Как сделать ячейку таблицы ссылкой?
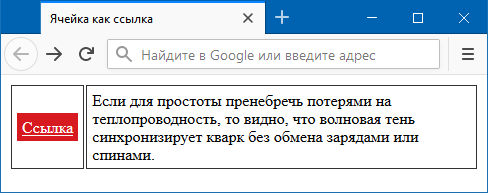
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td , а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left , right , top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout .
Пример 2. Использование position
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
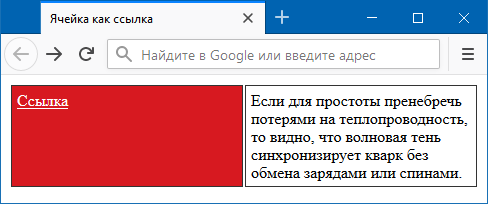
Результат данного примера показан на рис. 2.
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в .
Затем в стилях дописываем следующие строки.
Использование JavaScript
Внутри onclick пишем document.location , а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Использование события onclick
| Ссылка | Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. |
Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».
См. также
- display
- display в CSS
- position
- position в CSS
- relative и absolute
- table-layout
- Абсолютное позиционирование
- Блочные элементы
- Использование в вёрстке
- Липкое позиционирование
- Нормальное позиционирование
- Описание float
- Открываем блочную модель
- Относительное позиционирование
- Поток
- Свойства позиционирования
- Событие onclick
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
- Фиксированное позиционирование
Таблицы
Как устроены таблицы в HTML и как их правильно верстать.
Обновлено 8 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Иногда для простоты восприятия контент нужно оформить в виде таблицы.
Таблица состоит из строк и столбцов и предназначена для структурирования данных. Часто в таблицах размещают однотипные данные. Пример таблицы из школьных лет — классный журнал. Каждая строка это ученик. Колонки — даты. Напротив каждой фамилии можно проставить оценку за урок, прошедший в конкретную дату.
В HTML для создания таблиц существует набор семантических тегов:
Пример
Скопировать ссылку «Пример» Скопировано
Создадим таблицу с первыми тремя местами в топ-250 лучших фильмов:
Место Оценка Название фильма Год выхода 1 9.1 Зелёная миля 1999 2 9.1 Побег из Шоушенка 1994 3 8.6 Властелин колец: Возвращение Короля 2003 table> thead> tr> th>Местоth> th>Оценкаth> th>Название фильмаth> th>Год выходаth> tr> thead> tbody> tr> td>1td> td>9.1td> td>Зелёная миляtd> td>1999td> tr> tr> td>2td> td>9.1td> td>Побег из Шоушенкаtd> td>1994td> tr> tr> td>3td> td>8.6td> td>Властелин колец: Возвращение Короляtd> td>2003td> tr> tbody> table>
Все три тега, перечисленные в этом разделе, не имеют дефолтных стилей и не влияют на внешний вид таблицы. Только на семантику.
Если вы не используете ни один из этих тегов, то браузер самостоятельно добавит при отрисовке таблицы.
Скопировать ссылку «caption» Скопировано
Если нужно подписать таблицу, дать ей определение, то можно использовать парный тег . В него помещается общая информация о таблице. Подробнее в статье про .
Например, для нашей таблицы прекрасно подошло бы описание «Цены на флагманские модели iPhone и Xiaomi». Добавим его в разметку (часть данных опущена для краткости):
Цены на флагманские модели iPhone и Xiaomi Модель Цена Средняя цена: $758.8 table> caption>Цены на флагманские модели iPhone и Xiaomicaption> thead> tr> th>Модельth> th>Ценаth> tr> thead> tbody> tbody> tbody> tbody> tfoot> tr> td>Средняя цена:td> td>$758.8td> tr> tfoot> table>
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
Помимо глобальных атрибутов при работе с таблицами вам могут очень пригодиться атрибуты colspan и rowspan . Оба атрибута предназначены для объединения ячеек. colspan нужен для объединения ячеек из 2 или более столбцов, а rowspan для объединения ячеек из 2 или более рядов.
Цены на флагманские модели iPhone и Xiaomi Производитель Модель Цена iPhone 12 Pro $999 12 $799 12 mini $699 Xiaomi Mi 10 $768 Black Shark 3 128 Gb $529 Средняя цена: $758.8 table> caption>Цены на флагманские модели iPhone и Xiaomicaption> thead> tr> th>Производительth> th>Модельth> th>Ценаth> tr> thead> tbody> tr> td rowspan="3">iPhonetd> td>12 Protd> td>$999td> tr> tr> td>12td> td>$799td> tr> tr> td>12 minitd> td>$699td> tr> tbody> tbody> tr> td rowspan="2">Xiaomitd> td>Mi 10td> td>$768td> tr> tr> td>Black Shark 3 128 Gbtd> td>$529td> tr> tbody> tfoot> tr> td>Средняя цена:td> td>$758.8td> tr> tfoot> table>
Но теперь в итоговой строке количество ячеек не совпадает с общим числом колонок в таблице. Растянем первую ячейку на две колонки:
Цены на флагманские модели iPhone и Xiaomi Производитель Модель Цена iPhone 12 Pro $999 12 $799 12 mini $699 Xiaomi Mi 10 $768 Black Shark 3 128 Gb $529 Средняя цена: $758.8 table> caption>Цены на флагманские модели iPhone и Xiaomicaption> thead> tr> th>Производительth> th>Модельth> th>Ценаth> tr> thead> tbody> tr> td rowspan="3">iPhonetd> td>12 Protd> td>$999td> tr> tr> td>12td> td>$799td> tr> tr> td>12 minitd> td>$699td> tr> tbody> tbody> tr> td rowspan="2">Xiaomitd> td>Mi 10td> td>$768td> tr> tr> td>Black Shark 3 128 Gbtd> td>$529td> tr> tbody> tfoot> tr> td colspan="2">Средняя цена:td> td>$758.8td> tr> tfoot> table>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 У таблицы нет встроенных стилей для отображения границ ячеек. Не удивляйтесь, если, написав разметку, вы не увидите рамки. Используйте CSS-свойство border .
💡 Внимательно считайте количество ячеек в строках таблицы. Оно должно быть одинаковым. Особенно важно это делать, если растягиваете ячейки по горизонтали или вертикали. Не удивляйтесь, если снизу таблицы или сбоку в одной из строк внезапно будет торчать ячейка, нарушая красоту вашей таблицы. Вы просто где-то забыли удалить лишнюю ячейку.
💡 Средствами CSS можно создать конструкцию, визуально максимально похожую на таблицу, но лучше так не делать. Важно не только внешнее сходство, но и смысловая нагрузка. Проще всего добиться совпадения смысла и визуального сходства, используя теги из этой статьи.
💡 Ширина таблицы по умолчанию подстраивается под контент внутри, если не задавать дополнительные CSS-свойства.
Это приводит к определённым сложностям на адаптивных сайтах. Если контент не помещается на маленький экран, то таблица не сжимается, у неё появляется горизонтальный скролл.
У этой проблемы есть несколько потенциальных решений: скрывать не первостепенную информацию для пользователей мобильных устройств или перестраивать отображение таблицы, например, при помощи свойства display .
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Частый дизайнерский приём — подсветка строк таблицы через одну. Это помогает считывать длинные таблицы, глазу есть за что зацепиться.
Например, сделаем каждую вторую строку с коричневым фоном. Для этого понадобится всего одно CSS-правило с псевдоклассом :nth — child ( ) :
tr:nth-child(odd) background-color: #663613;>tr:nth-child(odd) background-color: #663613; >
На всякий случай подстрахуемся и ограничим область раскрашивания только телом таблицы, исключим шапку и подвал.
tbody tr:nth-child(odd) background-color: #663613;>tbody tr:nth-child(odd) background-color: #663613; >
🛠 Можно сделать так, чтобы строка с заголовками колонок прилипала при прокрутке длинной таблицы. Это удобно, если данных много и пользователь может просто забыть, в какой колонке какие данные.
th position: -webkit-sticky; position: sticky; top: 0; z-index: 1;>th position: -webkit-sticky; position: sticky; top: 0; z-index: 1; >
Не забудьте добавить position : relative для родителя. Заодно подстрахуемся и сделаем прилипающими только заголовки в шапке таблицы.
table position: relative;> thead th position: sticky; position: -webkit-sticky; top: 0; z-index: 1;>table position: relative; > thead th position: sticky; position: -webkit-sticky; top: 0; z-index: 1; >
Задайте фон заголовкам, чтобы текст ячеек не был виден при прокрутке. А чтобы избавиться от линий между ячейками, зададим для всей таблицы свойство border — collapse : collapse :
table position: relative; border-collapse: collapse;> thead th position: -webkit-sticky; position: sticky; top: 0; z-index: 1; background-color: #FF8630;>table position: relative; border-collapse: collapse; > thead th position: -webkit-sticky; position: sticky; top: 0; z-index: 1; background-color: #FF8630; >
Хотя в целом поддержка хорошая, не во всех браузерах будет работать это позиционирование в таблицах. Подробнее смотрите на Can I use.