- Шорткоды в WordPress: создание и применение на практике
- Что такое шорткод в WordPress
- Shortcode API
- Как добавить шорткод на страницу в WordPress
- Создание шорткодов в WordPress
- Шорткод с поддержкой параметров
- Контентный шорткод
- Контентный шорткод с поддержкой атрибутов
- Шорткод с буферизацией вывода
- Удаление шорткодов в WordPress
- Как правильно вставить шорткод [shortcode] в PHP-файл или шаблон сайта
- Как вставить шорткод в PHP файл? Быстрый ответ
- Что такое шорткод (shortcode), и для чего он нужен?
- А как вставить шорткод слайдера прямо в шаблон wordpress в php-код?
- Как вывести шорткод в php в wordpress, если нет готовой php-функции в плагине?
- Как легко вставить шорткод в WordPress: в шаблон, в страницу и в виджет
- Вставить шорткод в запись или страницу
- В классическом редакторе WordPress
- В Gutenberg
- В плагине Elementor
- Вставить напрямую в шаблон
- С помощью функций темы
- В PHP документе
- В виджетах
- Виджет текст
Шорткоды в WordPress: создание и применение на практике
Шорткоды в WordPress — это простой способ добавить динамический контент к записям, страницам, боковым панелям и шаблонам. Многие плагины используют их для вывода контактных форм, галереи изображений, слайдеров.
В этой статье мы расскажем, как легко добавить шорткод в WordPress, а также создавать кастомные шорткоды с помощью Shortcode API.
Что такое шорткод в WordPress
Шорткоды — это ярлык кода, который позволяет добавлять динамический контент к различным типам записей, боковым панелям и шаблонам.
Синтаксис шорткода представляет собой текст (ключевое число) внутри квадратных скобок.
Простой шорткод без параметров выглядит так:
Шорткод с параметрами имеет вид:
Шорткод с текстом в качестве параметра обычно выглядит, так:
[shortcode]Здесь может быть любой текст[/shortcode]Косая черта может применяться, как в одиночных, так и в контентных шорткодах:
[shortcode /] [shortcode]Еще один пример[/shortcode]Чтобы лучше понять для чего нужны шорткоды, давайте взглянем на предысторию того, почему они были добавлены в первую очередь.
Shortcode API
Система WordPress в целях безопасности при сохранении контента выполняет фильтрацию данных, чтобы не допустить внесения выполняемого вредоносного кода в базу данных.
Это означает, что вы можете писать HTML-разметку в своих постах, но не можете выполнить PHP-код и сценарии JavaScript.
Shortcode API позволяет разработчикам добавлять свой код внутрь функции, а затем зарегистрировать ее в WordPress в качестве шорткода для вызова в контенте.
Когда WordPress находит шорткод, он автоматически запускает код связанный с ним и показывает результат его работы на странице.
Область применения шорткодов на сайте достаточно широка. Вы можете использовать их при написании плагинов, для размещения счетчиков посещаемости, добавления интерактивной карты, показа рекламных объявлений и других задач.
Как добавить шорткод на страницу в WordPress
Если вы используете редактор Gutenberg, добавьте новый блок с типом Шорткод в процессе редактирования записи:
Если вы используете классический редактор начните редактирование записи в которой вы хотите добавить динамический контент. Вы можете вставить шорткод в любом месте текстового редактора:
Для добавления шорткода на боковую панель, перейдите на экран Внешний вид -> Виджеты и добавьте новый виджет типа Блок:
Для вставки шорткода в шаблон WordPress используйте функцию do_shortcode() :
Создание шорткодов в WordPress
В качестве примера напишем простой кастомный шорткод с помощью функции add_shortcode() , который вернет некоторый результат.
Добавим код в functions.php :
Вставим шорткод [shortcode] в текст записи и увидим результат выполнения функции:
Шорткод с поддержкой параметров
Пример шорткода с поддержкой параметров:
'Марка автомобиля', 'hp' => 0, ], $atts ); return "Мощность автомобиля — лошадиных сил"; > ?>Размещаем шорткод с двумя параметрами [car brand=»Porsche» hp=»220″] в тексте записи и получаем результат:
Мощность автомобиля Porsche — 220 лошадиных сил.Контентный шорткод
Обычно контентный шорткод используют для обрамления какого-либо фрагмента текста. Например, на сайте используется цитирование, которое представляет текст внутри тега с каким-то текстом внутри.
Для удобства редактирования записей можно сформировать шорткод, который будет содержать в себе обертку HTML, которую так не любят контент-менеджеры:
Чтобы использовать этот шорткод, добавьте его в текст записи:
[blockquote]Еще одна цитата[/blockquote]Контентный шорткод с поддержкой атрибутов
Вывод цитат можно преобразовать в блоки внимания, добавив поддержку атрибутов. Например, вы часто используете блоки внимания в своих записях для вывода: примечаний, цитат и предупреждений.
'example', ], $atts ); return '' . $text . '
'; > ?>Теперь мы сможем задать класс для тега и добавить текст:
[blockquote ]Внимание! Продукция для лиц старше 16 лет.[/blockquote]Шорткод с буферизацией вывода
Чтобы вставить в текст записи фрагменты HTML, PHP-код или JS-сценарий, воспользуемся буферизацией вывода в PHP.
Например, добавим рекламный блок Рекламной сети Яндекса в контент на странице с помощью шорткода. Вывод рекламного блока без буферизации:
'; return $string; > ?> Пример кода c буферизацией вывода:
В результате шорткод [sponsored] покажет рекламное объявление на странице.
Удаление шорткодов в WordPress
Чтобы удалить шорткод воспользуйтесь функцией remove_shortcode() . Функция принимает лишь один параметр: имя шорткода, который требуется снять с регистрации.
Как правильно вставить шорткод [shortcode] в PHP-файл или шаблон сайта
Обнаружила недавно, что многие не знают, как вставлять шорткоды в вордпресс или вывести скрипт на сайте с иным движком. А те кто знают, куда вставлять шорткод в вордпресс, и как в коде шаблона темы сайта сделать PHP вывод шорткода, нередко допускают серьезные ошибки. И в итоге потом они пеняют на то, что либо плагин у них или шорткод не работает, либо вообще что-то с шаблоном сайта не так. Но, на самом деле, все очень просто и ошибки случаются в основном из-за невнимательности или незнания синтаксиса и пунктуации. А чтобы таких ошибок было меньше, я предлагаю пройти курсы Frontend разработки.
Как вставить шорткод в PHP файл? Быстрый ответ
Специально для тех, кто и так все знает, а просто ищет быстрый ответ, как вставить шорткод в шаблон wordpress или на другой движок, то вот, пожалуйста, используйте этот код:
Однако не забывайте про пунктуацию! Кавычки в вашем шорткоде и в php коде должны быть разными.
Т.е., если в вашем шаблоне сайта на wordpress, вы используете такой же шорткод, но с двумя кавычками внутри ( [«…»] ), и в вашем php-коде вы также используете двойные кавычки ( «[…]» ), то нужно одни из них поменять на одинарные. Именно из-за таких мелких причин часто не работают шорткоды в wordpress. Подробнее об этом ниже.
Что такое шорткод (shortcode), и для чего он нужен?
Shortcode – это от англ. «короткий код». Используется он, в основном, при создании плагинов или модулей, предназначенных для работы с системами управления контентом (CMS), например, WordPress, Joomla и др. Проще говоря, этот короткий код является неким ярлыком, который, при добавлении на сайт, подтягивает за собой весь большой код из плагина.
Выглядит шорткод обычно так: или так
или даже просто в одно слово
В любом случае, это не так важно, так как главное знать принцип добавления шорткода на сайт.
Как это работает?
Все очень просто. Допустим, вы имеете сайт на движке WordPress, у вас стоит какой-нибудь простой шаблон (дизайн) сайта, но чтобы его украсить, вы решили поставить на него слайдер, в котором ваши фотографии будут перелистываться сами. Сделать это очень просто. Для этого нужно скачать плагин слайдера из общей библиотеки плагинов WordPress, залить туда нужные фото, и плагин выдаст вам не огромный код слайдера по типу:
а всего лишь вот такой короткий код (Shortcode) в одну строку:
шорткод на страницу сайта на wordpress или в виджет, ваш плагин начнет работать и будет генерировать верхний большой код слайдера, в результате чего, вы получите ваш слайдер на страницах сайта.
А как вставить шорткод слайдера прямо в шаблон wordpress в php-код?
Если нужно добавить слайдер в тему wordpress непосредственно в код, для этого разработчики данного плагина написали рядом (рис. выше) функцию шорткода на языке php:
Такую «функцию» шорткода можно вставить в php-файл в нужное вам место на сайте. Например, в header.php, где-нибудь после body или, может быть, в sidebar.php, а лучше всего в файл шаблона страницы (он может называться как-нибудь так content-page.php), в результате, вы получите тот же слайдер, но уже встроенный в дизайн самого сайта.
Однако нужно быть очень внимательными при выводе шорткода в шаблоне wordpress в php-файлах. Для этого нужны хотя бы элементарные знания php. Поскольку, если его «не туда» вставить в php-файле, то на сайте будет выведена ошибка.
Обычно любой php-код начинается на . Вот после окончания одного php-кода и перед началом другого можете вставлять свою php-функцию. К сожалению, разработчики плагинов не всегда делают готовую (как в данном примере) php-функцию для вывода шорткода. В таком случае, можно самим ее создать легко и просто, об этом ниже.
Как вывести шорткод в php в wordpress, если нет готовой php-функции в плагине?
Бывают плагины, в которых их разработчики решили не указывать готовую php-функцию для вставки шорткода в файлы шаблона сайта (как было в прошлом примере), а указывают лишь шорткод. Вот как, например, в этом плагине слайдера:
Что делать в этом случае, ведь нам нужно вставить шорткод в шаблон wordpress и непосредственно в php-файл на сайте? В таком случае необходимо просто самим обернуть шорткод php-функцией вывода, которая была показана в самом начале статьи. В результате, с учетом нашего шорткода, у нас получиться вот такой вид php-функции:
Как легко вставить шорткод в WordPress: в шаблон, в страницу и в виджет
Все современные плагины поддерживают вывод своего функционала с помощью шорткодов. Очень удобная вещь придуманная разработчиками WP. Но как ими пользоваться? Давайте разберемся, потому что иногда вставить шорткод в WordPress не так легко, давайте пойдем от простого к сложному.
Вставить шорткод в запись или страницу
Вывести шорткод в записях и страницах WordPress просто. Открываем редактирование записи и делаем пару действий.
В классическом редакторе WordPress
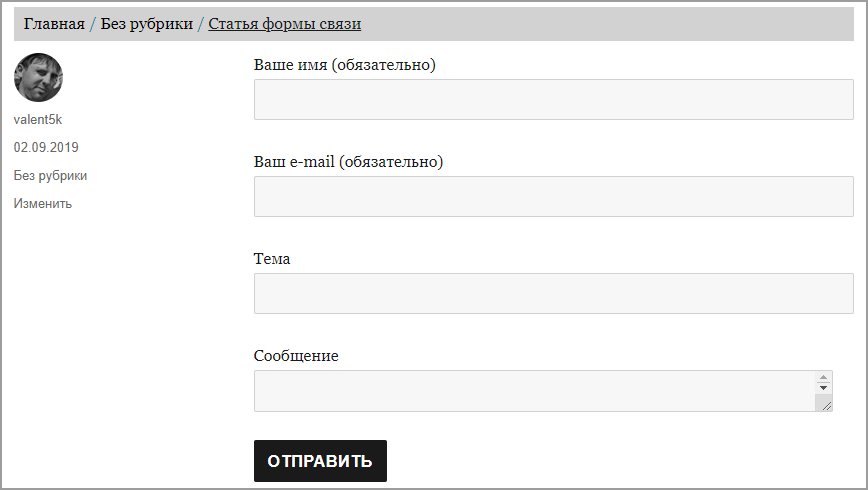
Если вы любите пользоваться классическим редактором, то входим в статью и во вкладке визуально в необходимое место нужно вставить. Разберу на примере форм от плагина Contact Form 7.
Можно через предварительный просмотр WordPress увидеть, что отображается на экране.
Не важно где выводить во вкладке Визуально или Текст (html редактор), шорткод сработает. Перед каждой проверкой очищаем кэш.
В Gutenberg
В Gutenberg существует специальный блок. Создаем запись, либо меняем старую и смотрим скриншот.
На экране появится новый блок, в который заносим скопированную конфигурацию.
Нажимаем на предварительный просмотр и видим ту же картину. Простые методы прошли переходим к более сложным.
В плагине Elementor
В elementor есть специальная кнопка чтобы вставить шорткод, в панели находим соответствующий раздел.
В его настройках вводим конфигурацию и сохраняем, автоматически elementor обработает запрос и выведет результат на экран.
Вставить напрямую в шаблон
Существует ситуация, когда нужно вывести не в контенте, а в коде шаблона, тогда переходим к более кардинальным мерам.
С помощью функций темы
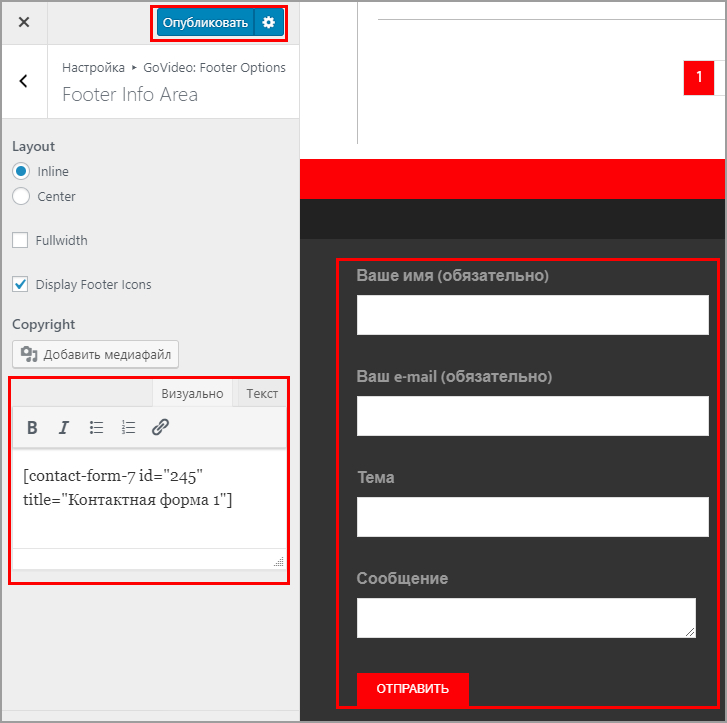
Чтобы не вносить правки в файлы темы для начала проверим, может в настройках есть возможность записи кодов в разные места ресурса. На тестовом блоге есть шаблон GoVideo, в нем есть специальный раздел, чтобы прописывать коды в подвал. Захожу Внешний вид > Настроить.
- Нашел где можно прописать шорткод
- Вижу, что на предварительно просмотре форма работает
- Если все устраивает, то нажимаю опубликовать
Далеко не все темы поддерживают вставку текста в разные части документа. Если такой области нет, то переходим к следующему пункту.
В PHP документе
В WordPress существует специальная PHP функция, если просто вставить в шаблон, то на экране ничего не появится. Вот код, который нужно применить:
То есть в нашем случае получится такая картина:
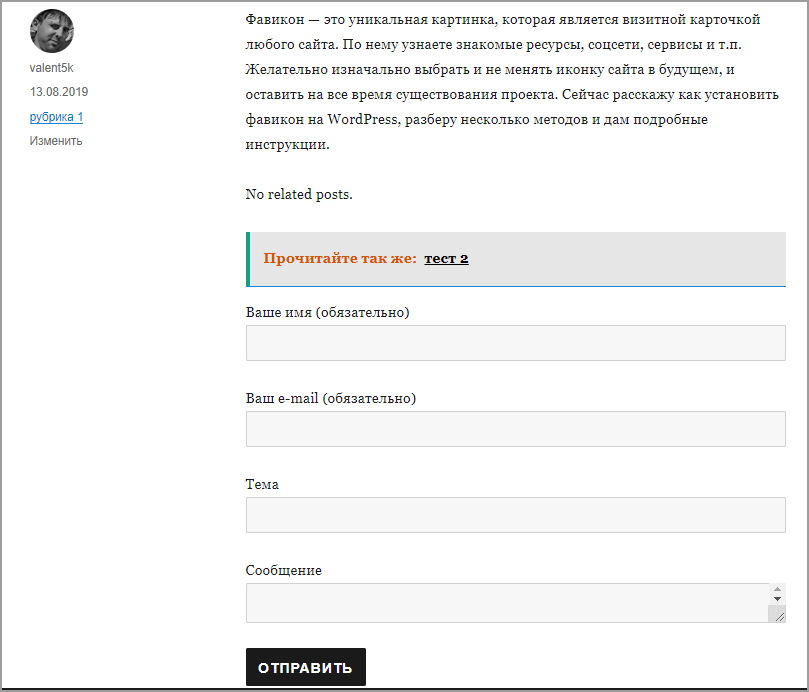
Хочу разместить форму обратной связи под постами. Какой файл у вас отвечает за вывод того или иного элемента предсказать не могу. В моем случае content-single.
- Заходим в редактор тем
- Находим файл в который необходимо вставить информацию
- Определил, что блок вывода контента это div с классом entry-content, и перед закрывающим тегом прописал функцию
- Обновляем страницу и смотрим, элемент отобразился где нужно, под контентом.
В виджетах
По умолчанию шорткоды для вставки в виджеты запрещены, потому что часто блог заклинивает из-за ошибок и вернуть работоспособность становится трудно.
Разумное решение, безопасность превыше всего, но если набрались смелости залить в vidgets WordPress, то читаем дальше.
Виджет текст
С помощью модуля Текст можно вставить шорткод, но это касается WordPress версий 5.0 и выше. Смотрим на скриншот, перетаскиваем его в активную зону и сохраняем изменения.
Смотрим, если сработало, то дальше можно не читать, если нет, то продолжаем. Не знаю от чего зависит, но иногда Текст не срабатывает, из-за того что WordPress запрещает вывод шорткода, тогда идем в файл Function активной темы, помещаем следующее правило и сохраняем.
add_filter( 'widget_text', 'do_shortcode' );Проделываем манипуляции сначала, и если опять не сработало, то применяем следующий способ. Для лучшего понимания материала приложу свой видео обзор.
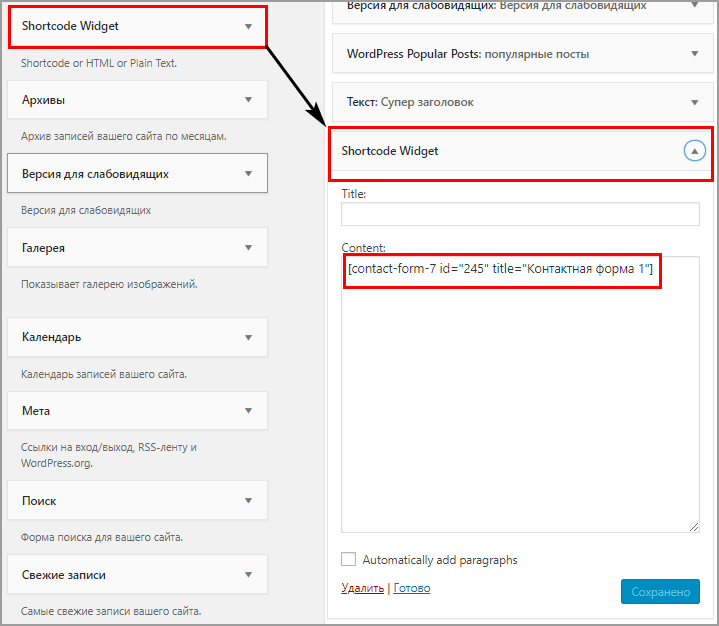
Заходим Внешний вид > Виджеты, там появиться новый раздел Shortcode Widget. Перетаскиваем в активную зону, прописываем и сохраняем
Это 100% способ, если он не помог, то причина скорее всего в ядре WordPress. На этом закончу в статье разобрались как вставить шорткоды в WordPress различными методами и способами, напишите пожалуйста, статья вам помогла?