- How to Create a WordPress Responsive Theme Based on Bootstrap
- WordPress and Responsive Web
- What Is Bootstrap?
- Create a WordPress Bootstrap Theme
- Managed WordPress Hosting Starting from $10/month.
- Step 1: Unpack Bootstrap
- Step 2: Configuring Bootstrap
- Step 3: Copying the Code
- Page Builders Let You Develop Websites Without Code
- Step 4: Setting up HTML Template
- Step 5: Setting the Header and the Footer
- Step 6: Displaying the Featured Posts
- Step 7: Listing Your Categories
- Step 8: Display the Latest Posts and Authors
- Adding Bootstrap in An Existing WordPress Theme
- Adding Bootstrap Using a CDN
- Adding Bootstrap inside functions.php
- What’s Next?
- Q. How do I use bootstrap in WordPress?
- Q. Should I use bootstrap or WordPress?
- Q. What is Bootstrap?
- Share This Article
- “Beautifully optimized hosting for WordPress and Magento”
- Ahsan Parwez
- 50+ Free Bootstrap WordPress Themes for 2022
How to Create a WordPress Responsive Theme Based on Bootstrap
With so many devices with different resolutions, screen sizes, and operating systems, responsive websites and applications have become an essential requirement for a brand’s online presence.
More than 52% of all the web traffic comes from mobile devices and the number is on the rise. Web developers, marketers, and designers understand the huge potential if the website is responsive and can be viewed, navigated, and browsed through easily on any device, regardless of any resolution and aspect ratio.
Responsive themes are an approach to web designing in which elements of a website self-adjust according to screen sizes and browsers for better readability, user-experience, and load time. Developers and theme designers are cashing in on the concept of responsive websites. Many brands are increasingly hiring WordPress Developer as well to make their websites responsive and mobile-friendly.
Back in November 2013, Matt Cutts, the head of Google’s webspam team, released a video explaining that responsive design won’t negatively affect you in the SERPs. Further, Google has also published its guidelines on mobile-friendly websites that contain details about how Google treats responsive websites.
With the rise of smartphones and other similar devices, the use of desktops and laptops is on the (slow) decline. This means people are using their smartphones to search just about anything: from news to local stores, from flight inquiries to the latest movies. This rising trend presents a big business opportunity for the online community.
- WordPress and Responsive Web
- What Is Bootstrap?
- Create a WordPress Responsive Theme
- Step 1: Unpacking Bootstrap
- Step 2: Configuring Bootstrap
- Step 3: Copying the Code
- Step 4: Setting up HTML Template
- Step 5: Setting the Header and the Footer
- Step 6: Displaying the Featured Posts
- Step 7: Listing Your Categories
- Step 8: Display the Latest Posts and Authors
- Adding Bootstrap Using CDN
- Adding Bootstrap Inside functions.php
WordPress and Responsive Web
WordPress is the most popular CMS that powers a significant portion of the Internet. It enjoys support from a strong community of open-source developers and designers. With the rise of the responsive web design, many renowned theme developers switched over to responsive design and introduced easy-to-understand frameworks, like Redux Framework, Carrington Core, and Bootstrap, which is ideal for creating a responsive WordPress theme from scratch.
What Is Bootstrap?
Bootstrap is an open source framework that is used for mobile friendly front end web development. This means that it can be used to created responsive WordPress themes through its CSS and Java Script based design templates.
Bootstrap is a toolkit that simplifies the dev process for complex web applications. It is the brainchild of the Twitter dev team and was made available to the open-source community. The framework became popular because of its lightweight structure as it is coded in LessCSS.
By adding Bootstrap to your website, you can call its classes to add pre-built elements like buttons, grids, tables, menu, etc. Similarly, you can make existing elements responsive, without adding complex media queries.
Create a WordPress Bootstrap Theme
Creating a WordPress bootstrap theme is actually an 8-step process. The good news – it is easy to build a Bootstrap powered theme.
Managed WordPress Hosting Starting from $10/month.
Guaranteed improvement in Core Web Vitals scores. 3-day free trial.
Step 1: Unpack Bootstrap
- Opt for a reliable WordPress hosting provider , and install WordPress on your domain.
- Download and unzip Bootstrap.
- Once done, connect Using an FTP client like FileZilla.
- Navigate to wp-content >themes.
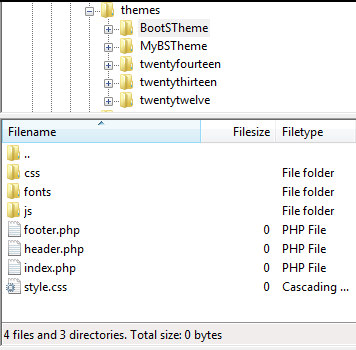
- Create a new folder in the Themes folder and name it BootSTheme. Upload the contents of unzipped Bootstrap to this folder.
- Almost every WordPress installation contains the following files:
- footer.php
- header.php
- index.php
- style.css
Now, make four empty files with the above names in the BootSTheme folder.
Step 2: Configuring Bootstrap
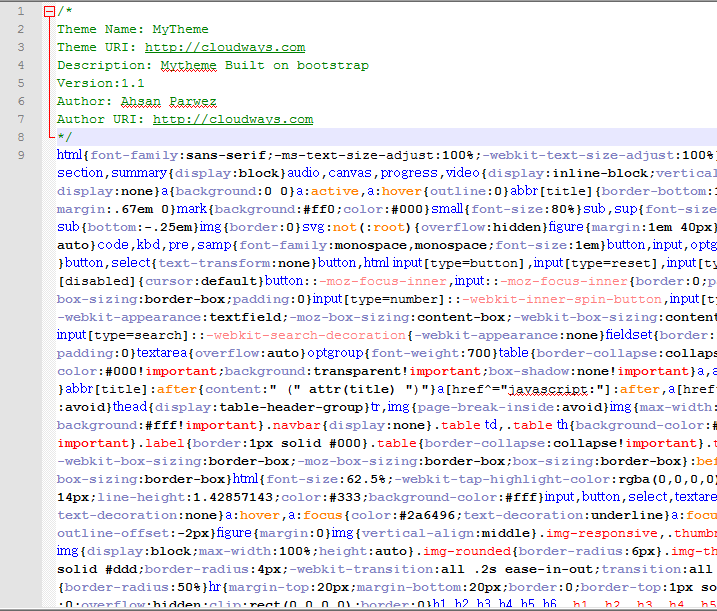
In the BootSTheme folder, open the style.css and paste the following code.
/* Theme Name: MyTheme Theme URI: https://cloudways.com Description: Mytheme Built on bootstrap Version:1.1 Author: Ahsan Parwez Author URI: https://cloudways.com */
These are basically comments that provide descriptions and details about the theme. I highly recommend you change these comments to reflect the details of your theme.
Step 3: Copying the Code
For this tutorial, I will not use all of the CSS and JS files provided in the Bootstrap package. To start the dev process, copy the code in the bootstrap.min.css file and paste in the style.css file. At this point, the style.css file should look like this.
Note: You can get the complete minified CSS code from the Bootstrap website.
Page Builders Let You Develop Websites Without Code
Find out which page builder performs the best and what features you need to create a website.
Step 4: Setting up HTML Template
I need to have a basic HTML template to work with. To make things easy, I will use this HTML theme. I recommend you download it to continue with the tutorial.
WordPress has built-in functions get_header() and get_footer() that by default call the files header.php and footer.php respectively.
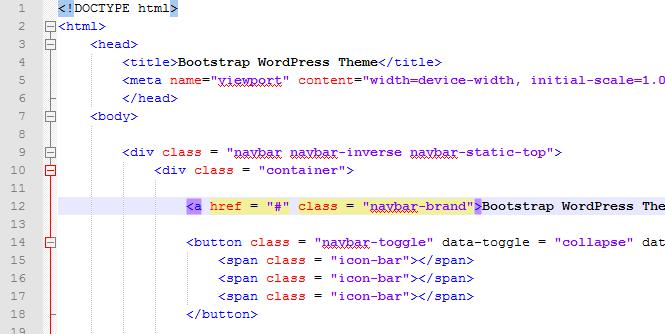
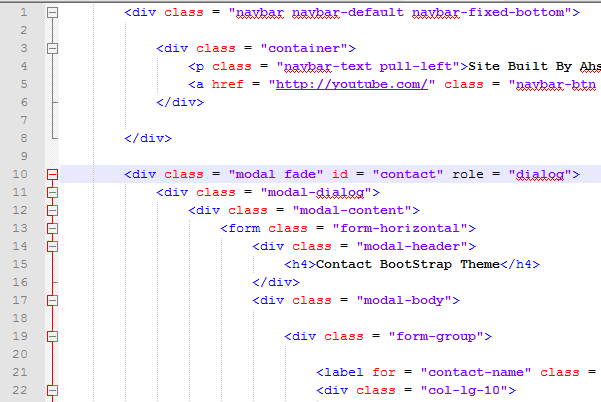
Start by cutting the HTML code from top till the first container div and paste it into the header.php file. The file would look like:
The footer.php file will contain the rest of the code:
At this point, if you upload the Bootstrap WordPress theme and activate it, you will not see anything because the index.php does not contain anything.
To load the header and the footer, I will use the WordPress built-in function to call these elements. For this, paste the following code in the index.php:
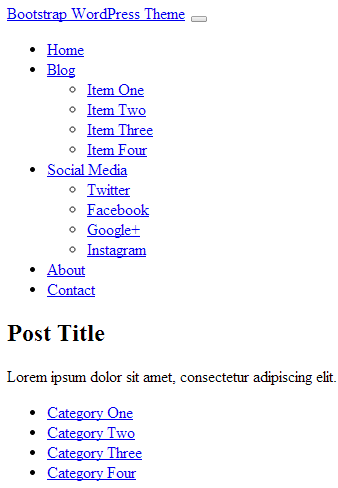
Now header and footer elements will load on our website, but we will get a basic page that is without any kind of styling.
Step 5: Setting the Header and the Footer
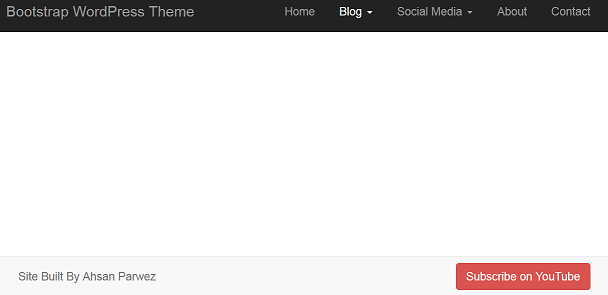
In the header.php file, I will import the Bootstrap stylesheet by using the WordPress function echo get_stylesheet_uri() (read more the function in the WordPress Codex). Th will import the style.css onto the website and you will see a top menu bar now.
You can also add the style.css by adding the following code at the top of the header.php file.
But this is not all, the JavaScript features on our page will still not work, and we will not see any drop-down menus. To enable this, we are going to import our js files by directly importing the file by URL in the footer.php. Paste the following code before the closing body tag.
WordPress is known for its customization and plugins. To tell WordPress where to place the plugins hooks, we are going to paste and in header.php and footer.php files. Also, to set dynamic titles of the website, we are going to use wp_title(); function in the header.php file between the tags.
The above code will call the title of the post separated by ‘|’ than the site name. The Boolean true will display the title. If you set it to false, it will just return the value and not display it. ‘right’ defines the location of the post title to be right of the separator.
Step 6: Displaying the Featured Posts
Next, I will call posts dynamically into the homepage (as displayed by the ) and display them at the top (similar to the featured posts that we see on many WordPress powered sites).
Write the following code into your index.php:
As you can see, I am using a while loop and set the number of posts to one by using post_per_page. This line will only display the latest blog post at the top of the page, and after the loop closes, the query_posts resets.
The class jumbotron is defined in the bootstrap.min.css file. I will use it to style the featured posts by using tags and the_permalink(); function. The hyperlink is created on the post title, and the_permalink(); function links to the URL of the entire post. To show an excerpt of the post, I have used another built-in WordPress function, the_excerpt();.
Step 7: Listing Your Categories
I will now list the categories on the left of the homepage. I will create several instances of a div styled with the Bootstrap classes and the WordPress function wp_list_categories();.
Paste the following code in the index.php:
This will list the categories by name with a nice hover effect.
Step 8: Display the Latest Posts and Authors
Finally, we are going to show the latest blog posts on the homepage. We are going to start another div tag and under this div, we will use similar while loop technique that we used in the featured post, but we are not going to limit it with query_posts();.
WordPress functions the_author(); and fetch the username of the author of the post. We can use it to dynamically display the name of the author with every post.
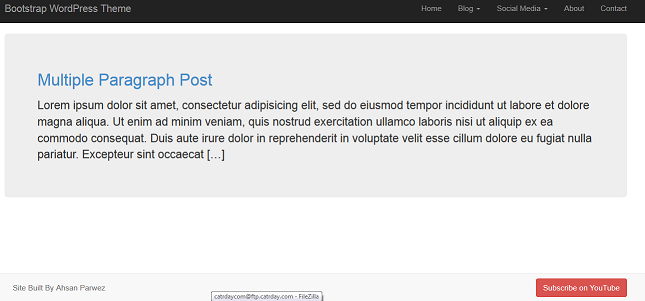
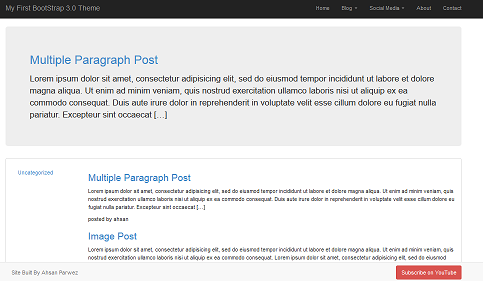
Once you have completed everything successfully, you will have a page like the one you see in the image shown above.
Adding Bootstrap in An Existing WordPress Theme
If you are using a WordPress theme that is not responsive, you can add Bootstrap to make it mobile-friendly. You can use WordPress and Bootstrap in two different ways.
Adding Bootstrap Using a CDN
You may start using Bootstrap elements by simply adding its CDN to your header.php file.
This method can cause compatibility issues; therefore, make sure to take a full backup before adding the following code
Note: Cloudways offers Cloudfare Enterprise CDN at just $4.99.
You can access the header.php file either by using FTP or using a plugin. The above code contains the minified versions of CSS and JS files that offer better performance.
Adding Bootstrap inside functions.php
In this method, you need to download the Bootstrap library. Upload the Bootstrap.min.css file and Bootstrap-theme.min.css file to your theme CSS folder and upload the Bootstrap.js file to the theme folder called “js” of your WordPress theme.
Now, access your functions.php file to enqueue these scripts.
Add the following code inside your functions.php file.
function reg_scripts() < wp_enqueue_style( 'bootstrapstyle', get_template_directory_uri() . '/css/bootstrap.min.css' ); wp_enqueue_style( 'bootstrapthemestyle', get_template_directory_uri() . '/css/bootstrap-theme.min.css' ); wp_enqueue_script( 'bootstrap-script', get_template_directory_uri() . '/js/bootstrap.min.js', array(), true ); >add_action('wp_enqueue_scripts', 'reg_scripts');You can also skip the uploading part and directly enqueue the bootstrap CDN like so.
function my_scripts_enqueue() < wp_register_script( 'bootstrap-js', '://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js', array('jquery'), NULL, true ); wp_register_style( 'bootstrap-css', '://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css', false, NULL, 'all' ); wp_enqueue_script( 'bootstrap-js' ); wp_enqueue_style( 'bootstrap-css' ); >add_action( 'wp_enqueue_scripts', 'my_scripts_enqueue' );Save the file and upload it back to the server.
What’s Next?
This tutorial is mainly focused on creating a basic WordPress theme from an HTML template and make it responsive by using Bootstrap 3.x. In future posts, I will make more pages like single.php, front-page.php, and functions.php. I will also explain how to import stylesheets and JavaScripts from the functions.php file.
In case you need any help, just post a comment below and I will get back to you.
Q. How do I use bootstrap in WordPress?
WordPress and Bootstrap can be used to create a responsive theme. You can add Bootstrap either by linking CDN path or by enqueuing the scripts inside functions.php.
Q. Should I use bootstrap or WordPress?
Bootstrap is a framework that is used to create responsive web layouts. You can use WordPress and Bootstrap together to create a responsive theme.
Q. What is Bootstrap?
Bootstrap is a free and opensource framework with pre-built elements that can be used to create responsive websites. Bootstrap with WordPress can help you create a responsive theme.
Share This Article
Customer Review at
“Beautifully optimized hosting for WordPress and Magento”
Ahsan Parwez
Ahsan is the Community Team Manager at Cloudways. He loves to solve problems and help Cloudways’ clients in any aspect he can. In his free time, you can find him playing RTS PC games.
50+ Free Bootstrap WordPress Themes for 2022
Many WordPress theme developers choose to build with Bootstrap CSS. In fact, there are over 400 free Bootstrap-based themes in the official WordPress theme directory alone.
Why is this toolkit so popular? Bootstrap is an open-source framework that offers a collection of reusable code so developers can build responsive themes faster.
What sets Bootstrap apart from other development toolkits is that it was developed mobile-first. Meaning, the code was first optimized for the smallest screen size and then scaled up to display on larger screens. As a result, building with Bootstrap ensures that the theme supports proper rendering and touch zooming for all devices.
Another reason Bootstrap is so popular is that it comes bundled with templates for forms, buttons, navigation bars, and other interface components as well as scripts for dropdowns, transitions, popovers, and more. Using these pre-styled templates and scripts, developers can add features and animations that enrich the visitor experience without having to code them from scratch.
If you want your WordPress website to be fully responsive, engaging, and attractive, then you need a Bootstrap-based theme. Let’s check out your best options below.