- Как закруглить углы в CSS
- Скруглённые уголки
- 17+ CSS Round Buttons [Examples & How to create]
- How Do You Make A Button More Rounded CSS?
- CSS Round Buttons Examples
- 1. CSS Round Buttons With Hover Effect
- 2. Minimal Circular 3D Buttons
- 3. CSS Round Checkbox Button
- 4. 3D CSS Round Button With Check Mark
- 5. Subtle 3D Toggle Round Button (CSS)
- 6. Arcade Round Button (CSS)
- 7. CSS Round Button Badges
- 8. Round Buttons With Padding
- 9. Animated Circular Buttons
- 10. Animated Round CSS Buttons
- 11. Round Buttons With Border
- 12. Square To Round CSS Buttons
- 13. Rounded Plus And Minus Buttons
- 14. Floating Round CSS Buttons
- 15. Round CSS Social Media Buttons
- 16. Bootstrap Round Buttons (CSS)
- 17. Custom CSS Circle Buttons
- 18. Social Media Circle Buttons
- Related Articles
Как закруглить углы в CSS
Вы, конечно же, знаете, что в HTML-ле нет возможности создавать закругленные углы. Но необходимость в них велика. Поэтому верстальщики выдумали не один способ, чтобы закруглить угол, и самый простой и популярный из них, когда в крайние ячейки таблицы сайта помещались картинки углов.
По некоторым наблюдениям почти в 80% дизайнерских работ используются плавные линии. Закругленный угол тоже считается плавной линией. Получается, что визуальная мягкость и красота закругленного угла более востребована, нежели жесткость прямого угла, которая нужна лишь в определенных случаях.
К слову говоря, специалисты по дизайну жилых помещений считают, что закругленные углы помогают визуально расширить пространство комнаты. Пожалуй, этот визуальный фокус вполне применим и к сайтам.
Поэтому сегодня мы будем учиться закруглять углы при помощи CSS!
Для примера вот у нас есть такая кнопка:
Чтобы закруглить углы, пропишите в CSS « border-radius »:
.knopka Результат будет таким:
Как видите, закруглились четыре угла на 20 px .
Если нужно закруглить, к примеру, только один, два или три угла, тогда нужно прописать к каждому углу параметры:
border-radius: 20px 20px 0 0;
Начинаете с левого верхнего угла и по часовой.
Закруглилось два верхних угла.
Если по каким-то причинам закругление не происходит, есть вероятность того, что ваш браузер ну очень сильно постарел …
Чтобы избежать такого, добавьте border-radius под популярные браузеры:
-moz-border-radius: 10px; /* Firefox */ -webkit-border-radius: 10px; /* Safari, Google Chrome */ -khtml-border-radius: 10px; /* KHTML */ -o-border-radius: 10px; /* Opera */ -ms-border-radius: 10px; /* IE8 */ -icab-border-radius: 10px; /* Icab */ border-radius: 10px; /* CSS3 */
А сейчас парочка примеров того, что можно сотворить, используя закругление углов.
Скруглённые уголки
Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius . Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В табл. 1 приведёно разное количество значений и вид блока, который получается в этом случае.
| Код | Описание | Вид |
|---|---|---|
| div | Радиус скругления для всех уголков сразу. |  |
| div | Первое значение устанавливает радиус левого верхнего и правого нижнего уголка, второе значение — для правого верхнего и левого нижнего. |  |
| div | Первое значение задаёт радиус левого верхнего уголка, второе — одновременно правого верхнего и левого нижнего, а третье значение — правого нижнего. |  |
| div | Последовательно устанавливает радиус левого верхнего уголка, правого верхнего, правого нижнего и левого нижнего. |  |
В примере 1 показано создание блока со скруглёнными уголками.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Меня — супплетивная форма винительного падежа от я. Результат данного примера показан на рис. 1.
Рис. 1. Блок со скруглёнными уголками
Интересный эффект можно получить, если задать радиус скругления больше половины высоты и ширины элемента. В таком случае получится круг. В примере 2 показано создание круглой кнопки с рисунком.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 2.
В браузере Opera скругление к применяется некорректно, если не задана граница через свойство border .
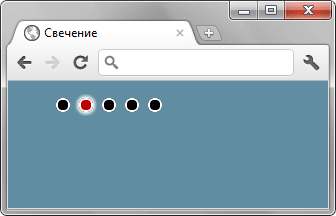
Свойство border-radius можно сочетать и с другими свойствами, например, добавить к элементу тень. В примере 3 сделан набор кружков, из которых один подсвечивается с помощью box-shadow . Такой набор можно использовать для навигации по страницам или по фотографиям.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 3. Свечение вокруг кружка
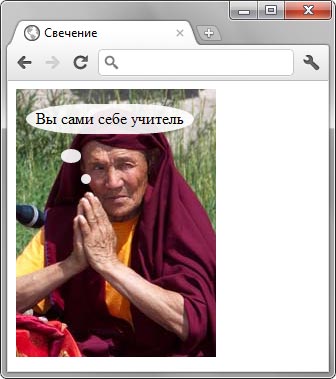
С помощью border-radius можно сделать не только кружок, но и эллипс, а также эллиптическое скругление у блока. Для этого надо написать не одно значение, а два через слэш. Запись 20px/10px означает, что по горизонтали радиус скругления будет 20 пикселов, а по вертикали 10 пикселов. В примере 4 показано создание эллиптических уголков для добавления к фотографии надписи оформленной как в комиксах.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 4.
Рис. 4. Использование эллиптических уголков
Вид уголков можно изменить и у изображений, добавляя к селектору img свойство border-radius , как показано в примере 5.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
body < background: #4b5457; >img 

17+ CSS Round Buttons [Examples & How to create]
When building UI for a web application, each browser comes with default styles, buttons, textboxes and any input UI has its own default style.
With CSS you can edit these default styles and create a unique look. HTML Round buttons styled with CSS will make your website more interesting and engaging because you have your own style.
A CSS round button can look way more stylish and elegant than the boxy default style, which can look a bit sharp and brutal. Minimalism and a modern look go well with rounded corners, this makes UI look and feel softer and less harsh.
How Do You Make A Button More Rounded CSS?
To create a rounded button you have to make use of the border-radius CSS property.
The higher the value for that property the more rounder the corners will be.
You can use any CSS unit for the boorder-radius property. It can be pixels, ems, rems, percentages etc.
Here’s an example of a button with slightly rounded corners:
.my-button
/* Adding the rounded corners */
border-radius: 5px;
border: 1px solid #000;
padding: 10px 20px;
background: yellow;
font-size: 2em;
cursor: pointer;
>The HTML markup doesn’t require anything special. In this case we’ll be using a button elemen but you can use any other such as div , span or p .
button class="my-button">Examplebutton>And here’s the codepen with the example so you can play a bit with it:
CSS Round Buttons Examples
Whether you are getting inspiration or just need something different other than the default browser style — We have a little something for everyone, so here are over 15 amazing round buttons styled with CSS that you can use.
1. CSS Round Buttons With Hover Effect
In our first example, we have some cool CSS round buttons that have a hover effect on them. They lose their solid background colour when you hover, try it out!
If you are thinking in adding hover effects to your round buttons, check out this list with the 10 Best CSS Button Hover Effects
The spacing between the icons is nice and they look very minimal, you can easily change the colours in the CSS code as there are some variables you can edit.
The buttons are made using HTML link tags, so you know they will be useful in terms of SEO.
2. Minimal Circular 3D Buttons
Built with pure CSS (no third-party libraries). The CSS is easy to understand as everything is named appropriately.
Each button uses an HTML link tag, so it will be good for SEO reasons and the HTML markup is easily reused and clear.
The style is minimal and looks very modern.
3. CSS Round Checkbox Button
Not every CSS round button needs to be a basic HTML link tag, this one is using a checkbox in the background and acts as a toggle switch.
It is 3D and animated when you toggle between the two states. It looks super cool and is very engaging.
4. 3D CSS Round Button With Check Mark
A 3D HTML button that has a checkmark inside it, once pressed it lights up as a blue colour — you could also change this colour if it doesn’t match your style.
Just pure CSS, no third-party libraries, so very portable and no pre-renders needed to use this one.
You can use the pre-defined CSS variables to change the colours as well. Makes it very easy for you.
5. Subtle 3D Toggle Round Button (CSS)
Another checkbox based CSS round button. It is cleverly set up to be very reusable as in the HTML, a wrapper class is used and the structure is simple enough.
The subtle animation change between the two states looks amazing and is extremely minimal, not overpowering at all.
It basically just uses a shadow to pull off the effect of the button going up and down, very lightweight indeed.
6. Arcade Round Button (CSS)
Something a little different and more specific: a great looking 3D arcade button that has a cool effect when you click it.
This would be great for a games website or some other arcaded related design. A fun button which can be used to create an engaging UI.
7. CSS Round Button Badges
Pure CSS round button badges with text and a split background between the top and bottom of each button.
The HTML structure is super clean and easy to understand, you can enter your own text, subtitle and bottom icon.
Even though these are badges, you can use them and make them clickable so that a user can enter a new page or trigger an action.
8. Round Buttons With Padding
A set of round buttons which a clean HTML structure that uses link tags, so they are great for SEO purposes.
You can easily change the text and add more to each button. They have a minimal look to them and will fit in with any modern and clean design.
9. Animated Circular Buttons
Two examples of some round buttons that are animated. The first one has a rotor effect, the outside padding spins around when you hover. The second button pulses its border when hovered.
The HTML structure is clean and easy to understand. You can change the text inside the link tag, which is also great for SEO purposes as web crawls can follow these buttons with ease.
The animations are both smooth and subtle.
10. Animated Round CSS Buttons
Minimal and subtle animated CSS round buttons with icons in the middle of them.
Each button has its own text below as well. The icons are nicely centred within the button and the HTML structure is clean.
Upon hovering, there is a cool effect and when you move the mouse off, there is an exit animation.
11. Round Buttons With Border
A set of very simple but effective CSS round buttons, just pure HTML and CSS, no third-party libraries or CSS pre-renderers.
Change the colour within the CSS code to match your design. They have a nice subtle hover effect on them as well.
12. Square To Round CSS Buttons
This example shows you how you can slowly increase the roundness of CSS buttons, starting off with a square and moving towards a full circle.
Sometimes a fully rounded button doesn’t work well in every design and you may want to only create a rounded button with the corners, check out the CSS, it is simple enough and shows you how you can create this style.
13. Rounded Plus And Minus Buttons
If you are looking for dark themed buttons, this one is for you. We have some plus and minus buttons with hover and click effects, very subtle effects but not overpowering.
Both the HTML and CSS are simple and easy to understand, great if you wish to make changes or improvements.
14. Floating Round CSS Buttons
Here in this example, we have some pure HTML and CSS round buttons, they use the ‘a’ tag, so they are great for SEO.
The coolest thing here is the fact that these buttons are using CSS float to position them, check out the CSS to see how it all works.
15. Round CSS Social Media Buttons
Built using the bootstrap CSS framework and a little jQuery to trigger the pop-in animation for each button.
These buttons have their own hover effects and a pop-in animation which clicked, the border expands and stays there for a few seconds. Very subtle and lightweight.
Also, there are some hexagonal alternatives as well if you like them.
16. Bootstrap Round Buttons (CSS)
A selection of round buttons that are built using the CSS framework Bootstrap.
You have a range of uses for these, and as you can see they all have their own icons to show off.
17. Custom CSS Circle Buttons
A cool custom look for a set of round CSS buttons, a little rustic. They have an animation on hover and click.
If you hold down the click, the button travels further during its animation.
18. Social Media Circle Buttons
A set of pure HTML and CSS buttons that are using a circular design with social icons in the middle — Great for use inside a website footer or at the bottom of a website.
Try hovering over each button and watch the hover effect they have.
Related Articles
Luke Embrey is a full-stack developer, BSc in Computer Science and based in the UK.
You can find out more about him at https://lukeembrey.com/
Join 2,000+ readers and learn something new every month!