Браузерное окружение, спецификации
Язык JavaScript изначально был создан для веб-браузеров. Но с тех пор он значительно эволюционировал и превратился в кроссплатформенный язык программирования для решения широкого круга задач.
Сегодня JavaScript может использоваться в браузере, на веб-сервере или в какой-то другой среде, даже в кофеварке. Каждая среда предоставляет свою функциональность, которую спецификация JavaScript называет окружением.
Окружение предоставляет свои объекты и дополнительные функции, в дополнение базовым языковым. Браузеры, например, дают средства для управления веб-страницами. Node.js делает доступными какие-то серверные возможности и так далее.
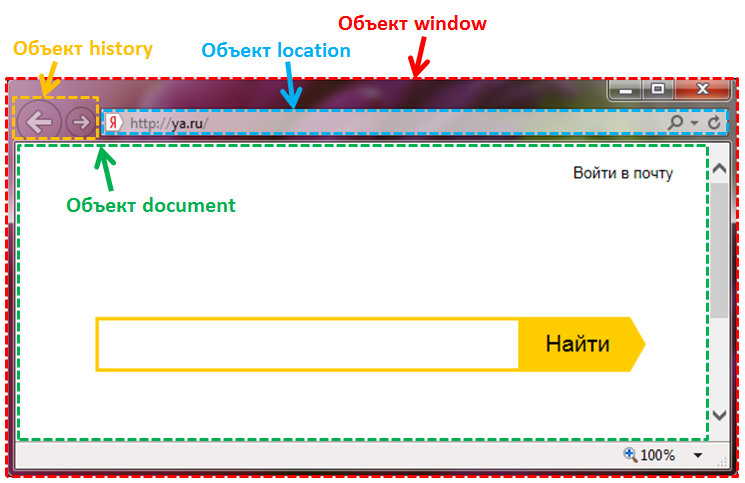
На картинке ниже в общих чертах показано, что доступно для JavaScript в браузерном окружении:
Как мы видим, имеется корневой объект window , который выступает в 2 ролях:
- Во-первых, это глобальный объект для JavaScript-кода, об этом более подробно говорится в главе Глобальный объект.
- Во-вторых, он также представляет собой окно браузера и располагает методами для управления им.
Например, здесь мы используем window как глобальный объект:
function sayHi() < alert("Hello"); >// глобальные функции доступны как методы глобального объекта: window.sayHi();А здесь мы используем window как объект окна браузера, чтобы узнать его высоту:
alert(window.innerHeight); // внутренняя высота окна браузераСуществует гораздо больше свойств и методов для управления окном браузера. Мы рассмотрим их позднее.
DOM (Document Object Model)
Document Object Model, сокращённо DOM – объектная модель документа, которая представляет все содержимое страницы в виде объектов, которые можно менять.
Объект document – основная «входная точка». С его помощью мы можем что-то создавать или менять на странице.
// заменим цвет фона на красный, document.body.style.background = "red"; // а через секунду вернём как было setTimeout(() => document.body.style.background = "", 1000);Мы использовали в примере только document.body.style , но на самом деле возможности по управлению страницей намного шире. Различные свойства и методы описаны в спецификации:
Спецификация DOM описывает структуру документа и предоставляет объекты для манипуляций со страницей. Существуют и другие, отличные от браузеров, инструменты, использующие DOM.
Например, серверные скрипты, которые загружают и обрабатывают HTML-страницы, также могут использовать DOM. При этом они могут поддерживать спецификацию не полностью.
Правила стилей CSS структурированы иначе чем HTML. Для них есть отдельная спецификация CSSOM, которая объясняет, как стили должны представляться в виде объектов, как их читать и писать.
CSSOM используется вместе с DOM при изменении стилей документа. В реальности CSSOM требуется редко, обычно правила CSS статичны. Мы редко добавляем/удаляем стили из JavaScript, но и это возможно.
BOM (Browser Object Model)
Объектная модель браузера (Browser Object Model, BOM) – это дополнительные объекты, предоставляемые браузером (окружением), чтобы работать со всем, кроме документа.
- Объект navigator даёт информацию о самом браузере и операционной системе. Среди множества его свойств самыми известными являются: navigator.userAgent – информация о текущем браузере, и navigator.platform – информация о платформе (может помочь в понимании того, в какой ОС открыт браузер – Windows/Linux/Mac и так далее).
- Объект location позволяет получить текущий URL и перенаправить браузер по новому адресу.
Вот как мы можем использовать объект location :
alert(location.href); // показывает текущий URL if (confirm("Перейти на Wikipedia?")) < location.href = "https://wikipedia.org"; // перенаправляет браузер на другой URL >Функции alert/confirm/prompt тоже являются частью BOM: они не относятся непосредственно к странице, но представляют собой методы объекта окна браузера для коммуникации с пользователем.
BOM является частью общей спецификации HTML.
Да, вы всё верно услышали. Спецификация HTML по адресу https://html.spec.whatwg.org не только про «язык HTML» (теги, атрибуты), она также покрывает целое множество объектов, методов и специфичных для каждого браузера расширений DOM. Это всё «HTML в широком смысле». Для некоторых вещей есть отдельные спецификации, перечисленные на https://spec.whatwg.org.
Итого
Говоря о стандартах, у нас есть:
Спецификация DOM описывает структуру документа, манипуляции с контентом и события, подробнее на https://dom.spec.whatwg.org. Спецификация CSSOM Описывает файлы стилей, правила написания стилей и манипуляций с ними, а также то, как это всё связано со страницей, подробнее на https://www.w3.org/TR/cssom-1/. Спецификация HTML Описывает язык HTML (например, теги) и BOM (объектную модель браузера) – разные функции браузера: setTimeout , alert , location и так далее, подробнее на https://html.spec.whatwg.org. Тут берётся за основу спецификация DOM и расширяется дополнительными свойствами и методами.
Кроме того, некоторые классы описаны отдельно на https://spec.whatwg.org/.
Пожалуйста, заметьте для себя эти ссылки, так как по ним содержится очень много информации, которую невозможно изучить полностью и держать в уме.
Когда вам нужно будет прочитать о каком-то свойстве или методе, справочник на сайте Mozilla https://developer.mozilla.org/ru/ тоже очень хороший ресурс, хотя ничто не сравнится с чтением спецификации: она сложная и объёмная, но сделает ваши знания максимально полными.
Для поиска чего-либо обычно удобно использовать интернет-поиск со словами «WHATWG [термин]» или «MDN [термин]», например https://google.com?q=whatwg+localstorage, https://google.com?q=mdn+localstorage.
А теперь давайте перейдём к изучению DOM, так как страница – это основа всего.
JavaScript — Объектная модель браузера
Веб-страницы бывают статическими и динамическими, последние отличаются тем, что в них используются сценарии (программы) на языке JavaScript.
В сценариях JavaScript браузер веб-разработчику предоставляет множество «готовых» объектов, с помощью которых он может взаимодействовать с элементами веб-страницы и самим браузером. В совокупности все эти объекты составляют объектную модель браузера (BOM – Browser Object Model).
На самом верху этой модели находится глобальный объект window . Он представляет собой одно из окон или вкладку браузера с его панелями инструментов, меню, строкой состояния, HTML страницей и другими объектами. Доступ к этим различным объектам окна браузера осуществляется с помощью следующих основных объектов: navigator , history , location , screen , document и т.д. Так как данные объекты являются дочерними по отношению к объекту window , то обращение к ним происходит как к свойствам объекта window .
Например, для того чтобы обратиться к объекту screen , необходимо использовать следующую конструкцию: window.screen . Но если мы работаем с текущим окном, то «window.» можно опустить. Например, вместо window.screen можно использовать просто screen .
Из всех этих объектов, наибольший интерес и значимость для разработчика представляет объект document, который является корнем объектной модели документа (DOM – Document Object Modal). Данная модель в отличие от объектной модели браузера стандартизована в спецификации и поддерживается всеми браузерами.
Объект document представляет собой HTML документ, загруженный в окно (вкладку) браузера. С помощью свойств и методов данного объекта Вы можете получить доступ к содержимому HTML-документа, а также изменить его содержимое, структуру и оформление.
Примечание: Объектная модель браузера не стандартизована в спецификации, и поэтому её реализация может отличаться в разных браузерах.
Основная задача при создании динамических веб-страниц в основном сводится к отбору нужных объектов (элементов) и выполнению над ними различных действий. Результаты этих действий сразу отображаются на экране пользователя, а точнее в тех местах, за которые эти объекты отвечают.
Основные объекты BOM
Основные объекты Browser Object Model: window , navigator , history , location , screen , document .
Объект window
window – самый главный объект в браузере, который отвечает за одно из окон (вкладок) браузера. Он является корнем иерархии всех объектов доступных веб-разработчику в сценариях JavaScript. Объект window кроме глобальных объектов ( document , screen , location , navigator и др.) имеет собственные свойства и методы, которые предназначены для:
- открытия нового окна (вкладки);
- закрытия окна (вкладки) с помощью метода close() ;
- распечатывания содержимого окна (вкладки);
- передачи фокуса окну или для его перемещения на задний план (за всеми окнами);
- управления положением и размерами окна, а также для осуществления прокручивания его содержимого;
- изменения содержимого статусной строки браузера;
- взаимодействия с пользователем посредством следующих окон: alert (для вывода сообщений), confirm (для вывода окна, в котором пользователю необходимо подтвердить или отменить действия), prompt (для получения данных от пользователя);
- выполнения определённых действий через определённые промежутки времени и др.
Если в браузере открыть несколько вкладок (окон), то браузером будет создано столько объектов window , сколько открыто этих вкладок (окон). Т.е. каждый раз открывая вкладку (окно), браузер создаёт новый объект window связанный с этой вкладкой (окном).
Рассмотрим следующие примеры:
- Вызвать метод write объекта document , который расположен в текущей вкладке (окне) браузера:
window.document.write("Строчка текста"); document.write("Строчка текста");window.alert("Сообщение"); alert("Строчка текста");Объект navigator
navigator – информационный объект с помощью которого Вы можете получить различные данные, содержащиеся в браузере:
- информацию о самом браузере в виде строки (User Agent);
- внутреннее «кодовое» и официальное имя браузера;
- версию и язык браузера;
- информацию о сетевом соединении и местоположении устройства пользователя;
- информацию об операционной системе и многое другое.
Объект history
history – объект, который позволяет получить историю переходов пользователя по ссылкам в пределах одного окна (вкладки) браузера. Данный объект отвечает за кнопки forward (вперёд) и back (назад). С помощью методов объекта history можно имитировать нажатие на эти кнопки, а также переходить на определённое количество ссылок в истории вперёд или назад. Кроме этого, с появлением HTML5 History API веб-разработчику стали доступны методы для добавления и изменения записей в истории, а также событие, с помощью которого Вы можете обрабатывать нажатие кнопок forward (вперёд) и back (назад).
Объект location
location – объект, который отвечает за адресную строку браузера. Данный объект содержит свойства и методы, которые позволяют: получить текущий адрес страницы браузера, перейти по указанному URL, перезагрузить страницу и т.п.
Объект screen
screen – объект, который предоставляет информацию об экране пользователя: разрешение экрана, максимальную ширину и высоту, которую может иметь окно браузера, глубина цвета и т.д.
Объект document
document – HTML документ, загруженный в окно (вкладку) браузера. Он является корневым узлом HTML документа и «владельцем» всех других узлов: элементов, текстовых узлов, атрибутов и комментариев. Объект document содержит свойства и методы для доступа ко всем узловым объектам. document как и другие объекты, является частью объекта window и, следовательно, он может быть доступен как window.document .