- HTML Text Editor
- HTML text editors
- 1. Windows Notepad (For beginners)
- 2. Creating HTML file using Notepad++
- 3. Sublime text editor
- 4. Visual Studio Code
- Conclusion
- How to Create, Save and Open an HTML file in Notepad
- Open Notepad Text Editor
- How to use Notepad for HTML
- How to Create HTML file in notepad
- How to Save HTML Code in Notepad
- How to Open HTML file in Notepad Text Editor
- FAQ about How to Create, Save and Open an HTML file in Notepad
- How to save html file on desktop
- how to create an HTML web page using notepad
- How do i save a text file as html?
- How to open html file in chrome
- How to save a html file in notepad
- How to run html program in notepad
- Similar Questions Related to – how to save / create or Run html file
- How to create a html file / how to make html file / html programs in notepad
- How to save html file in notepad / how to save an html file
- How to run html code / how to run a html program
HTML Text Editor
To start writing your HTML codes first you should know where to write the codes what application or software is used to write them or what type of editor is used to edit HTML code?
HTML is a text document so you need some text editor to write and edit HTML codes in the document.
You can start with a blank document in the text editor, then write HTML code and finally must save it with .htm or .html extension.
These editors are word processing programs that allow us to open, view and modify text files.
HTML text editors are used by a variety of people like web developers, software programmers etc.
In the market, there are lots of different text editors some are simple some are advanced with lots of features specially designed for writing codes and development purposes to improve experience and productivity.
We have listed some of the text editors for beginners and little experienced users.
HTML text editors
Here we are going to look at 4 different types of text editors that you can use for building and editing HTML files.
Some of the editors come with multiple functionalities (used for development purposes) which can create the basic layout of a webpage just by writing a few keys or can auto close the tags or can format your text document and many more. But as a beginner, you should start with a simple text editor for now (But can be used later after understanding how tags, elements and attributes should be written in HTML).
The list of text editor mentioned in this section are:
1. Windows Notepad (For beginners)
Notepad is a simple text editor that comes up with windows systems, which is generally used to create .txt files. For beginners, you can use this as an initial text editor but later you can switch to other better editors.
Here are the steps to create an HTML file in a notepad.
Step 1 — Open Notepad ( Right-click mouse pointer or search for notepad)
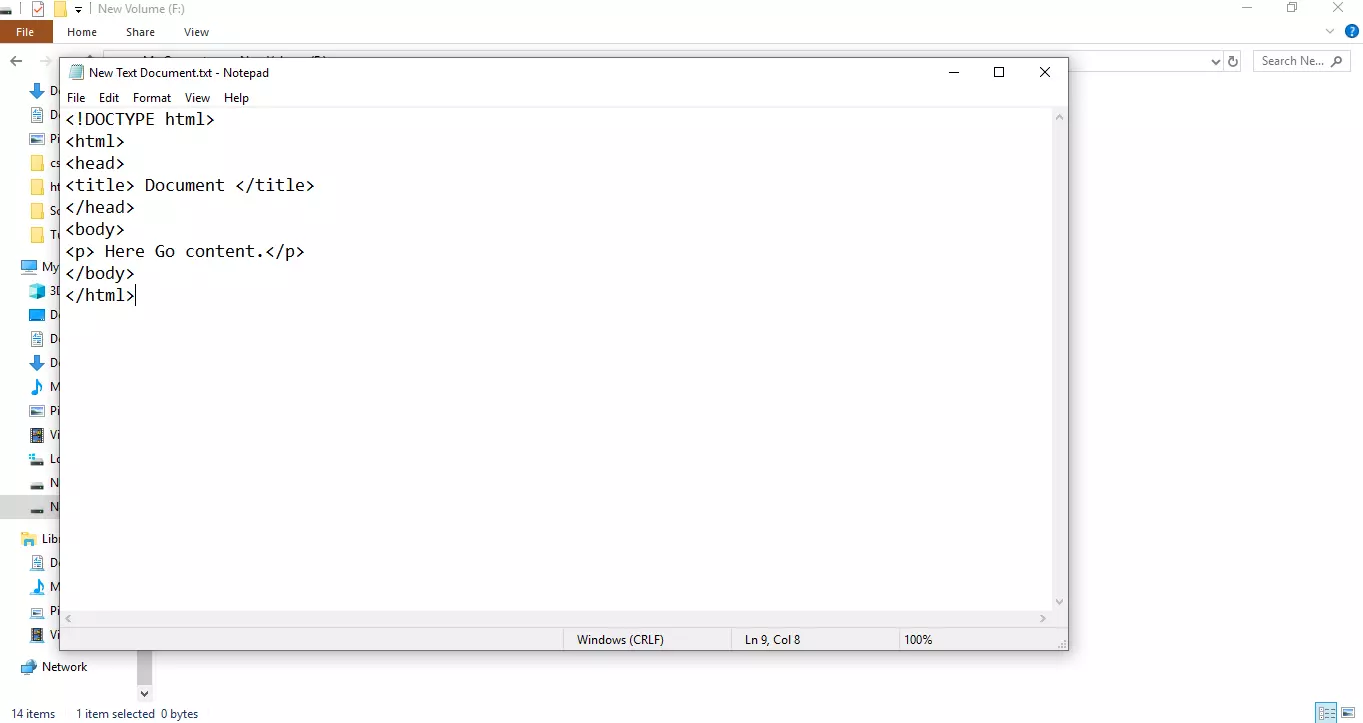
Step 2 — Write your HTML codes within the editor.
Step 3 — Save the file with .html or .htm extension.
Step 4 — Now your file is an HTML file. Click on the file and open it in the browser. You can parallelly change the code in the notepad and refresh the page in the browser to see changes.
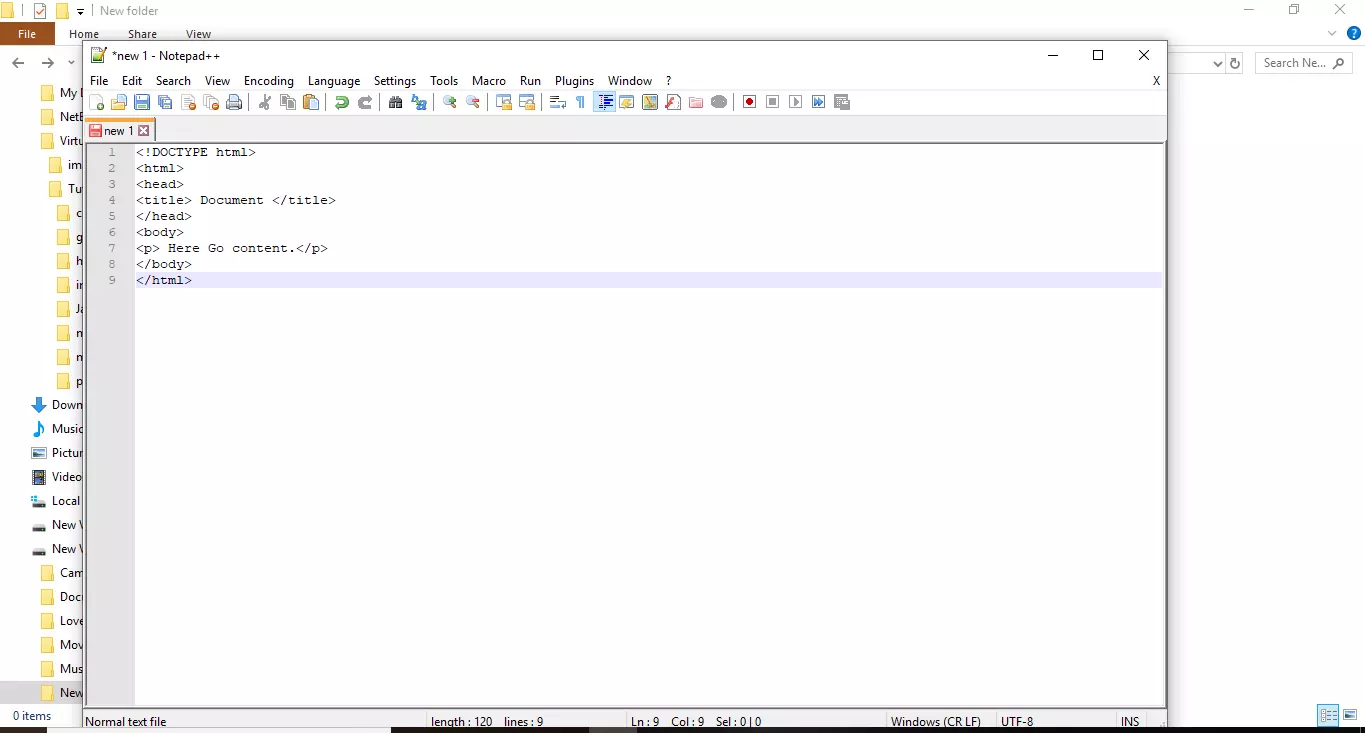
2. Creating HTML file using Notepad++
Notepad++ is another simple text editor which you can download and then install to use for editing HTML files. To download Notepad++ visit the official website.
Follow these steps to create an HTML file in notepad++. (If you don’t have Notepad++ then download and install it)
Step 1 — Open Notepad++
Step 2 — Write your HTML codes.
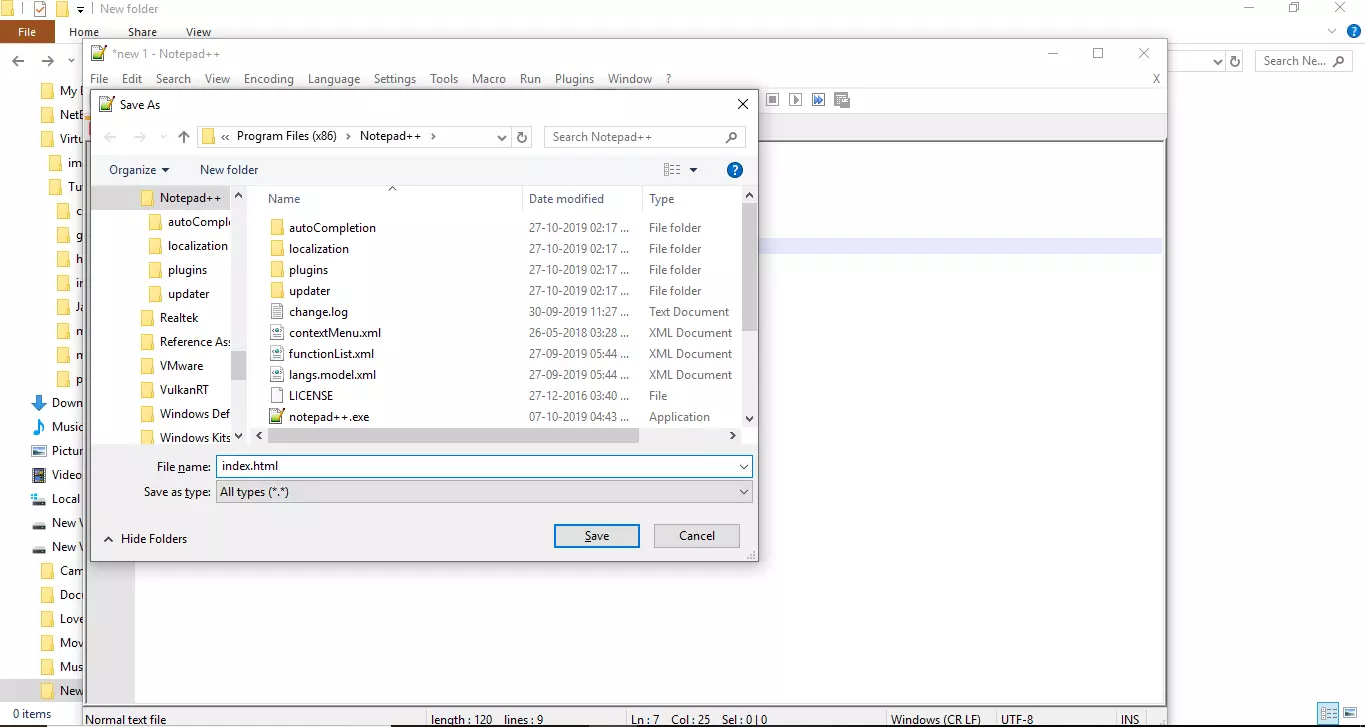
Step 3 — Save the file with an .html or .htm extension.
Step 4 — Now your file is an HTML file. Click on the file and open it in the browser. Make a change to the file save again and refresh the page in the browser to see a change in action.
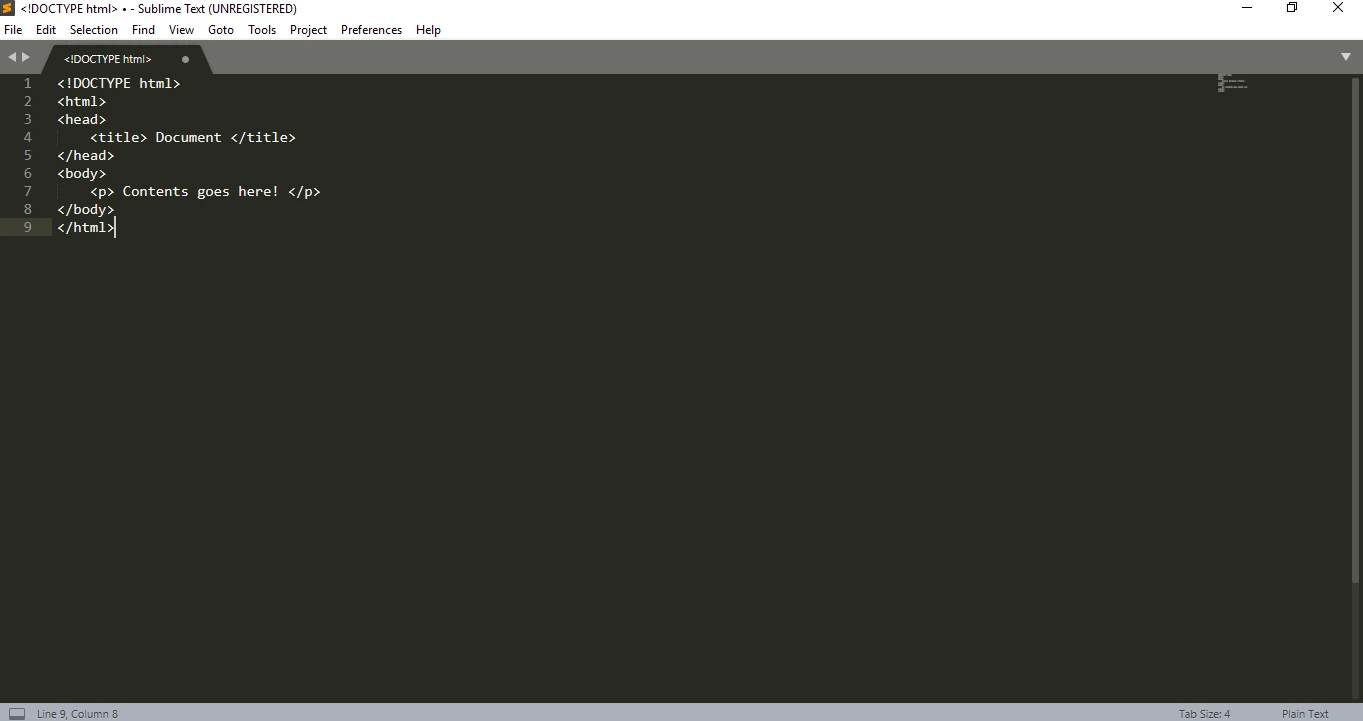
3. Sublime text editor
Sublime is a special HTML text editor. It is specially designed to create and edit HTML files. It comes with various functionalities and plugins.
Here are the steps to create and edit an HTML file in Sublime.
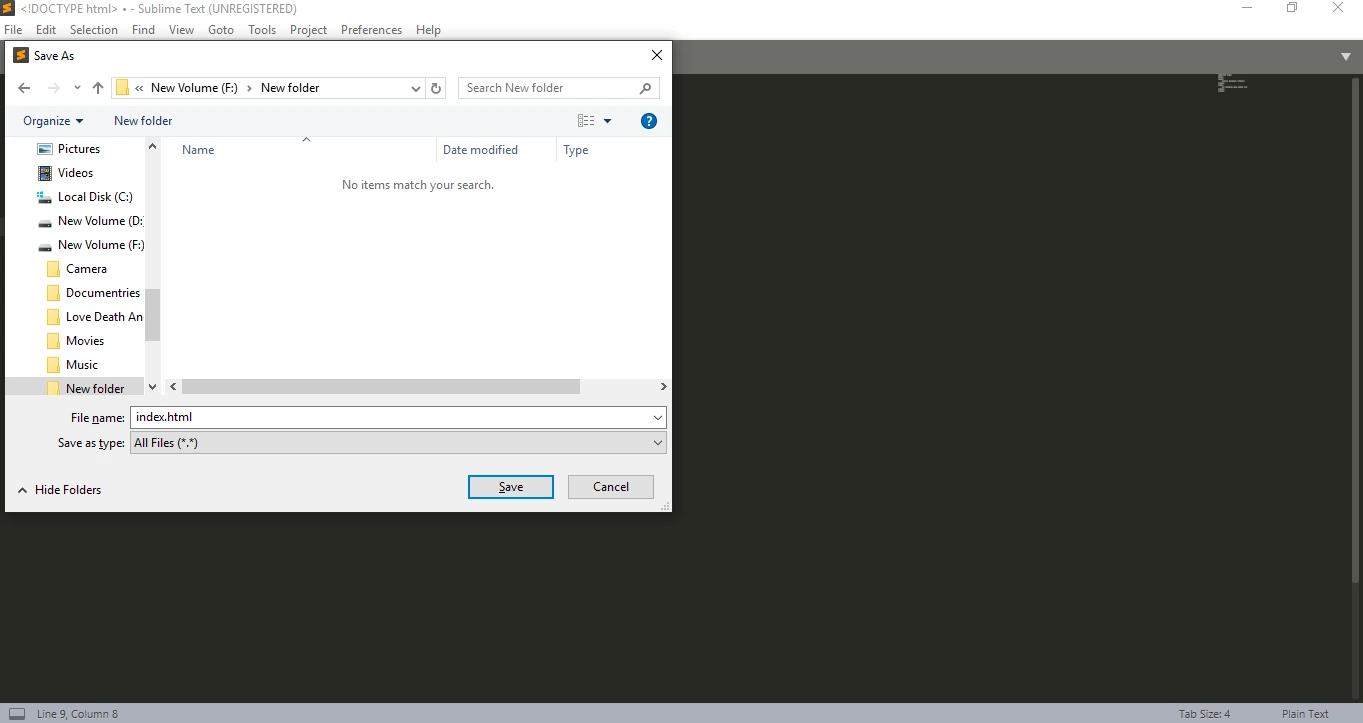
Step 1 — Open Sublime text editor.
Step 2 — Write your HTML codes.
Step 3 — Save the file with an .html or .htm extension.
Step 4 — Now your file is an HTML file. Click on the file and open it in the browser.
4. Visual Studio Code
Visual Studio Code is a special HTML text editor which can create and edit HTML files. It comes with various functionalities and extensions.
It is one of the best text editors for coding and development. you can download Visual Studio Code from the official website.
Here are the steps to create an HTML file in Visual Studio Code.
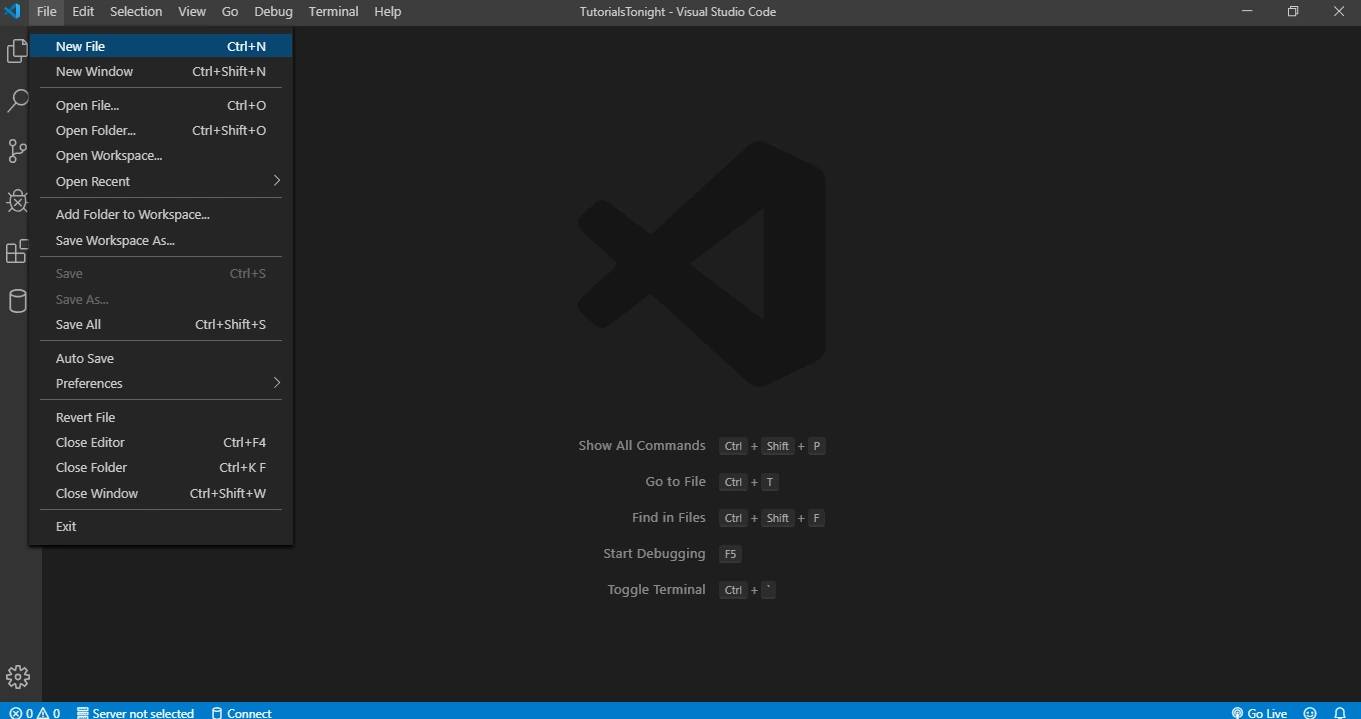
Step 1 — Open Visual Studio Code text editor. Click on the file on the top left and then click on the new file.
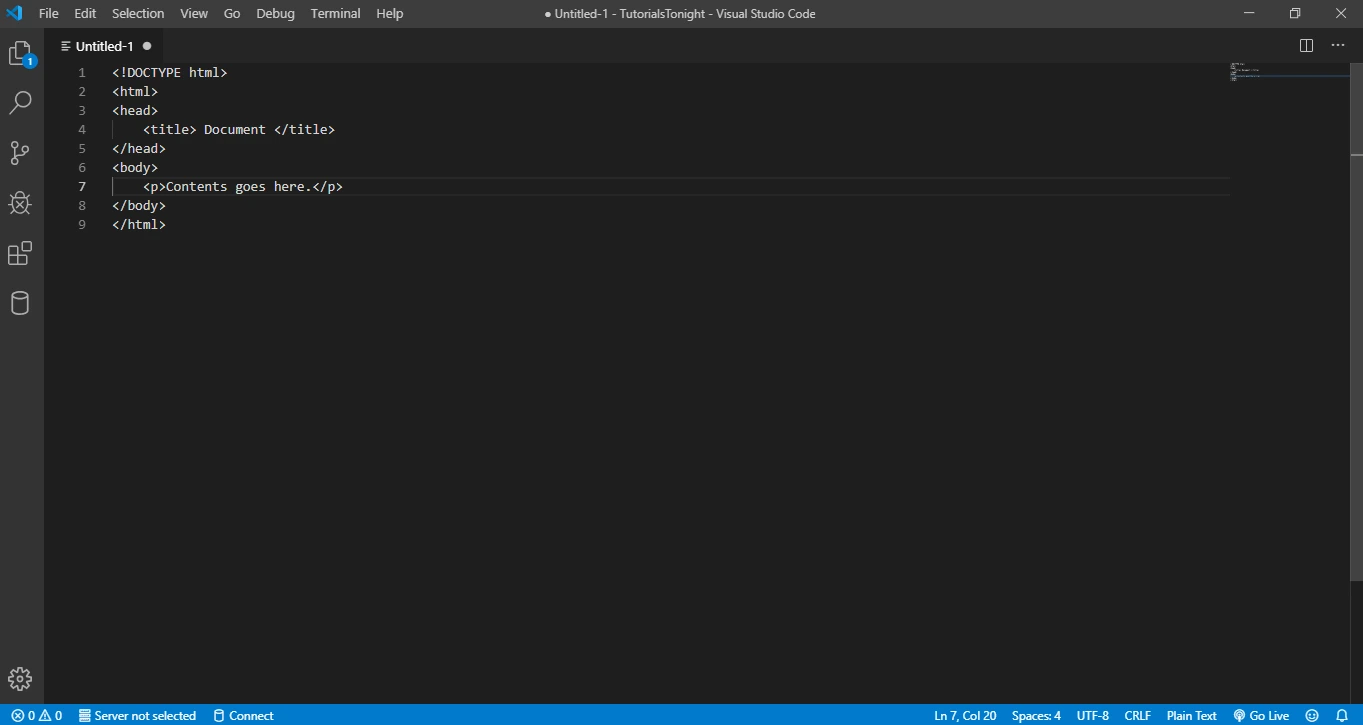
Step 2 — Write your HTML codes.
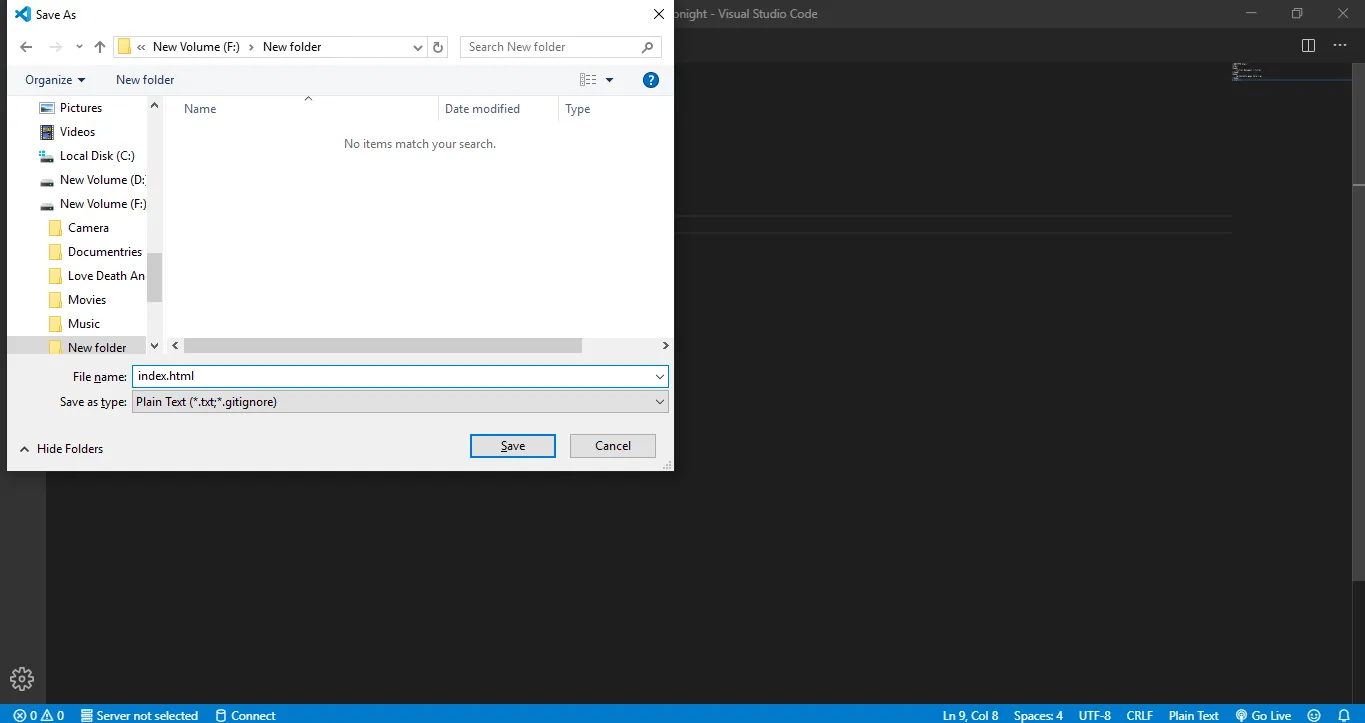
Step 3 — Save the file with .html or .htm extension.
Step 4 — Now your file is an HTML file. Click on the file and open it in the browser.
Conclusion
A text editor is the tools necessary to write the code and manage the project. The most recommended text editor to use is Visual Studio Code .
How to Create, Save and Open an HTML file in Notepad
Notepad is a Windows Text Editor which comes free, Pre-installed in our Windows Operating Systems like Windows 7, Windows 8 and Windows 10,
Notepad is Build to write notes by using a Windows Machine. But Notepad is also capable to Create, Save, Edit and Open an HTML File.
So in this tutorial, we are going to discuss How to Create, Save and Open an HTML file in Notepad.
Open Notepad Text Editor
As I told you Earlier Notepad Text Editor comes Pre-Installed with windows OS. So you don’t need to download and install Notepad if you are using a Windows Machine.
Just go to your Search Box and Search for Notepad.
You will found Notepad on your Search Results. Double click to Launch Notepad Text Editor in your Windows Machine.
How to use Notepad for HTML
Notepad is Just like Other HTML Editors. You can Open, Edit, Save all the Process you can do with other HTML Editors.
But Notepad Text Editor doesn’t support Many Features that Other HTML Editor Supports. Like:
Syntax highlighter,
Code Prediction,
Auto Code Generator
And Starting and Closing Tag Identifier.
So if you don’t need those features then Notepad is for you.
How to Create HTML file in notepad
To Create HTML File using Notepad, You need to create a Blank file. (Which automatically created when you Launch the Notepad Application or your can Click the File menu from the Top-Left-Corner and Select New from there. This will Open a New Blank File For you)
After that Write your HTML Code inside the Notepad text Editor’s Blank File.
You have successfully created an HTML File. Now your Final Step is to save your HTML file.
How to Save HTML Code in Notepad
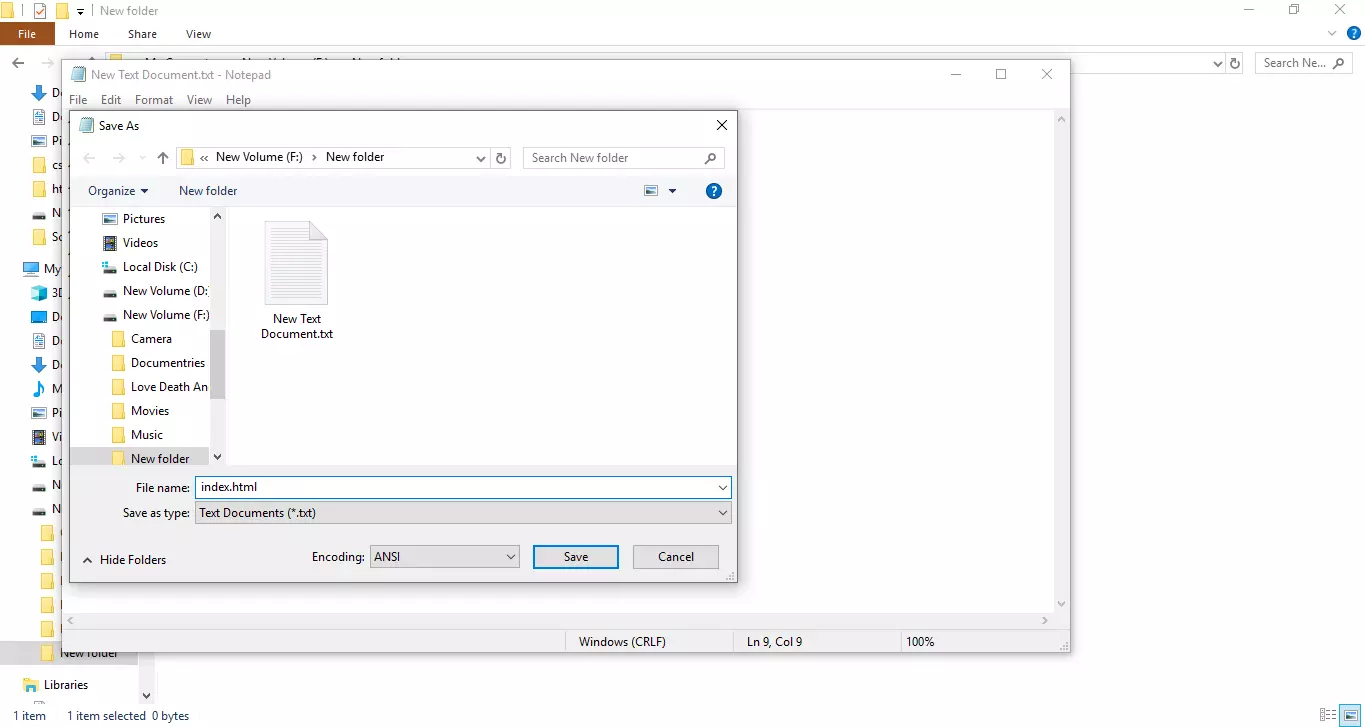
To save HTML Code using Notepad Text Editor you need to Select the File Menu from the Top Navigation Bar.
Select Save Option from there,
After that Windows Explorer will Pop-up on your Screen.
Here you have to Choose a Location for your HTML File,
Give your HTML file a Name with .html Extension,
(So our Browser can Get the File type and Run this file as an HTML Document/Web page)
And click save Button to save your HTML File.
How to Open HTML file in Notepad Text Editor
To open an HTML file or .html File in Notepad Text Editor, you have to follow These Steps:
Select File Menu,
Select Open option From There,
Step 3rd: File Explorer will Pop-Up on your Screen,
(Locate your HTML file in your File Explorer)
Step 4th: Select and Open your HTML from there.
FAQ about How to Create, Save and Open an HTML file in Notepad
How to save html file on desktop
In Desktop you need to Use a Text Editor to Create and Save a HTML file. But if you already have created an HTML file in any Text Editor, Then you just need to Look for File Option in the Editors menu where you have created your HTML file.
After clicking the File Menu you will see more Option Like
Open,
Save,
Save As
and Print ETC.
Select Save from there.
Give your File a Name Followed by the .html Extension and Click the Save button to Save your HTML File.
how to create an HTML web page using notepad
This Tutorial is about how to Open, Create and Save HTML file using Notepad Text Editor. But if you want to create a Entire HTML Web-page using Notepad. Then you need to Know about HTML Tags, Paragraphs, Headings, Images, Div, CSS and Other Impotent HTML Elements to do that.
How do i save a text file as html?
If you wan to Save a Text file as HTML then you need to Rename it and change its File Extension from (.txt) to (.html). Or open that Text file in Notepad Text Editor and Select file from top Navigation bar. A File menu will appear on the Screen select Save As Option from there and Save your File with .html Extension.
How to open html file in chrome
To Open or Run an HTML file in Chrome Browser we need to Double click on that HTML file. It will Automatically will open in your Web Browser.
If you file Isn’t opening in your Browser, Then Right click on that HTML file and Select Open with option from there.
A small Menu with all the browser list will appear on the Screen. Select Chrome form there and You HTML file will open / Run on your Chrome Web Browser.
How to save a html file in notepad
To save a HTML file in notepad, You need to follow these easy steps.
1. Select File Menu.
2. Select Save Option from There.
3. Choose a Path (Where you want to Save your HTML File)
4. Give a Name to your File followed by .html extension ( for Example myfile.html ).
5. Press SAVE and you are DONE.
How to run html program in notepad
You can’t run HTML file directly from Notepad text editor.
So you will need to save your HTML file first.
To SAVE HTML File:
1. Select File Menu.
2. Select Save Option from There.
3. Choose a Path (Where you want to Save your HTML File)
4. Give a Name to your File followed by .html extension ( for Example myfile.html ).
5. Press SAVE and you are DONE.
and after that Locate your Saved HTML File
Double click your HTML file to RUN it.
(If you file isn’t opening in your Browser)
Then Follow these STEPS:
1. Right click on your HTML file
2. Select Open With option from there
3. Select your favorite web-browser from there (Like Google Chrome / FireFox / Microsoft Edge).
4. and your are DONE.
Similar Questions Related to – how to save / create or Run html file
How to create a html file / how to make html file / html programs in notepad
To create a html file / make html file / html programs in notepad, we have to Open our Notepad First.
After that we have to Write our HTML Page (or Basic HTML Syntax)
Now to we have to Save our HTML Code/Page.
How to save html file in notepad / how to save an html file
Select File Menu (from the Top-Left Corner).
Select Save Option from There.
Choose a Path (Where you want to Save your HTML File)
Give a Name to your File followed by .html extension ( for Example myfile.html ).
Press SAVE and you have successfully Created your HTML file.
How to run html code / how to run a html program
After Creating and Saving our HTML file we can RUN our HTML file in our browsers to check the Output/HTML elements.
Just locate/Find your Saved HTML file and Double Click on it.
it will automatically run/Open your HTML file in the Default Browser.
if you are not able to Run the HTML file or you want to open that HTML File in the DIffrent Browser then follow these easy steps:
Step 1. Right click on your HTML file
Step 2. Select Open With option from there
Step 3. Select your favorite web-browser from there (Like Google Chrome / FireFox / Microsoft Edge).
Step 4. and your are DONE, you have Successfully Opened your HTML file in your Favorite Web Browser.
I hope this Tutorial Resolved all of your Queries about How to Create, Save and Open an HTML file in Notepad.
Thanks for visiting our Website. Have a Great Time.