- Задний фон градиентом css
- Syntax
- Linear gradient
- Radial gradient
- Repeating gradient
- Conic gradient
- Interpolation
- Formal syntax
- Examples
- Linear gradient example
- Radial gradient example
- Repeating gradient examples
- Conic gradient example
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Градиент в CSS: что это и как его сделать
- Радиальный градиент (radial-gradient)
- Форма радиального градиента
- Размер радиального градиента
- Позиционирование центра
- Конический градиент (conic-gradient)
- Точки остановки
- Повторяющийся градиент (repeating-*)
- Прозрачность градиента
- Множественный градиент
- Градиентный фон (background gradient)
- Градиентная рамка
- Градиентный список
- Резюмируем
Задний фон градиентом css
A CSS gradient has no intrinsic dimensions; i.e., it has no natural or preferred size, nor a preferred ratio. Its concrete size will match the size of the element to which it applies.
Syntax
The data type is defined with one of the function types listed below.
Linear gradient
Linear gradients transition colors progressively along an imaginary line. They are generated with the linear-gradient() function.
Radial gradient
Radial gradients transition colors progressively from a center point (origin). They are generated with the radial-gradient() function.
Repeating gradient
Repeating gradients duplicate a gradient as much as necessary to fill a given area. They are generated with the repeating-linear-gradient() and repeating-radial-gradient() functions.
Conic gradient
Conic gradients transition colors progressively around a circle. They are generated with the conic-gradient() function.
Interpolation
As with any interpolation involving colors, gradients are calculated in the alpha-premultiplied color space. This prevents unexpected shades of gray from appearing when both the color and the opacity are changing. (Be aware that older browsers may not use this behavior when using the transparent keyword.)
Formal syntax
=
|
|
|
=
linear-gradient( [ | to ]? , )
=
radial-gradient( [ || ]? [ at ]? , )
=
[ left | right ] ||
[ top | bottom ]
=
, [ ? , ]#
=
|
|
=
[ left | center | right ] || [ top | center | bottom ] |
[ left | center | right | ] [ top | center | bottom | ]? |
[ [ left | right ] ] && [ [ top | bottom ] ]
=
&&
?
=
=
closest-corner |
closest-side |
farthest-corner |
farthest-side
=
|
Examples
Linear gradient example
div class="linear-gradient">Linear gradientdiv>
div width: 240px; height: 80px; > .linear-gradient background: linear-gradient( to right, red, orange, yellow, green, blue, indigo, violet ); > Radial gradient example
div class="radial-gradient">Radial gradientdiv>
div width: 240px; height: 80px; > .radial-gradient background: radial-gradient(red, yellow, rgb(30, 144, 255)); > Repeating gradient examples
Simple repeating linear and radial gradient examples.
div class="linear-repeat">Repeating linear gradientdiv> br /> div class="radial-repeat">Repeating radial gradientdiv>
div width: 240px; height: 80px; > .linear-repeat background: repeating-linear-gradient( to top left, lightpink, lightpink 5px, white 5px, white 10px ); > .radial-repeat background: repeating-radial-gradient( powderblue, powderblue 8px, white 8px, white 16px ); > Conic gradient example
A simple conic gradient example. Note that this isn’t supported widely across browser as of yet.
div class="conic-gradient">Conic gradientdiv>
div width: 200px; height: 200px; > .conic-gradient background: conic-gradient(lightpink, white, powderblue); > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Градиент в CSS: что это и как его сделать
Добавляем красивые переходы и узоры на вашу HTML-страницу при помощи CSS-градиентов.
Иллюстрация: Оля Ежак для Skillbox Media
Чтобы добавить градиент на HTML-страницу, нужно использовать CSS. С его помощью можно не только создавать цветовые палитры, но и рисовать блики, придавать объектам эффект трёхмерности, делать полосатые и фигурные фоны.
Градиенты в CSS применяются к свойствам background, background-image, border-image, list-style-image.
В большинстве примеров в этой статье будет использоваться один и тот же незатейливый HTML-код:
Направление градиента можно изменить двумя способами:
Угол градиента задаётся в градусах deg, градах grad, радианах rad или количестве оборотов turn. Его можно указывать как положительным, так и отрицательным:
Некоторые углы соответствуют ключевым словам, которые можно использовать вместо них:
Можно использовать сразу два ключевых слова, чтобы направить градиент в угол. Например:
Радиальный градиент (radial-gradient)
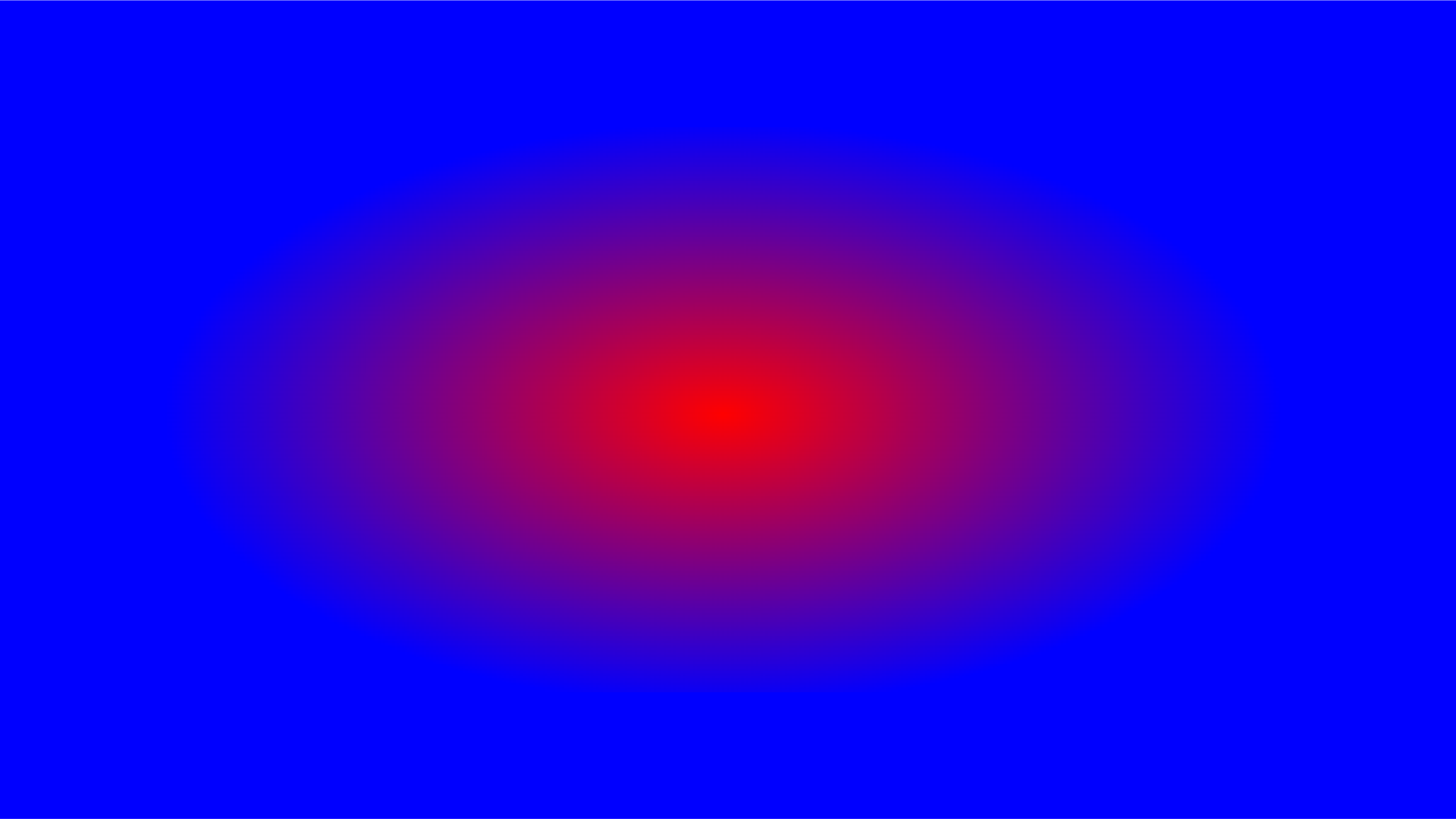
Задаётся в CSS функцией radial-gradient(). Отличается от линейного тем, что цвет выходит из одной точки и «расплывается» к краям. По умолчанию радиальный градиент эллипсоидный и расходится из центра:
Форма радиального градиента
По форме радиальный градиент бывает двух видов, которые задаются первым значением в функцию radial-gradient():
- Эллипсоидный. Это значение по умолчанию, но его можно задать ключевым словом ellipse. Форма эллипса зависит от соотношения сторон элемента, к которому применяется градиент.
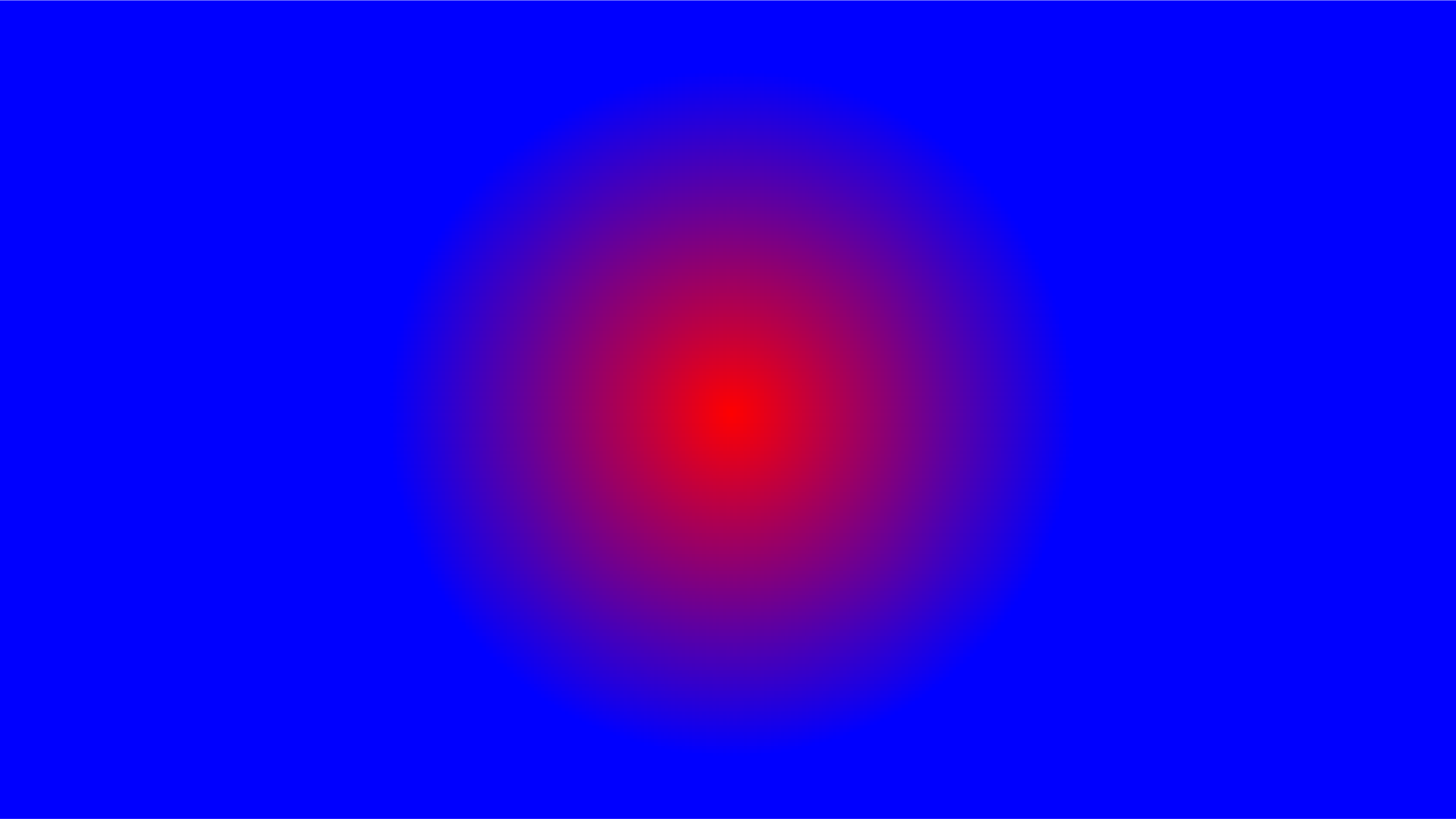
- Круговой. Задаётся ключевым словом circle. Его форма от соотношения сторон не зависит:
Размер радиального градиента
Размер задаётся в пикселях px, процентах % или единицах em. Если он эллипсоидный — двумя значениями (по горизонтали и по вертикали), если круговой — одним:
Альтернативный способ — использовать ключевые слова:
- closest-side — узор простирается до ближайшей к его центру стороны;
- farthest-side — узор простирается до дальней от его центра стороны;
- closest-corner — узор простирается до ближайшего к его центру угла.
- farthest-corner — узор простирается до дальнего от его центра угла.
Позиционирование центра
Положение начальной точки указывается после формы и размера градиента с ключевым словом at перед ней. Её можно указывать двумя способами:
- координатами в пикселях px, процентах % или единицах em (первое значение по горизонтали, второе по вертикали);
- ключевыми словами center, left, right, top, bottom (можно использовать сразу пару ключевых слов: первое будет указывать на положение по горизонтали, второе — по вертикали).
Числовые координаты и ключевые слова можно комбинировать в одном выражении. Например:
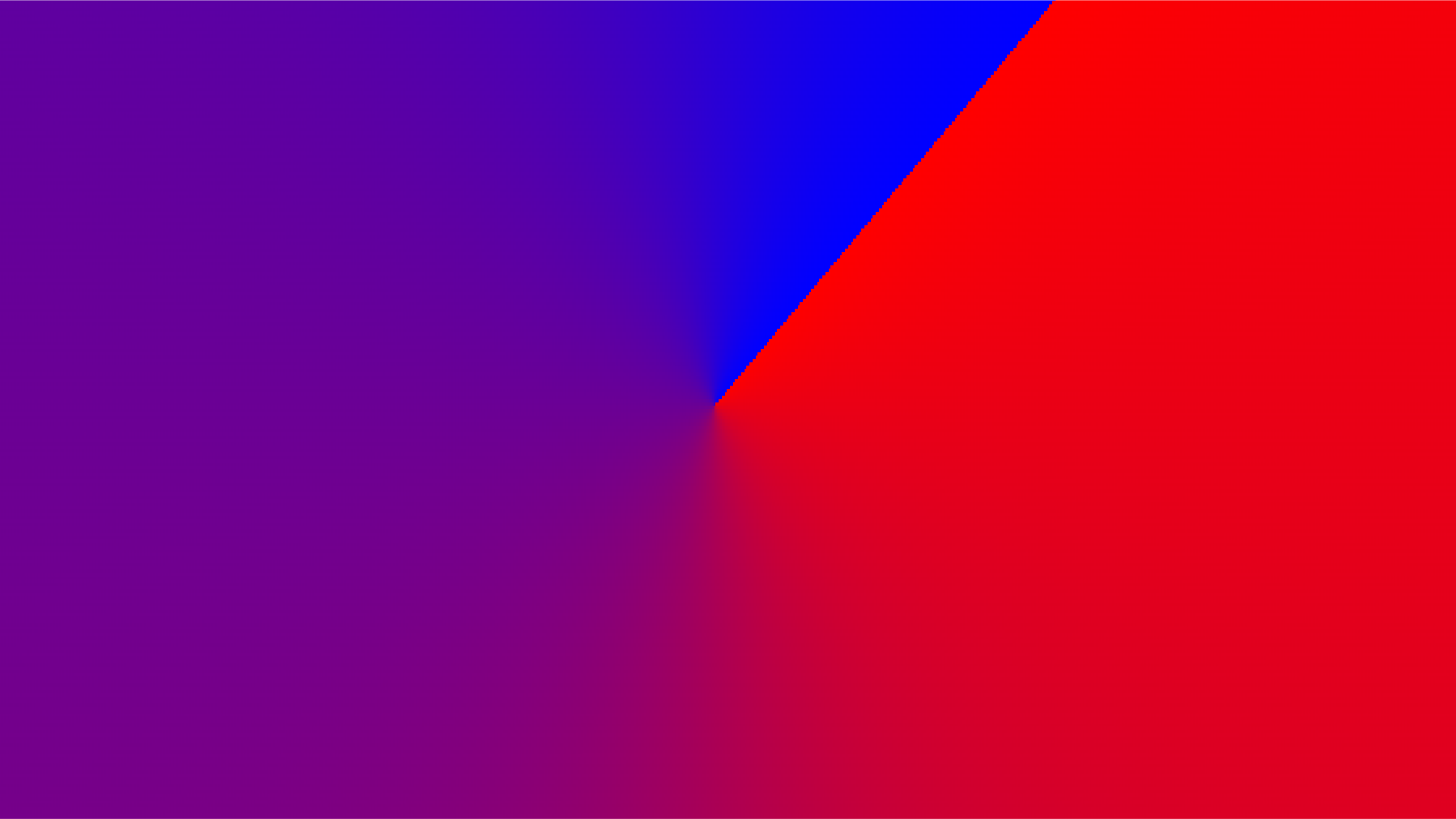
Конический градиент (conic-gradient)
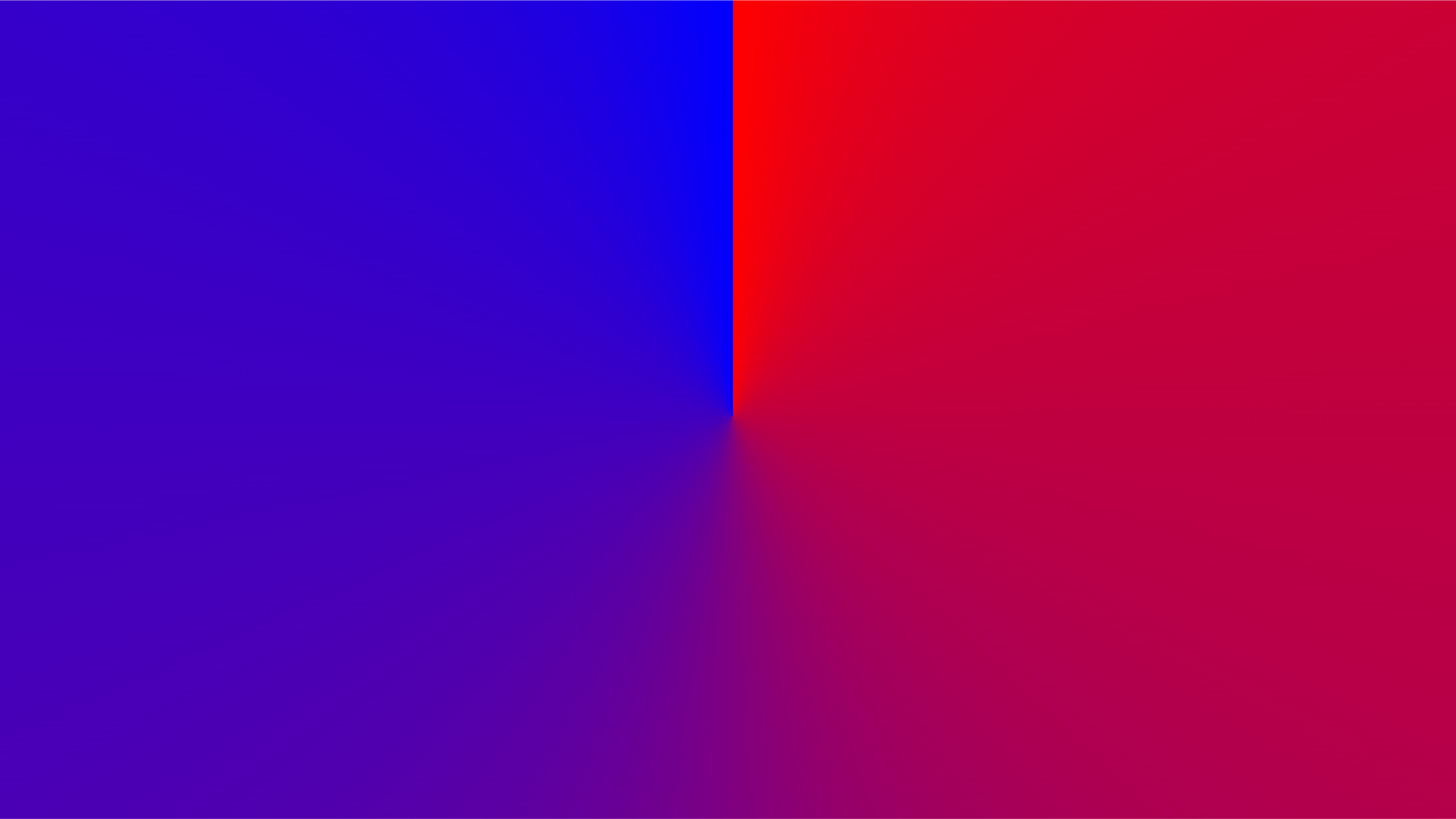
В CSS задаётся функцией conic-gradient(). В нём цвета не исходят из начальной точки, как в радиальном, а как бы «обёрнуты» вокруг неё.
По умолчанию начальная точка находится по центру, а его движение начинается от линии с углом ноль градусов.
Угол, от которого начинается движение градиента, задаётся ключевым словом from. После него указывается значение в градусах deg, градах grad, радианах rad или количестве оборотов turn.
Центральная точка в коническом градиенте изменяется по тем же правилам, что и в радиальном. Указывается она после угла:
Точки остановки
Любому виду градиента в CSS можно задать точки остановки. Это координаты для каждого отдельного цвета, внутри которых он «чистый» — без примесей и влияния других цветов.
Указываются они после каждого цвета в пикселях px, процентах % или единицах em (к коническому градиенту можно применять только проценты). Если передать только одну координату — цвет будет «чистым» только в ней, если передать две — на всё пространстве между ними.
Посмотрим на примерах, как они работают. Вот линейный градиент без точек остановки:
Используем точки остановки, чтобы сделать много жёлтого и мало чёрного цвета:
Теперь сделаем резкий переход между зелёным и чёрным цветом и плавный — между синим и чёрным:
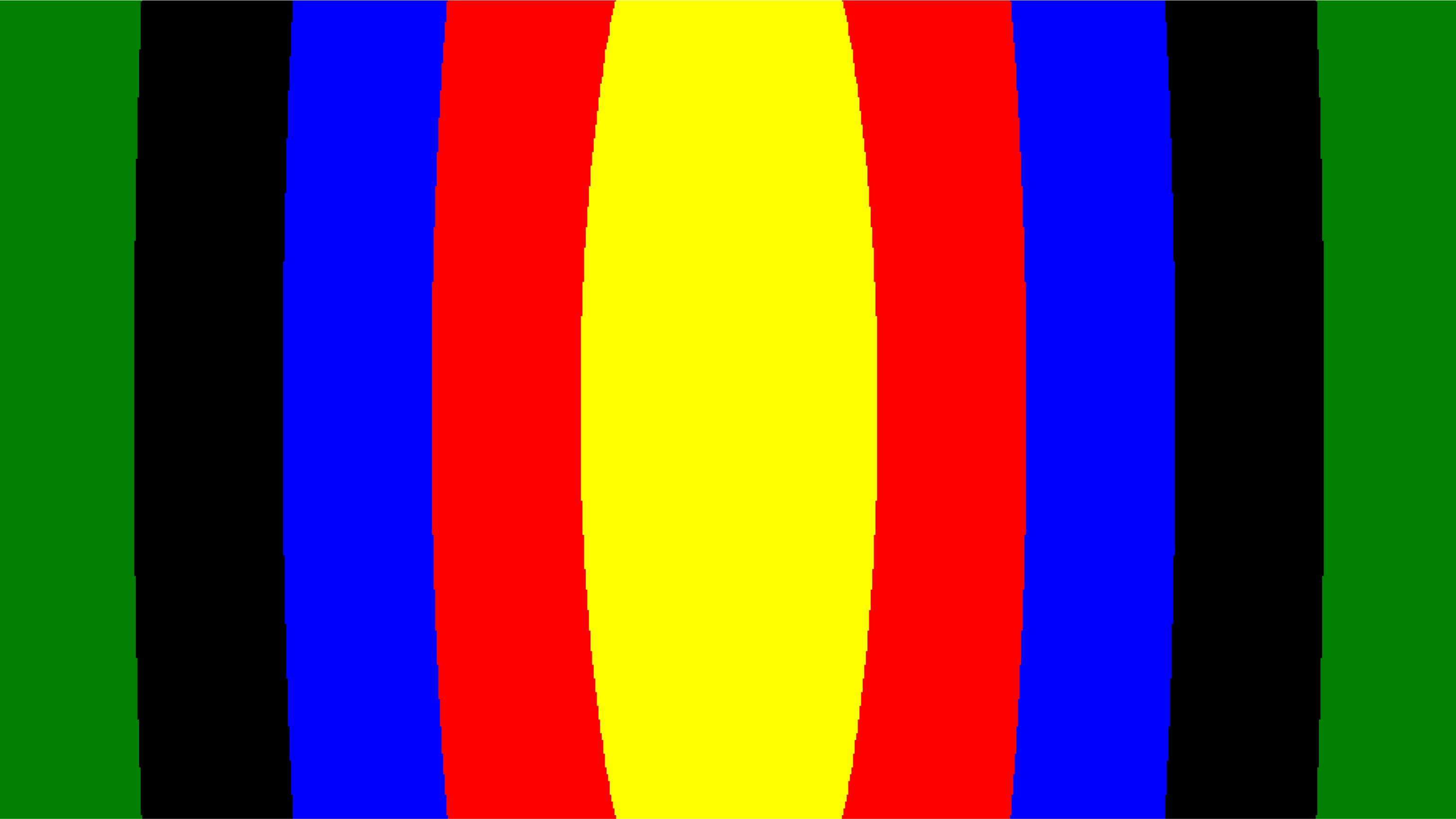
Если конечная точка одного цвета находится там же, где и начальная следующего, между ними проходит четкая граница, без градиента. Так можно делать полосатый фон:
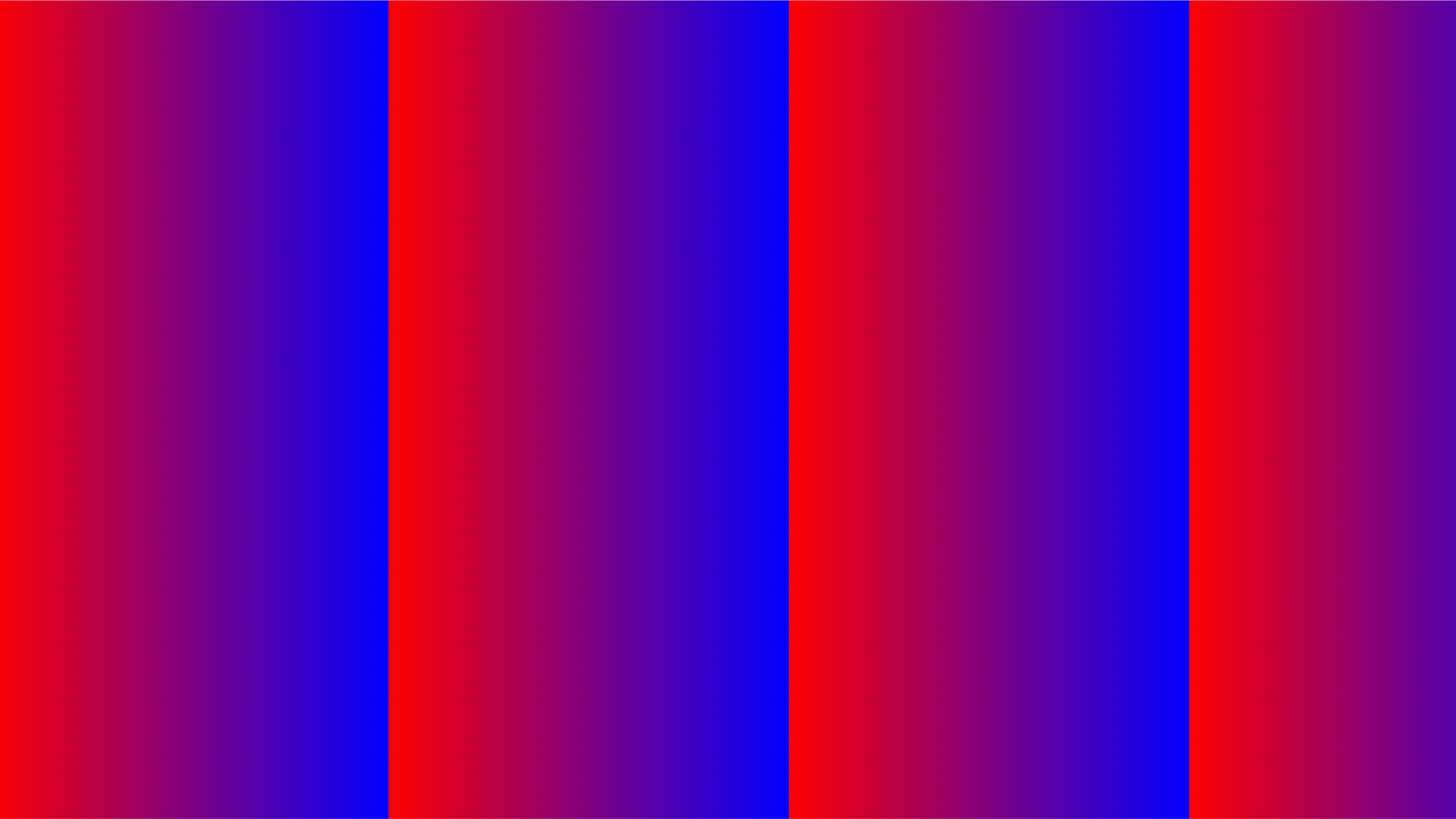
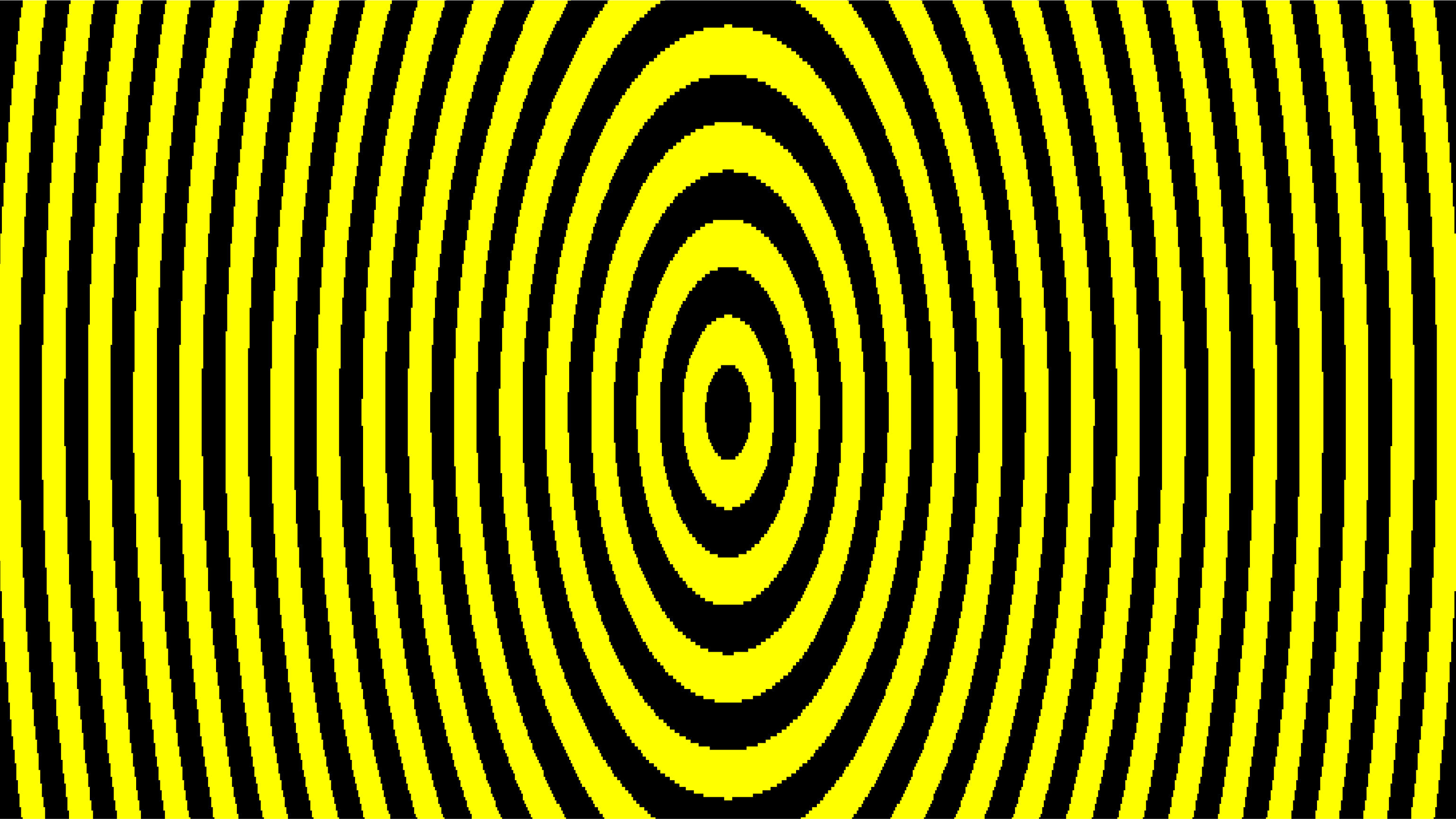
Повторяющийся градиент (repeating-*)
Если перед любым градиентом в CSS добавить repeating- и указать точки остановки, то градиент будет повторяться:
Такой метод очень удобен, когда нужно сделать полосатый фон. Посмотрим, как он работает с разными градиентами:
Прозрачность градиента
Задать прозрачность какому-то из цветов градиента, можно с помощью функции rgba(). Первые три числа в ней определяют фон, а четвёртое — собственно, прозрачность.
Оно представляет собой десятичную дробь в диапазоне от 0.0 (полная прозрачность) до 1 (полная непрозрачность). Нули перед точкой можно не проставлять, то есть 0.5 и .5 — одно и то же:
Также в качестве цвета можно указать transparent — полную прозрачность. Это используют для эффекта затухания:
Множественный градиент
Для создания сложных цветовых переливов свойству можно передать сразу несколько градиентов, которые накладываются друг на друга слоями. Чем раньше указан градиент, тем он выше.
Чтобы в результате было видно все слои, верхние нужно сделать полупрозрачными. Например, вот так можно смешать горизонтальный и вертикальный линейные градиенты:
Таким образом можно смешать сколько угодно градиентов любых видов.
Градиентный фон (background gradient)
Чтобы сделать градиент фоном HTML-документа, его нужно применить сразу ко всему телу .
Градиентная рамка
Градиенты в CSS можно применять не только к свойству background и его подвиду background-image, но и к border-image. В таком случае мы будем задавать градиент не для фона, а для рамки вокруг какого-то объекта.
После функции нужно задать число: оно укажет CSS, как нарезать куски фонового изображения для рамки.
Используя разные числа после градиента, можно создавать разные рамки. Сравните:
Градиентный список
Если применять градиент к свойству list-style-image в списке, то числа или точки перед каждым пунктом заменятся на узор:
Резюмируем
- Чтобы в сделать в документе HTML градиент, его параметры нужно прописать в CSS.
- Градиенты применяются к следующим свойствам: background, background-image, border-image, list-style-image.
- Они бывают трёх видов: линейные, радиальные и конические.
- У линейных можно настраивать направление, в котором цвета сменяют друг друга.
- У радиальных можно настраивать форму, размер и координаты центральной точки.
- У конических можно настраивать угол и координаты центральной точки.
- Любому градиенту можно задавать точки остановки, в которых цвета будут «чистыми», без примесей других. Таким образом можно делать более резкие и плавные переходы.
- Градиентам можно задавать прозрачность и наслаивать их друг на друга, чтобы создавать сложные узоры.
Читайте также: