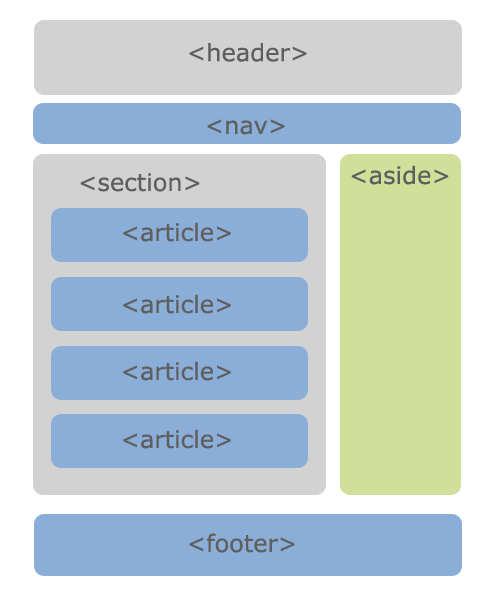
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: , , , , , которые заменяют в некоторых случаях привычный . Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
Заголовок страницы Контент - основное содержимое страницы.
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
Теперь же запись минимальна, проще, наверное некуда :
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только .
Трактовка русского языка как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
Шаблон простого сайта на HTML
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
Это мой сайт
Он хороший
Первая секция
Она обо мне

Но может быть и о семантике, я пока не решил.
Вторая секция
Она тоже обо мне
И третья
Вы уже должны были начать догадываться.
Короткий разбор
Если у вас есть немного времени, давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
Доктайп помогает браузеру понять, как отображать страницу.
Тег, в котором мы показываем, что наша страница на русском языке.
Называем кодировку страницы — для русского языка подходит utf-8 .
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
Это шапка сайта — блок, который может повторяться на любой странице.
Это заголовки первого и второго уровня.
Это мой сайт
Первая секция
Семантический тег, в нём хранится основное содержимое страницы, которое относится только к этой странице.
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
Но может быть и о семантике, я пока не решил.
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
Удачи в обучении!
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Стартовые шаблоны для адаптивной вёрстки сайтов
agragregra/start_html
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Стартовые шаблоны для адаптивной вёрстки сайтов
Для получения нужного стартера можно скачать весь архив c GitHub – зелёная кнопка Code -> Download ZIP , распаковать и удалить ненужные папки. Или можно автоматизировать получение нужного стартера. Для этого у вас должна быть устрановлена командная оболочка Unix и Git. Если вы пользователь MacOS или Linux, команды клонирования Git будут доступны по умолчанию. Если вы пользователь Windows, рекомендую использовать WSL. Инструкция по установке WSL и окружения для веб-разработки в операционной системе Windows есть на сайте: https://webdesign-master.ru/blog/tools/wsl-nodejs-new.html
git clone https://github.com/agragregra/start_html; cp -r start_html/_optimized_gulp_sass .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_optimized_html .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_clean_html .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_clean_sass .; rm -rf start_html
git clone https://github.com/agragregra/start_html; cp -r start_html/_optimized_gulp_sass_jade .; rm -rf start_html
start_html – это чистые, готовые к бою HTML5 шаблоны (CSS и SASS), предназначенные для ускорения разработки современных адаптивных сайтов. Шаблоны содержат наиболее используемые и актуальные компоненты. Шаблоны поддерживаются и регулярно обновляются, перед стартом проекта — рекомендую скачать новую версию.
Что вошло в последнюю сборку:
- Стартовая структура файлов, принятая большинством Front-End разработчиков.
- index.html — индексный HTML файл, с первоначальной валидной разметкой;
- Прелоадер для страниц (_clean_html & _clean_sass);
- fonts.css (sass) — файл для подключения шрифтов с примером;
- main.css (sass) — основные пользовательские стили;
- media.css — файл медиа запросов для адаптивной вёрстки с первоначальной Desktop First и Mobile First структурой;
- Подключенная и готовая к использованию библиотека миксинов Bourbon (_clean_sass).
js/common.js — пользовательский файл скриптов, включающий:
- Структуру для настройки Google Analytics и Yandex.Metrika целей;
- Фоллбек для SVG изображений, подключаемых тегом img;
- Начальный скрипт для AJAX отправки форм с сайта;
- Плавный скролл страниц в браузере Chrome (/plugins-scroll);
- Отключение Drag изображений на страницах.
Включены следующие базовые jQuery плагины (/libs):
- Animate.css / animate-css.js / Waypoints — плагины для простого добавления анимации на страницы при скролле;
- Bootstrap — Полная и облегченная (bootstrap-grid.min.css) версия Bootstrap.
В index.html подключена облегченная — только сетка, без JS и компонентов. - html5shiv — HTML5 в IE;
- jQuery первой ветки;
- modernizr;
- Respond.js
About
Стартовые шаблоны для адаптивной вёрстки сайтов