- WordPress theme html php
- Templates
- How to create templates with code
- How to create templates in the Site Editor
- How to create templates in Template Editing mode
- Template parts
- How to create template parts with code
- How to manually include a template part in a template
- Adding template parts to theme.json
- How to create template parts in the Site Editor
- Template Editing mode
- Changes made in the Site Editor are stored in the database
- WordPress theme html php
- Step 1 – Create a theme folder
- Step 2 – Create a style.css file
- Step 3 – Create a theme.json file
- Step 4 – Add index.html inside the templates folder
- Step 5 – Install and activate your theme
- Classic Theme
- Required Files
- Step 1 – Create a theme folder
- Step 2 – Create a style.css file
- Step 3 – Create an index.php file
- Step 4 – Install Your Theme
- Step 5 – Activate Your Theme
- Using Your First Theme
- What have we learned?
- Up Next
WordPress theme html php
Templates
A theme can include different types of templates: Site templates like home, archive, and 404, which are part of the template hierarchy and can be edited in the Site Editor. And page templates that are assigned to a post or page and edited in the template editor.
WordPress saves Templates as a custom post type called wp_template .
If WordPress can not find an HTML template file, it will try to find a PHP file in your theme folder and use it as a fallback.
How to create templates with code
Create a new HTML file for each template and place them inside the templates folder in your theme.
Add the markup for the blocks you want to display.
How to create templates in the Site Editor
Please read this support article first if you would like an introduction to the Site Editor.
Only user roles with the correct capabilities (for example, administrator), can access the templates.
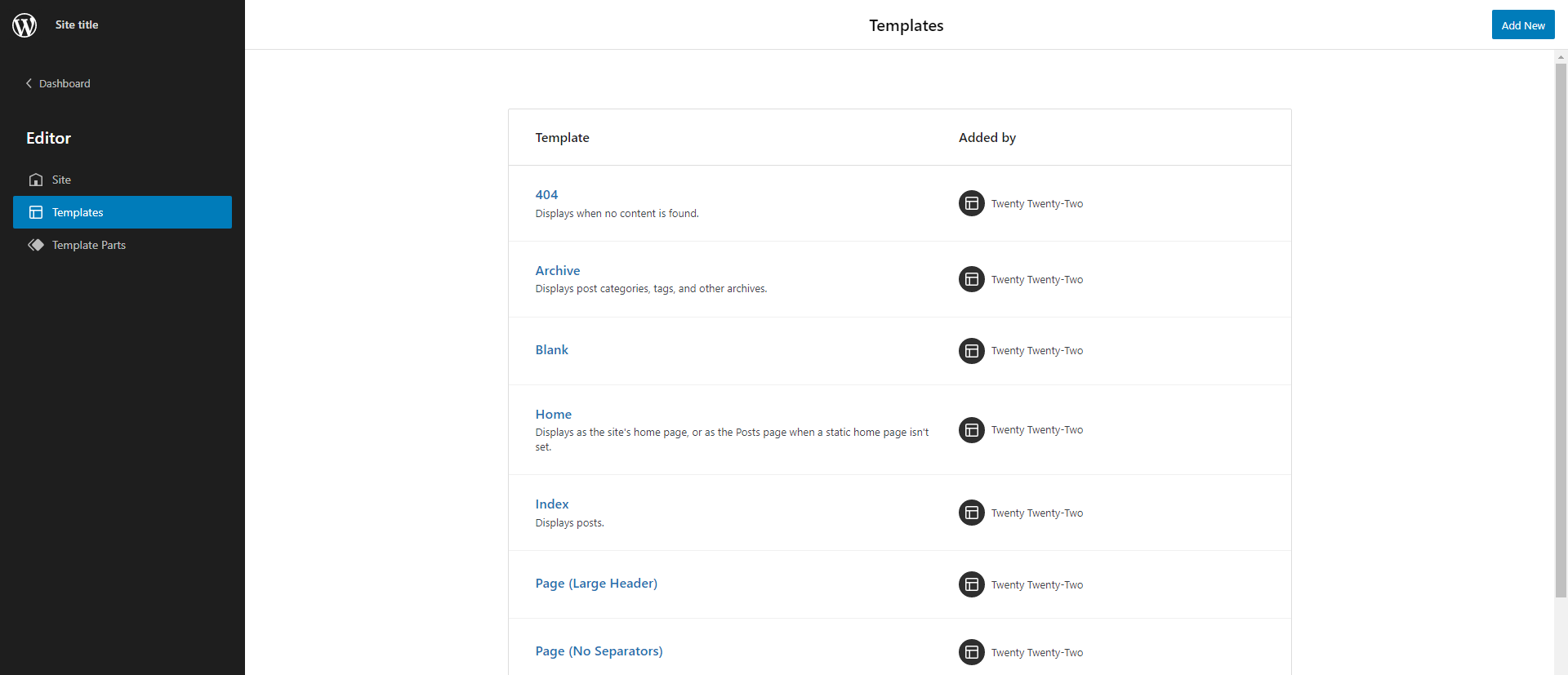
The Site Editor’s Templates section displays all editable templates. Both templates from the theme and plugins and user-created page templates.
You can open the list of templates from the Site Editor navigation by clicking on the WordPress icon or Site icon in the top toolbar:
From this section, you can use the Add New button to create new templates, with the following conditions:
If a template is already listed, click on the template name to edit it. In this view, you can also clear customizations from theme templates and delete user-created templates.
How to create templates in Template Editing mode
To create new page templates, you need to use the template editing mode instead of the Site Editor.
Template parts
A Template part is a block type used for structuring your site. It is a container block used to display other blocks, for example, in a site header or site footer. The template part block is available in the block inserter in the template editing mode and the Site Editor.
WordPress saves template parts as a custom post type called wp_template_part .
Template parts can use the following attributes:
- slug: Used to identify the template part
- theme: The theme slug. Used to identify the template part when the part is placed outside a template, for example in a block pattern.
- area: Select between uncategorized (general), header and footer
- tagName: The HTML tag. Select between header, main, section, article, aside, footer and div.
In the editor, template parts support alignments when they are used as inner blocks.
How to create template parts with code
To manually create template parts with code, you need an HTML file for each template part.
-The file does not include the template part block itself but rather the inner blocks, the content inside the template part.
Example of how to create a header:
Create a new HTML file called header.html inside your themes parts folder.
Open the file in your code editor and add a group block with a background color:
Add some padding so that the inner blocks do not touch the edge of the browser window, using the inner attributes style , spacing , and padding :
Add the style attribute to the div:
style="padding-top:2em;padding-right:2em;padding-bottom:2em;padding-left:2em"Complete code for the group block:
>>,"backgroundColor":"vivid-cyan-blue","layout":> --> Inside the group, add the site title block:
Complete code with the group and site title:
>>,"backgroundColor":"vivid-cyan-blue","layout":> -->How to manually include a template part in a template
To add a template part to a template, add the block markup for the template part block and use the template slug inside the slug attribute.
If the name of the template part file is header.html, the slug is “header”, and the key- and value pair for the attribute are «slug»:»header» :
Adding template parts to theme.json
If you would like the template part to be selectable in the block inserter, you also need to include it in the templateParts section of theme.json. The name is the slug, the title is the visible name in the editor, and the area is where you want the part to be displayed.
How to create template parts in the Site Editor
The Site Editor’s Template Parts section displays a list of all template parts.
You can create unlimited template parts using the Add New button. In this view, you can also clear customizations from theme template parts and delete user-created template parts.
When creating the template part, you are asked to enter a name and select between three template part areas: General, header, and footer. Next, the editor opens the template part in isolation. You will only see the template part and not the full template or post content. Add the blocks that you wish to use, and save.
Template Editing mode
Changes made in the Site Editor are stored in the database
You can make changes to templates and template parts in two ways: by editing the .html file directly in your code editor, or using the Site Editor.
Changes that you make in the Site Editor are stored in the database, and are not reflected in the theme’s HTML files. The saved version of the template takes precedence over any changes that you make to the HTML files.
To check if a template has been changed, view the list of templates from the Navigation Sidebar in the Site Editor. Changes are indicated by the blue dot next to the template settings menu:
To remove the changes made in the Site Editor and display content from the HTML file, select the template settings menu, and choose “Clear customizations”.
- Updated 2023-03-08 Updated code examples to reflect WordPress 6.1 block markup.
- Updated 2022-02-15 Added information about changes in the site editor being saved to the database.
- Created 2022-01-20
WordPress theme html php
For advanced block theme development, you can add templates and template parts. For example,
- You can create a templates directory inside the theme folder and put your templates there. Templates examples,
- index.html
- archive.html
- single.html
- page.html
- You can create a parts directory inside the theme folder and put template parts. Template parts examples,
- header.html
- footer.html
- sidebar.html
As you know the required files for block themes, now let’s create your first block theme.
Step 1 – Create a theme folder
First, create a new folder on your computer, and name it my-first-theme. This is where all of your theme’s files will go.
Step 2 – Create a style.css file
You can use any basic text editor on your computer to create a new file called style.css.
If you’re on a Windows-based machine use Notepad for now and if you’re using a Mac then use TextEdit.
Copy and paste the following code into your newly created style.css file:
/*
Theme Name: My First WordPress Theme
*/
Step 3 – Create a theme.json file
Create the theme.json file in the root folder, and copy and paste the following code:
Step 4 – Add index.html inside the templates folder
Inside your theme directory, create a templates folder. Inside the templates folder creates an index.html file.
Now, your theme structure should look like this,
Your block theme is now ready. You can install and activate the theme. First, make the ZIP file of your theme directory. The ZIP file will be like, my-first-theme.zip
Step 5 – Install and activate your theme
Now, go to your WordPress admin panel and Appearance > Themes > Add New > Upload. Upload the my-first-theme.zip and click on install and then activate.
Congratulations – you’ve made your first WordPress block theme.
To know more about block themes, you can download the default Twenty Twenty-Three theme and use it as a reference.
Classic Theme
Required Files
As mentioned earlier in the “What is a Theme” section, the only files needed for a WordPress theme to work out of the box are an index.php file to display your list of posts and a style.css file to style the content.
Once you get into more advanced development territory and your themes grow in size and complexity, you’ll find it easier to break your theme into many separate files (called template files) instead. For example, most WordPress themes will also include:
We will cover creating separate files later in this handbook, but for now let’s get your first theme launched!
(Note: The following steps assume you have already completed the “Setting up a Development Environment” section.)
Step 1 – Create a theme folder
First, create a new folder on your computer, and name it my-first-theme. This is where all of your theme’s files will go.
Step 2 – Create a style.css file
You can use any basic text editor on your computer to create a new file called style.css.
If you’re on a Windows-based machine use Notepad for now and if you’re using a Mac then use TextEdit.
Copy and paste the following code into your newly created style.css file:
/* Theme Name: My First WordPress Theme */ body
Step 3 – Create an index.php file
Now create a file named index.php and put it into your theme’s folder, adding the following code to it:
"> " type="text/css" /> ?> ?> No posts found. :(
Step 4 – Install Your Theme
Copy your new theme into the wp-content/themes folder on your development environment and activate it for review and testing.
Step 5 – Activate Your Theme
Now that you’ve installed your theme, go to Admin > Appearance > Themes to activate it.
Using Your First Theme
Congratulations – you’ve just made your first WordPress theme!
If you activate your new theme and view it within a browser, you should see something like this:
Okay, so it’s not the prettiest theme yet, but it’s a terrific start!
What have we learned?
Although your first theme may be missing the functionality and design elements that are found in other themes, the basic building blocks of a WordPress theme, as we have just created above, are all the same.
Remember that the key here is not to get caught up in how all those other things are done now, but to understand the guiding principles behind making WordPress themes that will stand the test of time, no matter how the code changes or the template file structure changes over time.
All websites, regardless of how they are created underneath the hood, need common elements: headers, primary content areas, menus, sidebars, footers, and the like. You’ll find that making WordPress themes is really just another way of crafting a website.
From this most basic theme, you’ll start learning about the building blocks that you put together to create a more complex theme.
Up Next
In Chapter 2: Theme Basics, we’ll dive further into themes and discuss the templates and other files that make up most themes, along with the PHP used to make dynamic themes, including:
- Template Tags
- The Loop
- Theme Functions
- Conditional Tags
- and more