HTML тег
HTML тег определяет содержимое (контент) HTML-документа, которое отображается в окне браузера (текст, ссылки, картинки (изображения), таблицы, списки и т.д.). Он должен быть единственным в документе и всегда должен располагаться внутри элемента , сразу после элемента .
Тег часто используется для размещения обработчиков событий, например onload, который позволяет выполнить скрипт после того, как содержимое документа будет загружено.
Примечание: все атрибуты (vlink, text, link, bgcolor, background, alink), ранее используемые с элементом , считаются устаревшими и запрещены к использованию в HTML5, поэтому для определения цвета заднего фона, цвета текста или ссылок, а так же для добавления фонового изображения и т.д. используйте CSS.
Элемент является блочным и по умолчанию имеет небольшой внешний отступ со всех сторон, его высота определяется его содержимым. Чтобы растянуть его на всю высоту окна браузера, нужно указать высоту для него и для элемента равную 100%:
Несмотря на то, что по умолчанию высота элемента не охватывает всё окно браузера, если указать фон для него, он будет охватывать всю видимую область, однако если установить фон и для элемента и для элемента , то фон элемента будет равняться его текущей высоте.
- Атрибуты
- Стиль по умолчанию
- Пример
- HTML vs Body: How to Set Width and Height for Full Page Size
- Does It Matter?
- Why Does This Happen?
- And The Problem May Be Hidden
- Reverse-inheritance?
- So What is the Ideal Height Setting for a Full Responsive Page?
- The Modern Solution is Simplified
- Page Height May Cause a Horizontal Scrollbar
- So What is the Fix?
- How to Set the Page for Full Width
- How to Set Width to Your Preference
- Conclusion
- Make Take Up 100% of the Browser Height
- How Percentage Sizes are Calculated
- Conclusion
- The KIRUPA Newsletter
Атрибуты
Стиль по умолчанию
Пример
Содержимое страницы
Результат данного примера в окне браузера:
Do you have a different way of setting the CSS width and height that you prefer?
Make Take Up 100% of the Browser Height


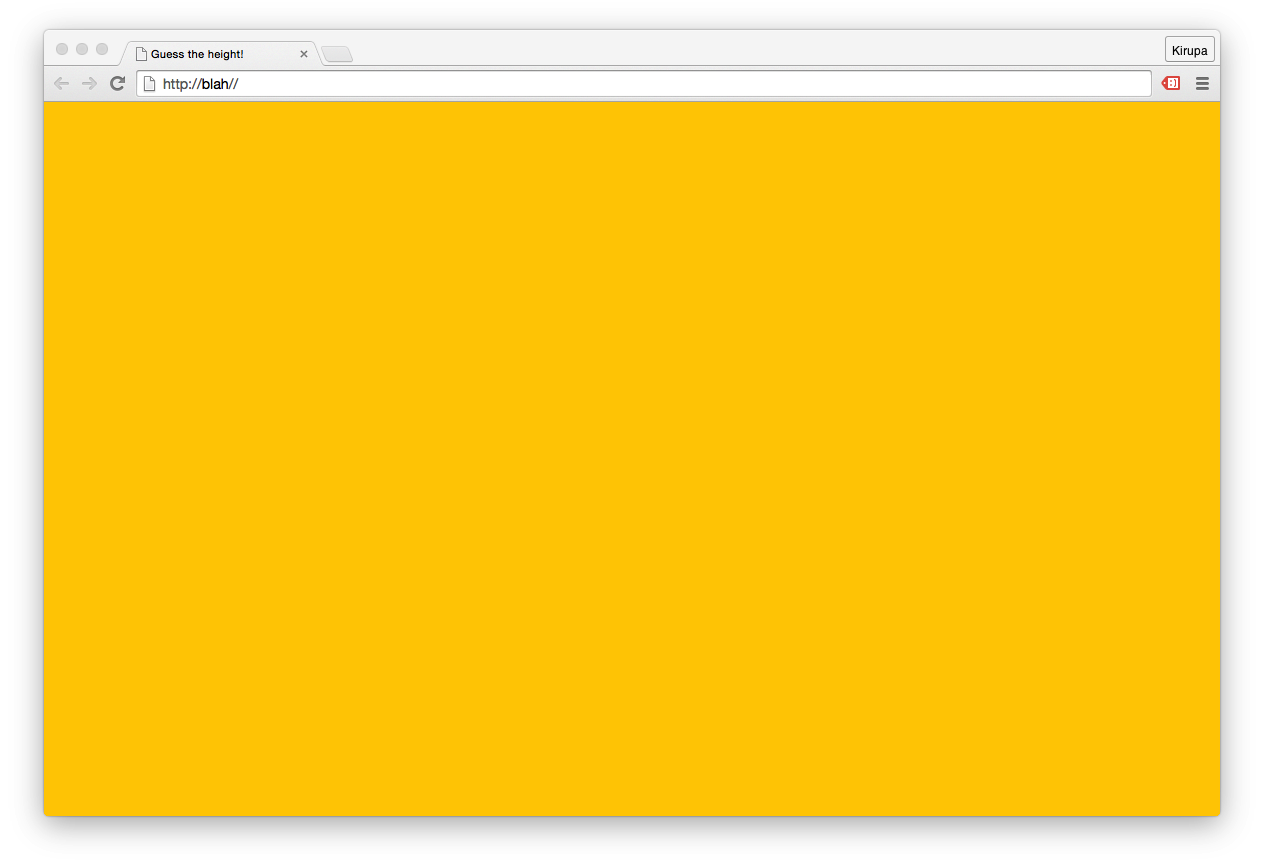
Ok, so here is the setup! A short while ago, I was trying to listen for mouse events on the body of a mostly empty page. What I wanted to do was make the body element take up the full height of the page so that I have a giant hit target that I can do all sorts of event-related shenanigans on. Knowing what I had to do, I specified the body element in the HTML and wrote some CSS that looked as follows:
When I previewed this page in the browser, this is what I saw:

From what you and I can see, the body element seems to take up the full size of the page. The yellow background color we specified in the CSS fills up everything. Life seems good. Right? Despite what you see, this is one of the many cases involving HTML and CSS where looks can be deceiving. Your body element literally has a height of 0. Let’s pause for a moment and let that sink in. Take a measured walk around the room if needed.
Once you are ready, read on to learn both why you have such a bizarre height and how to fix it so that our body element truly takes up 100% of the available space.
How Percentage Sizes are Calculated
In HTML and CSS, some of the greatest mysteries revolve around two things:
To follow along and help explain the confusion around this topic, take a look at the following markup:
This is the full markup for the example you saw earlier, and if you preview all of this in your browser, you’ll see an empty page with a yellow background. Our goal is to have our body element take up the full height of the page, and despite overwhelming evidence to the contrary, that isn’t happening right now. You can verify that this isn’t happening when you inspect the height of the body element using an in-browser development tool such as what you get with Chrome:

Notice that the reported height of the body element in the box model visualization is in fact 0 pixels. This means that your body element might as well not exist from a visual point of view. What is going on here?
To fully understand what is going on here, let’s learn a bit about how the html and body elements are sized along with some general height calculation trivia. By default, both the html element and body element have their height CSS property set to auto. This means they don’t have an explicit height out of the box. They’ll either take up whatever height they are told to be, or they will take up whatever height of the content that is inside them.
Doesn’t the highlighted line satisfy the «they’ll take up whatever height they are told to be» part of what I wrote earlier? The answer is “No” and the reason has to do with what a percentage value for height actually means. Allow me to bore you with the relevant information from the spec:
The percentage is calculated with respect to the height of the generated box’s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to ‘auto’. A percentage height on the root element is relative to the initial containing block.
The emphasized part holds the key. See, our body element’s height is set to be 100% of the height of the containing block. The containing block is the html element, and we never specified a height on it. Because there isn’t any content on the page, the height of the html element. wait for it. is also 0. The solution to our problem then would be to specify a height value of 100% on the html element as well:
Once you do this, the height of our body element naturally becomes the 100% height that we had always wanted it to be:

There is just one more thing we need to do. Your body element will often contain more content than can be displayed in one screen of your browser. In such cases, you will want a scrollbar to appear and not have your body element’s size fixed to whatever initial size your browser was. There is an easy fix to address this valid concern — replace the height property on the body element with min-height instead:
This will ensure your body element’s size grows along with the content inside it. If you have no content in your body element, the body will take up all the space available to it anyway.
Conclusion
The twisted path to writing this article started with something completely unrelated — making the body element a click/hit area as big as the browser window. Figuring all of this out was 80% fun and 20% frustrating, but the result is that I learned a lot about how sizing in HTML/CSS works. I hope my rambling writing here helped you to learn more about it as well.
Just a final word before we wrap up. If you have a question and/or want to be part of a friendly, collaborative community of over 220k other developers like yourself, post on the forums for a quick response!


- Arrays From Noob to Ninja
- BUY
- JavaScript Absolute Beginner’s Guide
- BUY
- Learning React:
A Hands-on Guide- BUY
- Creating Web Animations
- BUY
The KIRUPA Newsletter
Thought provoking content that lives at the intersection of design 🎨, development 🤖, and business 💰 — delivered weekly to over a bazillion subscribers!
Serving you freshly baked content since 1998!
Killer hosting by GoDaddy