- HTML Tag
- Browser Support
- Attributes
- Global Attributes
- More Examples
- Html head meta scale
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- На практике
- Дока Дог советует
- Алёна Батицкая советует
- Элементы
- Мета
- Ссылки
- Иконки
- Социальные сети
- Facebook Open Graph
- Twitter Card
- Twitter Privacy
- Schema.org
- Facebook Instant Articles
- OEmbed
- QQ/Wechat
- Браузеры / Платформы
- Apple iOS
- Google Android
- Google Chrome
- Microsoft Internet Explorer
- Браузеры (китайские)
- 360 Browser
- QQ Mobile Browser
- UC Mobile Browser
- Ссылки на приложения
- Другие ресурсы
- Связанные проекты
- Другие форматы
- Переводы
- Contributing
- Contributors
- Автор оригинального репозитория
- Поддержка
HTML Tag
The tag defines metadata about an HTML document. Metadata is data (information) about data.
tags always go inside the element, and are typically used to specify character set, page description, keywords, author of the document, and viewport settings.
Metadata will not be displayed on the page, but is machine parsable.
Metadata is used by browsers (how to display content or reload page), search engines (keywords), and other web services.
There is a method to let web designers take control over the viewport (the user’s visible area of a web page), through the tag (See «Setting The Viewport» example below).
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| charset | character_set | Specifies the character encoding for the HTML document |
| content | text | Specifies the value associated with the http-equiv or name attribute |
| http-equiv | content-security-policy content-type default-style refresh | Provides an HTTP header for the information/value of the content attribute |
| name | application-name author description generator keywords viewport | Specifies a name for the metadata |
Global Attributes
More Examples
Define keywords for search engines:
Html head meta scale
Кусочек метаданных страницы. Описывает содержание страницы для браузера, поисковиков и соцсетей.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
В теге хранится краткое описание страницы, ключевые слова и другие данные, которые могут понадобиться браузерам и поисковым системам.
Таких метатегов может быть любое количество. Все они размещаются внутри тега , желательно в самом начале.
Пример
Скопировать ссылку «Пример» Скопировано
name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" >head> meta name="description" content="Краткое описание страницы"> meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" > meta name="viewport" content="width=device-width, initial-scale=1.0"> head>
Как понять
Скопировать ссылку «Как понять» Скопировано
Теги содержат полезную для поисковиков и браузеров информацию. Информация в метатегах называется метаданными. Пользователь не видит их содержимое на странице.
Метатеги различаются набором атрибутов и их значений. Один тег содержит одно сообщение: например, описание страницы , ключевые слова , кодировку страницы или другие метаданные.
Мы рекомендуем вставить как минимум метатеги description , viewport , charset . Они помогут оптимизировать сайт для браузера пользователя и поисковых систем.
В прописывается информация, которую нельзя указать в , , , или .
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Метатег, который задаёт кодировку страницы, не отличается по структуре от обычных:
meta charset=". "> Остальные метатеги содержат атрибуты name или http - equiv , которые используются в паре с атрибутом content :
meta name=". " content=". "> meta http-equiv=". " content=". "> Первый атрибут задаёт параметр, который мы меняем, а второй — значение. Вот как будет выглядеть метатег, в котором прописываются ключевые слова на странице:
name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3">meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3" >
Атрибуты
Скопировать ссылку "Атрибуты" Скопировано
- charset — задаёт кодировку страницы. Мы рекомендуем писать здесь UTF - 8 — это самый распространённый вариант.
meta charset="UTF-8"> - http - equiv — атрибут, который может изменять поведение страницы или серверов. Используется в паре с content . У него есть несколько значений:
- "default - style" — предпочтительный стиль таблиц, который используется на странице. В этом случае в атрибуте content прописывается заголовок из элемента , который связан с таблицей CSS-стилей, или заголовок элемента , который содержит таблицу CSS-стилей.
- "refresh" — время автоматического обновления страницы. Страница будет автоматически перезагружаться с интервалом, который указан в секундах.
meta http-equiv="refresh" content="3">- name — имя мета-тега, которое также определяет его значение. Используется в паре с content . Можно задать следующие значения:
- "keywords" — ключевые слова, которые помогают поисковикам находить страницу в интернете. По сути, это самые важные слова из содержания страницы.
meta name="keywords" content="Рецепт, печенье, готовим дома">- "viewport" — задаёт параметры окна просмотра в браузере. Страницу можно сделать адаптивной, подогнав ширину окна под размеры устройства. В примере ниже width указывает ширину окна просмотра, а initial - scale — коэффициент масштабирования страницы при первом открытии:
name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes">meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=2.0, user-scalable=yes" >- "description" — краткое описание страницы, которое видит пользователь, когда находит сайт в поисковике. Например: «Рассказываем, как нарезать картошку тонкими ломтиками» для сайта о кулинарии. Это описание помогает поисковикам найти страницу, а пользователю — узнать, о чём она. Так что не забывайте указывать "description" .
name="description" content="Рассказываем, как нарезать картошку тонкими ломтиками">meta name="description" content="Рассказываем, как нарезать картошку тонкими ломтиками" >meta name="author" content="Иван Петров">Подсказки
Скопировать ссылку "Подсказки" Скопировано
💡 Чтобы избежать ошибок кодировки, необходимо уместить метатег с атрибутом charset в первых 1024 байтах документа. Для этого старайтесь указывать его в самом начале тега .
💡 Атрибуты http - equiv и name выполняют похожие функции, поэтому их нельзя использовать одновременно.
💡 С помощью атрибута http - equiv = "refresh" можно сделать так, чтобы страница отправляла пользователя на другую страницу через определённое количество секунд. Например, отправим пользователя на главную Яндекса через 15 секунд:
meta http-equiv="refresh" content="15;url=https://www.yandex.ru">На практике
Скопировать ссылку "На практике" Скопировано
Дока Дог советует
Скопировать ссылку "Дока Дог советует" Скопировано
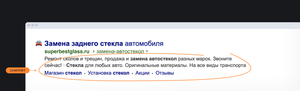
🛠 В , помимо стандартных метаданных, передаются всякие специальные. Например, есть такой браузер, как Safari: он очень любит подстраивать номера телефонов в какой-то удобный для себя вид. Чтобы отключить это своеволие, нужен отдельный метатег:
meta name="format-detection" content="telephone=no">🛠 С помощью метатегов можно задавать поведение мобильной версии сайта. Например, можно прописать, на сколько на мобайле можно увеличить масштаб и насколько уменьшить относительно стандарта.
🛠 Через метатеги задаётся и Open Graph-разметка: заголовок, картинка и описание для репоста в соцсетях.
Алёна Батицкая советует
Скопировать ссылку "Алёна Батицкая советует" Скопировано
🛠 Если не задать описание для страницы при помощи , то поисковые системы при добавлении сайта в свою базу возьмут первый попавшийся текст со страницы и составят из него так называемый сниппет — текст под заголовком сайта в поисковой выдаче.
Если хочется контролировать, что именно увидит пользователь в поиске — всегда заполняйте description .
🛠 Есть отдельная категория метаразметки — OG-разметка. OG расшифровывается как open graph. Такая разметка нужна для того, чтобы при вставке ссылки на ваш сайт в соцсетях в превью отображалась красивая карточка.
Стандартный набор метатегов для красивой карточки в Facebook:
property="og:description" content="Посетите лучший сайт в интернете и познайте тщетность бытия">meta property="og:title" content="Лучший сайт в интернете"> meta property="og:description" content="Посетите лучший сайт в интернете и познайте тщетность бытия" > meta property="og:image" content="http://best-site/thumbnail.jpg"> meta property="og:url" content="http://best-site/index.htm">Большинство соцсетей используют информацию, указанную в тегах из примера выше, для генерации превью ссылок.
Что можно положить в тег
Ниже приведены основные элементы для любого веб-документа (веб-сайта/приложения):
. для обеспечения правильного отображения документов. Любой другой элемент заголовка должен идти *после* этих тегов. -->meta charset - определяет кодировку веб-сайта, стандартом является utf-8 .
meta name="viewport" - настройки viewport, связанные с мобильной отзывчивостью
width=device-width - физическая ширина устройства (отлично подходит для мобильных устройств!)
initial-scale=1 - начальный масштаб, 1 означает отсутствие масштабирования.
Элементы
Допустимые элементы включают base , link , meta , noscript , script , style , template и title .
Эти элементы предоставляют информацию о том, как документ должен восприниматься и отображаться веб-технологиями, например, браузерами, поисковыми системами, ботами и так далее.
, то может содержать только метаданные -->Мета
. для обеспечения правильного отображения документов. Любой другой элемент заголовка должен идти после этих тегов. --> , так как тег применяется только к ресурсам, которые объявлены после него. --> . . .
Ссылки
Иконки
Социальные сети
Facebook Open Graph
Большинство материалов передается на Facebook в виде URL, поэтому важно, чтобы вы разметили свой сайт тегами Open Graph, чтобы взять под контроль то, как ваши материалы появляются на Facebook. Подробнее о разметке Facebook Open Graph
Twitter Card
С помощью Twitter Cards вы можете прикреплять к твитам фотографии, видео и мультимедийные файлы, тем самым способствуя привлечению трафика на ваш сайт. Подробнее о Twitter Cards
Twitter Privacy
Если вы встраиваете твиты в свой сайт, Twitter может использовать информацию с вашего сайта для адаптации контента и предложений для пользователей Twitter. Подробнее о возможностях конфиденциальности Twitter.
Schema.org
Примечание: Эти мета-теги требуют добавления атрибутов itemscope и itemtype к тегу .
Pinterest
Pinterest позволяет запретить людям сохранять страницы вашего сайта, согласно их центру помощи. Описание description является необязательным.
Facebook Instant Articles
OEmbed
QQ/Wechat
Пользователи обмениваются веб-страницами в qq wechat с помощью форматированного сообщения
Браузеры / Платформы
Apple iOS
Google Android
Google Chrome
Microsoft Internet Explorer
Минимально необходимая разметка xml для browserconfig.xml :
Браузеры (китайские)
360 Browser
QQ Mobile Browser
UC Mobile Browser
Ссылки на приложения
Другие ресурсы
Связанные проекты
- Atom HTML Head Snippets - Atom пакет для HEAD сниппетов
- Sublime Text HTML Head Snippets - пакет Sublime Text для HEAD сниппетов
- head-it - CLI интерфейс для HEAD сниппетов
- vue-head - Манипулирование метаинформацией тега HEAD для Vue.js
Другие форматы
Переводы
Contributing
Откройте issue или PR , чтобы предложить изменения или дополнения.
Contributors
Посмотрите на всех супер классных авторов
Автор оригинального репозитория
Josh Buchea
Поддержка
Если этот проект был полезен для вас или вашей организации, пожалуйста, рассмотрите возможность прямой поддержки моей работы автора оригинального репозитория:
Всем кто помогает, спасибо!
Примечание автора: это русский перевод репозитория HEAD от Josh Buchea. Мы поддерживаем русскую версию в отдельном репозитории, куда вы можете отправлять issue или PR напрямую, если нашли неточности или вам есть, что добавить. Публикуем перевод на Хабре, чтобы поделиться с русскоязычным сообществом полезным материалом.