- Обслуживание HTML и XHTML
- MIME типы
- Режим ‘Standards’ или ‘Quirks’
- Тестовый файл для режимов Standards/Quirks
- Назначения XML и DOCTYPEs
- Дополнительные материалы
- HTML: tag
- Description
- Syntax
- Browser Compatibility
- Example
- HTML5 Document
- HTML 4.01 Transitional Document
- XHTML 1.0 Transitional Document
- XHTML 1.0 Strict Document
- XHTML 1.1 Document
- HTML Тег атрибут xmlns
- Определение и использование
- Поддержка браузеров
- Синтаксис
- Значение арибута
- ВЫБОР ЦВЕТА
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
Обслуживание HTML и XHTML
В этой статье очень кратко описываются некоторые аспекты того, как XHTML посылается с сервера до клиентского приложения (например, в браузер), и как распространенные клиентские приложения обрабатывают ту разметку, которую они получают. Статья описывает решение конкретных проблем, а не стандарты W3C.
Эти вопросы имеют отношение к тому как назначить кодировку HTML или XHTML документа. Эта информация будет также полезна при объяснении того, почему некоторые аспекты стилизации CSS не появляются такими, как их ожидают, или почему они отличаются в различных клиентских приложениях.
MIME типы
Когда сервер обслуживает (то есть отправляет) документ браузеру, он также с документом посылает некоторую дополнительную информацию, которая называется HTTP заголовком.
Поле Content-Type заголовка HTTP описывает, какой это тип формата данных. Эта информация выражается с помощью пометки (MIME медиа тип). Вот пример HTTP заголовка для HTML файла, используя MIME тип text/html . Обратите внимание, что запись Content-Type также может выражать кодировку символов документа.
HTTP/1.1 200 OK Date: Wed, 05 Nov 2003 10:46:04 GMT Server: Apache/1.3.28 (Unix) PHP/4.2.3 Content-Location: CSS2-REC.en.html Vary: negotiate,accept-language,accept-charset TCN: choice P3P: policyref=http://www.w3.org/2001/05/P3P/p3p.xml Cache-Control: max-age=21600 Expires: Wed, 05 Nov 2003 16:46:04 GMT Last-Modified: Tue, 12 May 1998 22:18:49 GMT ETag: "3558cac9;36f99e2b" Accept-Ranges: bytes Content-Length: 10734 Connection: close Content-Type: text/html; charset=utf-8 Content-Language: en MIME тип text/html является нормальным выбором для HTML файлов. Браузер который получает файл с этим MIME типом будем считать, что разметка наследует синтаксис HTML и будет использовать анализатор (парсер) HTML для того, чтобы интерпретировать значение разметки.
В отличие от HTML, XHTML — это язык разметки, который базируется на основе XML. Синтаксис XML немного отличается от HTML, а также XML процессоры будут более требовательными, в том случае, если вы ошибетесь. Разработка контента на основе XML требует корректности и достоверности, и может быть легко интегрирована со всеми инструментами обработки, данными и автоматизацией, которые доступны в XML. Через меньшие требования к редактированию и обработке документов, многие разработчики предпочитают использовать XHTML, а не XML.
Для отправки в браузер разметки XHTML с MIME типом, указывающим, что это XML вы должны использовать один из следующих MIME типов: application/xhtml+xml , application/xml или text/xml . W3C рекомендует, чтобы вы обслуживали XHTML как XML используя только первый из этих MIME типов — то есть application/xhtml+xml .
Когда браузер читает XML он использует XML анализатор (парсер), а не HTML анализатор (парсер).
К сожалению, Internet Explorer до 8-й версии не поддерживает файлы, которые обслуживаются, как XML, пусть и ряд других браузеров поддерживают. Чтобы обойти тот факт, что не все браузеры поддерживают контент, который обслуговуютеся как XML, сейчас много XHTML файлов обслуживаются с использованием такого MIME типа, как text/html . В этом случае, клиентское приложение будет читать файл, как будто это HTML файл, а также будет использовать анализатор (парсер) HTML.
Так как браузер считает, что XML в действительности должна быть HTML, то при написании кода XHTML, чтобы гарантировать то, что различия между XML и HTML синтаксисом не собьют с толку браузер вы должны принять во внимание некоторые различия между этими двумя форматами. Это включает в себя различные способы назначения кодировки символов или назначения языка внутри документа.
Appendix C с XHTML спецификации предоставляет немного информации, по обеспечению совместимости при обслуживании XHTML как HTML. Эта информация, по обеспечению совместимости особенно важна для устаревших версий браузеров. Между прочим они рекомендуют, чтобы вы оставляли пробел перед ‘/>’ в конце пустого тэга (как например img , hr или br ), чтобы вы использовали HTML атрибут lang , а также XML атрибут xml:lang , чтобы вы всегда использовать оба атрибуты id и name для идентификаторов фрагмента и т.д.
Режим ‘Standards’ или ‘Quirks’
Современные основные браузеры могут отображать HTML файл как в так и в . Это означает, что для отображения файла применяются различные правила: одно отвечает интерпретации ожидаемого поведения в соответствии со стандартами W3C, другое — ожиданиям, основанным на нестандартном поведении старых браузеров.
В последних версиях основных браузеров, режим standards включен за счет наличия . Отсутствие DOCTYPE может привести к различной выдачи в разных браузерах.
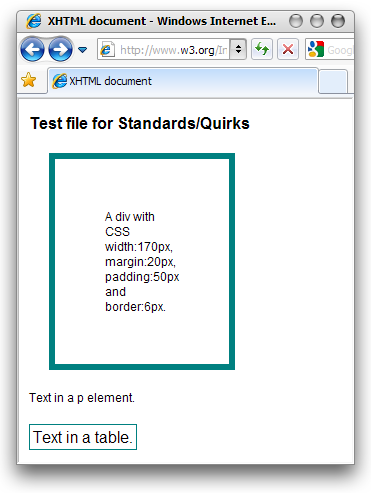
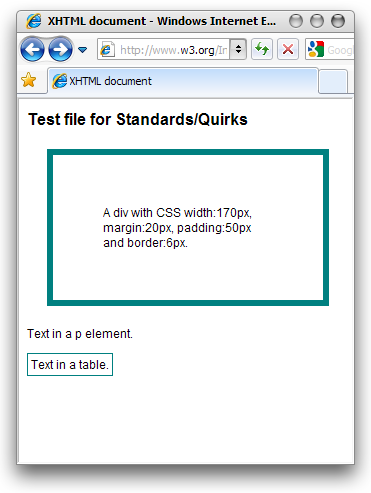
Нижеприведенные снимки экрана иллюстрируют некоторые из этих различий.

Нажмите на картинку, чтобы увидеть фактическую HTML страницу. Если вы просматриваете эту страницу в Internet Explorer, то вы увидите такой же эффект.
Две картины показывают две страницы с одинаковой разметкой и CSS стилизацией, за исключением одной вещи. Единственное отличие между этими двумя файлами — изображение, находящееся слева имеет тэг DOCTYPE в верхней части, а другое изображение его не имеет. Файл с соответствующим назначением DOCTYPE, в последних версиях большинства браузеров, как правило, отображается в режиме standards. При отсутствии DOCTYPE, вы получите режим quirks.
Показанные выше внешние отличия вытекают из следующих отличий в реализации такого браузера, как Internet Explorer:
- В режиме standards настройки ширины CSS, которые применяется к тэге div не охватывают ни один набор ширин для настроек отступов (padding) и границ (border), в то время как в режиме quirks охватывают — именно поэтому большое окно на левой картинке (режим standards) шире.
- В режиме quirks таблица не наследует настройки размера шрифта от элемента body, поэтому текст выглядит большим.
Первоначальная цель использования DOCTYPE — указание определение языка разметки. Ниже приведен исходный текст с назначением DOCTYPE в верхней части (что выделено красным курсивом).
body < background: white; color: black; font-family: arial, sans-serif; font-size: 12px; >p < font-size: 100%; >h1 < font-size: 16px; >div < margin: 20px; width: 170px; padding: 50px; border: 6px solid teal; >tableТестовый файл для режимов Standards/Quirks
Тэг div из CSS width:170px, margin:20px, padding:50px and border:6px.Текст в элементе p.
| Текст в таблице. |
Браузеры, которые таким образом меняют режимы standards и quirks часто предлагают сделать .
Как правило, это очень хорошо всегда обслуживать вашу страницу в режиме standards — то есть всегда включать назначения DOCTYPE.
Назначения XML и DOCTYPEs
Существует один аспект использования DOCTYPEs, что особенно важно для назначения кодировки символов и предполагаемых результатов моделирования.
Поскольку XHTML 1.0 основана на XML, то XML назначение можно добавить в начале разметки, даже если она обслуживается как HTML. Это сделало бы верхнюю часть вышеприведенного файла, похожим на это (XML назначение выделяется красным курсивом):
В таких браузерах, как Internet Explorer 7, Firefox, Safari, Opera, Google Chrome, и других, с или без XML назначения, страница, обслуживаемая с назначением DOCTYPE будет отображаться в режиме standards.
Однако, в Internet Explorer 6, если перед назначением DOCTYPE не появляется ничего, кроме byte-order mark (метки порядка байтов), то страница отображается в режиме quirks.
Если пользователи Internet Explorer 6 и до сих пор являются в значительной частью вашей целевой аудитории, то это может быть проблемой. Если вы хотите убедиться, что ваши страницы в Internet Explorer 6 отображаются так же, как и во всех других standards-compliant (совместимых стандарту) браузерах, то вы должны тщательно подумать над тем, как вам с этим справиться.
Очевидно, что это не является проблемой, когда документ не содержит никаких конструкций, которые зависят от разницы между режимами standards и quirks. Кроме того, если это не так, то для преодоления различий вам придется добавить обходные пути к вашей CSS, или пропустить XML назначения.
Отметим, что если вы примете решение пропустить XML назначение, то в качестве кодировки страницы вы должны выбрать или UTF-8 или UTF-16. (Дополнительные сведения о влиянии на назначения кодировки смотрите Назначение кодировки символов в HTML .)
Дополнительные материалы
HTML: tag
This HTML tutorial explains how to use the HTML element called the tag with syntax and examples.
Description
The HTML tag is the very first line in the HTML document. It tells the browser what version of HTML the document is written so that the browser knows what to expect. This tag is also commonly referred to as the element.
Syntax
The syntax for the tag varies between on the version of HTML or XHTML you are using. Let’s look at the most common usages.
The syntax in HTML 4.01 Transitional is:
The syntax in XHTML 1.0 Transitional is:
The syntax in XHTML 1.0 Strict is:
The syntax in XHTML 1.1 is:
Browser Compatibility
The tag has basic support with the following browsers:
- Chrome
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Example
We will discuss the tag below, exploring examples of how to use the tag in HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict, and XHTML 1.1.
HTML5 Document
If you created a new web page in HTML5, your tag might look like this:
Heading
This is the content.
In this HTML5 Document example, the tag is on the first line which is not contained within the tag.
HTML 4.01 Transitional Document
If you created a new web page in HTML 4.01 Transitional, your tag might look like this:
Heading
This is the content.
In this HTML 4.01 Transitional Document example, the tag is on the first line which is not contained within the tag.
XHTML 1.0 Transitional Document
If you created a new web page in XHTML 1.0 Transitional, your tag might look like this:
Heading
This is the content.
In this XHTML 1.0 Transitional Document example, the tag is on the first line which is not contained within the tag.
XHTML 1.0 Strict Document
If you created a new web page in XHTML 1.0 Strict, your tag might look like this:
Heading
This is the content.
In this XHTML 1.0 Strict Document example, the tag is on the first line which is not contained within the tag.
XHTML 1.1 Document
If you created a new web page in XHTML 1.1, your tag might look like this:
Heading
This is the content.
In this XHTML 1.1 Document example, the tag is on the first line which is not contained within the tag.

HTML Тег атрибут xmlns
Простой XHTML документ с минимумом необходимых тегов:
Определение и использование
Атрибут xmlns определяет пространство имен xml для документа.
Примечание: Атрибут xmlns является обязательным в XHTML, недопустимым в HTML 4.01 и необязательным в HTML5.
Примечание: HTML валидатор на http://sw3.org не жалуется, когда атрибут xmlns отсутствует в документе XHTML. Это происходит потому, что пространство имен «xmlns=http://www.sw3.org/1999/xhtml» используется по умолчанию и оно будет добавлено в тег , даже если вы его не включаете.
Поддержка браузеров
Синтаксис
Значение арибута
Мы только что запустили
SchoolsW3 видео
ВЫБОР ЦВЕТА
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
Получить сертификат
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.