- Добавляем в исходный код время изменения файлов css и js для сайтов на CMS WordPress
- Версия скриптов и стилей в WordPress – что это такое и как их отключить
- Remove WP Overhead
- Раздел в ClearfyPRO
- Убираем с помощью кода
- Принуждаем браузеры загружать свежие версии CSS и JS в WordPress
- Применяем технологию к WordPress
- Как обновить версию style.css?
- Войдите, чтобы написать ответ
- Необходимо изменить тег вывода заголовка «Похожие товары» и самих товаров в этом блоке, как реализовать?
- Как узнать версию скриптов, стилей wordpress и удалить ver
- Как узнать версию скриптов и стилей WordPress
- Удалить префикс ver с Meta Generator and Version Info Remover
- Убрать версии css и js в Clearfy PRO
- С помощью кода в function
Добавляем в исходный код время изменения файлов css и js для сайтов на CMS WordPress
Есть сайт на WordPress, сайт живой, посещаемый и вполне рабочий. Нужно внести какие-то изменения в стили и в скрипты. Все изменения произведены, но заказчик говорит, что не видит никаких изменений, вы ему в 100500-ый раз говорите: «нажми, друг мой, CTRL + F5» — он зажимает две клавиши и становится добрее. Но тут же задает вопрос: «а как же остальные посетители сайта?», и, действительно, они же не знают, что нужно очистить кеш…
Решение простое — добавляем к файлам, которые чаще всего меняются (это не нужно для библиотек, которые не изменяются), параметры даты изменения. То есть, вместо css/style.css будет css/style.css?ver=1571420618 , и при каждом изменении файла style.css , у него будет меняться версия, в которой просто пишется дата изменения 1571420618 . Для браузера это будут совершенно новые файлы, которые нужно брать с сайта, а не с кеша. И теперь все пользователи сайта будут получать актуальные стили и скрипты.
Как правильно подключать стили можно узнать в этой статье Подключаем правильно файлы стилей css в шаблоне WordPress.
Вариант 1 — как добавить к файлу стилей время изменения:
wp_enqueue_style('main-style', get_template_directory_uri() . '/css/style.css', array(), filemtime( get_stylesheet_directory() . '/css/style.css' )); Вариант 2 — как добавить к файлу стилей время изменения:
wp_enqueue_style('main-style', get_template_directory_uri() . '/css/style.css', array(), filemtime( get_theme_file_path('css/style.css') )); Рабочая версия подключения файла стилей с указанием времени изменения файла css:
function crea_load_styles() < // здесь подключается еще много других стилей wp_enqueue_style('main-style', get_template_directory_uri() . '/css/style.css', array(), filemtime( get_theme_file_path('css/style.css') )); >add_action('wp_enqueue_scripts', 'crea_load_styles', 11); Как правильно подключать скрипты можно узнать в этой статье Подключаем правильно скрипты js в шаблоне WordPress
Вариант 1 — как добавить к файлу скриптов время изменения:
wp_enqueue_script('script-js', get_template_directory_uri() . '/js/script.js', array(), filemtime( get_theme_file_path('/js/script.js') ), true); Вариант 2 — как добавить к файлу скриптов время изменения:
wp_enqueue_script('script-js', get_template_directory_uri() . '/js/script.js', array(), filemtime( get_stylesheet_directory() . '/js/script.js' ), true); Рабочая версия подключения файла скриптов с указанием времени изменения файла javascript:
function crea_load_scripts() < // здесь подключается еще много других скриптов wp_enqueue_script('script-js', get_template_directory_uri() . '/js/script.js', array(), filemtime( get_theme_file_path('/js/script.js') ), true); >add_action('wp_enqueue_scripts', 'crea_load_scripts', 11); Задача такая: просмотреть несколько сайтов и найти изображения, которые не оптимизированны для web’а, так как…
Задача такая — разместить в поcты на WordPress рекламные баннеры. Есть несколько вариантов: Вариант 1…
Плагин для вывода тегов Open Graph для социальных сетей — Facebook Open Graph, Google+ and…
Простая инструкция, как перенести сайт на CMS WordPress с одного хостинга на другой. На самом…
Версия скриптов и стилей в WordPress – что это такое и как их отключить
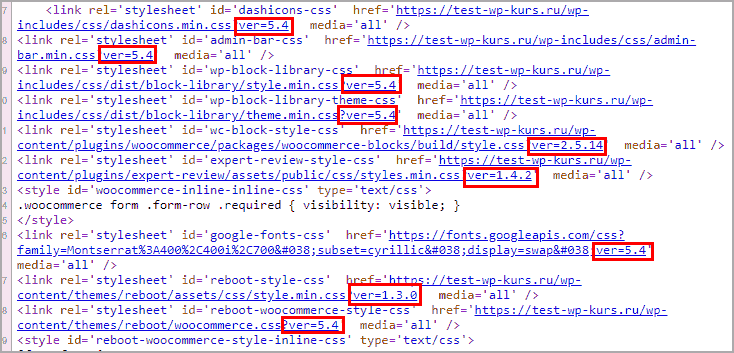
Если вы листали исходный код WordPress сайтов то можете заметить что в конце подключения файлов проставляется префикс ver и через точку идут цифры, подумали, что это версии скриптов с таблицами стилей WordPress, но это не так. Так выглядит пример как выводится данный хвост.
Но как то подозрительно, ведь в большинстве случаев стоит одна и та же цифра 5.4.2, это показана version самого WordPress, то есть не версия файла а самого движка. Это что касается элементов, загружаемых из самого ядра WP, не путайте с апдейтами библиотеки jquery.
Ниже видим 1.0.1, если посмотреть путь откуда загружается документ style css, то увидим что это шаблон BONO, эта цифра показывает именно его версию, а не вордпресс. То же самое с плагинами и стилями. Будет полезно узнать о тегах с атрибутами prev next.
Понятно, что это уязвимость, можно использовать информацию не только о движке, но о плагинах и шаблонах, потому что в старых выпусках есть уязвимости, а вы на блюдечке преподносите информацию обо всем что есть.
Remove WP Overhead
Remove WP Overhead помощник в чистке WordPress, так же умеет убирать версии js скриптов.
- Устанавливаем любым способом, ссылка была выше.
- Переходим в настройки.
- Включаем Version Numbers from Style and Script Links
- Обновляем настройки. Отмечу что рядом стоит пункт удалить generator, который так же сообщает версию WordPress.
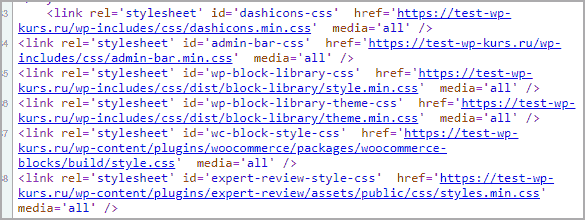
- Проверяем работу инструмента в исходном HTML блога, чтобы у js и css не было ver.
Раздел в ClearfyPRO
В Clearfy есть такая возможность, потому что разработчики предусмотрели почти все возможные пути для взлома и скрыли их с помощью простого интерфейса.
Результат аналогичен, отмечу что Clearfy сделает блог еще круче и чище по еще 46 требованиям, например, отключает старый протокол XMLrpc. Даю вам промо на покупку, жмите на кнопку.
Убираем с помощью кода
Ниже представлен код, который вставляем в function php активной темы на сайте.
function rem_wp_ver_css_js( $src ) < if ( strpos( $src, 'ver=' ) ) $src = remove_query_arg( 'ver', $src ); return $src; >add_filter( 'style_loader_src', 'rem_wp_ver_css_js', 9999 ); add_filter( 'script_loader_src', 'rem_wp_ver_css_js', 9999 );Срабатывает не всегда, поэтому проверяем сразу работу сайта, могут появиться проблемы, споры с другими скриптами. Статью закончу мы смогли узнать, удалить версии у скриптов и css стилей в WordPress.
Принуждаем браузеры загружать свежие версии CSS и JS в WordPress
Современные браузеры кешируют большинство внешних аспектов сайта, они кешируют все изображения и даже таблицы стилей и файлы javascript вашего сайта. Во время редизайна сайта, когда вы будете изменять файлы HTML и CSS, и при тестировании этих изменений некоторые пользователи могу зайти на ваш сайт и просматривать страницу со старыми таблицами стилей, что, вероятно, приведет к тому, что дизайн отобразится «криво».
Просмотр новой страницы со старыми таблицами стилей непременно будет отображен некорректно.
Существуют несколько способов, которыми разработчики могут воспользоваться для того, чтобы браузеры подгружали самую свежую версию таблиц стилей и javascript, что реализуется помещением строки запроса в конец ссылки на таблицу стилей.
http://example.com/stylesheet.css?v=1
Теперь же, когда вы проделаете изменения, то нужно будет всего лишь изменить версию вашей таблицы стилей на 2.
http://example.com/stylesheet.css?v=2
Это сработает для браузера, и тот будет подгружать последнюю версию, так как увидит для себя «новую» ссылку. Однако разработчику придется каждый раз запоминать это значение при внесении изменений в CSS, и значение легко можно забыть.
Существует еще один способ — использование функции time(), которая будет добавлять текущее время в конец ссылки на таблицу стилей.
http://example.com/stylesheet.css?v=
Проблема заключается тут в том, что новая ссылка будет совершенно разной для каждой страницы, даже если сам stylesheet не изменился, и поэтому браузер будет каждый раз загружать новую версию, не смотря на то, что никаких изменений проделано не было.
Что же нужно сделать в таком случае? Нужно добавлять время последнего изменения в таблицу стилей, поместив его в ссылку на CSS файл с помощью функции filemtime().
Применяем технологию к WordPress
Для подключения таблицы стилей в WordPress вам нужно использовать функцию wp_enqueue_style(). Функция понимает определенный набор параметров. Четвертым параметром можно указать номер версии, который и будет добавлен к ссылке на ваш файл таблицы стилей.
add_action( 'wp_enqueue_scripts', 'add_styles' ); function add_styles() < $css_file = get_stylesheet_directory() . '/css/style.css'; wp_enqueue_style( 'css-file', get_stylesheet_directory_uri().'/css/style.css', NULL, filemtime($css_file) ); >
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Как обновить версию style.css?
Что за параметр ver ?? Как его обновить до версии, которая подгрузит актуальную версию style.css? Ну или как вообще убрать дописку этого параметра?
На сайте нет никаких плагинов кеширования.
Попробуйте заменить строку
Version: 3.1.0.1553430030
на
Version: 3.1.0.1553430031
Файлы кешируются в браузере. Изменение версии помогает изменить ссылку на файл и заставить браузер загрузить новую версию файла с сайта.
В хроме: Ctrl + F5 сбросит кеш.
Версию задают, как уже выше сказали, чтобы браузер загружал новую версию css.
На версию можно не обращать внимание, это тоже самое, что и просто удалить версию, эффект тот же. Версия задается в functions.php, предположительно в строке вида:
wp_enqueue_style( 'main-style', get_stylesheet_uri(), array(), '3.1.0.1553430030', true );удалите последние 3 параметра до:
wp_enqueue_style( 'main-style', get_stylesheet_uri());в functions.php задаётся этот параметр, посмотрите место, где этот файл стилей подключается, и там есть параметр использовать версию или нет
Войдите, чтобы написать ответ
Необходимо изменить тег вывода заголовка «Похожие товары» и самих товаров в этом блоке, как реализовать?
Как узнать версию скриптов, стилей wordpress и удалить ver
Лишнее в WordPress
WordPress по умолчанию проставляет префикс ver для всех javascript и css фалов участвующих в формировании страницы. Он показывает версию самого WP или плагина, что дает злоумышленникам лишнюю информацию и повод для попытки взлома. Тем самым даем информацию хакерам, им становится проще подобрать ключ для взлома, нужно лишь знать как вскрыть данную версию фрейма.
Как узнать версию скриптов и стилей WordPress
Чтобы узнать версию скриптов и стилей (точнее движка и модулей) достаточно войти в исходный код сайта и посмотреть на подключение в тегах link с расширениями css таблиц стилей и js.
Видим что скрипты и css загружающиеся из движка вордпресс показывают его версию, на данный момент 5,4. Остальные это скрипты и стили от дополнений и шаблона, они так же показывают их version. Так же лишним являются подключения json ld application.
Конечно особой опасности эта информация не несет в себе, но лучше их удалить. Придерживаюсь принципа что не нужно лучше удалять.
Удалить префикс ver с Meta Generator and Version Info Remover
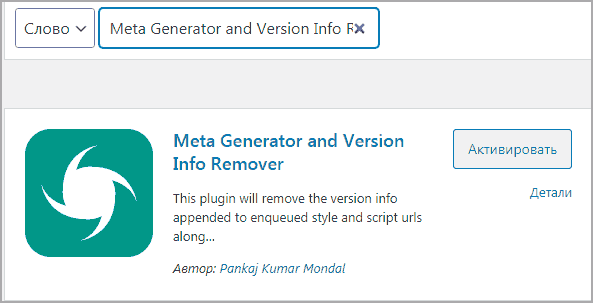
Первый метод это установка плагина Meta Generator and Version Info Remover, устанавливаем его из админки WP поиском. Так он выгляит в результатах.
Инструмент начинает действовать сразу после активации, настроек не требует. В результате увидим такую ситуацию.
Минус способа является отсутствие настроек, модуль решает только одну операцию, что является тратой ресурсов хостинга.
Убрать версии css и js в Clearfy PRO
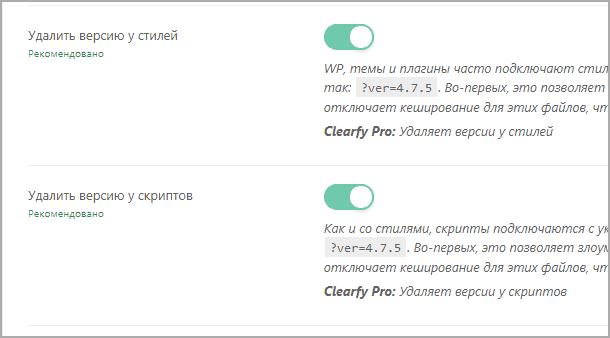
Любимый плагин Clearfy PRO изменит эту проблему. Переходим в раздел Защита и выставляем напротив двух соответствующих разделах включенную кнопку зеленого цвета.
Результат аналогичный. Различие в том что клеарфай улучшает и оптимизирует ваш сайт WordPress еще по 48 пунктам, без нагрузки на сервер, чистит, оптимизирует, сжимает и защищает ресурс с помощью множества возможностей. Умеет записывать произвольный HTML в head и body. Выдаю персональный промо на 15%, жмите кнопку скидка вычисляется самостоятельно.
С помощью кода в function
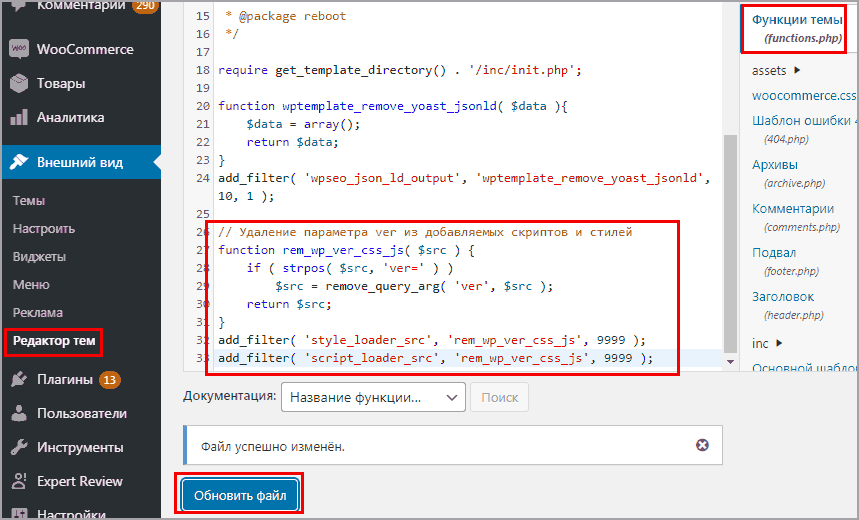
Есть третий метод это с помощью вставки функции с параметрами фильтра в документ function. Следуем по шагам куда прописывать конфигурацию.
function rem_wp_ver_css_js( $src ) < if ( strpos( $src, 'ver=' ) ) $src = remove_query_arg( 'ver', $src ); return $src; >add_filter( 'style_loader_src', 'rem_wp_ver_css_js', 9999 ); add_filter( 'script_loader_src', 'rem_wp_ver_css_js', 9999 );- Открываем редактор тем в WordPress
- Выбираем Функции в правой колонке
- Вставляем инструкцию вниз
- Обновляем
Почти одинаково деактивируется тег nextpage. Действует так же, удаляет версии скриптов и стилей в WordPress, но при переезде на другой шаблон, либо не правильной вставке, изменения сотрутся или блог перестанет работать.