- Как перенести HTML-код на WordPress: пошаговая инструкция с советами
- Варианты переноса HTML-сайта на WordPress
- Установка WordPress
- Перенос готового HTML-шаблона на WordPress
- Этап 1: Создание файлов темы
- Этап 2: Прописывание стилей
- Этап 3: Перенос HTML-кода
- Этап 4: Инициализация index.php
- Этап 5: Добавление темы в WordPress
- Заключение
- Как добавить статическую HTML-страницу в WordPress?
- Предварительные условия
- Создайте пустую папку
- Загрузите ваш шаблон статической страницы
- Заключение
- WordPress вставляем html страницу
- Обсуждаем
- Добавляем свой HTML код как шаблон внутрь темы WordPress
- Первый снег 2016
Как перенести HTML-код на WordPress: пошаговая инструкция с советами
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде. Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Варианты переноса HTML-сайта на WordPress
Перенос HTML-сайта с готовой структурой на WordPress не такая сложная процедура, как может показаться. Есть три варианта действий:
- Переносить вручную. На это придется потратить много времени, плюс, для этого требуются определенные навыки веб-разработки и программирования. Однако так можно лучше разобраться в работе как своего сайта, так и CMS. Доступ к корневой папки с HTML, CSS, JS файлами придется получить через FTP-клиент. В его структуру потребуется добавить несколько PHP-файлов для инициализации темы в WordPress.
- Приобрести готовую тему. Данный вариант можно рассматривать в том случае, если у вас нет разработанной темы. На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.
- Заказать перенос. Суть заключается в том, что вы ищите разработчика, который перенесет готовый сайт на WordPress и адаптирует его в качестве темы. Иногда подобные услуги предлагает сам хостинг, на котором размещается сайт.
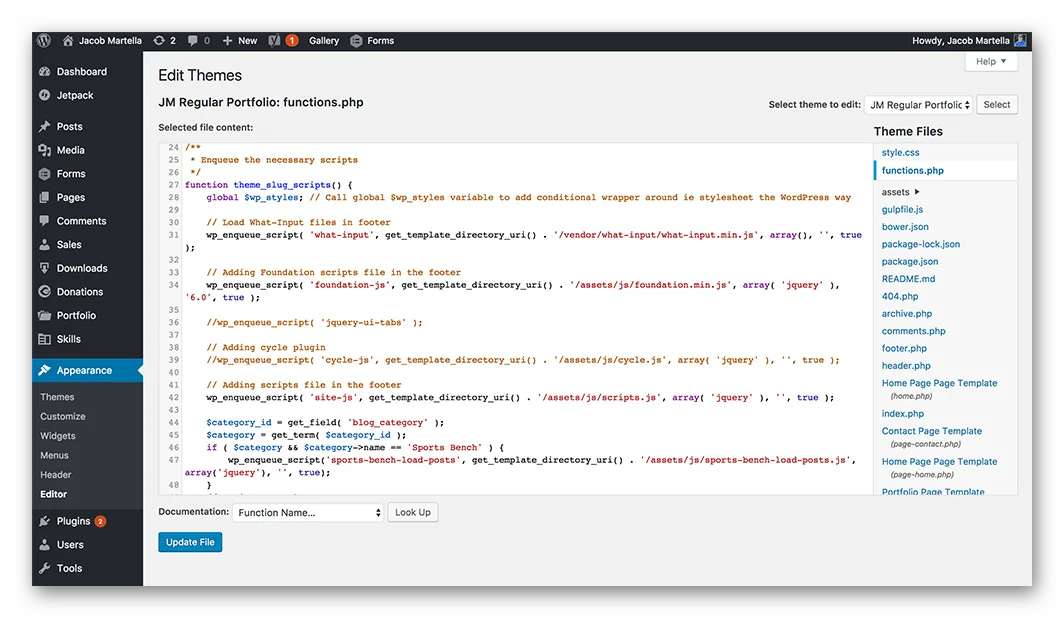
Пример редактора тем в WordPress
Подробно будет рассмотрен только первый вариант.
Установка WordPress
Вне зависимости от выбранного варианта вам придется изначально выполнить установку WordPress. Если он уже установлен, то пропускайте этот этап. Рассмотрим процесс установки вкратце:
- Скачайте архив с дистрибутивом WordPress с официального сайта.
- Распакуйте архив. Пока файлы из него можно вынести куда-нибудь на компьютер.
- Создайте базу данных MySQL на вашем сервере или запросите к ней доступ, если используете сторонний хостинг. Обратите внимание, что у некоторых тарифов хостинга может не быть поддержки MySQL и PHP. Выбирайте тариф только с их поддержкой.
- Откройте перечень файлов, которые ранее разархивировали. Переименуйте файл wp-config-sample.php в wp-config.php.
- Переместите папку с файлами WordPress к себе на сервер в корневую папку сайта.
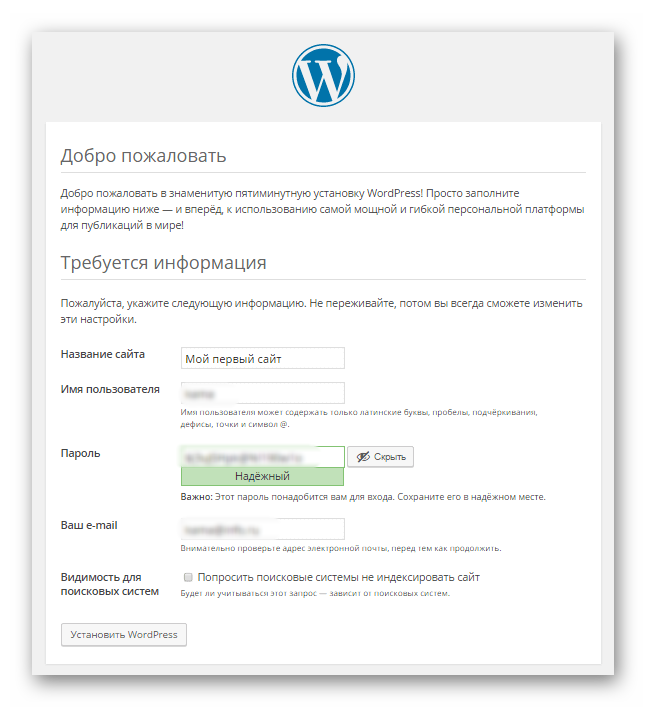
- Перейдите в любом браузере по ссылке wp-admin/install.php для доступа к админки вашего сайта. Там вам придется указать имя пользователя и пароль.
Добавление информации для доступа к админ-панели
Перенос готового HTML-шаблона на WordPress
Если вам нужно перенести не только контент сайта, но и его дизайн, то придется создавать тему. Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Этап 1: Создание файлов темы
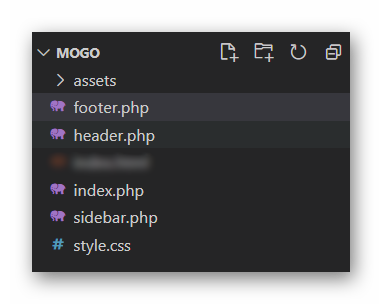
Создайте на компьютере отдельную папку, где будет хранится информация о вашей теме. Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
Базовая файловая структура для темы
Пока вы только создали структуру. Представленные файлы придется правильно заполнить, чтобы WordPress распознал вашу тему.
Этап 2: Прописывание стилей
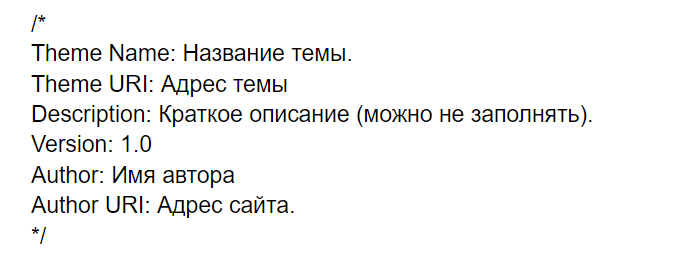
Для начала вам придется отредактировать файл style.css. В него, в самом начале пропишите этот код:
После этого кода вставьте основные стили вашего сайта. Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Этап 3: Перенос HTML-кода
На этом этапе нужно перенести данные из файла index.html в index.php. Ничего страшного, что верстка будет в PHP-файле. Он умеет корректно обрабатывать HTML. Это необходимо из-за особенностей WordPress, так как HTML-файлы он воспринимает не очень хорошо, поэтому все ключевые элементы сайта желательно прописывать в PHP-файлах, пускай PHP-кода там почти и нет.
Откройте header.php. В него из главного HTML-файла сайта скопируйте отрывок, который отвечает за функционирование меню и всей верхней части сайта. Аналогичную операцию нужно провести для файла sidebar.php, но только скопировать и вставить код боковой панели или панелей. В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
Все, что осталось в index.html копируйте в index.php. Не нужно копировать данные о шапке, боковых меню и футере, так как они уже добавлены в отдельный файл.
Этап 4: Инициализация index.php
В качестве завершающего этапа настройки темы нужно провести инициализацию файла index.php. Перед началом основного HTML-кода вставьте строку:
Она необходима для подключения файла header.php. В скобках пропишите путь до объекта. По аналогии пропишите в самом конце HTML-разметки строки для вызова бокового меню и подвала:
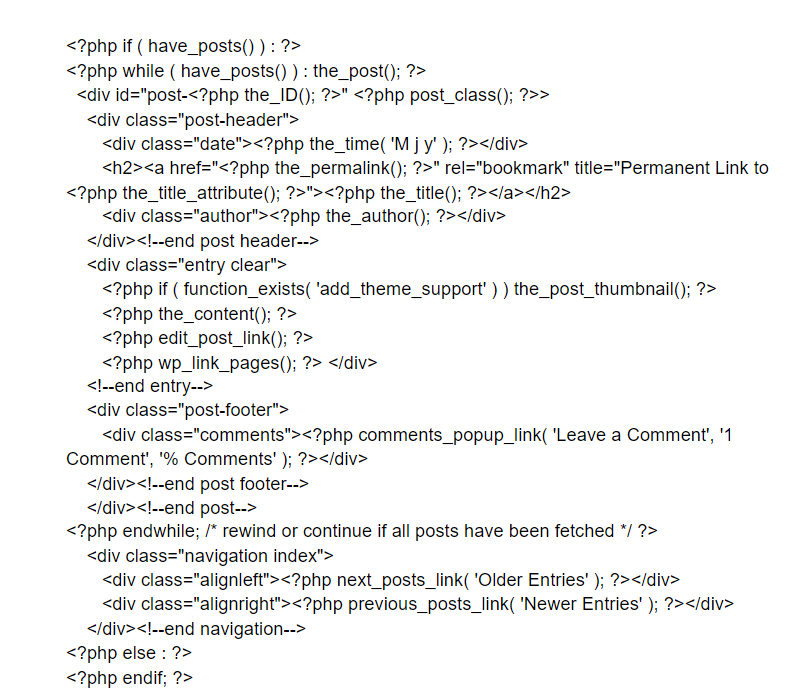
В качестве завершающего этапа нужно настроить вывод новых статей и других важных новостей ресурса на главной странице сайта. Код нужно добавить в блок с контентом на главной странице. Сам PHP-код выглядит так:
Теперь осталось только доделать мелкие детали, например, переподключить сторонние файлы, что-то подправить, если верстка в итоге съехала и можно сохранять файл. На этом создание темы для WordPress завершено.
Этап 5: Добавление темы в WordPress
Созданную тему осталось только загрузить в админку сайта и применить. Папку с новой темой нужно переместить по пути: /wp-content/themes/. Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
1. Авторизуйтесь в админке сайта, введя соответствующую ссылку в адресную строку браузера, а также свои логин и пароль.
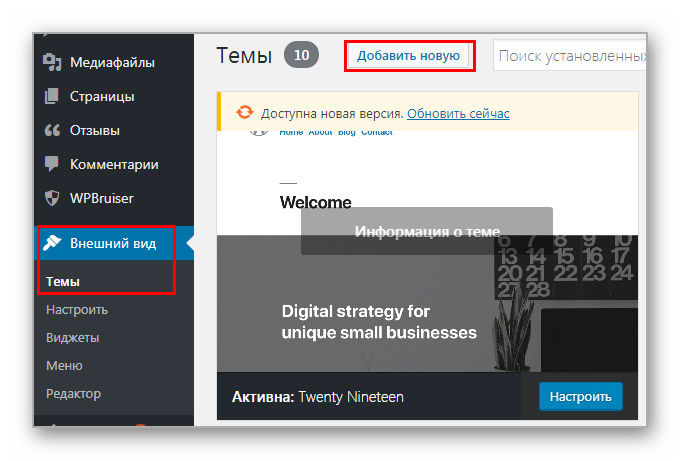
2. Переключитесь во вкладку “Внешний вид” в левом меню.
3. В новом окне воспользуйтесь кнопкой “Добавить новую” и выберите свою тему среди доступных. Если вы ее загрузили на хостинг, то она должна там быть.
Переход к разделу с темами
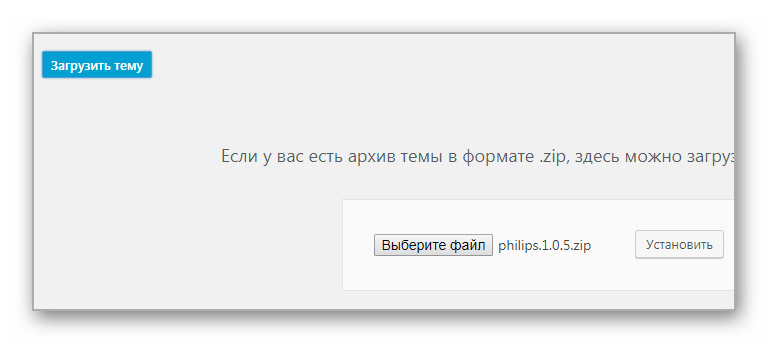
4. Или загрузите тему, воспользовавшись кнопкой “Загрузить тему”.
Загрузка готовой темы через WordPress
Все, что вам остается делать дальше — заполнять сайт контентом и расширять его функционал с помощью сторонних плагинов.
Заключение
Преобразовать готовую верстку в полноценный HTML-шаблон несложно, но важно потом проверить код и саму тему на корректность работы. Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
Как добавить статическую HTML-страницу в WordPress?
Сегодня вы научитесь как добавлять статическую HTML страницу на ваш сайт на вордпрессе. Этот хак основывается на стандартных настройках – никаких дополнительных инструментов или написания когда не требуется.
Предварительные условия
Вам понадобятся сайт на WordPress и статический HTML шаблон.
Мы используем простой шаблон лендинга и тестовый сайт с шаблоном WildRide GPL.
Вы же можете использовать любой шаблон для вордпресс и любой шаблон страницы.
Создайте пустую папку
Сначала вам надо создать новую пустую папку в корневой директории вашего сайта. Обычно, это располагается здесь: /public_html/ .
Наш пример это дополнительный домен, поэтому адрес такой: /public_html/wildride1/ . Поэтому, локация нашего html шаблона будет /public_html/wildride1/landing/ , где “landing” – имя папки с нашим шаблоном. Страница будет доступна по адресу http://wildride1.site.com/landing/.
Есть много способов закачать файл на хостинг. Вы можете использовать любой файл-менеджер (такие как Total Commander или FileZilla), но мы будем использовать стандартный браузерный файл-менеджер, доступный в CPanel.
Шаг 1 : Зайдите в свою CPanel и откройте файл-менеджер.
Шаг 2 : Создайте пустую папку в корневой директории сайта.
Загрузите ваш шаблон статической страницы
У вас не получится загрузить обычные папки, но вы можете закачать .zip файл и разархивировать его прямо в файл-менеджере. Процесс быстрый и бесполезный.
Шаг 3 : Извлеките только файлы шаблона; игнорируйте скриншоты, документацию и т.д. В нашем случае понадобится содержание папки “site“:
Шаг 4 : Переименуйте index.html в index.php .
Шаг 5 : Добавьте все файлы в .zip-архив.
Шаг 6 : Затем перейдите в файл-менджер, и загрузите ваш .zip файл в папку, которую вы только что создали.
Шаг 7 : Когда будет готово, правой клавишей кликните по .zip-файлу и выберите “ Извлечь ” (Extract).
Результат можно посмотреть по адресу: http://wildride1.site.com/landing/.
Если ваш сервер не поддерживает редирект, попробуйте добавить его в .htaccess файл, который находится в корневой папке вашего сайта.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Заключение
Поздравляем! Сейчас ваша статическая страница внедрена в ваш сайт на вордпресс, и может быть доступна по удобному адресу.
WordPress вставляем html страницу
Обсуждаем
- vpsadm к записи О переносе сайтов от профи. Копирование и перенос файлов с сервера на сервер. Как это делают админы 🙂
- Светлана к записи О переносе сайтов от профи. Копирование и перенос файлов с сервера на сервер. Как это делают админы 🙂
- vpsadm к записи Демократическое государство? Таких нет и никогда еще не было!
- игорь к записи Демократическое государство? Таких нет и никогда еще не было!
- игорь к записи Демократическое государство? Таких нет и никогда еще не было!
- игорь к записи Демократическое государство? Таких нет и никогда еще не было!
- игорь к записи Демократическое государство? Таких нет и никогда еще не было!
- игорь к записи Демократическое государство? Таких нет и никогда еще не было!
- Григорий к записи Настройка проксирования в Nginx. Как сделать свой Cloudflare
- Сергей к записи Самые дешевые и мощные VPS на SSD с большим диском. В том числе и с Windows!
Вообще тут может возникнуть путаница, ибо статической страницей в терминах WP называется просто страница, созданная самим движком. Сущность типа «page». Все мануалы в Рунете рассказывают именно как включить в настройках именно такую страницу в качестве главной. Тут речь немного про другое. Потребовалась так сказать интеграция произвольной независимой HTML-страницы в WordPress. Чтобы одна страница была чистой статикой, работающей независимо от движка, но при этом на домене крутился бы полноценный вордперсс.
Зачем это может понадобиться? Ну вот мне приспичило раньше времени запустить бложек. У меня есть статический лендинг на bootstrap. А лендинга под WP еще нет. Чтобы всё это дело подружить, можно сделать нехитрые манипуляции и в результате вместо сущности «page» движок будет выдавать именно произвольную статическую веб-страницу. В моем случае лендинг. Я сделал это именно для главной, но можно сделать вообще любую страницу.
Добавляем свой HTML код как шаблон внутрь темы WordPress
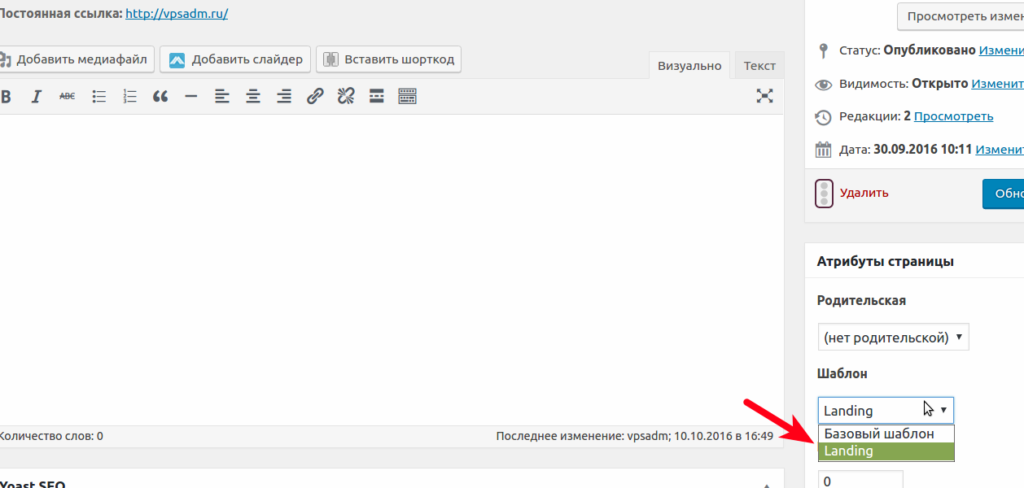
У страниц WordPress в настройках в блоке справа имеется возможность выбрать шаблон. Если поместить вашу статическую страницу в папку с рабочей темой, с расширением PHP, и добавить туда такой код перед хедером (перед строкой DOCTYPE):
Потом создаете любую статическую страницу, движок подхватит этот тег и у нее в настройках появится возможность выбрать этот HTML как шаблон:
Правда потом еще надо не забыть добавить в папку WP остальную статику, которая прилинкована к странице — JS, CSS, изображения. Ну или изменить пути к ним в самой HTML странице.
Первый снег 2016
Тем временем с утреца такая картина:
Вообще первый снег у нас был номинально вчера. Но сыпал совсем кратковременно и на разогретую землю и крыши, в общем таял практически сразу не успевая долетать. А сегодня это можно вот так наблюдать. Но на самом деле до зимы еще далеко, настоящий снег по моим прогнозам ляжет не раньше чем через месяц. Тогда же будет пора и шины менять на зимние шиповки.