- CSS z-index Property
- Browser Support
- CSS Syntax
- Property Values
- CSS Layout — The z-index Property
- The z-index Property
- This is a heading
- Example
- Another z-index Example
- Example
- Without z-index
- Example
- CSS Property
- Option index Property
- Description
- Browser Support
- Syntax
- Property Values
- Technical Details
- More Examples
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- CSS z-index
- How does the Z-index property work in CSS?
- Examples of CSS z-index
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
CSS z-index Property
The z-index property specifies the stack order of an element.
An element with greater stack order is always in front of an element with a lower stack order.
Note: z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct children of display:flex elements).
Note: If two positioned elements overlap without a z-index specified, the element positioned last in the HTML code will be shown on top.
| Default value: | auto |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS2 |
| JavaScript syntax: | object.style.zIndex=»-1″ Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| auto | Sets the stack order equal to its parents. This is default | Demo ❯ |
| number | Sets the stack order of the element. Negative numbers are allowed | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
CSS Layout — The z-index Property
The z-index property specifies the stack order of an element.
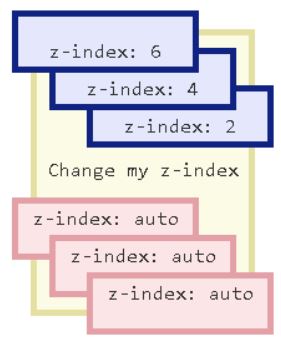
The z-index Property
When elements are positioned, they can overlap other elements.
The z-index property specifies the stack order of an element (which element should be placed in front of, or behind, the others).
An element can have a positive or negative stack order:
This is a heading
Because the image has a z-index of -1, it will be placed behind the text.
Example
Note: z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct children of display: flex elements).
Another z-index Example
Example
Here we see that an element with greater stack order is always above an element with a lower stack order:
.black-box position: relative;
z-index: 1;
border: 2px solid black;
height: 100px;
margin: 30px;
>
.gray-box position: absolute;
z-index: 3;
background: lightgray;
height: 60px;
width: 70%;
left: 50px;
top: 50px;
>
.green-box position: absolute;
z-index: 2;
background: lightgreen;
width: 35%;
left: 270px;
top: -15px;
height: 100px;
>
Without z-index
If two positioned elements overlap each other without a z-index specified, the element defined last in the HTML code will be shown on top.
Example
Same example as above, but here with no z-index specified:
.black-box position: relative;
border: 2px solid black;
height: 100px;
margin: 30px;
>
.gray-box position: absolute;
background: lightgray;
height: 60px;
width: 70%;
left: 50px;
top: 50px;
>
.green-box position: absolute;
background: lightgreen;
width: 35%;
left: 270px;
top: -15px;
height: 100px;
>
CSS Property
Option index Property
Display the index and text of the selected option in a drop-down list:
var x = document.getElementById(«mySelect»).selectedIndex;
var y = document.getElementById(«mySelect»).options;
alert(«Index: » + y[x].index + » is » + y[x].text);
Description
The index property sets or returns the index position of an option in a drop-down list.
Browser Support
Syntax
Return the index property:
Property Values
Technical Details
| Return Value: | A Number, representing the index position of the option within a drop-down list. The index starts at 0. |
|---|
More Examples
Example
Display the text and index of all options in a drop-down list:
var x = document.getElementById(«mySelect»);
var txt = «All options: «;
var i;
for (i = 0; i < x.length; i++) txt = txt + "\n" + x.options[i].text + " has index: " + x.options[i].index;
>
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
CSS z-index
The z-index property in CSS decides the stack order of the element like an image or box or any character content or button etc. An element with the highest or greater stack order value will always be in front of the element with the lower stack order value. Remember that the z-index only worked with position elements like absolute, position: relative, and position: sticky. This clears a point that the z- index property can be applied with positioned elements in the z-order. Element with a higher z index value always overlapped by the z index with a smaller value.
Web development, programming languages, Software testing & others
Real-Time Example: We have a requirement to overlap images with content. In general, CSS properties can’t provide this feature, which will give the image on top of the text, but we don’t want this. So by using the z-index property, we can make content on top of the image.
Why do we use CSS in HTML?
- Provide common Logic between all the pages. Instead of writing the same style logic in each HTML page, we use CSS files for writing common logic.
- And it includes a CSS page in each HTML page with a tag.
How does the Z-index property work in CSS?
Z- index property only works with position elements like:
Z-index image with values:
Examples of CSS z-index
Given below are the examples:
Example #1
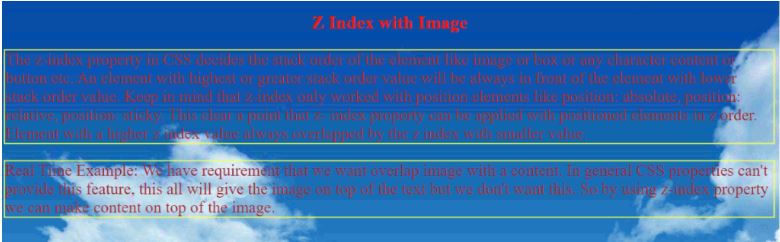
Z Index with Image

The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. An element with highest or greater stack order value will be always in front of the element with lower stack order value. Keep in mind that z-index only worked with position elements like position: absolute, position: relative, position: sticky. This clear a point that z- index property can be applied with positioned elements in z order. Element with a higher z index value always overlapped by the z index with smaller value.
Real Time Example: We have requirement that we want overlap image with a content. In general CSS properties can't provide this feature, this all will give the image on top of the text but we don't want this. So by using z-index property we can make content on top of the image.
CSS Code: ZIndexFile.css
Explanation:
As we see above, we got a text on top of the image, but the text overlaps if we remove the z index property.
Example #2
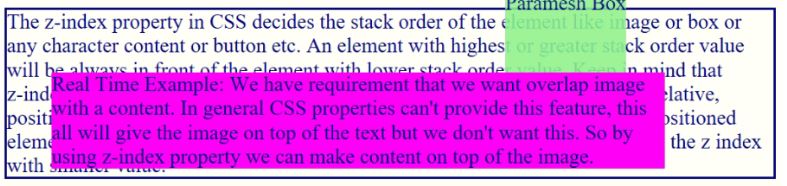
Z Index with Content
The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. An element with highest or greater stack order value will be always in front of the element with lower stack order value. Keep in mind that z-index only worked with position elements like position: absolute, position: relative, position: sticky. This clear a point that z- index property can be applied with positioned elements in z order. Element with a higher z index value always overlapped by the z index with smaller value. Real Time Example: We have requirement that we want overlap image with a content. In general CSS properties can't provide this feature, this all will give the image on top of the text but we don't want this. So by using z-index property we can make content on top of the image. Paramesh Box CSS Code: ZIndexFile.css
h1 < color: blue; text-align: center; >.topDiv < position: relative; height: 8em; color: navy; margin-bottom : 1em; margin-top : 2em; z-index: 1; border: solid; margin-bottom: 1em; margin-top: 2em; font-size: 28px; >.spanContent < position: absolute; width: 80%; background : fuchsia; left: 60px; top: 3em; z-index: 3; font-size: 28px; > .boxSpan < position: absolute; z-index: 2; width: 20%; top: -25px; height: 7em; opacity: 0.9; left: 65%; background : lightgreen; font-size: 28px; >Explanation:
As you can see above, whichever z index value is more significant always overlaps the lower index value content.
Example #3
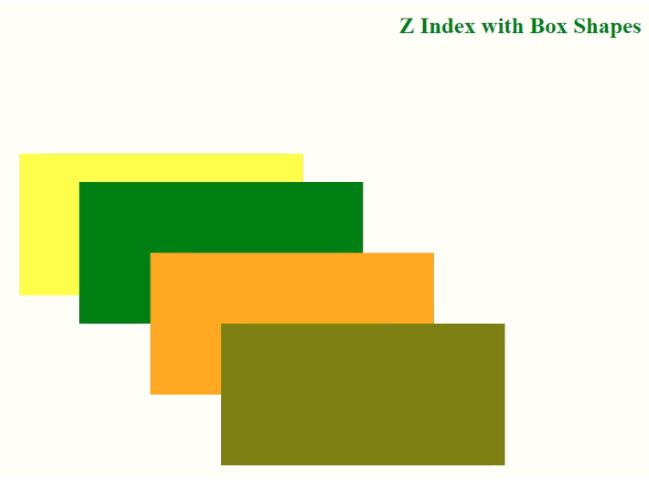
Z Index with Box Shapes
CSS Code: ZIndexFile.css
h1 < color: green; text-align: center; >.box1 < position: relative; top: 10px; left: 80px; z-index: 2 background-color: red; width: 400px; height: 200px; >.box2 < position: relative; top: -60px; left: 35px; z-index: 1; background-color: yellow; width: 400px; height: 200px; >.box3 < position: relative; top: -220px; left: 120px; z-index: 3; background-color: green; width: 400px; height: 200px; >.box4 < position: relative; top: -320px; left: 220px; z-index: 4; background-color: orange; width: 400px; height: 200px; >.box5
Explanation:
As you can see above, whichever z index value is greater always overlaps the lower index value box.
Conclusion
Z index in CSS property is used to put any element on top of the other element. But the Z index can be applied with only positioned elements like absolute, relative, sticky, etc.
Recommended Articles
We hope that this EDUCBA information on “CSS z-index” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5