html — строка таблицы как ссылка
Я не могу установить строку таблицы как ссылку на что-то. Я могу использовать только css и html. Я пробовал разные вещи от div в строке к чему-то другому, но все равно не могу заставить его работать.
14 ответов
Я сделал вторую работу, используя:
Чтобы избавиться от мертвого пространства между столбцами:
Ниже приведена простая демонстрация второго примера: DEMO
Поскольку OP сказал «только css и html», я предполагаю, что согласие было для второго ответа. Обратите внимание, что если у вас нет border = 0, вы получите пробел «недостающее звено» между ячейками таблицы.
Я бы рекомендовал использовать «display: inline-block» вместо block. С помощью отображения блоков я обнаружил, что Chrome игнорирует «height: 100%» и фактически не делает всю высоту
Якоря по-прежнему имеют мертвое пространство между колоннами (протестировано с Google Chrome версии 40.0.2214.115 м)
К сожалению, это решение НЕ работает, когда в ячейке есть такие элементы, как изображения, например, здесь: jsfiddle.net/yu7ugss8/1
Как уже говорили другие , использование onClick мешает открытию новых вкладок, таким как ctrl + click или нажатие колесика прокрутки. И второе решение не учитывает пробелы, вызванные границами таблицы. Проверьте ответ Грега для гораздо более идеального решения.
Работал. Я добавил немного отступа в тег a-anchor, чтобы материал не прилипал к левой стороне. Таким образом, это выглядит красиво в любом мертвом пространстве.
Я создал пользовательскую функцию jquery:
Html
JQuery
$('tr[data-href]').on("click", function() < document.location = $(this).data('href'); >); Легко и идеально для меня. Надеюсь, это поможет вам.
(Я знаю, что OP хочет только CSS и HTML, но рассмотрим jQuery)
Изменить
Согласовано с Мэттом Кантором, используя данные attr. Отредактированный ответ выше
Это довольно элегантно на самом деле. Интересно, считается ли он недействительным HTML по стандартам w3c.
Если вы используете браузер, который поддерживает его, вы можете использовать CSS для преобразования в строку таблицы:
Конечно, вы ограничены тем, что не кладете элементы блока внутри . Вы также не можете смешивать это с помощью обычного
Отличная идея, спасибо! Вроде работает на Opera 8.5 / , Firefox 0.8 / , IE8, iPhone Simulator / Safari / очень старая 🙂
Это должен быть метод, который разработчики пытаются применить, учитывая, что таблицы CSS поддерживаются всеми текущими браузерами: caniuse.com/#feat=css-table Единственная проблема в том, что я не могу использовать это с Bootstrap! : ‘(
Обычный способ — присвоить JavaScript JavaScript атрибуту onClick элемента TR .
Если вы не можете использовать JavaScript, вы должны использовать трюк:
- Добавьте одну и ту же ссылку к каждой TD той же строки (ссылка должна быть самым внешним элементом в ячейке).
- Поверните ссылки на элементы блока: a
Последний заставит ссылку заполнить всю ячейку, поэтому щелчок в любом месте вызовет ссылку.
Если вам нужно использовать таблицу, вы можете поместить ссылку в каждую ячейку таблицы:
John Smith 123 Fake St 90210 Peter Nguyen 456 Elm Ave 90210
И заставьте ссылки заполнить все ячейки:
Если вы можете использовать вместо таблицы, ваш HTML может быть намного проще, и вы не получите «пробелов» в ссылках между ячейками таблицы:
John Smith 123 Fake St 90210 Peter Nguyen 456 Elm Ave 90210 Вот CSS, который идет с методом :
.myTable < display: table; >.myTable a < display: table-row; >.myTable a span < display: table-cell; padding: 2px; /* this line not really needed */ >Если вы хотите отображать табличные данные, всегда используйте таблицу. Использование коллекции элементов div и span семантически некорректно, если вы потеряете CSS, и вам будет трудно читать контент, который недоступен для тех, кто использует программу чтения с экрана.
И добавьте его в таблицу следующим образом:
Одна из проблем, связанных с использованием onClick для таких целей, заключается в том, что пользователи больше не могут использовать среднюю кнопку мыши или нажатие клавиши управления, чтобы открывать ссылки на новой вкладке (что может быть очень неприятно для тех из нас, кто любит открывать ссылки таким образом). , Еще одно замечание: нет причин усложнять ситуацию, создавая функцию, которая выполняет только одну простую команду. Если вы собираетесь это сделать, просто поместите «document.location.href = . » непосредственно в атрибуте onclick.
Ответ от sirwilliam лучше всего подходит мне. Я улучшил Javascript с поддержкой горячей клавиши Ctrl + LeftClick (открывается страница на новой вкладке). Событие ctrlKey используется ПК, metaKey для Mac.
$('body').on('mousedown', 'tr[url]', function(e) < var click = e.which; var url = $(this).attr('url'); if(url)< if(click == 2 || (click == 1 && (e.ctrlKey || e.metaKey)))< window.open(url, '_blank'); window.focus(); >else if(click == 1) < window.location.href = url; >return true; > >); Я знаю, что этот вопрос уже ответил, но мне все еще не нравится какое-либо решение на этой странице. Для людей, которые используют JQuery, я сделал окончательное решение, которое позволяет вам привести строку таблицы почти так же, как тег .
Javascript. Вы можете добавить это, например, в стандартный файл javascript.
$('body').on('mousedown', 'tr[url]', function(e) < var click = e.which; var url = $(this).attr('url'); if(url)< if(click == 1)< window.location.href = url; >else if(click == 2) < window.open(url, '_blank'); window.focus(); >return true; > >); Когда я хочу имитировать ссылку со ссылкой, но соблюдая стандарты html, я делаю это.
tr.trLink < cursor: pointer; >tr.trLink:hover < /*TR-HOVER-STYLES*/ >tr.trLink a < display: block; height: 100%; width: 100%; >tr.trLink:hover a < /*LINK-HOVER-STYLES*/ >Таким образом, когда кто-то идет с помощью мыши на TR, вся строка (и эта ссылка) получает стиль наведения, и он не видит, что существует несколько ссылок.
Надежда может помочь кому-то.
У меня есть другой путь. Особенно, если вам нужно отправить данные с помощью jQuery
$(document).on('click', '#tablename tbody tr', function() < var test="something"; $.post("ajax/setvariable.php", , function(data)< window.location.href = "http://somepage"; >); >); Установите переменную, задающую переменные в SESSIONS, на которых вы будете читать и действовать. страница
Мне бы очень хотелось, чтобы вы отправлялись прямо в окно, но я не думаю, что это возможно.
После прочтения этой темы и некоторых других я придумал следующее решение в javascript:
function trs_makelinks(trs) < for (var i = 0; i < trs.length; ++i) < if (trs[i].getAttribute("href") != undefined) < var tr = trs[i]; tr.onclick = function () < window.location.href = this.getAttribute("href"); >; tr.onkeydown = function (e) < var e = e || window.event; if ((e.keyCode === 13) || (e.keyCode === 32)) < e.preventDefault ? e.preventDefault() : (e.returnValue = false); this.click(); >>; tr.role = "button"; tr.tabIndex = 0; tr.style.cursor = "pointer"; > > > /* It could be adapted for other tags */ trs_makelinks(document.getElementsByTagName("tr")); trs_makelinks(document.getElementsByTagName("td")); trs_makelinks(document.getElementsByTagName("th")); Чтобы использовать его, поставьте href в tr/td/th, который вы хотите кликать, например: . И убедитесь, что script выше выполняется после создания элемента tr (путем размещения или использования обработчиков событий).
Недостатком является то, что TRs не будет полностью работать как ссылки, такие как divs с display: table; , и они не будут выбираться на клавиатуре или иметь текст состояния. Изменить: я сделал навигация по клавиатуре, установив onkeydown, role и tabIndex, вы можете удалить эту часть, если нужна только мышь. Они не будут показывать URL-адрес в строке состояния при наведении курсора.
Вы можете специально указать ссылку TRs с помощью «tr [href]» селектора CSS.
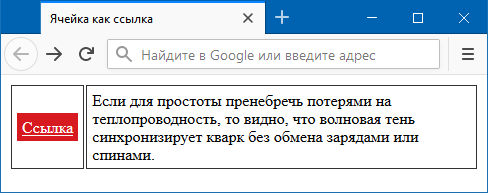
Как сделать ячейку таблицы ссылкой?
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td , а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left , right , top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout .
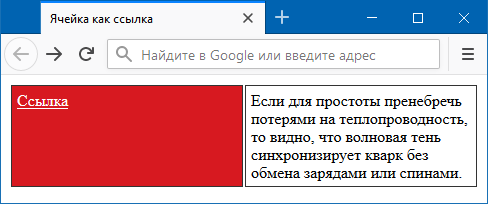
Пример 2. Использование position
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Результат данного примера показан на рис. 2.
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в .
Затем в стилях дописываем следующие строки.
Использование JavaScript
Внутри onclick пишем document.location , а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Использование события onclick
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».
См. также
- display
- display в CSS
- position
- position в CSS
- relative и absolute
- table-layout
- Абсолютное позиционирование
- Блочные элементы
- Использование в вёрстке
- Липкое позиционирование
- Нормальное позиционирование
- Описание float
- Открываем блочную модель
- Относительное позиционирование
- Поток
- Свойства позиционирования
- Событие onclick
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
- Фиксированное позиционирование
Как сделать ячейку таблицы ссылкой?
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td , а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left , right , top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout .
Пример 2. Использование position
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Результат данного примера показан на рис. 2.
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в .
Затем в стилях дописываем следующие строки.
Использование JavaScript
Внутри onclick пишем document.location , а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Использование события onclick
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».
См. также
- display
- display в CSS
- position
- position в CSS
- relative и absolute
- table-layout
- Абсолютное позиционирование
- Блочные элементы
- Использование в вёрстке
- Липкое позиционирование
- Нормальное позиционирование
- Описание float
- Открываем блочную модель
- Относительное позиционирование
- Поток
- Свойства позиционирования
- Событие onclick
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
- Фиксированное позиционирование