- Пробел HTML
- Длинный пробел
- Табуляция в HTML
- tab-size
- Способ применения неразрывного пробела без ширины
- HTML Space – How to Add a Non-breaking Space with the Character Entity
- First, What Are Character Entities?
- How to Add Non-breaking Spaces in HTML with
- What if you want a bunch of spaces in your code?
- Why would you need a non-breaking space in your code?
- Conclusion
- Как вставить пробелы в HTML
- HTML
- Пробел в html как инструмент форматирования
- Ставим пробел в html
- Неразрывный пробел
- Длинный пробел в html
- Подборка курсов по верстке сайтов
Пробел HTML
— это пробел, запрещающий переносить отдельно друг от друга элементы, между которыми он находится.
Этопредложениенеразбитопословамиегонельзяперенестинановуюстрокупословам
Это предложение разбито по словам и его нельзя перенести на новую строку по словам
Это предложение разбито по словам и его можно перенести на новую строку по словам
Согласно техническим правилам набора текста не допускается при переносе на новую строку отделять или разделять:
Длинный пробел
Длина пробела определяется свойством word-spacing .
Слово слово слово
Слово слово слово
Если два и более пробела идут подряд и не являются неразрывными, то они показываются как один. Управлять этим поведением можно с помощью свойства white-space . У тега по умолчанию white-space имеет значение pre и моноширинный шрифт.
Слово слово слово
Слово слово слово
Слово слово слово Слово слово слово
Если строка начинается с пробелов, которые не являются неразрывными, то они игнорируются. Отступ/выступ первой строки в абзаце можно установить с помощью свойства text-indent .
Cлово слово слово
Cлово слово слово
Cлово слово слово
- код менее читабельный,
- код сложнее корректировать,
- код больше, чем при использовании свойств CSS.
Табуляция в HTML
— это символ пробела, который может сужаться или растягиваться дабы выровнять текст в строках. Табуляцию, как правило, печатает кнопка клавиатуры Tab . В HTML обозначается символом
Действие табуляции можно увидеть, лишь когда свойство white-space имеет значения pre или pre-wrap . У тега по умолчанию white-space: pre; и моноширинный шрифт.
Длиннющее слово 9 пробелов Очень длинное слово 4 пробела Слово 30 пробеловДлиннющее слово 1 пробел Очень длинное слово 1 пробел Слово 4 пробела
Большое число табуляции следует применять с осторожностью, так как при уменьшении ширины всё расплывается. Доработанный вариант выглядит так.
div < max-width: 50em; margin: 0 auto; padding: 1em; white-space: pre-wrap; background: whitesmoke; > span < border-bottom: 1px dotted #999; >ЧАСТЬ ПЕРВАЯ 3 Глава 1. Никогда не разговаривайте с неизвестными 5 Глава 2. Понтий Пилат 21 Глава 3. Седьмое доказательство 52 Глава 4. Погоня 58 Глава 5. Было дело в Грибоедове 67 Глава 6. Шизофрения, как было и сказано 82
tab-size
ширина символа табуляции. Целое число без единицы измерения определяет количество пробелов в табе initial 8 inherit наследует значение родителя unset наследует значение родителя
Слово слово слово
Способ применения неразрывного пробела без ширины
Скрипт меняет сочетание символов на картинку или что-то иное (см. Вайбер, WhatsApp и т. п.). Можно обойти действие скрипта, поместив между ними знак неразрывного пробела без ширины.
HTML Space – How to Add a Non-breaking Space with the Character Entity
Kolade Chris
In HTML, you can’t create an extra blank space after the space ( ) character with the spacebar. If you want 10 blank spaces in your HTML code and you try to add them with the spacebar, you’ll only see one space in the browser.
Also, one or more of the words that are supposed to be together might break into a new line.
So, in this article, I will show you how to create any number of blank spaces you want in your code, and how to add a non-breaking space with the character entity.
First, What Are Character Entities?
Character entities are reserved for displaying various characters in the browser.
For instance, the less than symbol ( < ) and greater than symbol ( >) are reserved for tags in HTML. If you want to use them in your code, HTML might mistake them for opening and closing tags.
If you want to use them as «greater than» and «less than», you need to use their respective character entities ( < and > ). Then you can safely display them in the browser.
How to Add Non-breaking Spaces in HTML with
Since the browser will display only one blank space even if you put millions in your code, HTML has the character entity. It makes it possible to display multiple blank spaces.
Without the character entity, this is how your code would look:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have added some CSS to make the HTML clearer and to make it easier to see what I’m trying to show:
In the HTML code below, I inserted some character entities to create multiple blank spaces:
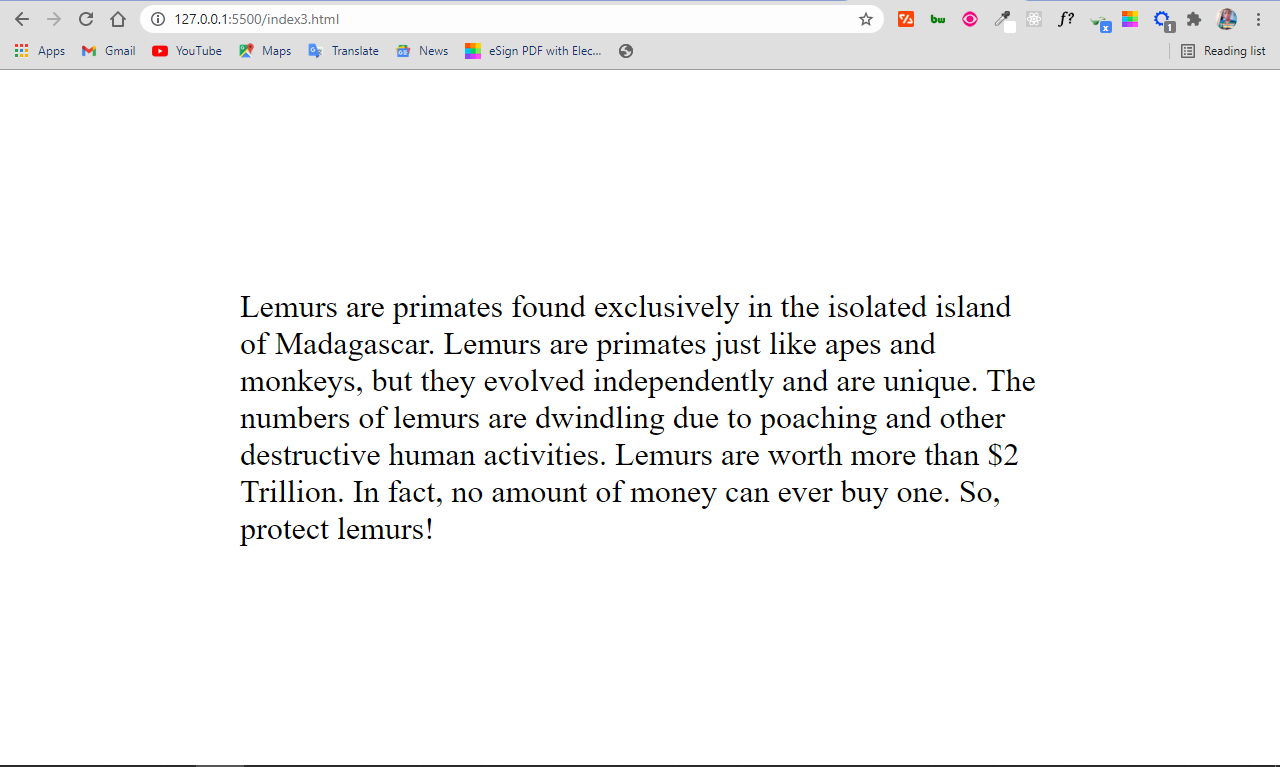
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
You can see there are 5 blank spaces between the first two words, and 4 between the antepenultimate and penultimate words. That’s because I inserted 5 and 4 characters, respectively.
Without the character entity, that wouldn’t be possible.
What if you want a bunch of spaces in your code?
What if, for instance, you want 10 blank spaces in your code? Writing 10 times would be redundant and boring.
Instead, HTML provides the character entity for 2 non-breaking spaces, and for 4 non-breaking spaces.
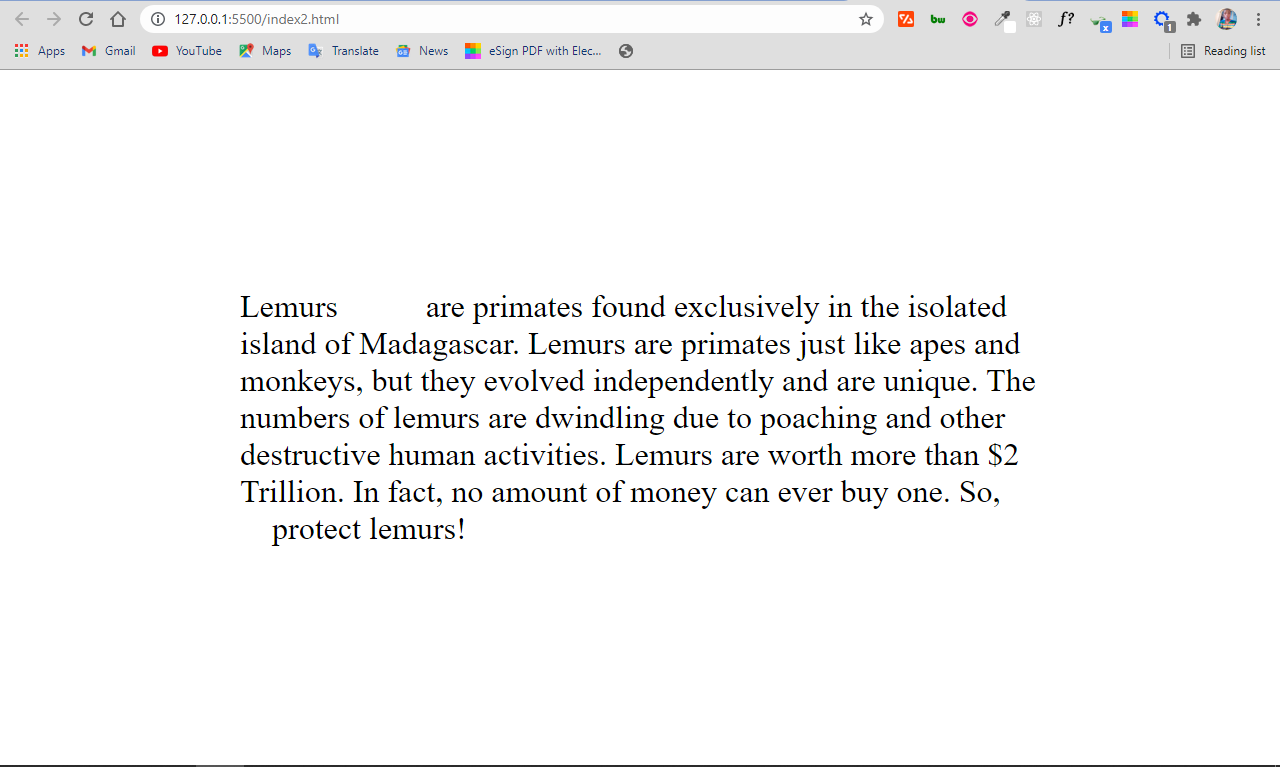
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
In the code above, I inserted 5 blank spaces between the first two words by using once (4 spaces) and once (1 space). Then I used 2 &ensp entities between the antepenultimate and penultimate words. So, the number of blank spaces remain the same as in the first example:
Why would you need a non-breaking space in your code?
Sometimes, HTML might break up words that are supposed to be together into another line – for example, initials, units, dates, amount of money, and more.
The character entity prevents this from happening. When you insert the character between such words, it will render a space and will never let any of the words break into a new line.
In the HTML code below, I have some information about lemurs – the beautiful primates found in Madagascar:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have some CSS to make it clearer and show what I’m trying to show:
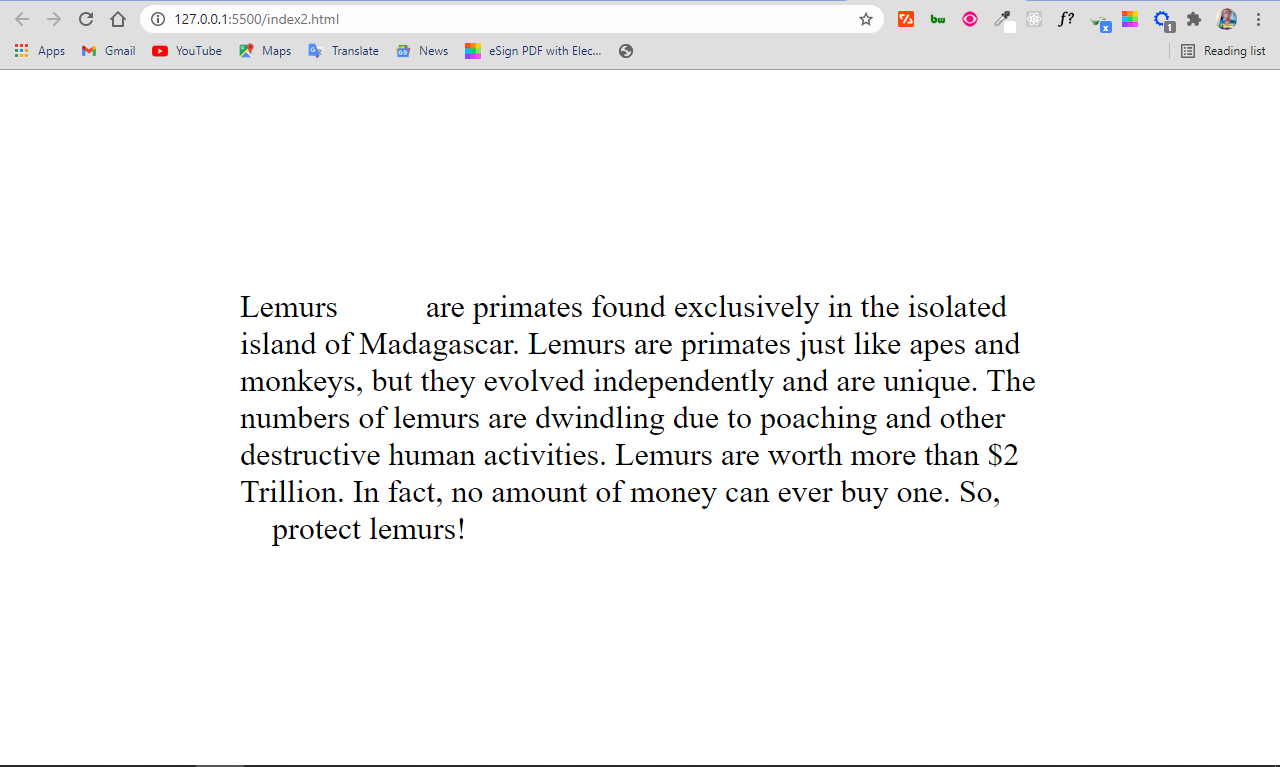
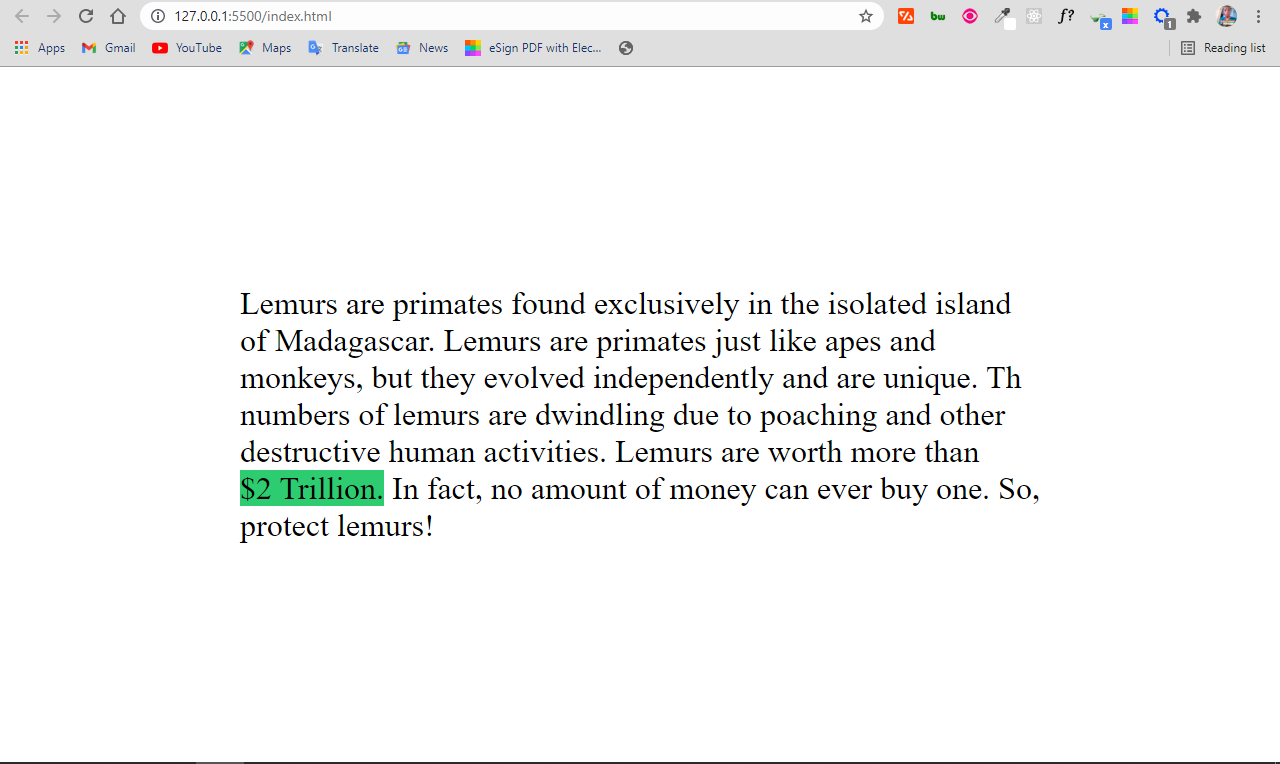
The result looks like this:
You can see that the $2 Trillion breaks, which does not look good as it might confuse the reader.
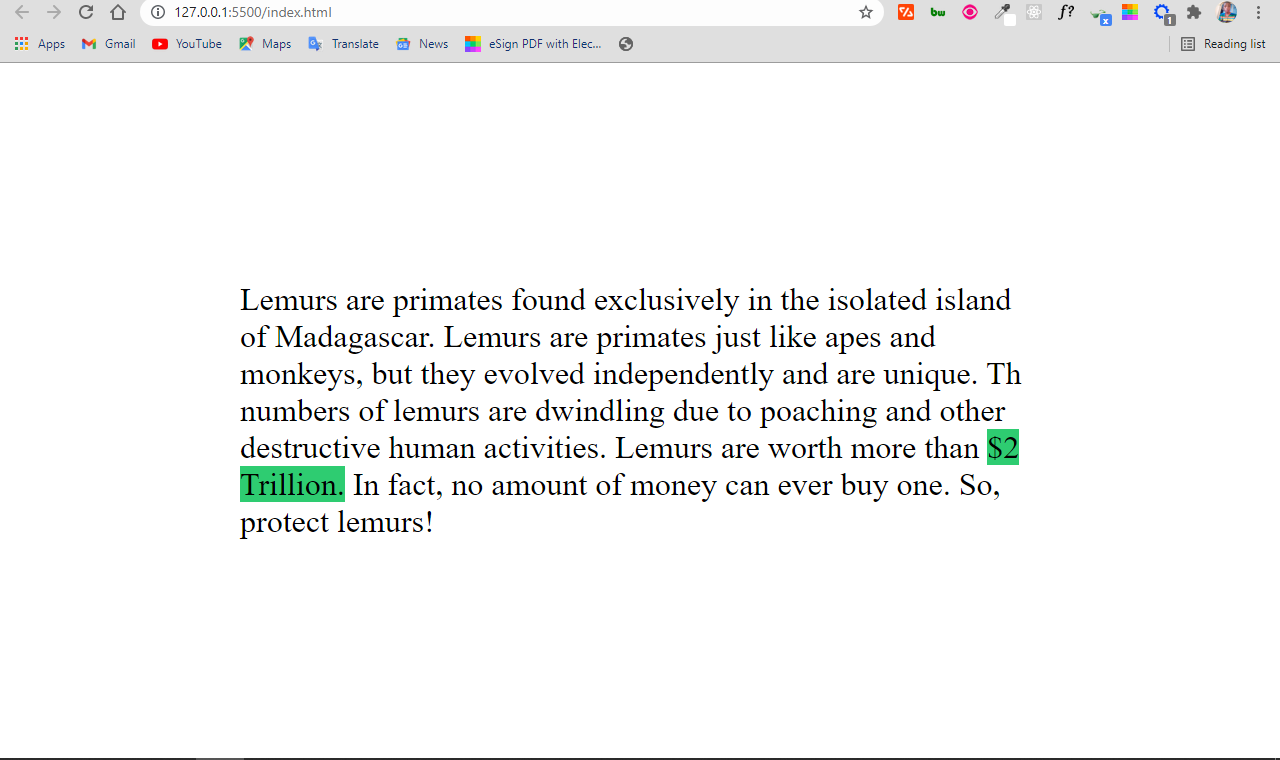
The character entity forces the two words together:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
Conclusion
You have seen that with the , , and the character entities, you can display blank spaces in the browser. This isn’t possible just using the spacebar key.
You can also use the character entity in specific places to prevent words that should stay together from breaking into the next line.
Thank you for reading, and keep coding.
Как вставить пробелы в HTML
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 17 человек(а).
Количество просмотров этой статьи: 557 934.
В этой статье мы расскажем вам, как вставить пробелы и разрывы строк в HTML-файл. Даже если вы несколько раз нажмете на пробел, в HTML-файле появится только один пробел, поэтому понадобятся теги, если вы хотите вставить сразу несколько пробелов.
HTML
- Перейдите к документу HTML в Проводнике (Windows) или в Finder (macOS).
- Щелкните правой кнопкой мыши по нужному документу HTML.
- Наведите курсор на «Открыть с помощью».
- Выберите программу, в которой хотите редактировать документ.
Нажмите пробел , чтобы добавить обычный пробел. Установите курсор там, куда хотите вставить пробел, а затем нажмите на клавишу «Пробел». В HTML между словами отобразится только один пробел, даже если вы несколько раз нажмете на пробел.
Пробел в html как инструмент форматирования
Пробел в html имеет большое значение для форматирования текста. Зачастую происходит так: пользователь ищет какую-то информацию, переходит на сайт и видит там нужную ему, но плохо отформатированную страницу нечитабельного текста – скорее всего, он не станет себя мучить и « ломать глаза », а найдет ресурс, на котором та же информация будет удобна для чтения:
Следствием такой недоработки, а именно отталкивающего вида текста, является плохая посещаемость сайта.
Ставим пробел в html
В том, как поставить пробел в html , не должно возникнуть проблем, так как браузер интерпретирует его и выводит на экран, но только в том случае, если пробел между словами единичный. Сразу же следует вопрос: « Как сделать пробел в html, когда между словами необходимо поставить более одного пробела? ».
В языке гипертекстовой разметки предусмотрены три варианта, как прописать пробел в html :
Функциональность узкого и широкого пробела ясна из их названия. Рассмотрим html код пробела, который называют неразрывным.
Неразрывный пробел
Неразрывный пробел является одним из списка специальных символов html :
Привет тебе я шлю!
С неразрывным пробелом!
В названии специального символа содержится сокращение nbsp – от английского non-breaking space . Из названия следует, что это непереносимый пробел. Он не позволяет браузеру перенести (разделить) строку в месте применения. Отсюда и третье название – неделимый пробел:
Ниже приведены случаи, когда необходимо применять данную разновидность пробела:
- При написании инициалов и фамилии ( Н.   В.   Гоголь );
- При сокращенном обращении ( г-жа   Петрова );
- При обозначении параграфов ( №  9 );
- В написании версии программного продукта ( android   4.4   kitkat );
- При написании многозначных чисел ( 3   231   821   байт ).
Это далеко не полный список применения неразрывного пробела в местах, где того требует типография, а лишь основные пункты.
Длинный пробел в html
Что же делать, когда необходимо отобразить символ пробела в html длиной более одного стандартного?
Для решения данной задачи можно использовать длинный пробел ( &emsp ), о котором было упомянуто ранее. Но что, если нужно поставить пробел еще длиннее? Для этого используется неразрывный пробел html . Вставив специальный символ   несколько раз, друг за другом, можно получить пробел нужной длины.
Исходя из изложенного выше, можно сделать следующий вывод: чтобы отобразить знак пробела в html нужной длины, используются специальные символы: &ensp, &emsp,   . Нужно понимать, что для создания длинного неразрывного пробела между символами необходимо использовать   , иначе браузер может перенести символ, стоящий после пробела, на следующую строку.
Подборка курсов по верстке сайтов
4.4 GeekBrains еще 10 курсов
4.4 Нетология еще 5 курсов
4.4 Skillbox еще 11 курсов