Первое, что нужно сделать, запуская проект на Django
Приветствую сообщество, встала передо мной задача написать социальную сеть. А коль скоро язык программирования, которым я более-менее владею — это Python, я выбрал фреймворк Django для реализации проекта. Чтобы не тратить время на написание HTML шаблонов и CSS стилей, эти файлы я беру в интернете с пометкой Free. В основном это шаблоны от Colorlib.
Сразу оговорюсь, что использую PyCharm, поэтому могу не знать все команды из файла manage.py.
После создания проекта в среде, как и в любом Django проекте, первое, что необходимо сделать — внести изменения в файле settings.py а именно:
LANGUAGE_CODE = 'ru-ru' TIME_ZONE = 'Ваш часовой пояс/Ваш город' #Например: Europe/Moscow # Static files STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'static') # Media files MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')python manage.py startapp my_appНасколько мне известно, хорошим тоном написания приложений на Django является разбиение проекта на отдельные приложения, и уже в них мы описываем функционал, который нам нужен. Такой подход обеспечивает лёгкий перенос приложений из одного проекта в другой, что очень удобно. Поехали дальше.
Как только приложение создано, нам нужно его зарегистрировать для того, чтобы начать его использовать. Добавим приложение в список используемых.
INSTALLED_APPS = [ 'django.contrib.admin', . 'django.contrib.staticfiles', 'my_app',#наше приложение ]Далее необходимо определить url адрес для нашего приложения, что тоже является хорошим тоном разработки. В папке приложения (не путать с папкой проекта) нужно предварительно создать файл urls.py. А затем в папке проекта в файле urls.py импортируем функцию include и прописываем адрес. Об этом также написано в комментариях в самом файле.
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('', include('account.urls')) ]Если на этом этапе мы запустим сервер командой
python manage.py runserverв командной строке (в PyCharm кнопка «Запуск» или «Debug»), то получим ошибку, ведь в папке приложения файл urls.py (далее — account/urls.py) пустой.
Заполним его следующим кодом.
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='login'),# при обращении к адресу ''(главная страница), будем использовать представление (термин Django) log ]Теперь выйдет ошибка, потому что account/views.py пустой. Исправим.
from django.shortcuts import render #импорт функции # Create your views here. def index(request):#создаем свою функцию context = <>#с помощью словаря можем передать модель и форму в шаблон HTML return render(request, 'my_app/index.html', context)#собственно вызываем шаблон HTMLПочти готово. Что уже сделано:
- Создано приложение в проекте.
- Внесены изменения в настройках.
- Прописан адрес в главном urls.py проекта.
- В приложении создан файл urls.py и в нем прописано представление (views).
- В представлении (views) создана функция обработки url адреса и HTML шаблона.
При создании проекта у нас автоматически создаётся папка ‘templates’, в ней нужно создать папку my_app, внутри my_app создать файл index.html. Для проверки в теге body можно записать:
В итоге мы должны увидеть вот это (изображение):
Если на сайте используются какие-либо CSS стили или JavaScript файлы, а это 10 из 10 случаев, то нужно их подгрузить перед строкой DOCTYPE командой
При этом в папке приложения создать папку «static», внутри держать CSS, JS и тд. А в HTML шаблоне в теге link параметре href указать абсолютный путь к файлу, например:
Итого, файл будет выглядеть вот так:
" rel="stylesheet"> Сайт работает.
В общем-то нам этом введение и заканчивается. Дальше все действия будут похожи, только суть будет разной. Будут разные формы (тег form в HTML) в файле forms.py приложения (нужно предварительно создать этот файл), будет разная логика приложений, описанная в views.py, ну и модели в базе данных, описанные в models.py. Но сам алгоритм действий тот же самый
- Создаём адрес.
- Создаём представление (логику).
- Создаём HTML шаблон.
- Связываем всё вместе.
В блоге Metanit (ссылка внизу) хорошо описана суть Модель — Шаблон — Представление, копипастить не собираюсь, там же есть теория и про формы, и про модели.
В «Руководство Django Girls» (ссылка внизу) можно узнать подробней о расширении шаблонов HTML (крайне полезная фишка Django), о создании учётной записи администратора, о добавлении данных в созданные модели.
А я на этом заканчиваю. В следующей части будет код создания формы регистрации на сайте, а чтобы не мусорить на Хабре, дам ссылку на гитхаб. Успехов в главном, товарищи.
Python manage py startapp django
Веб-приложение или проект Django состоит из отдельных приложений. Вместе они образуют полноценное веб-приложение. Каждое приложение представляет какую-то определенную функциональность или группу функциональностей. Один проект может включать множество приложений. Это позволяет выделить группу задач в отдельный модуль и разрабатывать их относительно независимо от других. Кроме того, мы можем переносить приложение из одного проекта в другой независимо от другой функциональности проекта.
При создании проекта он уже содержит несколько приложений по умолчанию.
- django.contrib.admin
- django.contrib.auth
- django.contrib.contenttypes
- django.contrib.sessions
- django.contrib.messages
- django.contrib.staticfiles
Список всех приложений можно найти в проекте в файле settings.py в переменной INSTALLED_APPS :
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ]
И, конечно, мы можем создавать свои приложения, которые реализуют определенный функционал. Для создания приложения в проекте применяется команда
python manage.py startapp название_проекта
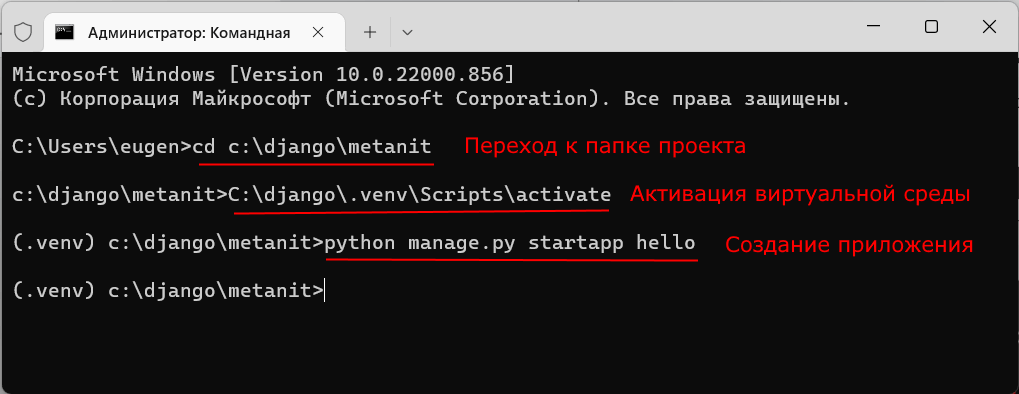
Так, создадим в проекте, созданном в прошлой теме или новом, первое приложение, которое будет называться hello . Для этого выполним в командной строке/терминале следующую команду:
python manage.py startapp hello
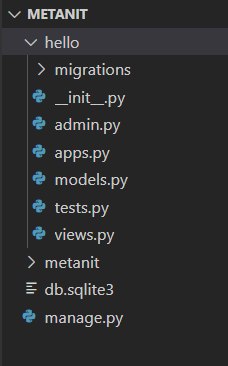
В результате в проекте Django будет создано приложение hello. И после выполнения этой команды мы увидим в проекте новую папку, которое будет хранить все файлы созданного приложения:
Рассмотрим вкратце его структуру:
- папка migrations : предназначена для хранения миграций — скриптов, которые позволяют синхронизировать структуру базы данных с определением моделей
- __init__.py : указывает интерпретатору python, что текущий каталог будет рассматриваться в качестве пакета
- admin.py : предназначен для административных функций, в частности, здесь призводится регистрация моделей, которые используются в интерфейсе администратора
- apps.py : определяет конфигурацию приложения
- models.py : хранит определение моделей, которые описывают используемые в приложении данные
- tests.py : хранит тесты приложения
- views.py : определяет функции, которые получают запросы пользователей, обрабатывают их и возвращают ответ
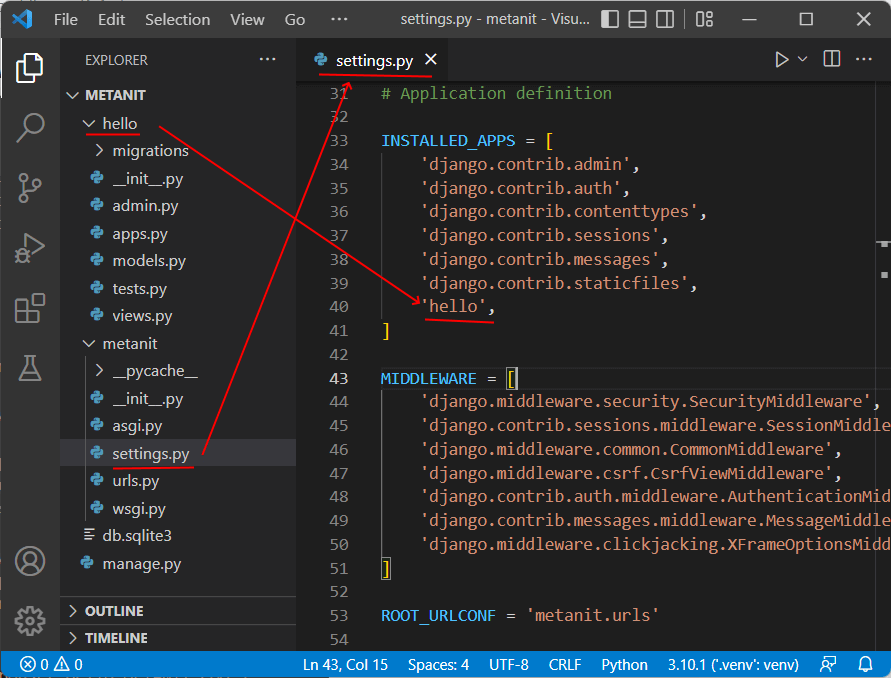
Но пока приложение никак не задействуется. Его надо зарегистрировать в проекте Django. Для этого откроем файл settings.py и добавим в конец массива INSTALLED_APPS наше приложение:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'hello' ]
В проекте может быть несколько приложений, и каждое из них надо добавлять таким вот образом.
Теперь определим какие-нибудь простейшие действия, которые будет выполнять данное приложение, например, отправлять в ответ пользователю строку «Hello World».
Для этого перейдем в проекте приложения hello к файлу views.py , который по умолчанию должен выглядеть следующим образом:
from django.shortcuts import render # Create your views here.
Изменим код следующим образом:
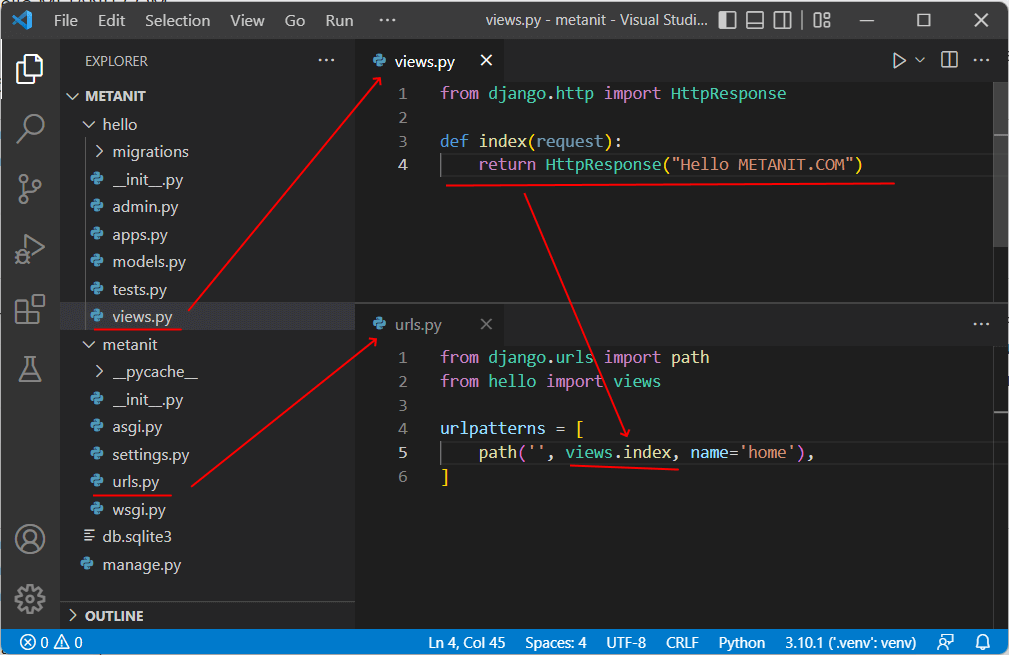
from django.http import HttpResponse def index(request): return HttpResponse("Hello METANIT.COM") В данном случае мы импортируем класс HttpResponse из стандартного пакета django.http . Затем определяется функция index() , которая в качестве параметра получает объект запроса request. Класс HttpResponse предназначен для создания ответа, который отправляется пользователю. И с помощью выражения return HttpResponse(«Hello METANIT.COM») мы отправляем пользователю строку «Hello METANIT.COM»
Теперь также в основном проекте Django откроем файл urls.py , который позволяет сопоставить маршруты с представлениями, которые будут обрабатывать запрос по этим маршрутам. По умолчанию этот файл выглядит следующим образом:
from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ] Первой строкой из модуля django.contrib импортируется класс AdminSite, который предоставляет возможности работы с интерфейсом администратора. Второй строкой из модуля django.urls импортируется функция path . Эта функция задает сопоставление определенного маршрута с функцией обработки. Так, в данном случае маршрут «admin/» будет обрабатываться методом admin.site.urls .
Но выше мы определили функцию index в файле views.py , который возвращает пользователю строку «Hello METANIT.COM». Поэтому изменим файл urls.py следующим образом:
from django.urls import path from hello import views urlpatterns = [ path('', views.index, name='home'), ] Чтобы использовать функцию views.index вначале импортируем модуль views. Затем определяем сопоставление маршрута ‘ ‘ и функции views.index и также дополнительно имя для маршрута: name=’home’ . По сути маршрут ‘ ‘ будет сопоставляться с запросом к корню приложения.
Теперь снова запустим приложение командой
python manage.py runserver
Первый проект Django. Часть 1
В данной статье мы за 13 простых шагов запустим страницу в интернете и ОЧЕНЬ кратко познакомимся с Django. Данная статья предназначена для людей, которые уже немного умеют на Python и познакомились с публикацией «Что же такое Django?«. В статье будет описано для PyCharm, потому как он бесплатный, легкий в настройке, нетребовательный для железа и есть куча цветных тем.
Для опытных комментаторов. Это мое видение. Если бы я начинал изучение, то изучал бы таким способом. Но спасибо за каждый комментарий))))
Коротко о том, на чем сижу я:
Ноутбук Acer ES1 520 Процессор AMD A6-7310 APU with AMD Radeon R4 Graphics, 4x2 ГГц Память 11171 Мб Операционная система Linux Lite 6.4 Дополнительный монитор ViewSonic VX2240W VS11869, 22 LCD Беспроводная мышь и беспроводная удобная клавиатура- Для работы должен быть установлен Python и PyCharm. Запускаем Pycharm и создаем проект. Следующие 5 пунктов в терминале PyCharm:
- Для Windows необходимо создать и активировать виртуальное окружение. Кто знает, как это точно сделать напишите в комментах.
- pip install django
- django-admin startproject mysite
- cd mysite
- python3 manage.py startapp shopapp
- Откройте файл settings.py в папке mysite/mysite и добавьте ‘shopapp’ в список установленных приложений:
INSTALLED_APPS = [ . 'shopapp', . ] Главная страница Мой интернет-магазин
>
from django.shortcuts import render def index(request): context = < 'products': ['Товар 1', 'Товар 2', 'Товар 3'], >return render(request, 'shopapp/index.html', context)from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), ]from django.contrib import admin from django.urls import include, path urlpatterns = [ path('admin/', admin.site.urls), path('', include('shopapp.urls')), ]Кому интересно, то могут поиграть с кириллицей в index.html и списком продуктов в views.py.
В скором времени выйдет «Первый проект Django. Часть 2.», где в картинках-скриншотах понятно, коротко и просто будут объяснения каждой строки и зависимости строчек друг от друга.