- Как создать HTML файл
- Создать HTML файл
- Редактировать HTML файл
- Посмотреть HTML файл в браузере
- Как создать HTML файл
- Что такое HTML-документ
- Инструменты, которые нам нужны
- Шаги по созданию HTML-документа
- Проверьте HTML-документ с помощью браузера
- Спасибо, что дочитали до конца!
- HTML начало
- Создание HTML документов
- Базовый документ HTML
- Пример HTML:
- HTML теги
- Структура HTML-страницы
- Как в Windows 10 создать HTML-файл
- Способ 2: Сторонние программы
- Способ 3: Онлайн-редакторы HTML
- Способ 4: Онлайн-конвертеры
Как создать HTML файл
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.
Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ.html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
Как создать HTML файл
Файлы HTML определяют структуру веб-страницы. Таким образом, чтобы создать веб-страницу, самый первый шаг — написать для нее файл HTML. В этой статье вы узнаете, как создать HTML-файл с нуля.
Что такое HTML-документ
Документ HTML — это простой текстовый файл с расширением .html или .htm . Между ними почти нет разницы, но .html встречается чаще.
Этот текстовый файл содержит информацию, которую браузеры используют для создания структуры веб-страницы.
Инструменты, которые нам нужны
Теперь вопрос в том, какой инструмент нам нужен для создания HTML-файла.
Самый простой способ — использовать обычный текстовый редактор, например текстовый редактор по умолчанию в вашей операционной системе.
Расширенные текстовые редакторы и IDE, такие как Visual Studio Code, Sublime, Atom или Bracket, могут помочь вам с подсказками синтаксиса и выделением ошибок. Вы можете использовать их для написания сложного HTML-кода и управления им.
Эти расширенные текстовые редакторы можно загрузить и использовать бесплатно, и они доступны для всех популярных операционных систем, таких как Windows, Linux и macOS.
Шаги по созданию HTML-документа
А теперь попрактикуемся. Давайте создадим простой HTML-документ.
- Запустите текстовый редактор по вашему выбору и создайте новый текстовый документ.
- Поместите в него несколько HTML-тегов. Если вы не знакомы с синтаксисом HTML, вы можете скопировать и вставить приведенный ниже код в новый пустой документ. О тегах мы узнаем позже. А сейчас давайте сосредоточимся на создании документа
head> title> A Sample Webpage title> head> body> p> Hello World! p> body> html> - Когда вы закончите писать код, самое время сохранить документ. При сохранении документа вы можете дать любое имя, использовать .html или .htm в качестве расширения и UTF-8 в качестве системы кодировки символов (если потребуется).
Проверьте HTML-документ с помощью браузера
После сохранения файла мы можем убедиться, что он работает.
Перейдите в место, где вы сохранили файл. Найдя файл, дважды щелкните его, чтобы открыть веб-браузер по умолчанию в вашей операционной системе.
В результате вы должны увидеть пустую страницу с заголовком «Пример веб-страницы» и одним абзацем в ней «Hello World!» .
Спасибо, что дочитали до конца!
Это все что касается создания HTML-файла. Теперь вы можете начать изучать различные HTML-теги и атрибуты, которые мы можем использовать в HTML-документах.
HTML начало
Как следует из предыдущей главы, HTML является языком разметки задача которого — просто «размечать» текстовый документ используя теги, которые, в свою очередь, говорят веб — браузеру, как именно нужно отобразить данный документ.
Создание HTML документов
Для того, чтобы создать HTML документ необходимо:
- Открыть любой текстовый редактор (например блокнот, Notepad++ и т.д.);
- Набрать произвольный текст и разметить его HTML тегами;
- Cохранить файл с расширением .htm или .html.
Базовый документ HTML
Ниже приведен в своей простейшей форме пример HTML-документа:
Пример HTML:
Это заголовок
Это параграф.
Теперь вы можете воспользоваться кнопкой Попробуй сам, которая расположена в правом верхнем углу окна кода, для того, чтобы проверить результат этого HTML — кода, или сохраните код в HTML — файл test.html с помощью любого текстового редактора. И, наконец, откройте его с помощью веб — браузера, например Internet Explorer, Google Chrome или Firefox и т.д. Браузер должен показать следующий результат:
HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки . За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например имеет свой закрывающий тег , а тег в свою очередь, имеет свой закрывающий тег тег и т.д.
| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| Это инструкция для веб-браузера о том, на какой версии HTML написана страница. | |
| Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML — документ | |
| Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как , и т.д. | |
| Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. | |
| Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. | |
| Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например , , и т.д. | |
| Этот тег представляет собой заголовок. | |
| Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
Структура HTML-страницы
Ниже приведена визуализация структуры HTML-страницы:
Как в Windows 10 создать HTML-файл
Файл HTML, по сути, является простым текстовым документом с соответствующим расширением, содержащим теги – специальные элементы, указывающие браузеру, как следует отображать содержимое документа. HTML-файл может вообще не содержать тегов, и при этом он все равно станет открываться браузером, правда, в последнем случае его содержимое будет неупорядоченно. Создать файл HTML в Windows 10 очень просто.
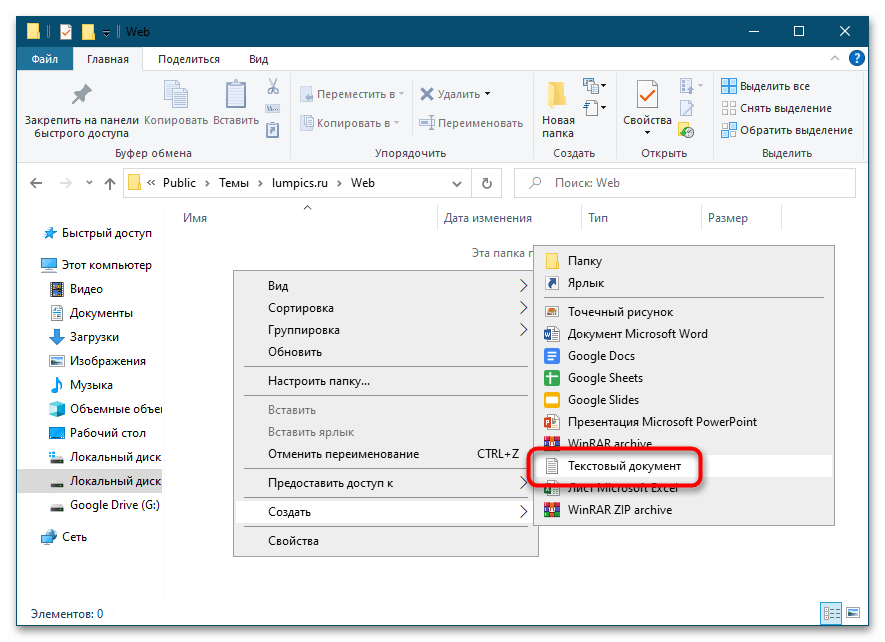
- Создайте «Блокнотом» или любым другим текстовым редактором текстовый файл и дайте ему произвольное название на английском языке, например index.
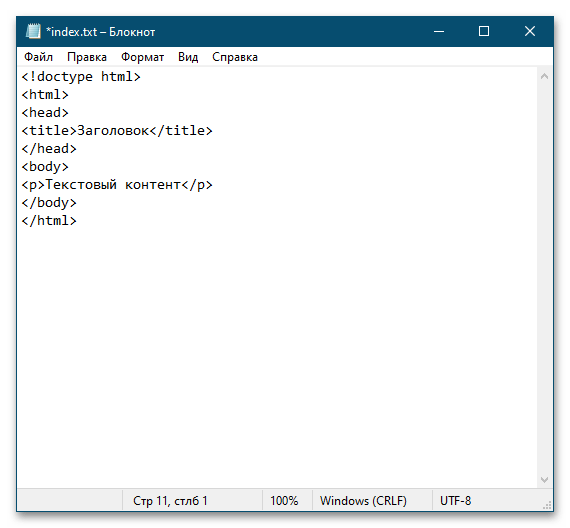
- Откройте файл текстовым редактором и вставьте в него следующий код:
Текстовый контент
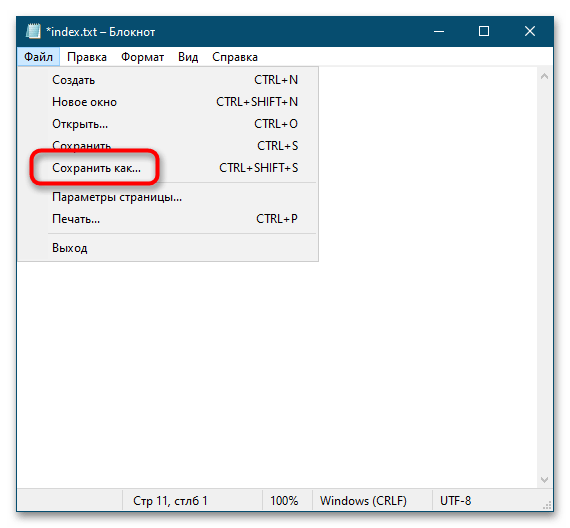
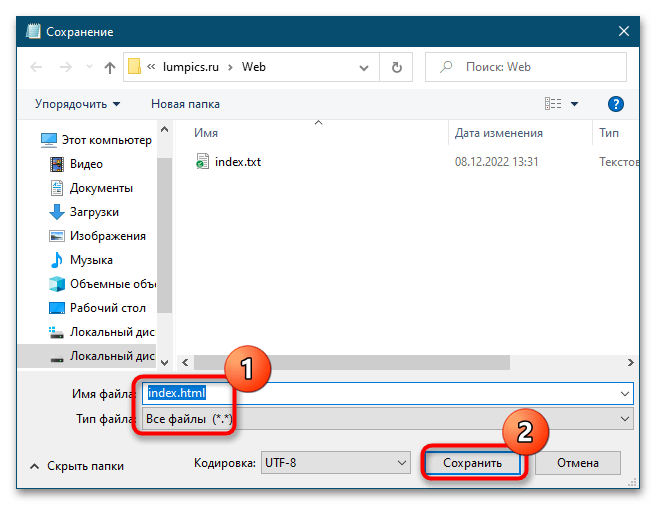
- Выберите в меню «Файл» опцию «Сохранить как».
Простейшая веб-страница создана, откройте ее любым браузером.
Способ 2: Сторонние программы
Профессиональные верстальщики используют для создания файлов HTML специальные редакторы. Таких редакторов много и самых разных, есть, например визуальные HTML-редакторы, позволяющие создавать веб-страницы путем размещения на них различных элементов. Примером такой программы может служить WYSIWYG Web Builder, умеющая генерировать HTML-код веб-страниц автоматически.
Скачать WYSIWYG Web Builder с официального сайта
- Скачайте редактор с сайта разработчика, установите и запустите.
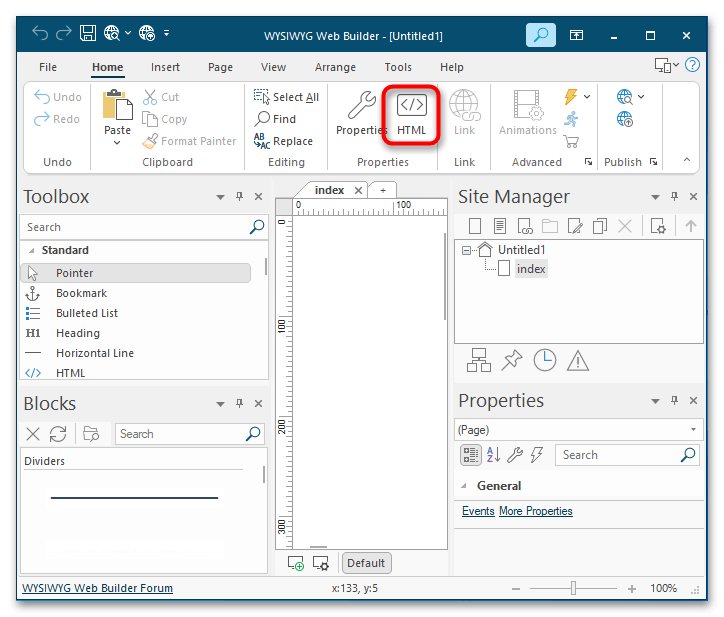
- WYSIWYG Web Builder автоматически создаст файл index.html — чтобы просмотреть или отредактировать его код, нажмите на панели инструментов кнопку «HTML».
- Замените, если необходимо, содержимое тегов и , удалите ссылки на файлы CSS, если на HTML-странице не предполагается использование стилей. Нажмите «OK».
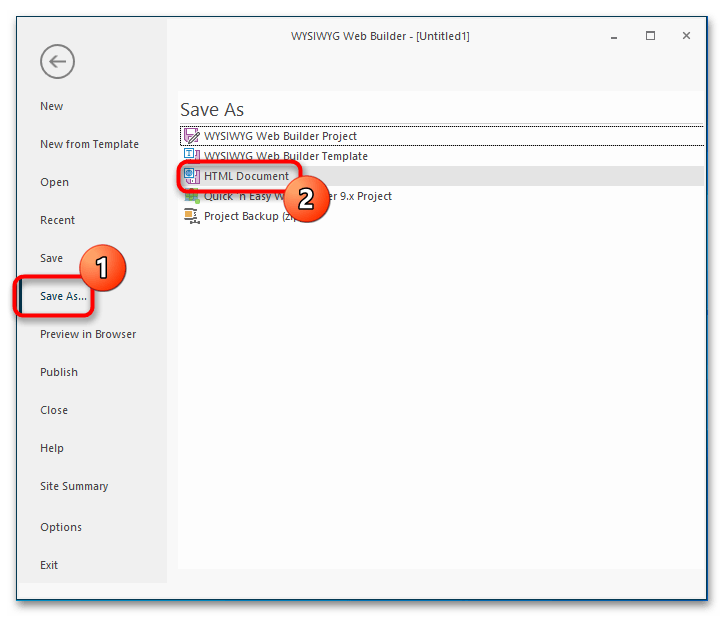
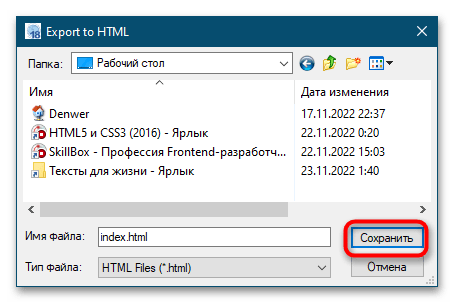
- В главном меню переключитесь на вкладку «Save As…», затем в окне сохранения выберите «HTML Document».
Порядок действий создания файлов HTML в других редакторах примерно тот же. Более подробно ознакомиться с альтернативными программами и выбрать подходящую можете по ссылке ниже.
Способ 3: Онлайн-редакторы HTML
Помимо десктопных программ, для создания файлов HTML можно использовать онлайновые редакторы кода. В отличие от устанавливаемых на компьютер программ, онлайн-редакторы в большинстве бесплатны и очень просты в использовании. Найти такие редакторы в интернете не представляет сложности, в качестве примера одного из них можно привести онлайн-приложение с названием «HTML редактор онлайн».
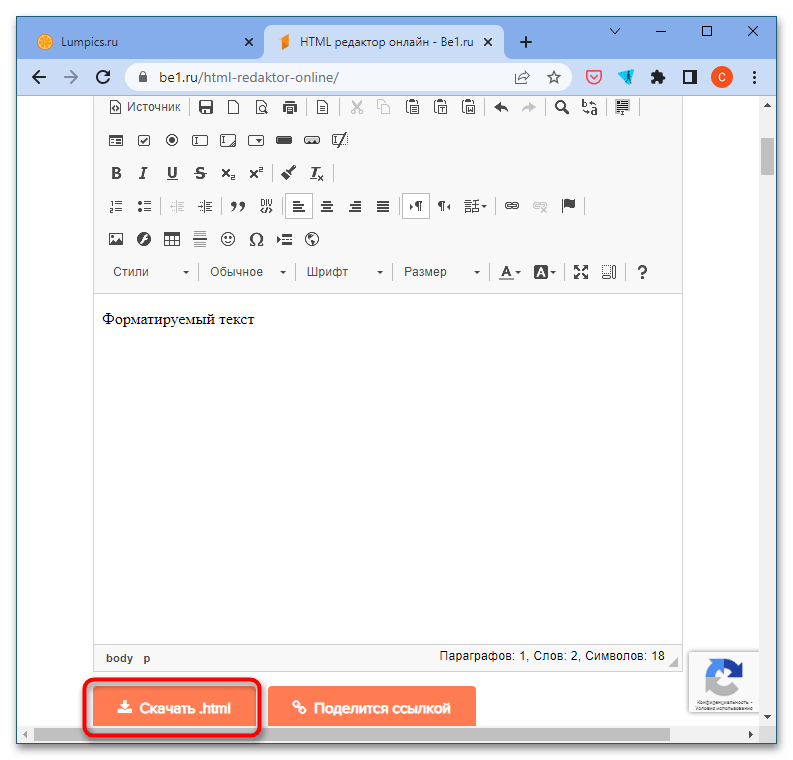
- Открыв в браузере страницу с HTML-редактором, вставьте в поле текст и отформатируйте его, если это необходимо.
- Нажмите кнопку «Скачать .html». В результате на компьютер будет скачан файл index.html, содержащий все базовые элементы языка HTML.
Способ 4: Онлайн-конвертеры
Наконец, для создания простых HTML-файлов можно использовать многофункциональные онлайн-конвертеры, к примеру популярное веб-приложение «Online-Convert», позволяющее преобразовывать в HTML файлы различных текстовых форматов.
Перейти на сайт сервиса Online-Convert
- Создайте простой текстовый документ в «Блокноте», Microsoft Word или другом текстовом редакторе.
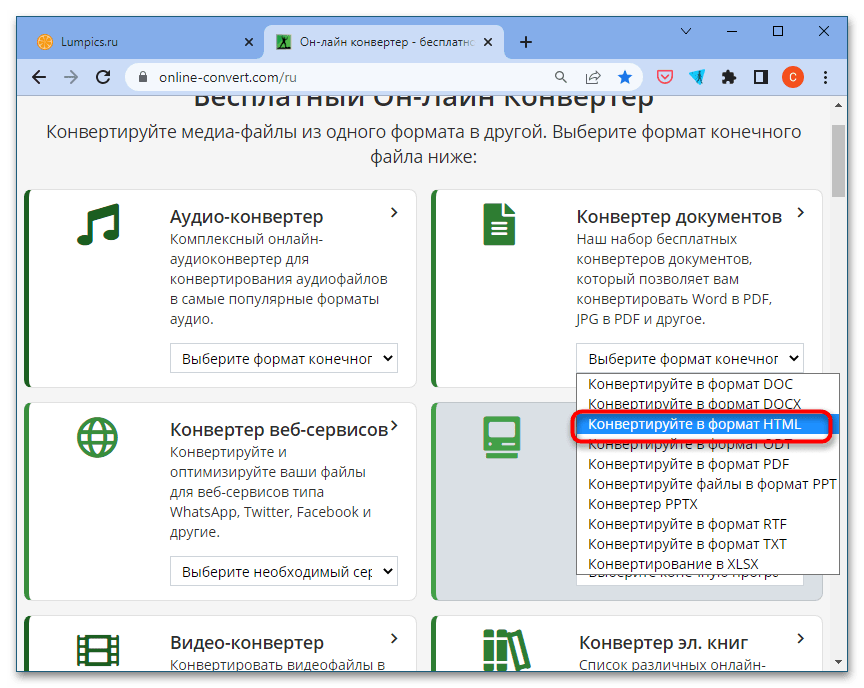
- Перейдите на сайт конвертера и выберите в выпадающем списке раздела «Конвертер документов» опцию «Конвертируйте в формат HTML».
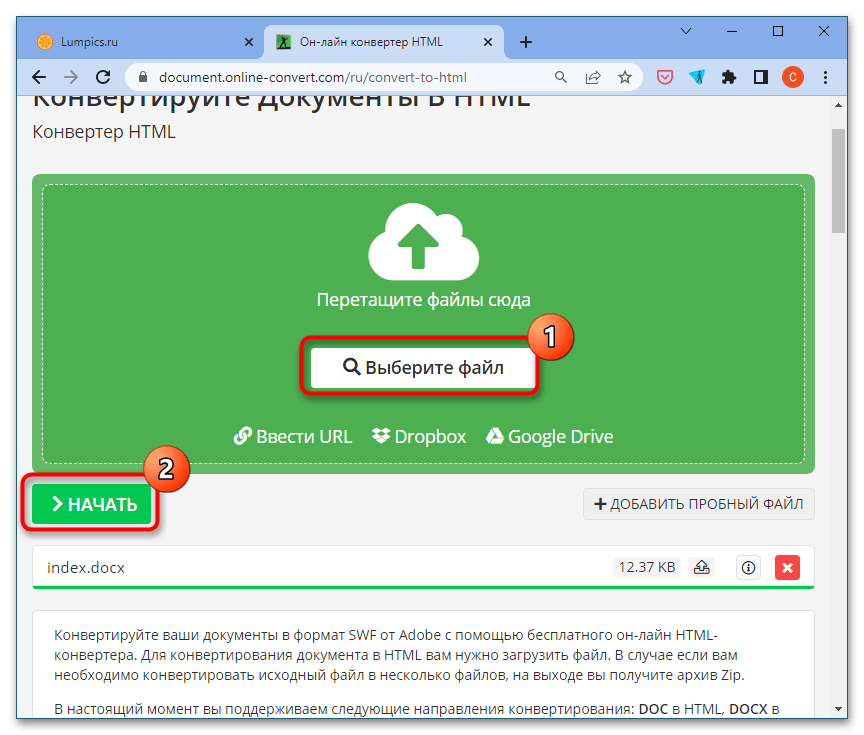
- Перетащите конвертируемый текстовый документ на форму-загрузчик, дождитесь загрузки файла и нажмите кнопку «Начать».
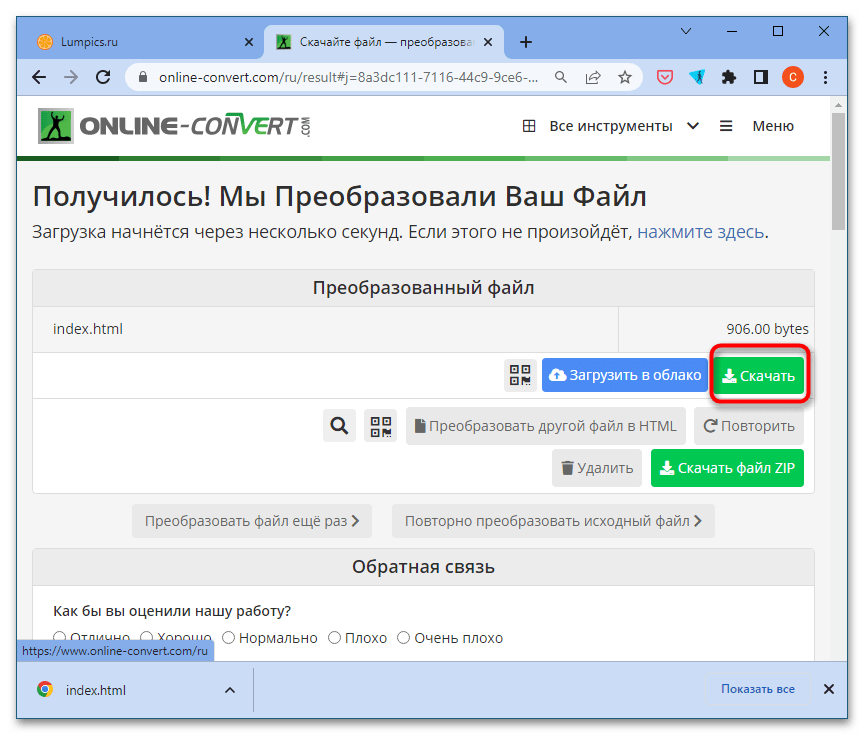
- Online-Convert преобразует документ в HTML-файл, который автоматически скачается на компьютер. Если скачивание не будет запущено автоматически, нажмите кнопку «Скачать».
Online-Convert достаточно корректно выстраивает структуру HTML, однако в некоторых случаях со стороны пользователя может понадобиться небольшая коррекция сгенерированного кода, например удаление ненужной метаинформации, добавляемой веб-приложением при обработке файлов Microsoft Office.