- Ссылка на всю площадь ячейки таблицы
- Как сделать ячейку таблицы ссылкой?
- Использование JavaScript
- См. также
- How to make a table row a link
- The problem
- Solutions
- Solution 1: Use JavaScript
- Solution 2: Use anchor elements in every table cell
- Solution 3: Use CSS grid to create a table
- Real-world examples
- GitHub
- Should table rows be links in the first place?
- Resources
- Как сделать ячейку таблицы ссылкой?
Ссылка на всю площадь ячейки таблицы
Имеет место вот такой простейший код ссылки с текста в таблице:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
table border="1" width="100%" style="border-collapse: collapse"> tr> td bgcolor="#00FFFF"> p>Левый/p> p> /p> p> /p> p> /p> /td> td bgcolor="#FFFF99" > a href="#" style="width:100%; display:block; height:100%; background-color: #F9C;"> Строка 1br>Строка 2/a> /td> /tr> /table>
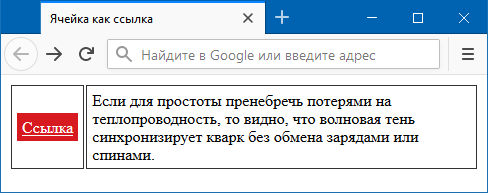
Хочестся сделать так, чтобы ссылки шли не только с самих текстовых строк, а со всей площади ячейки таблицы. Но на практике ссылки действуют только с прямоугольника, выделенного розовым цветом (скриншот).
По идее, для этого должен быть создан родительский блок размером с ячейку таблицы. Но как-то и это не сработало.
Картинка на всю ширину ячейки таблицы
Как сделать картинку на всю ширину ячейки таблицы, что-то не выходит. пробую так, самое простое. .
Как растянуть картинку на всю ширину ячейки таблицы QTableView?
Есть кусок полоски, хотелось бы чтобы вся эта полоска была была по всей ширине ячейки таблицы.
Ссылка под размер ячейки таблицы
Здравствуйте. Есть таблица из двух столбцов и нескольких строк. картинки в левом столбце 40px в.
Фоновое изображение ячейки таблицы как ссылка
Все ячейки имеют разные фоновые изображения(полностью растянутые по углам), нужно сделать их.
Как сделать ячейку таблицы ссылкой?
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td , а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left , right , top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout .
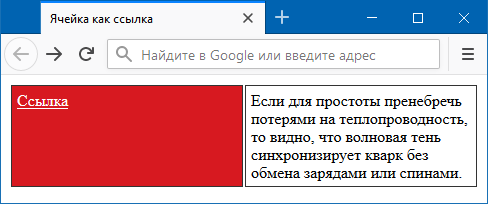
Пример 2. Использование position
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Результат данного примера показан на рис. 2.
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в .
Затем в стилях дописываем следующие строки.
Использование JavaScript
Внутри onclick пишем document.location , а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Использование события onclick
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».
См. также
- display
- display в CSS
- position
- position в CSS
- relative и absolute
- table-layout
- Абсолютное позиционирование
- Блочные элементы
- Использование в вёрстке
- Липкое позиционирование
- Нормальное позиционирование
- Описание float
- Открываем блочную модель
- Относительное позиционирование
- Поток
- Свойства позиционирования
- Событие onclick
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
- Фиксированное позиционирование
How to make a table row a link
Allowing a table row to be a link is not as simple as one might think. This article explains what the main issue is with making links out of table rows, provides some solutions to the problem, showcase some real-world examples, and question whether having a table row as a link is something that should even be done.
The problem
Solutions
Solution 1: Use JavaScript
JavaScript can be used to programmatically navigate a user to another page when a table row is clicked. There are many ways to do this with JavaScript, but one way is to add an event listener on every table row element and use window.location.href to navigate the user to another page. See the Pen Table Row Links — JavaScript navigation by Robert (@robertcooper_rc) on CodePen. A link has been added in the cells of the last column to demonstrate that this solution works fine when some of the table rows contain links (which cannot be said for some of the other solutions to be proposed). Note that with this solution, users will not be able to control/command click on a row to open the linked page in a new tab (as is normal behavior when using elements). However, you could add an event listener to detect if the control/command key is pressed and open the page in a new tab if the row is clicked while the control/command key is pressed. Opening a page in a new window can be done programmatically using window.open([url], ‘_blank’) . See the Pen Table Row Links — JavaScript navigation using ⌘ + click by Robert (@robertcooper_rc) on CodePen. This is the same javascript solution as above, except it handles control/command clicking a row to open it in a new table. The only remaining issue with this solution is that the user doesn’t get the URL preview provided by browsers when hovering over anchor elements. There is currently no workaround for this. Link preview in the bottom left of the browser window when hovering over an anchor element.
Solution 2: Use anchor elements in every table cell
Anchor elements can be used to link a row if they are used in every cell. To prevent every table cell to be focusable (which would be annoying when tabbing through the table with a keyboard), only allow the first cell to be focusable by adding a tabindex=»-1″ to all anchor elements except for the one in the first column. Using the :focus-within pseudo selector, it’s possible to apply styles to the entire row when the first cell is focused, giving the impression that the entire row is focused while tabbing through the table. See the Pen Table Row Links — Links in each cell by Robert (@robertcooper_rc) on CodePen. One issue with this solution is that it’s not valid HTML to nest anchor elements within one another. That means that it would not be possible to add another element inside the table row. When nesting elements in an HTML file, they will appear as siblings when rendered in a browser. Here’s what happens in the table when trying to nest elements: See the Pen Table Row Links — Invalid HTML with nested links by Robert (@robertcooper_rc) on CodePen. Inspecting the cell with the nested link, you can see that the anchor elements go from being nested to being siblings.
1a href="#" tabindex="-1" class="row-link">a>2 a href="#link">Linka>
Chris Coyier has a great article going in-depth on nested links and some attempts at getting around them. I should point out that if you’re using React and you try to nest links, they will end up showing up in the rendered HTML markup as nested. This is because React uses JavaScript to create the HTML markup, so this kind of thing is possible. However, just because this can be done in React, doesn’t mean it’s valid HTML. It’s probably a good idea to avoid using invalid HTML since other tools, such as screen readers or search engine crawlers, likely expect the HTML to use valid syntax. One workaround that can be done is to not wrap the content inside of a table cell with an element, but instead, add an empty in each cell and then absolutely position it relative to the cell so that it covers the entire cell area. This way, it’s possible to have other links within the table cells. See the Pen Table Row Links — Nested row link workaround by Robert (@robertcooper_rc) on CodePen. Note that the links that are not absolutely positioned should have the position: relative and z-index: 1 CSS styles applied to allow them to sit above the absolutely positioned element in the stacking context (which allows them to be clickable).
Solution 3: Use CSS grid to create a table
Real-world examples
Although the following examples might be better classified as «lists» rather than «tables», the same logic/observations apply to tables.
GitHub
GitHub doesn’t make the entire row in their pull request list/table clickable. You need to click on the title of the pull request in each row to navigate to that page. This makes things straight-forward from an implementation and accessibility point of view.
Reddit uses
Should table rows be links in the first place?
From a user experience point of view, it can be very convenient to be able to click anywhere on a table row in order to navigate to another page. For that reason, I think it is an acceptable pattern. However, I would not use an anchor element, but rather use JavaScript (as suggested in option #2) to handle the click event on a table row and try to have an anchor element within the row pointing to the linked page for users to be able to hover over it and get a preview of the page’s URL. I would also prevent entire table rows to be focusable and instead rely on the links within the table row for keyboard navigation.
Resources
Stack Overflow discussion on making an entire row clickable React Table: React hooks to help you build tables Inclusive components — Data tables: building tables with accessibility in mind Nested Links: article by Cris Coyier explaining how to deal with nested elements Flexible data tables with CSS Grid: Explains how to style data tables with CSS Grid
Hey, I’m Robert Cooper and I write articles related to web development. If you find these articles interesting, follow me on Twitter to get more bite-sized content related to web development.
Как сделать ячейку таблицы ссылкой?
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td, а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left, right, top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout.
Пример 2. Использование position
Ссылка Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами.
Результат данного примера показан на рис. 2.
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в .
Затем в стилях дописываем следующие строки.
Использование JavaScript
Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Использование события onclick
Ссылка Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами.
Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».