Что такое JavaScript и зачем он нужен, где применяется
JavaScript — это язык программирования для широкого круга применения. Но, чаще всего, он применяется как сценарный язык — для программирования функциональности компонентов веб-страниц, создания их интерактивности. Именно в вебе этот язык задействуется наиболее часто. Современная веб-разработка без JavaScript не могла бы существовать в том виде, в котором она существует сегодня. Чуть реже JavaScript используется для создания букмарклетов, офисных и серверных приложений. Также на нём выполняются манипуляции объектами приложений, разрабатываются мобильные приложения и прикладное ПО, а также создаются виджеты.
Простыми словами, JavaScript — это универсальный, мультипарадигменный язык программирования для решения широкого круга задач.
Как работает JavaScript в 2023 году
Внимание: не стоит путать язык с языком Java. Это абсолютно разные языки, хоть и заимствующие элементы языка С.
Краткое ревью: характеристики языка
Гибкость языка достигается за счёт использования продуманного синтаксиса функций, наличия деструктуризации, SPRED- и REST-операторов. Универсальный набор модулей классов делает JavaScript выразительным и понятным языком. А благодаря поддержке объектно-ориентированного подхода (ООП), функционального и императивного программирования, этот язык можно рекомендовать специалистам с разным стеком технологий и разным уровнем знаний. Характерные маркеры JavaScript: представление функции в качестве объектов 1-класса, динамическая типизация, прототипирование, продуманная сборка мусора. Кроме того, язык характеризуется наличием слабой типизации. Язык JS популярен не только во фронтенде, но и в бэкенде, а также в гибридных приложениях. Используется язык и при создании программ для встраиваемых устройств и других сценариев.
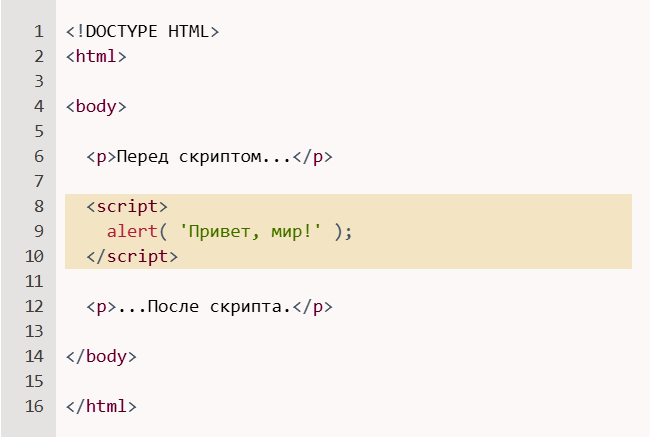
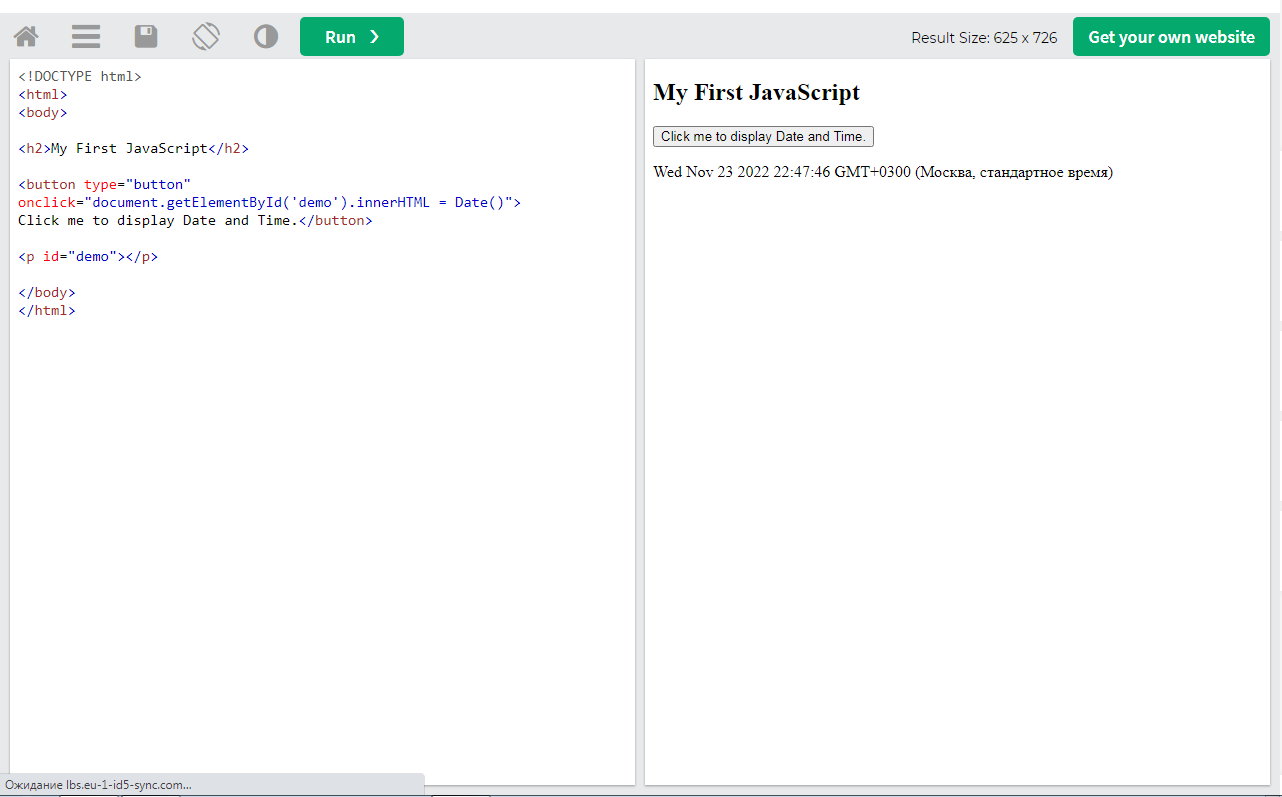
«Привет мир» на JS (встроен в HTML-документ)
Язык включает в себя четыре главных компонента — это движок, среда выполнения, стек вызовов, параллелизм и цикл событий. Давайте посмотрим, как всё это взаимодействует друг с другом и по отдельности. Начнём с самого главного — с движка.
Как работает движок JS
Язык является интерпретируемым. Это значит, что непосредственный исходный код никогда не компилируется в двоичный (перед выполнением). Если ваш компьютер находит стандартный текстовый сценарий (скрипт), то он сразу сможет выполнить его. Для этого и будет использован движок JS.
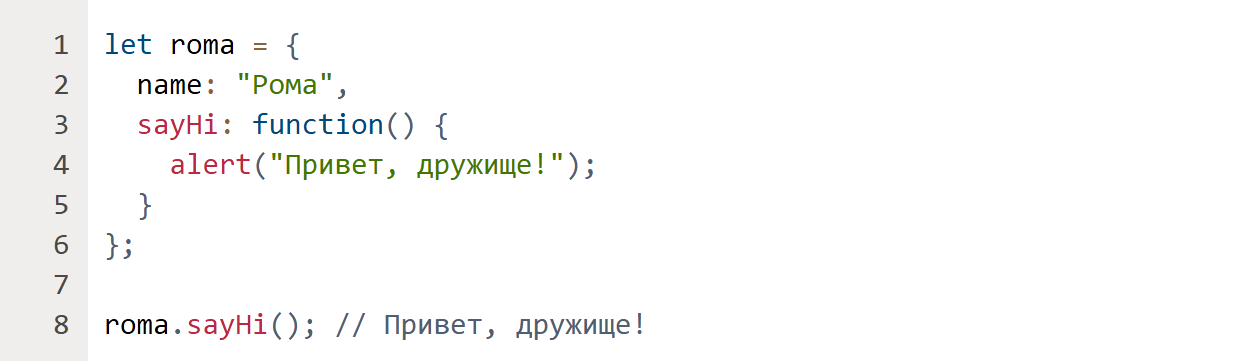
Функцию можно представлять в качестве свойства (для объекта)
Движок, по сути, это программа, для выполнения кода JavaScript. И такие движки сегодня есть абсолютно в любом браузере. Конечно, у каждого браузера свой собственный движок JS. Наиболее известен в 2023 году V8 — он находится под капотом Google Chrome и других браузеров на основе Chromium, кроме того его использует Node.js. При попытке загрузить скрипт в браузер — движок JS начинает выполнять построчно файл целиком. Таким образом, движок JS разбирает код — строка за строкой, преобразовывая его в машинный код и только затем — движок приступает к его выполнению.
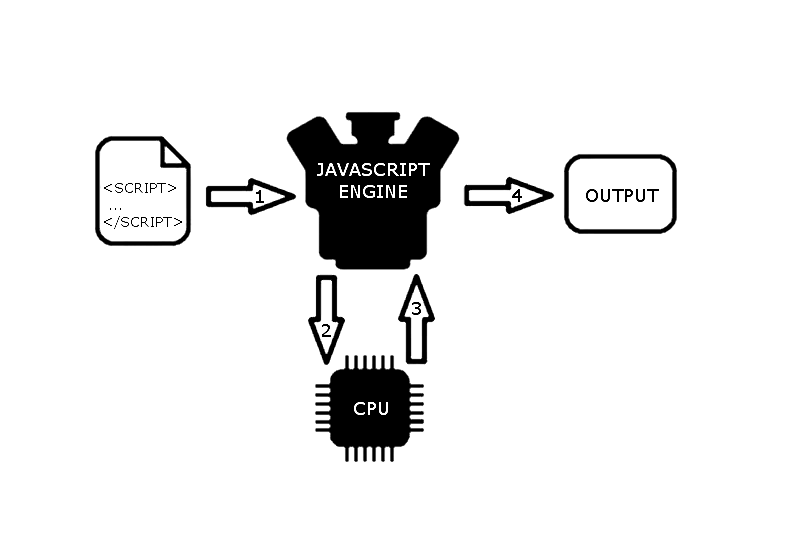
Схема работы движка JavaScript. Код выполняется построчно
Движок JavaScript состоит из двух элементов:
- Call Stack. Если дословно, то это стек вызовов, который мы уже упомянули выше. По сути — это место, где происходит фактическое выполнение написанного кода.
- Memory Heap. Это такое место, где происходит распределение памяти необходимой для выполнения программы. Представляет из себя не-структурированный пул памяти, в котором временно хранятся все компоненты, которые нужны для приложения.
- JS Engine. Это тот самый движок языка, который мы уже упомянули выше.
- Web API. Это программный интерфейс приложения.
- Callback queue or message queue. Это очередь обратных вызовов или очередь сообщений.
- Event Table. Это таблица событий.
- Event loop. Это уже знакомый нам цикл событий.
- Динамическая типизация. С технической точки зрения — это означает, что тип данных идентифицируется только когда происходит присвоение значения какой-либо переменной, либо — константе.
- Большое количество сторонних инструментов, которые работают с языком. Например, генераторы, фреймворки, вспомогательные библиотеки и сборщики.
- Универсальность. Если мы говорим о совместимости по отношению к современным браузерам, то JavaScript понимают и умеют интерпретировать абсолютно все браузеры, которые есть в 2023 году.
- Интерпретируемость. Код программы может быть интерпретирован исключительно при обращении. При этом не нужна пре-компиляция кода.
- Широкое сообщество. Огромное количество профессиональных разработчиков и любителей работают на JS и развивают его изо дня в день.
- Полная поддержка объектно- ориентированного программирования.
- Полная поддержка прототипного программирования.
- Букмарклетов. Это небольшие браузерные закладки, которые выполняют какую-либо функцию.
- Скриптов в браузере. Такие скрипты выполняются в браузере пользователя при загрузке какого-либо веб-документа. Примеры сценариев пользовательских скриптов: добавление элементов, автоматическое заполнение форм, отображение содержимого, форматирование страницы, скрытие или показ содержимого.
- Серверных приложений. JS приложения часто исполняются на серверах, которые написаны на других языках. Построить серверную логику без JavaScript, нередко, сложно (если от него зависят другие компоненты). Кроме того, некоторые серверные приложения используют специальные интерпретаторы, которые также не смогли бы работать без JS.
- Мобильных приложений. Несмотря на то, что для мобильной разработки этот язык используется редко, такие случаи всё равно существуют.
- Элементов графических интерфейсов. Например, виджетов. Программирование функциональности виджетов при помощи этого языка используют даже гиганты Google, Apple, Yahoo и «Майкрософт».
- Прикладного ПО. Язык настолько гибок, что на нём создаются даже десктопные программы. Например, операционная система Google Chrome, свободная среда рабочего стола Gnome и браузер Mozilla Firefox на движке Quantum. Всё это работает на JavaScript.
- Доступа к объектам приложений. Сценарий для манипуляций объектами есть в программах Adobe, например.
- Офисных приложений. Такие программы, как OpenOffice или Microsoft Office нельзя представить без JavaScript. Там этот язык используется для создания макросов, настройки доступа к веб-службам, интерпретирования каких-либо объектов. И, конечно, этот язык используется для углубленного изучения информатики или в качестве универсального первого языка программирования.
- Сборников классов и функций. Библиотек для JavaScriptочень много. По сути — это просто набор каких-либо популярных объектов или набор функций. Такие библиотеки используются для сокрытия деталей реализации какого-либо набора функций, построения кроссбраузерности, при создании любых веб-приложений.
- Целей отладки. В 2023 году отладчики на основе JavaScript есть во всех популярных браузерах, включая, Opera, Safari, Internet Explorer, Firefox.
Включить консоль разработчика в браузере Safari можно в продвинутых настройках, отметив этот чекбокс
- Для тестов. Это сложная тема и JavaScript для тестирования активно используется, однако, он обладает большим количеством недостатков. Тем не менее, фреймворки на JavaScript всё равно активно используются сегодня.
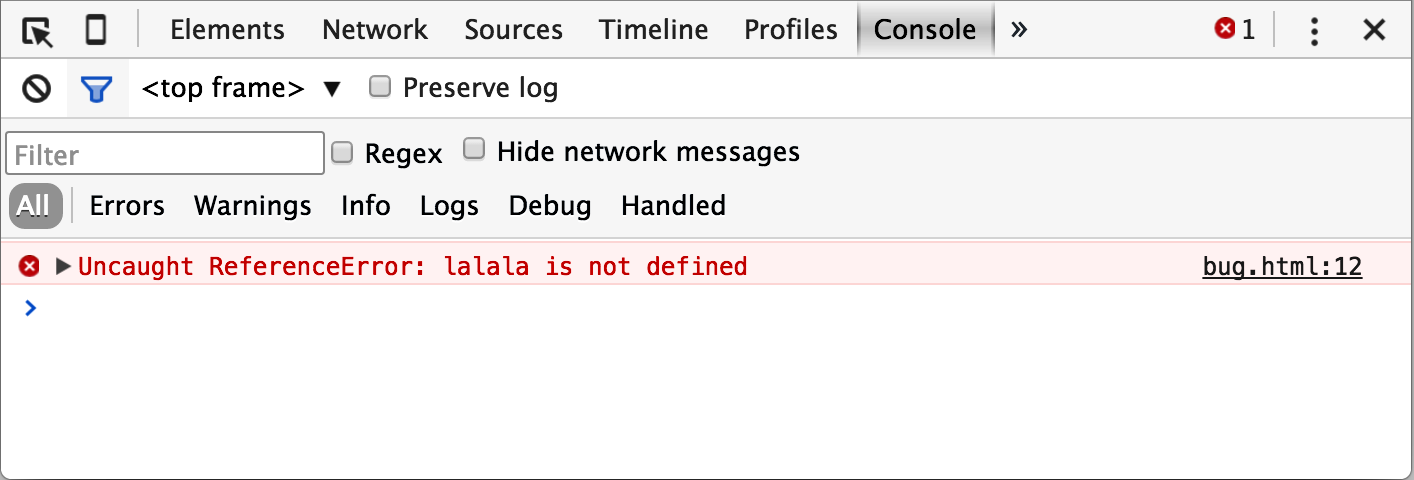
Найти ошибку в выполняемом коде можно в консоли (инструменты разработчика) браузера
- Мобильное приложение для любой операционной системы.
- Клиентскую часть приложения. Практически все типичные задачи фронтэнда могут быть решены при помощи этого языка.
- Серверную часть приложения. Аналогично, большое количество задач бэкенда успешно реализовывается при помощи JavaScript. Например, настройка пушей в десктопном браузере.
- Создание калькуляторов или настройка математических вычислений.
- Создание всплывающих окон на сайте.
- Программирование функциональности кнопок на сайте.
- Создание анимации на странице.
- Заполнение форм необходимыми данными.
Как работает Runtime
Итак, мы поняли, что абсолютно любой движок JavaScript включает в себя Call Stack and Memory Heap. Но эти и другие компоненты не работают изолировано. Вместе они функционируют в так называемой JS Runtime Environment — именно эта среда делает язык асинхронным. Благодаря ней происходит асинхронное выполнение заголовочных запросов, кроме того — можно использовать метод listener (для событий).
JavaScript runtime environment состоит из пяти главных компонентов:
Call Stack
Это стек вызовов. По сути — просто структура данных, которая записывает конкретное место в программе, где мы находимся в данный момент. Если мы обращаемся к функции, то она находится на вершине стека. Если, например, мы наоборот возвращаемся от функции — она уходит с вершины стека. Вот так элементарно это всё работает.
Для наглядности — посмотрите на этот пример:
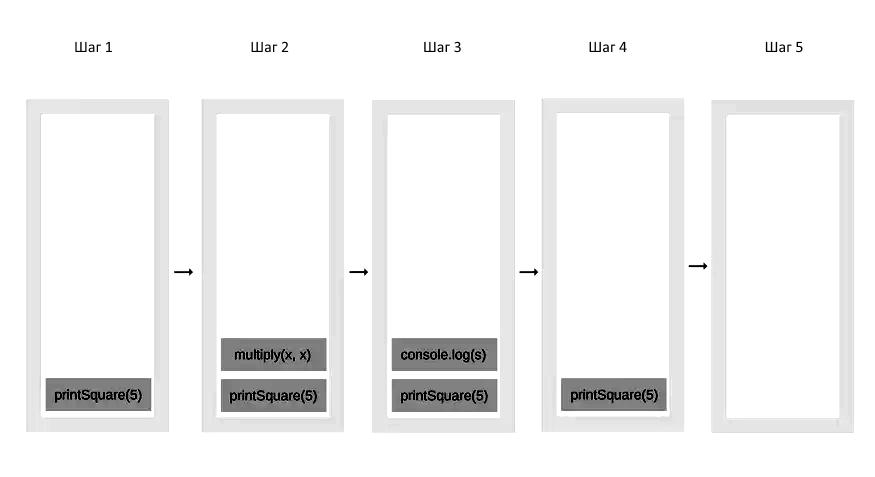
function multiply(x, y) < return x * y; >function printSquare(x) < var s -- multiply(x, x); console.log(s); >printSquare(5);При начале выполнения этого примера стек вызовов будет пустым. Но сразу после — начнётся цикл из пяти шагов:
Последовательность «работы» Call Stack
Каждый вход в стеке вызовов называется фреймом.
И поскольку JS является однопоточным Call Stack у него только один. Более того: выполнять больше одного действия за одно обращение — он не умеет. Но у такого подхода есть не только большой недостаток, но и и преимущество — отсутствуют ошибки, характерные для многопоточных сред.
Параллелизм и цикл событий
Когда в стеке накапливается сразу несколько вызовов может потребоваться продолжительное количество времени, чтобы функция была выполнена. Для примера возьмем самый частый сценарий — выполнение скрипта в браузере. В чём загвоздка? Всё очень просто: пока в стеке есть активная функция, которая должна быть выполнена, браузер будет заблокирован (до тех пор, пока эта функция не будет выполнена или не приведёт к ошибке, тогда браузер просто зависнет). Пока функция не будет выполнена браузер не может начать выполнять никакой другой код. Что говорить, если браузер начинает обрабатывать сразу большое количество задач в стеке? И это действительно является большой проблемой, если вы хотите получить хорошее юзабилити и плавный пользовательский интерфейс в приложении.
Особенности языка
Чтобы лучше понять специфику синтаксиса и других особенностей языка, посмотрите на этот пример JavaScript:
Пример синтаксиса JavaScript
Интересно, что синтаксис JavaScript — C-подобный. Пожалуй, именно этим язык больше всего похож на своего старшего собрата — Java.
Давайте подытожим ключевые особенности JavaScript прямо сейчас.
Функции используются в качестве объектов 1-о класса. Это означает: функции можно присваивать любым переменным, возвращать из функций, а также делать другие обращения, как с объектами 1-о класса (например, передавать исходную функцию как параметр для какой-либо другой функции).
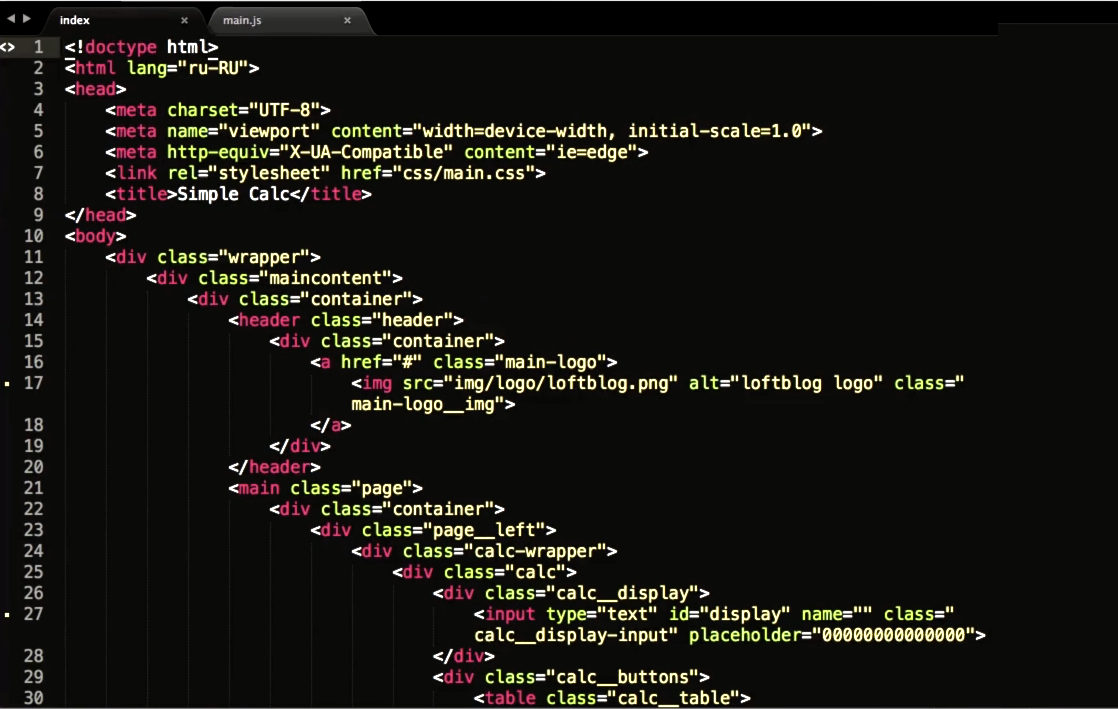
В нашем уроке на JavaScript мы сделали настоящий калькулятор.
Создание калькулятора на JavaScript
Кстати, на канале Loft вы найдёте и другие видеоуроки по программированию на JavaScript. Обязательно посмотрите их. У нас очень много интересного и полезного для не только для начинающих изучать этот язык.
А еще есть бесплатные статьи Основы программирования | LoftBlog. Они доступны всем, кто хочет изучить JavaScript быстро и с максимальной эффективностью.
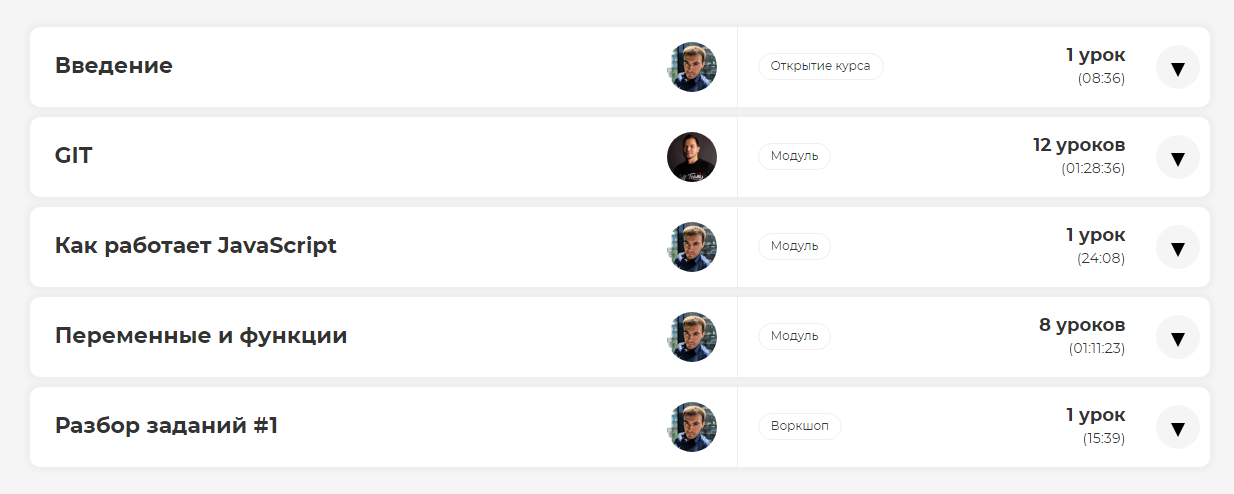
Ну и конечно, нельзя не порекомендовать курс «Комплексное обучение JavaScript». Это комплексное, продуманное обучение, который подойдет веб-разработчикам с опытом от 1 года.
Программа и содержание первой недели курса
Где используется JavaScript
Главная область применения — это веб-приложения: AJAX, браузерные ОС и «Комет». Ну и конечно: представить современный веб, без скриптов на JavaScript, на всех сайтах — просто невозможно.
Класс – является разновидностью функции
Также JavaScript используется при создании:
Простейшая программа, которая показывает время и дату
Кроме того, язык используется для:
Какие задачи способен решать JavaScript
Это целый спектр задач фронт- и бэкенда. На JavaScript возможно воплотить:
Пример инициализирования объекта методом constructor()
Вот несколько типовых сценариев для веба, которые вы можете решить с помощью JS: