- Атрибут элемента body html
- Примеры использования
- Для чего использовать тег
- Глобальные атрибуты
- Ограничения
- Нюансы
- Атрибут элемента body html
- Синтаксис
- Атрибуты
- Закрывающий тег
- Статьи по теме
- Атрибут элемента body html
- Синтаксис
- Атрибуты
- Закрывающий тег
- Статьи по теме
- Атрибут элемента body html
- Атрибуты
- Пример
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Тег HTML область контента
- Синтаксис
- Закрывающий тег body
- Пример использования в HTML коде
- Поддержка браузерами
- Устаревшие атрибуты тега body
Атрибут элемента body html
Тег используется для размещения всего содержимого, которое отображается на веб-странице.
Заголовок 1
Это параграф.
Атрибуты тега :
- onbeforeunload — сценарий, который выполнится, когда пользователь соберётся покинуть страницу.
- onhashchange — сценарий, который выполнится при изменении URL.
- onmessage — сценарий, который выполнится при получении сообщения от приложения.
- onoffline — сценарий, который выполнится, когда браузер начнёт работать в автономном режиме.
- ononline — сценарий для запуска, когда браузер начинает работать в режиме онлайн.
- onpagehide — сценарий, который выполняется, когда пользователь переходит со страницы.
- onpageshow — сценарий, который выполняется, когда пользователь переходит на страницу.
- onunload — сценарий, который выполняется, когда пользователь покидает страницу.
- onafterprint — сценарий, который выполнится после печати веб-страницы.
- onbeforeprint — сценарий, который выполнится перед печатью веб-страницы.
- onlanguagechange — сценарий, который выполнится при изменении языка документа.
- onmessageerror — сценарий, который выполнится при возникновении ошибки в сообщении, полученном с помощью API Messaging.
- onpopstate — сценарий, который выполнится при изменении состояния истории браузера.
- onrejectionhandled — сценарий, который выполнится при обработке отклоненного обещания в объекте Promise .
- onstorage — сценарий, который выполнится при изменении данных в объекте localStorage или sessionStorage .
- onunhandledrejection — сценарий, который выполнится при возникновении отклоненного обещания в объекте Promise без обработки.
Примеры использования
Мой веб-сайт
Добро пожаловать на мой веб-сайт!
Мой веб-сайт
Добро пожаловать на мой веб-сайт!
Visit Example.com Веб-страница с изображениями:
Мой веб-сайт
Добро пожаловать на мой веб-сайт!
Для чего использовать тег
- Для отображения содержимого на веб-странице.
- Для форматирования текста и другого содержимого с помощью HTML-тегов.
- Для размещения ссылок на другие веб-страницы или ресурсы.
- Для вставки мультимедийного содержимого, такого как изображения и видео.
- Для стилизации содержимого с помощью CSS.
- Для определения структуры веб-страницы с помощью HTML-тегов.
Глобальные атрибуты
Ограничения
Тег должен использоваться только один раз в HTML-документе. Он не может быть вложен внутрь другого тега или любого другого элемента.
Нюансы
- Если в документе нет тега , браузер всё равно попытается отобразить страницу. Но полученная страница может быть плохо сформирована или в ней будет отсутствовать важное содержимое.
- Если в HTML-документе несколько тегов , распознаётся только первый из них, а все последующие игнорируются.
👉🏻 Другие теги для создания структуры документа
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Атрибут элемента body html
Элемент предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера . К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору BODY . Тем не менее, большинство атрибутов до сих пор поддерживается разными браузерами.
Часто тег используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
Атрибуты
alink Устанавливает цвет активной ссылки. background Задает фоновый рисунок на веб-странице. bgcolor Цвет фона веб-страницы. bgproperties Определяет, прокручивать фон совместно с текстом или нет. bottommargin Отступ от нижнего края окна браузера до контента. leftmargin Отступ по горизонтали от левого края окна браузера до контента. link Цвет ссылок на веб-странице. rightmargin Отступ от правого края окна браузера до контента. scroll Устанавливает, отображать полосы прокрутки или нет. text Цвет текста в документе. topmargin Отступ от верхнего края окна браузера до контента. vlink Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
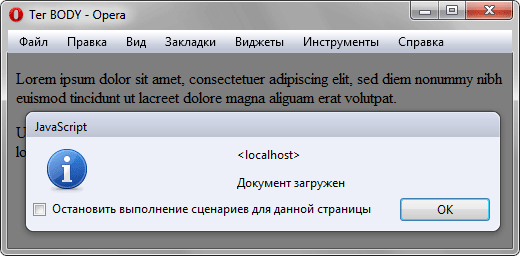
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат текущего примера показан на рис. 1. При использовании события onload тега выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
Статьи по теме
Атрибут элемента body html
Элемент предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера . К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору BODY . Тем не менее, большинство атрибутов до сих пор поддерживается разными браузерами.
Часто тег используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
Атрибуты
alink Устанавливает цвет активной ссылки. background Задает фоновый рисунок на веб-странице. bgcolor Цвет фона веб-страницы. bgproperties Определяет, прокручивать фон совместно с текстом или нет. bottommargin Отступ от нижнего края окна браузера до контента. leftmargin Отступ по горизонтали от левого края окна браузера до контента. link Цвет ссылок на веб-странице. rightmargin Отступ от правого края окна браузера до контента. scroll Устанавливает, отображать полосы прокрутки или нет. text Цвет текста в документе. topmargin Отступ от верхнего края окна браузера до контента. vlink Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат текущего примера показан на рис. 1. При использовании события onload тега выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.
Рис. 1. Всплывающее окно в документе
Статьи по теме
Атрибут элемента body html
HTML-элемент представляет собой контент (содержимое) документа HTML. В документе может быть только один элемент .
- Элемент представляет интерфейс HTMLBodyElement .
- Вы можете получить доступ к элементу через свойство document.body .
Атрибуты
К этому элементу применимы глобальные атрибуты.
Цвет текста гиперссылок, когда они выделены. Этот метод не согласован, вместо него используйте CSS-свойство color (en-US) вместе с псевдоклассом :active .
URI изображения для использования в качестве фона. Этот метод не согласован, вместо него используйте CSS-свойство background .
Цвет фона документа. Этот метод не согласован, вместо него используйте CSS-свойство background-color .
Отступ от нижнего края элемента . Этот метод не согласован, вместо него используйте CSS-свойство margin-bottom .
Отступ от левого края элемента . Этот метод не согласован, вместо него используйте CSS-свойство margin-left .
Цвет текста непосещенных гипертекстовых ссылок. Этот метод не согласован, вместо него используйте CSS-свойство color (en-US) вместе с псевдоклассом :link .
Функция для вызова после того, как пользователь распечатал документ.
Функция для вызова, когда пользователь отправляет документ на печать.
Функция для вызова перед закрытием окна документа или переходом на другую, внешнюю, страницу в этой же вкладке.
Функция для вызова при потери документом фокуса.
Функция для вызова, когда документ не загружается должным образом.
Функция для вызова, когда документ получает фокус.
Функция для вызова, когда изменяется часть идентификатора фрагмента (начинается с символа ‘#’ ) текущего адреса документа.
Функция для вызова при изменении предпочитаемых языков.
Функция для вызова, когда документ закончил загрузку (страницы загружена).
Функция для вызова, когда документ получил сообщение.
Функция для вызова, когда происходит сбой сетевого соединения.
Функция для вызова, когда произошло восстановление сетевого соединения.
Функция для вызова, когда пользователь осуществил управление историей сеанса.
Функция для вызова, когда произошло продвижение пользователя вперёд по истории транзакций (например, обновление страницы).
Функция для вызова, когда размер документа был изменён.
Функция для вызова, когда изменяется содержимое хранилища (Web Storage).
Функция для вызова, когда произошло продвижение пользователя назад по истории транзакций (например, переход на предыдущую страницу в активной вкладке).
Функция для вызова, когда пользователь покидает страницу (закрытие вкладки или окна браузера).
Отступ от правого края элемента . Этот метод не согласован, вместо него используйте CSS-свойство margin-right .
Основной цвет текста. Этот метод не согласован, вместо него используйте CSS-свойство color (en-US).
Отступ от верхнего края элемента . Этот метод не согласован, вместо него используйте CSS-свойство margin-top .
Цвет текста посещённой гипертекстовой ссылки. Этот метод не согласован, вместо него используйте CSS-свойство color (en-US) вместе с псевдоклассом :visited .
Пример
html> head> title>Заголовок документаtitle> head> body> p>Это параграфp> body> html>
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 4 мар. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Тег HTML область контента
Тег body определяет область контента страницы. Является обверткой для содержимого, отображаемого в основном окне браузера.
Текст, картинки, формы, блоки, таблицы, списки и т.д. — все это указывают внутри тега . Перед тегом body может находиться тег , предназначенный в основном для хранения системной информации (подробнее про head).
Синтаксис
Закрывающий тег body
По условиям спецификации HTML5 использовать закрывающий тег body не обязательно. Браузеры при этом ставят