Инициализация счетчика
Совет. Для работы с JavaScript API необходимы навыки работы с HTML и JavaScript. Если вы не обладаете такими навыками, обратитесь к разработчику или вебмастеру вашего сайта.
JavaScript-библиотека, отвечающая за работу счетчика, загружается с URL https://mc.yandex.ru/metrika/tag.js . Код для подключения библиотеки доступен на странице редактирования счетчика. Библиотека может быть загружена асинхронным (рекомендуется) и синхронным способом, однако, ее функционал при этом остается неизменным.
(function(m,e,t,r,i,k,a);\nm[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)>)\n(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); Обязательные аргументы ym — номер счетчика и имя вызываемой функции. Также в метод могут передаваться аргументы вызываемой функции. Например, для инициализации счетчика нужно передать номер счетчика, имя функции init и массив ее параметров:
Часть кода, содержащего основные параметры инициализации, формируется на странице Настройка . Полный список параметров инициализации приведен в таблице. Функции, которые можно вызвать через метод ym , описаны в справочнике методов.
<N> (целое число) — включить точный показатель отказов, событие о неотказе засчитывается через <N> мс
Признак сбора данных для карты кликов
Признак отключения автоматической отправки данных при инициализации счетчика
true — включить сбор данных электронной коммерции. Равносильно значению dataLayer (если опция включена в интерфейсе Метрики). Передача данных производится через JavaScript-массив с именем dataLayer в глобальном пространстве имен ( window.dataLayer ).
<objectName> (String) — включить сбор данных электронной коммерции Ecommerce. Передача данных производится через JavaScript-массив с именем <objectName> в глобальном пространстве имен ( window.<objectName> ).
<array> (Array) — включить сбор данных электронной коммерции. Передача данных производится через JavaScript-массив <array>
Параметры визита, передаваемые во время инициализации счетчика.
Для передачи параметров визита в произвольный момент времени используется метод params
Параметры посетителей сайта, передаваемые во время инициализации счетчика.
Для передачи параметров посетителей в произвольный момент времени используется метод userParams
Признак отслеживания хеша в адресной строке браузера
Признак отслеживания переходов по внешним ссылкам
Тип счетчика. Для РСЯ равен 1
Признак использования Вебвизора
Признак проверки готовности счетчика
Мониторинг ошибок на страницах сайта с помощью Яндекс.Метрики
Сегодня я наткнулся на интересный пост о мониторинге ошибок на сайте. У описанного метода есть недостаток — он применим только для React.
После прочтения поста я сразу же вспомнил про вебвизор. Если бы мне позвонил человек, который ой, я куда-то нажала, оно выскочило нашел ошибку на сайте, я бы очень обрадовался возможности посмотреть, что он сделал, а не задавать человеку кучу вопросов, тратя его и свое время.
Оказалось, что все настолько просто, что реализация задумки заняла у меня всего минуту.
Единственный способ передать факт возникновения ошибки на странице — цели.
Я создал JavaScript-событие и назвал цель Js Error.
Далее я добавил в код счетчика отправку событий при возникновении ошибки.
На этом мой эксперимент был успешно завершен. Если зайти в вебвизор, можно увидеть достижения целей, которые означают, что в текущем визите произошла ошибка.
Конечно, для полноценного разбора ошибок этого будет мало. Думаю, стоит сделать обработчик ошибок, который будет отображать прямо на странице информацию, если сайт просматривается через вебвизор. Так же, можно разделить ошибки на уровни, либо даже вынести определенные, особо интересующие события в отдельную цель. Для мониторинга 404, 500 и прочих ошибок, можно добавить счетчик в шаблон ошибки с отдельной целью и отправлять ее сразу после инициализации счетчика.
Очень порадовало, что вместе с записью действий пользователя, мы получаем много информации, которая может помочь при дальнейших проверках.
Есть и недостатки данного метода:
- Для определения ошибки нужно просматривать посещение
- Ограничено количество целей в метрике. Доступно 200 целей
- Страницы, на которых счетчик не установлен, мониториться не будут.
- Вебвизор фиксирует не все посещения пользователей, а только 120 тыс. визитов в день и хранит их в течение 15 дней.
UPD:
В комментариях altervision подсказал, что можно передавать параметры визита в методе reachGoal. Этого может быть достаточно для передачи сообщений об ошибках.
Отслеживание js-ошибок с помощью Метрики
Использование системы отслеживания js-ошибок трудно переоценить. Даже на покрытом тестами сайте возникают js-ошибки, важно их найти и починить. Расскажу как искал подходящее решение.
Существует три вида систем отслеживания js-ошибок.
Первый вид
Самописная система. Добавляем компактный js-код на сайт:
window.onerror = function(msg, file, line, col) < new Image().src = '/jserrors/?msg=' + msg + . ; >Делаем «ручку» для сохранения ошибок, парсим логи. В лучшем случае, пишем свой интерфейс для анализа ошибок. Потом занимаемся доработкой и поддержкой.
Второй вид
Платный сервис с расширенными возможностями, но с ограничениями, например, на количество js-ошибок в день или месяц. На любой сайт поставить эту систему не получится, придётся каждый раз выбирать какой из ваших сайтов «достоин» платного сервиса. И не забывать оплачивать услуги.
Нужно будет добавить на сайт внешний скрипт, который отрицательно повлияет на скорость загрузки вашего сайта.
Третий вид
Использовать для сбора ошибок систему аналитики, для этого необходимо установить на сайт её полноценный код отслеживания.
Так как код отслеживания загружается асинхронно, то отправка ошибок будет доступна только после его загрузки. У данной системы должны быть отчёты, которые можно самостоятельно формировать.
Решение
Объединим первый и третий вид. Ошибки будем вручную отправлять в Яндекс.Метрику с помощью компактного js-кода. В Метрике есть необходимые отчёты и инструменты для анализа данных, нет особых ограничений на количество счётчиков и собираемых данных, и она бесплатна.
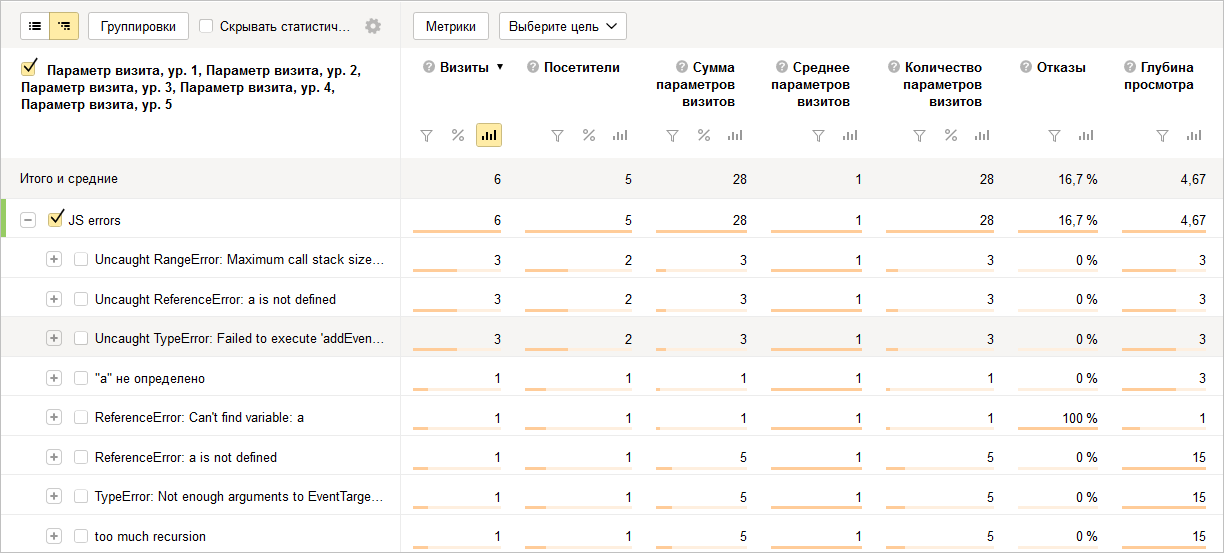
Для сбора ошибок подойдёт отчёт «Параметры визитов».
- Заведём отдельный счётчик.
- Добавим на страницу перед всеми скриптами компактный код:
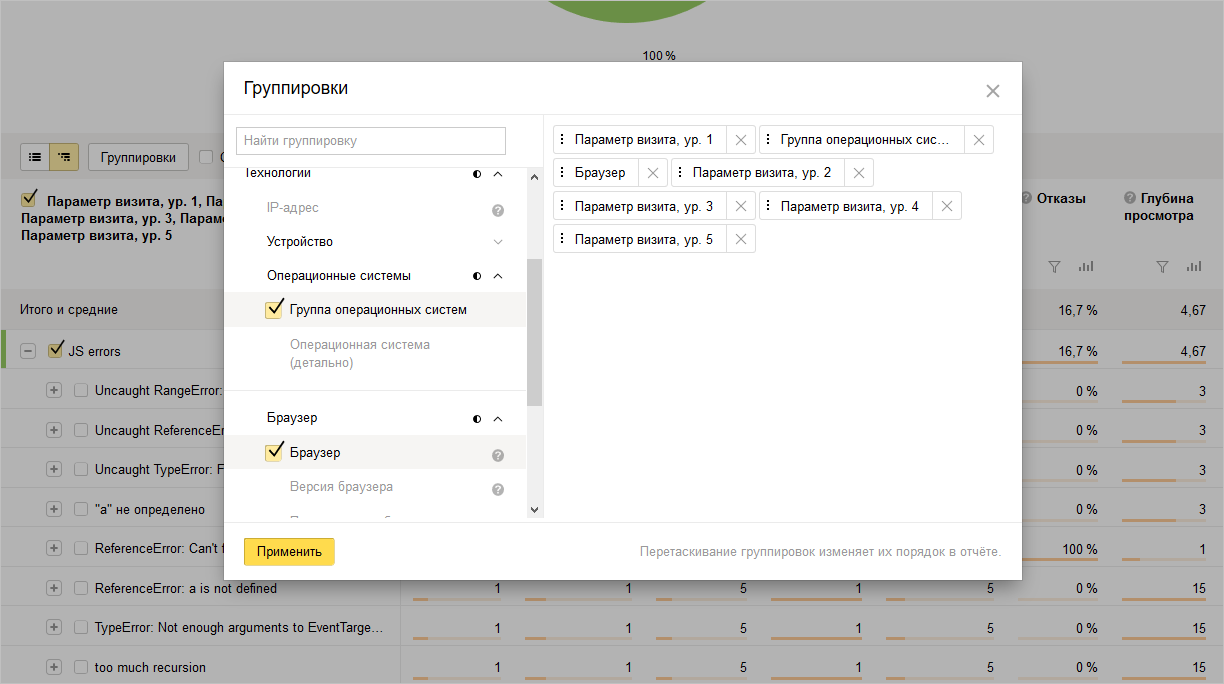
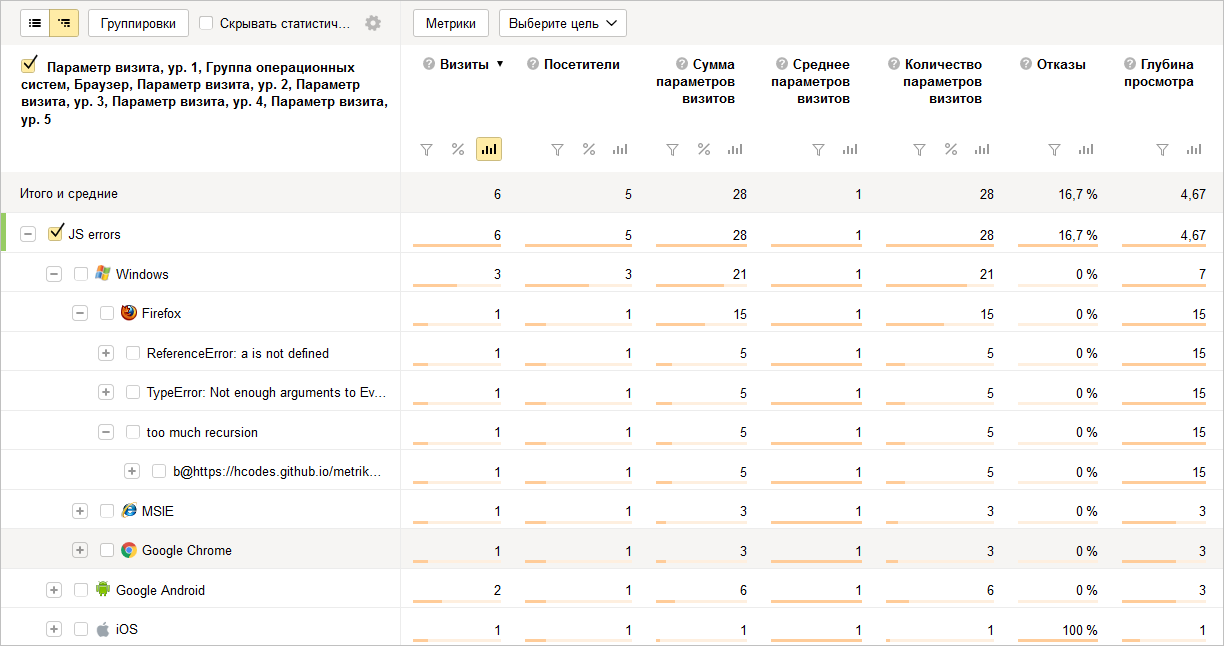
Структуру и порядок параметров в отчёте можно менять на лету, а также добавлять новые параметры. Давайте с помощью кнопки «Группировки» добавим браузер и ОС в отчёт.
И ещё один момент, если скрипты на сайте загружаются с другого домена (CDN), то в отчёте, скорее всего, будут видны сообщения вида «Script error» и без стека.
Чтобы вернуть сообщениям нормальный вид, необходимо добавить к скриптам атрибут crossorigin=»anonymous» и HTTP-заголовок Access-Control-Allow-Origin:»*» .
Постепенно в отчёте будут появляться ошибки от расширений браузеров, вирусов и внешних скриптов (рекламных систем, кнопок социальных сетей и пр.). Чтобы отделить эти ошибки, добавим проверку домена у скриптов с помощью регулярного выражения.
Дополнительно добавим ограничение на собираемое количество ошибок (не более 5) на странице. Например, однотипные ошибки, возникающие при движении мышки, могут создать сотни запросов в Метрику.
В современных браузерах данные будем отправлять через sendBeacon .
И ещё, данные по ошибкам можно получить с помощью API и сделать с ними всё что угодно.
Не забудьте добавить ссылки на отчёты по ошибкам в свою документацию на видное место.
И дать доступ к отчётам остальным разработчикам из группы, чтобы исправление ошибок превратилось в соревнование.
Разбираем код Яндекс Метрики. Основные составляющие.
В этой заметке я хочу рассказать об основных составляющих кода Яндекс.Метрики. Это может быть нужно, если вы хотите понять, какие параметры счетчика включены или отключены. Сделать это когда код уже сгенерирован и размещен на вашем сайте не всегда бывает просто.
[+] Все мои видеоуроки по веб-аналитике здесь. [+] Мои услуги по настройке систем аналитики здесь.В этой статье я буду перечислять список основных настроек Яндекс.Метрики, а вы можете проверять, включены они у вас или нет.
Вот, как примерно выглядит исходный код:
Полужирным шрифтом я выделил основные переменные кода, которые отвечают за включение и отключение той или иной настройки счетчика.
Давайте будем разбираться, что здесь к чему.
1) Сам код системы Яндекс Метрика находится в следующей конструкции:
Это комментарии для того, чтобы код метрики был заметен в коде и чтобы его можно было легко найти. Этот код никак не обрабатывается браузером и не влияет на функциональность.
2) ym(27191030, «init», < .
О том, что такое вебвизор, можно посмотреть здесь.
За включение этого инструмента отвечает параметр
Если здесь установлено значение true, то вебвизор включен.
4) Собираются ли данные для карты кликов?
Если здесь установлено значение true, то данные для карты кликов собираются.
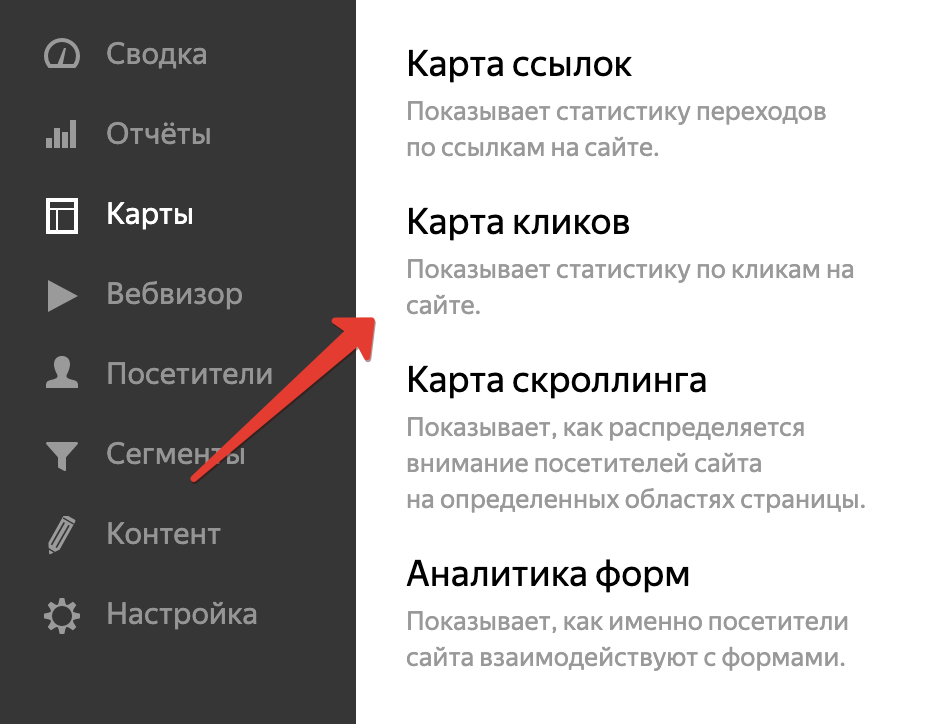
Если это включить, становятся доступными следующие отчеты:
5) Собирается ли статистика на внешние ресурсы, данные о загрузке файлов и данные о нажатии на кнопку «Поделиться».
Если здесь установлено значение true, то статистика на внешние ресурсы будет собираться.
6) Включен ли точный показатель отказов?
Если здесь установлено значение true, то точный показатель отказов включен.
Подробнее о точном показателе отказов можно почитать здесь.
Информер — это специальный счетчик, который отображается на страницах вашего сайта и выглядит вот так:
8) Это блок кода будет срабатывать только в том случае, если в браузере посетителя вашего сайта отключен Javascript.
Код Яндекс Метрики активно использует Javascript и для работы всех его функций и отчетов обязательно нужно, чтобы в браузере пользователя был включен Javascript. Если Javascript отключен, то подгружается изображение размером в 1 пиксель, по загрузке которого Яндекс Метрика хотя бы будет знать, что та или иная страница была просмотрена.
Дмитрий Ченгаев 💎
Занимаюсь заказной веб-разработкой. Подписывайтесь на телеграм канал https://t.me/dchengaev 😉
2020-12-06
Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через: