- CSS z-index Property
- Browser Support
- CSS Syntax
- Property Values
- z-index
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- z-index
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Visually layering elements
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- То, что вам никто не говорил о z-index
- Описание проблемы:
- Порядок наложения элементов:
- Контекст наложения
- CSS Layout — The z-index Property
- The z-index Property
- This is a heading
- Example
- Another z-index Example
- Example
- Without z-index
- Example
- CSS Property
CSS z-index Property
The z-index property specifies the stack order of an element.
An element with greater stack order is always in front of an element with a lower stack order.
Note: z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct children of display:flex elements).
Note: If two positioned elements overlap without a z-index specified, the element positioned last in the HTML code will be shown on top.
| Default value: | auto |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS2 |
| JavaScript syntax: | object.style.zIndex=»-1″ Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| auto | Sets the stack order equal to its parents. This is default | Demo ❯ |
| number | Sets the stack order of the element. Negative numbers are allowed | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
z-index
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index . Это свойство работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Синтаксис
z-index: число | auto | inherit
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index , на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index , но такие элементы не отображаются в браузере Firefox до версии 2.0 включительно.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент. Значение inherit указывает, что оно наследуется у родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
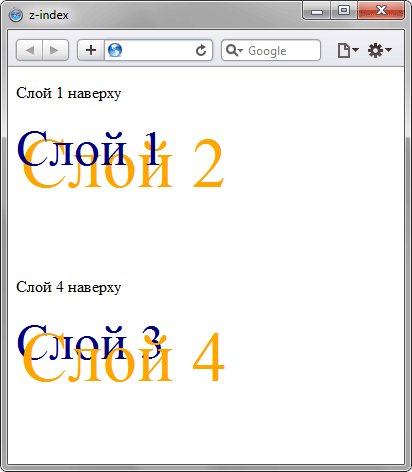
#layer1, #layer2, #layer3, #layer4 < position: relative; /* Относительное позиционирование */ >#layer1, #layer3 < font-size: 50px; /* Размер шрифта в пикселах */ color: #000080; /* Синий цвет текста */ >#layer2, #layer4 < top: -55px; /* Сдвигаем текст вверх */ left: 5px; /* Сдвигаем текст вправо */ color: #ffa500; /* Оранжевый цвет текста */ font-size:70px; /* Размер шрифта в пикселах */ >#layer1 < z-index: 2; >#layer2 < z-index: 1; >#layer3 < z-index: 3; >#layer4 Слой 1 наверху
Слой 4 наверху
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства z-index
Объектная модель
[window.]document.getElementById(» elementID «).style.zIndex Браузеры
Список, созданный с помощью тега , в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
z-index
The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. Overlapping elements with a larger z-index cover those with a smaller one.
Try it
For a positioned box (that is, one with any position other than static ), the z-index property specifies:
- The stack level of the box in the current stacking context.
- Whether the box establishes a local stacking context.
Syntax
/* Keyword value */ z-index: auto; /* values */ z-index: 0; z-index: 3; z-index: 289; z-index: -1; /* Negative values to lower the priority */ /* Global values */ z-index: inherit; z-index: initial; z-index: revert; z-index: revert-layer; z-index: unset;
The z-index property is specified as either the keyword auto or an .
Values
The box does not establish a new local stacking context. The stack level of the generated box in the current stacking context is 0 .
Formal definition
Formal syntax
Examples
Visually layering elements
HTML
div class="wrapper"> div class="dashed-box">Dashed boxdiv> div class="gold-box">Gold boxdiv> div class="green-box">Green boxdiv> div>
CSS
.wrapper position: relative; > .dashed-box position: relative; z-index: 1; border: dashed; height: 8em; margin-bottom: 1em; margin-top: 2em; > .gold-box position: absolute; z-index: 3; /* put .gold-box above .green-box and .dashed-box */ background: gold; width: 80%; left: 60px; top: 3em; > .green-box position: absolute; z-index: 2; /* put .green-box above .dashed-box */ background: lightgreen; width: 20%; left: 65%; top: -25px; height: 7em; opacity: 0.9; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
То, что вам никто не говорил о z-index

Проблема z-index в том, что многие просто не понимают, как он работает.
Всё, описанное ниже, есть в спецификации W3C. К сожалению, не все её читают.
Описание проблемы:
Итак, пусть у нас есть HTML код, состоящий из 3 элементов.
Каждый из них внутри себя содержит по одному . А каждый , в свою очередь, имеет свой фон: красный, зеленый и синий, соответственно. Плюс ко всему, каждый позиционирован абсолютно левого верхнего края документа таким образом, что он немного перекрывает собой следующий за ним . Первый имеет z-index , равный 1, у остальных двух z-index не задан.
Ниже представлен HTML код с базовым css оформлением.
.red, .green, .blue < position: absolute; >.red < background: red; z-index: 1; >.green < background: green; >.blue
Задача: сделать так, чтобы красный
- Нельзя менять HTML разметку
- Нельзя менять/добавлять z-index к элементам
- Нельзя менять/добавлять позиционирование к элементам
Хм, что-то тут не так. Причем тут вообще прозрачность? Каким образом она может влиять на порядок перекрытия элементов? Вы думаете так же? Добро пожаловать в клуб!
Надеюсь, во второй части статьи всё встанет на свои места.
Порядок наложения элементов:
Z-index кажется очень простым: чем значение больше, тем ближе к нам будет элемент, т.е. элемент с z-index 5 будет перекрывать собой элемент с z-index 2, верно? На самом деле нет.
Это и есть проблема z-index. Всё кажется настолько очевидным, что большинство разработчиков не уделяют достаточно времени для изучения этого вопроса.
Любой элемент в HTML документе может быть либо на переднем, либо на заднем плане. Это известно всем. Правила, задающие этот порядок четко описаны в спецификации, но, как я уже говорил выше, не все в полной мере их понимают.
Если свойства z-index и позиционирование не заданы явно, всё просто: порядок наложения равен порядку следования элементов в HTML. (На самом деле всё немного сложнее, но пока вы не будете использовать отрицательные значения отступов для перекрытия строчных элементов, вы не будете сталкиваться с крайними случаями)
Если вы явно указываете позиционирование элементам (и их детям), то такие элементы будут перекрывать собой элементы без явно заданного свойства позиционирования. (Говоря «явно указываете позиционирование» – я имею ввиду любое значение, кроме статического, например: абсолютное, или относительное).
И наконец, случай, когда z-index задан. Для начала, вполне естественно предполагать, что элементы с большим z-index будут находиться выше элементов с меньшим z-index, а любой элемент с установленным z-index будет находится выше элемента без установленного z-index, но это не так. Во первых, z-index учитывается только на явно позиционированных элементах. Если вы попробуете установить z-index на не позиционированный элемент, то ничего не произойдет. Во вторых, значения z-index могут создавать контексты наложения. Хм, всё стало намного сложнее, не так ли?
Контекст наложения
Элементы с общими родителями, перемещающиеся на передний или задний план вместе известны как контекст наложения. Понимание контекста наложения является ключом к пониманию z-index и порядка наложения элементов.
Каждый контекст наложения имеет свой корневой элемент в HTML структуре. В момент формирования нового контекста на элементе, все дочерние элементы так же попадают в этот контекст и занимают своё место в порядке наложения. Если элемент располагается в самом низу одного контекста наложения, то никаким мыслимым и немыслимым образом не получится отобразить его над другим элементом в соседнем контексте наложения, располагающимся выше по иерархии, даже с установленным z-index равным миллиону.
- Если элемент – корневой элемент документа ( элемент)
Если элемент позиционирован не статически и его значение z-index не равно auto
Если элемент имеет прозрачность менее 1
CSS Layout — The z-index Property
The z-index property specifies the stack order of an element.
The z-index Property
When elements are positioned, they can overlap other elements.
The z-index property specifies the stack order of an element (which element should be placed in front of, or behind, the others).
An element can have a positive or negative stack order:
This is a heading

Because the image has a z-index of -1, it will be placed behind the text.
Example
Note: z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct children of display: flex elements).
Another z-index Example
Example
Here we see that an element with greater stack order is always above an element with a lower stack order:
.black-box position: relative;
z-index: 1;
border: 2px solid black;
height: 100px;
margin: 30px;
>
.gray-box position: absolute;
z-index: 3;
background: lightgray;
height: 60px;
width: 70%;
left: 50px;
top: 50px;
>
.green-box position: absolute;
z-index: 2;
background: lightgreen;
width: 35%;
left: 270px;
top: -15px;
height: 100px;
>
Without z-index
If two positioned elements overlap each other without a z-index specified, the element defined last in the HTML code will be shown on top.
Example
Same example as above, but here with no z-index specified:
.black-box position: relative;
border: 2px solid black;
height: 100px;
margin: 30px;
>
.gray-box position: absolute;
background: lightgray;
height: 60px;
width: 70%;
left: 50px;
top: 50px;
>
.green-box position: absolute;
background: lightgreen;
width: 35%;
left: 270px;
top: -15px;
height: 100px;
>
CSS Property