- Saved searches
- Use saved searches to filter your results more quickly
- License
- givestech/Android-YouTube-Player
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- YouTube Android Player API
- Запускаем приложение YouTube через намерение
- YouTube API
- Создание своего примера
- Альтернативные варианты
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
YouTube Player library for Android, stable and customizable.
License
givestech/Android-YouTube-Player
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
The Android-YouTube-Player library is a stable and customizable open source YouTube player for Android. It provides a simple View that can be easily integrated in every Activity/Fragment.
The interaction with YouTube is based on the IFrame Player API, running inside of a WebView, therefore the YouTube app is not required to be installed on the user’s device.
The web UI of the IFrame Player player is hidden, instead a native UI built on top of Android is used to interact with the player, providing a native experience to the users.
Why does this library exists?
This library has been developed out of necessity. The official library provided by Google to integrate YouTube videos in Android apps is the YouTube Android Player API. I’ve found the official library to be quite buggy (some bugs are 5+ years old) and lacking in terms of support from Google. It was quite unreliable and unusable in production.
A lengthier explanation to why you may want to consider using an alternative to the official YouTube player is written in this Medium post.
This library has a Wiki, check it out!
A list of published apps that are using this library: (let me know if you want to add your app to this list)
Add this to your project-level build.gradle :
Add this to your module-level build.gradle :
If you are using ProGuard you might need to add the following options:
-keep public class com.pierfrancescosoffritti.youtubeplayer.** < public *; >-keepnames class com.pierfrancescosoffritti.youtubeplayer.* A sample project that shows how to use the library is available in the sample module. You can also download the sample apk here, or on the PlayStore.
Please refer to the Wiki of the library for a detailed description on how to use it.
In order to start using the player you need to add the YouTubePlayerView to your layout
Get a reference to the YouTubePlayerView in your code and initialize it
YouTubePlayerView youTubePlayerView = findViewById(R.id.youtube_player_view); youTubePlayerView.initialize(new YouTubePlayerInitListener() < @Override public void onInitSuccess(final YouTubePlayer initializedYouTubePlayer) < initializedYouTubePlayer.addListener(new AbstractYouTubePlayerListener() < @Override public void onReady() < String videoId = "6JYIGclVQdw"; initializedYouTubePlayer.loadVideo(videoId, 0); >>); > >, true); More info on the initialization method can be found here.
The AbstractYouTubePlayerListener is just a convenience abstract class that implements YouTubePlayerListener , so that is not necessary to always implement all the methods of the interface.
The playback of the videos is handled by the YouTubePlayer. You must use that for everything concerning video playback.
The UI of the player is handled by a PlayerUIController, in order to interact with it you must get its reference from the YouTubePlayerView
PlayerUIController uiController = youTubePlayerView.getPlayerUIController(); You can use the PlayerUIController to customize the UI of the player. You can show or hide Views in it, add your own Views and icons, remap click listeners etc. Read more about it here.
If you need even more control over the UI and you want to design it specifically for your app, you have the freedom to do it. You can completly replace the default UI with your own. Simply call the method View YouTubePlayerView.inflateCustomPlayerUI(@LayoutRes int customPlayerUILayoutID) .
This method takes in the id of a layout resource. The method returns the View object corresponding to the inflated layout. The default UI of the player gets removed and replaced with the new UI, giving you all the freedom you want. You can read more in the Wiki and in this blog post.
About
YouTube Player library for Android, stable and customizable.
YouTube Android Player API
Статья писалась в мае 2013 года, когда версия API была 1.0 и считалась экспериментальной. Прошло уже много времени, а версия практически не изменилась — 1.2.2. Похоже, этот проект заброшен. Я оставляю материал, но не уверен в его актуальности. Тем более, что в то время использовался Eclipse. Целая эпоха прошла с того времени. Формально классы и методы не считаются устаревшими.
Как известно, самые распространённые ролики — это видео с котиками. Поэтому, вам определённо нужно изучить эту тему.
Использование YouTube Android Player API позволяет вам использовать методы для загрузки и проигрывания видеороликов и плейлистов, а также управлять видео в нужном режиме.
Просмотр видео осуществляется в отдельном компоненте, который вы можете вставить в свою разметку. Вы можете программно управлять состоянием плеера: воспроизведение, пауза, поиск нужного места и т.п. Также можно использовать фрагменты.
Вдобавок возможен просмотр в полноэкранном режиме, поддерживается смена ориентации и другие возможности.
Запускаем приложение YouTube через намерение
Прежде чем мы начнём использовать YouTube API, рассмотрим сначала пример запуска приложения YouTube на устройстве через намерение. Так как на эмуляторе этого приложения нет, то проверять на реальном устройстве.
Существуют для намерения для запуска конкретного видеоролика или плейлиста, которые можно создать при помощи методов класса com.google.android.youtube.player.YouTubeIntents:
- createPlayVideoIntent (Context context, String videoId) — создаёт намерение для запуска видео по заданному идентификатору
- createOpenPlaylistIntent (Context context, String playlistId) — создаёт намерение, открывающее плейлист в приложении YouTube
Добавим на экран кнопку для запуска намерения:
import com.google.android.youtube.player.YouTubeIntents; // переменная на уровне класса private static final String VIDEO_ID = "LDLCJeYeiPw"; // Нажатие на кнопку public void onClick(View view) < Intent intentStartYoutube = YouTubeIntents.createPlayVideoIntent( getApplicationContext(), VIDEO_ID); // Запускаем приложение YouTube с указанным видеороликом startActivity(intentStartYoutube); > YouTube API
Теперь перейдём к примерам с использованием YouTube API. Для начала нужно скачать библиотеку YouTubeAndroidPlayerApi-1.2.2.zip. Архив с библиотекой содержит также готовый пример для демонстрации возможностей YouTube Android Player API. На данный момент у библиотеки версия 1.2.2.
Далее необходимо зарегистрироваться в Google APIs console, чтобы получить специальный ключ, который будет использоваться в вашем приложении. Если вы использовали в проектах новую версию Карт Google, то данная операция будет вам знакома.
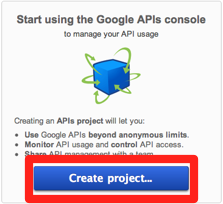
Сначала создаётся новый проект через кнопку Create project:
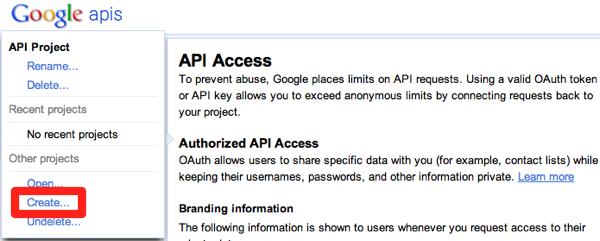
Если вы уже создавали ранее проект, то выбираете ссылку Create. :
У вас откроется панель доступных сервисов. Найдите сервис YouTube Data API v3 и переключите его в состояние ON. (Перед этим вам предложат почитать лицензионное соглашение).
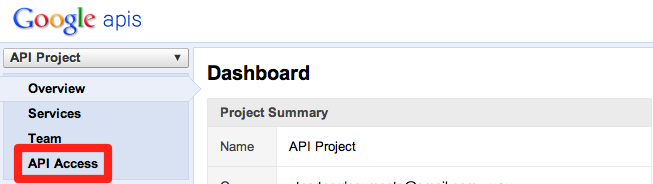
Щёлкните ссылку API Access в навигационном меню:
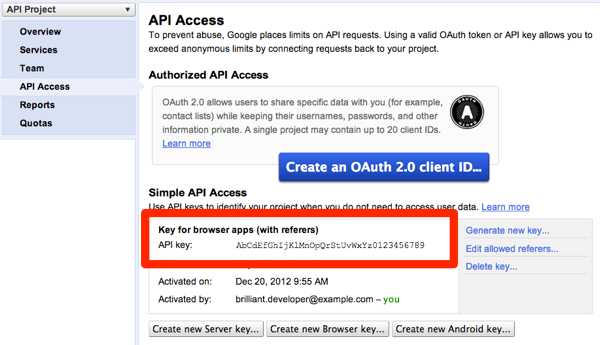
В консоли будет отображён ваш ключ разработчика по умолчанию для использования в браузерах.
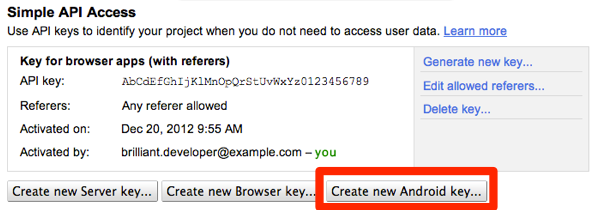
Щёлкните кнопку Create new Android key.
В текстовом поле нужно ввести отпечаток сертификата SHA-1, используемый вашим Android-приложением.
Стоит отметить, что если вы не введёте никакой информации в это поле, то созданный ключ подойдёт для приложения и вы вполне можете использовать его в тестовых примерах. Позже вы всегда можете вернуться в консоль и получить настоящий ключ для конкретного приложения, который вы будете распространять в Google Play.
Итак, консоль покажет вам ваш ключ Android API:
Распакуйте архив YouTubeAndroidPlayerApi-1.0.0.zip, который вы скачали ранее.
Создайте новый проект для примера, который входит в состав архива. Для этого выберите в меню File | New | Project.
Выберите в Select a wizard Android | Android Project from Existing Code.
Импортируйте проект, выбрав нужную папку, в которую вы распаковали пример.
После успешного импорта в Eclipse у вас будет готовый пример для изучения. Вам необходимо добавить в проект библиотеку YouTubeAndroidPlayerApi.jar в вашу папку /libs.
Откройте файл DeveloperKey.java в пакете YouTubeAndroidAPIDemo (YouTubeAndroidAPIDemo/src/com/examples/youtubeapidemo/DeveloperKey.java) и замените null вашим ключом разработчика, который вы получили ранее в консоли:
public static final String DEVELOPER_KEY = null;
Если вы этого не сделаете, то программа завершится с ошибкой java.lang.NullPointerException.
Запускайте приложение на устройстве (на эмуляторе работать не будет).
Создание своего примера
Учебная программа — это, конечно, замечательно. Но хочется научиться создавать свои приложения. Давайте попробуем с нуля. Запускаем Eclipse и создаём новый проект YoutubeDemo.
Скопируйте файл YouTubeAndroidPlayerApi.jar в папку libs вашего проекта.
В Eclipse делаем правый щелчок на файле YouTubeAndroidPlayerApi.jar и выбираем Build Path | Add to build path.
Добавляем компонент YouTube Video Player View в разметку активности.
Переходим к классу активности. Прежде всего нужно запомнить, что вместо стандартного extends Activity нужно наследоваться от YouTubeBaseActivity.
Также нужно импортировать следующие классы:
import com.google.android.youtube.player.YouTubeInitializationResult; import com.google.android.youtube.player.YouTubePlayer; import com.google.android.youtube.player.YouTubePlayer.Provider; import com.google.android.youtube.player.YouTubePlayerView; package ru.alexanderklimov.youtubedemo; import com.google.android.youtube.player.YouTubeBaseActivity; import com.google.android.youtube.player.YouTubeInitializationResult; import com.google.android.youtube.player.YouTubePlayer; import com.google.android.youtube.player.YouTubePlayer.Provider; import com.google.android.youtube.player.YouTubePlayerView; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.EditText; import android.widget.Toast; public class YouTubeActivity extends YouTubeBaseActivity implements YouTubePlayer.OnInitializedListener < private YouTubePlayerView playerview; private YouTubePlayer youtubeplayer; private EditText editVideoID; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_youtube); playerview = (YouTubePlayerView) findViewById(R.id.youtubeplayer); editVideoID = (EditText) findViewById(R.id.editUrl); playerview.initialize("ваш_ключик", this); >@Override public boolean onCreateOptionsMenu(Menu menu) < getMenuInflater().inflate(R.menu.activity_youtube, menu); return true; >@Override public void onInitializationFailure(Provider arg0, YouTubeInitializationResult arg1) < Toast.makeText(this, "Ошибка при инициализации", Toast.LENGTH_LONG) .show(); >public void onInitializationSuccess(YouTubePlayer.Provider provider, YouTubePlayer player, boolean wasRestored) < youtubeplayer = player; if (!wasRestored) < Toast.makeText(this, "Инициализация прошла успешно", Toast.LENGTH_LONG).show(); player.cueVideo("vL8sp4VAOnU"); >> protected YouTubePlayer.Provider getYouTubePlayerProvider() < return (YouTubePlayerView) findViewById(R.id.youtubeplayer); >public void onClick(View v) < // youtubeplayer.cueVideo(editVideoID.getText().toString()); youtubeplayer.cueVideo(editVideoID.getText().toString()); >> - Реализуйте интерфейс YouTubePlayer.OnInitializedListener.
- Вызовите метод инициализации с использованием ключа API.
- Загрузите видео при помощи метода YouTubePlayer.loadVideo(video id).
Не забываем про разрешение на интернет в манифесте.
Идентификатором видео на YouTube является набор символов после v=:
https://www.youtube.com/watch?v=fhWaJi1Hsfo
Встретилась проблема, которую я так и не смог решить. Первоначально у меня использовался RelativeLayout, который стоит по умолчанию при создании нового проекта. Почему-то при такой разметке видео отказывалось проигрываться. Оно начинает загружаться, выводит превьюшку, проигрывает одну-две секунды и останавливается. Если переключиться в полноэкранный режим, то видео воспроизводится без проблем. Надо почитать документацию, может там найдётся объяснение. Если вы разберётесь, то дайте знать, пожалуйста.
Удачного просмотра видео про котиков!
Альтернативные варианты
Использовать официальный YouTube API не слишком удобно — получать ключ, разбираться в документации. Можно попробовать другие варианты. Например, есть сторонняя библиотека.
implementation 'com.pierfrancescosoffritti.androidyoutubeplayer:core:10.0.3' Ключ не требуется, но некоторые жалуются, что Гугл удаляла приложение за использование этой библиотеки.
Самый простой вариант — использовать WebView.
@SuppressLint("SetJavaScriptEnabled") class MainActivity : AppCompatActivity() < override fun onCreate(savedInstanceState: Bundle?) < super.onCreate(savedInstanceState) setContentView(R.layout.activity_web_view) webView.settings.javaScriptEnabled = true webView.loadUrl("https://www.youtube.com/embed/fhWaJi1Hsfo") >>