- Решено Не отображаются таблицы
- Вложения
- Попай
- Попай
- Wsk
- Wsk
- Попай
- Попай
- Wsk
- Wsk
- Попай
- Попай
- Wsk
- Wsk
- Kapitan_Keks
- Kapitan_Keks
- Kapitan_Keks
- Kapitan_Keks
- Wildcdu
- Wildcdu
- Таблицы для сайта на WordPress: популярные плагины и простые решения
- Как вставить таблицу в запись на WordPress-блоге?
- Популярные Вордпресс-плагины для создания таблиц
- MCE Table Buttons
- TablePress
- FooTable
- wpDataTables
- Data Tables Generator by Supsystic
- Как сделать таблицы на WordPress адаптивными с помощью кода?
- Блок таблицы
- Панель инструментов блока
- Настройки блока
- Стили
- Настройки таблицы
- Дополнительные настройки
Решено Не отображаются таблицы
Каким образом можно сделать все границы таблицы? Заранее спасибо!
Вложения
Попай
Попай
Я обычно через FireBug настраиваю нужные стили. Находите нужный элемент и добавляете ему например свойства border:1px solid #000;
Wsk
Wsk
Попай
Попай
Wsk
Wsk
Ну название шаблона я указал, сам сайт не ставил еще на хост, привел файл css, можешь сам шаблон установить себе и посмотреть ?
Попай
Попай
Хотел глянуть, установить, но его нет на сайте wordpress. А с других источников не качал шаблон.
Как у вас не получается, это обычные CSS свойства. Находите в стиле table вместе свойствами и меняете на
[CSS]table, tr, td < border-collapse: collapse; border-spacing: 0; border:1px solid #000; >[/CSS]
Wsk
Wsk
Kapitan_Keks
Kapitan_Keks
столкнулся с такой же проблемой, ранее никогда не делал, сейчас же понадобилась таблица. Вставил код таблицы в админке, во вкладке визуально таблица видна, но в браузере ее нет. В файле Таблица стилей (style.css) нет поля Table вообще, кто подскажет где надо прописывать скажем код такого типа
Kapitan_Keks
Kapitan_Keks
таблица отображается, все нормально, но почему то календарь становится тоже в виде таблицы, а мне бы это не хотелось
Wildcdu
Wildcdu
таблица отображается, все нормально, но почему то календарь становится тоже в виде таблицы, а мне бы это не хотелось
если я правильно понял почти получилось но календарь стал как таблица. Значит на мой взгляд проблема в том что где то есть стиль заданный Вы его меняете принудительно и получаете календарь в виде таблицы решения на мой взгляд два: первое найти и переделать и вариант два изменить Вашу строчку например на
table1, tr, td < border-collapse: collapse; border-spacing: 0; border:1px solid #000; >
те добавить вариант1 для таблицы
Вопрос без рабочей ссылки на проблему считается риторическим. Без ссылки и скриншота — провокацией!
Огромная просьба. Если решили проблему с помошью форума, не забудьте отписаться, чтоб кто то после Вас мог сразу знать ответ.
Смертный грех №11 — не прочитать РИДМИ.
Таблицы для сайта на WordPress: популярные плагины и простые решения
В сегодняшнем обзоре мы поговорим о том, как добавить таблицы на сайт на WordPress. Мы рассмотрим разные варианты их установки: с плагинами и без. Основное внимание уделим созданию адаптивных таблиц, ведь правильное отображение сайта на мобильном устройстве — важнейший фактор успеха вашего ресурса. Читайте о мобильной версии блога на WordPress, о его адаптивности.
Как вставить таблицу в запись на WordPress-блоге?
Для примера создадим таблицу из трех строк и трех столбцов. Для этого нужно вставить код ниже на вкладке «Текст» (не путать с «Визуально» в редакторе).
| Строка 1 Столбец 1 | Строка 1 Столбец 2 | Строка 1 Столбец 3 |
|---|---|---|
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 2 | Строка 3 Столбец 3 |
| Строка 1 Столбец 1 | Строка 1 Столбец 2 | Строка 1 Столбец 3 |
|---|---|---|
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 2 | Строка 3 Столбец 3 |
| Строка 1 Столбец 1 | Строка 1 Столбец 2 | Строка 1 Столбец 3 |
|---|---|---|
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 2 | Строка 3 Столбец 3 |
| Строка 1 Столбец 1 | Строка 1 Столбец 2 | Строка 1 Столбец 3 |
|---|---|---|
| Строка 2 Столбец 1 | Строка 2 Столбец 2 | Строка 2 Столбец 3 |
| Строка 3 Столбец 1 | Строка 3 Столбец 2 | Строка 3 Столбец 3 |
Также для изменения внешнего вида таблиц, можно прописать в файле стилей style.css соответствующие качества для данного класса. Для этого стоит изучить основы работы с css в дочерней теме.
Как видите, схема создания простых таблиц с помощью html достаточно легка в освоении. А знание тегов, изученных выше, поможет нам в рассмотрении способов создания таблиц и дальше.
Еще один метод быстро вставить таблицу в запись – скопировать ее, например, из Ворда. После вставки в визуальном редакторе мы получим таблицу без рамки и элементов стиля. Но все это можно добавить по описанной выше схеме в html-редакторе и файле стилей.
Но что, если необходимо сделать для сайта на WordPress большое количество таблиц? В этом нам помогут плагины.
Популярные Вордпресс-плагины для создания таблиц
MCE Table Buttons
Самый простой способ создать таблицу на странице в Вордпресс с помощью плагина – добавить специальную кнопку в визуальный редактор TinyMCE. Сделать это можно, установив MCE Table Button. После его активации появляется такая кнопка (см. скриншот):
Здесь можно выбрать следующие свойства таблицы, строк, ячеек: ширина и высота, отступы между ячейками и в ячейках, толщину рамки, выравнивание текста, стиль, цвет границы и фона.
Этих функций достаточно для создания простой таблички в статье. В ячейки можно вставлять как текстовый контент, так и изображения.
TablePress
Очень популярный плагин TablePress, ранее он назывался WP-Table Reloaded, считается одним из лучших для вставки таблиц для сайтов на WordPress. Он поддерживает функцию загрузки и импорта таблиц в форматах csv, excel, html, json. В них можно вставлять любой контент, включая формулы. В TablePress есть функции сортировки, фильтров, дублирования строк и столбцов, пагинации (разбивка на страницы). Здесь есть базовый дизайн таблиц, вот такого вида:
Менять css-стили таблиц можно в разделе Plugin Options.
После создания таблицы, включая все необходимые вам настройки, вы получите шорткод, который можно вставить на страницу или в запись блога.
Но данный плагин по умолчанию создает неадаптивные таблицы. Для того, чтобы добавить функцию адаптивности, потребуется устанавливать дополнительный плагин от разработчиков TablePress – Responsive Tables — https://tablepress.org/extensions/responsive-tables/. Это расширение бесплатное. После того как установлен основной плагин и расширение, для создания адаптивной таблицы потребуется изменить полученный в TablePress shortcode на шорткод вида:
Где вместо “mode” нужно вставить одно из трех возможных значений: flip, scroll, или collapse. К примеру, вот так будет выглядеть режим scroll:
Здесь таблица прокручивается по горизонтали, а шапка расположена сверху. В случае с режимом flip – шапка будет размещена слева, а прокрутка по-прежнему по горизонтали. В режиме collapse, значения, которые не поместились на экране, отображаются в раскрывающемся списке под каждым строчным элементом таблицы. Для просмотра необходимо нажать на крестик.
FooTable
Данный JQuery плагин преобразует созданные html-таблицы в адаптивные. Кроме того, можно использовать его базовые стили, добавлять фильтрацию, пагинацию, сортировку. В настройках вы задаете ширину устройств, количество отображаемых столбцов на том или ином девайсе:
Последнее обновление FooTable было три года назад.
Для подобных целей также можно использовать плагин Responsive Scrolling Tables, который создает горизонтальную прокрутку, если таблица по ширине не помещается на экран устройства.
Еще один более обновляемый плагин, который делает html-таблицы адаптивными — Magic Liquidizer Responsive Table.
wpDataTables
Этот плагин платный (25 долларов), но можно использовать бесплатную версию wpDataTables Lite. Таблицы тут можно загружать из csv, excel, xml, json файлов. После загрузки в админке вы задаете настройки таблицы: цвета ячеек, названия столбцов и т.д. Затем можно вставить полученный шорткод в запись. Также есть возможность использовать специальную кнопку плагина в визуальном редакторе TinyMCE, которая появится после активации wpDataTables Lite. По умолчанию во всех таблицах доступны функции сортировки, пагинации, поиска. Поддерживаются следующие виды контента:
- текст;
- дата;
- время;
- изображения;
- url-ссылки;
- Email-ссылки.
Но для лайт-версии существует ряд ограничений. Вот основные из них:
- Таблицы неадаптивные;
- Максимальное количество строк – 150;
- Нет поддержки MySQL;
- Нет конструктора таблиц, доступного в премиум-версии.
Оценки у данного плагина для таблиц на WordPress в основном высокие, активных загрузок 10 000+, последнее обновление – 2 месяца назад.
Вот видео-инструкция по настройке плагина wpDataTables 2.0:
Data Tables Generator by Supsystic
Supsystic разрабатывает различные плагины для Вордпресс, в том числе и для создания таблиц. Здесь также есть бесплатный и платный вариант загрузки. Стоимость Data Tables Generator PRO – 29 долларов. Но можно использовать и Free-версию. Основное отличие – в бесплатном варианте нет возможности экспорта и импорта таблиц из csv, excel, pdf, выгрузки в Google Sheets. Также в бесплатной версии нельзя строить диаграммы, нет истории создания таблиц, кнопки для печати.
Но при этом даже бесплатный плагин Data Tables создает адаптивные таблицы для WordPress-сайта. Также здесь нет ограничения по количеству строк и столбцов (в отличие от wpDataTables). Есть возможность вставлять данные в виде текста, изображений, ссылок, комментариев. Поддерживается формат даты, процентов, валют. Как и в ранее описанных плагинах, в Data Tables Generator есть функции сортировки, пагинации, поиска.
На видео можно посмотреть, как добавить таблицу на сайт на WordPress:
Последнее обновление плагина было 2 месяца назад. У него много хороших отзывов и 20 000+ активных загрузок.
Как сделать таблицы на WordPress адаптивными с помощью кода?
Для того, чтобы неадаптивные таблицы на блоге сделать адаптивными, потребуется внести ряд изменений в файл стилей вашей темы.
Для начала нам нужно определить класс блока, в котором расположена таблица на сайте. Сделать это можно с помощь компонента FireBug в Mozilla, или «Просмотра кода элемента» для большинства бразуеров.
Далее выбираем ширину экрана, при которой таблица перестает быть читабельной. В файле style.css прописываем следующее:
@media screen and (max-width:600px)
Теперь элементы таблицы приобретут свойства блоков, и при уменьшении экрана, ячейки будут переноситься и располагаться друг под другом.
Приведем более развернутый пример. Предположим у нас есть такая таблица:
Ее неадаптивная версия на мобильном телефоне будет отображаться вот так:
Оба варианта не читабельные.
Мы собираемся использовать принцип адаптивного дизайна (запрос CSS @media), чтобы определить меньше ли экран чем ширина нашей таблицы. Если это так, то мы будем переформатировать таблицу.
Вот часть html-кода нашей таблицы:
Блок таблицы
Блок таблицы позволяет (наконец-то!) легко создать таблицу в любой записи или на странице.
Таблицы лучше использовать для представления табличных данных, а не для дизайна страницы (например, если вам нужны столбцы, можно использовать блок столбцов).
Для добавления блока таблицы нажмите кнопку Добавить блок или наберите команду /таблица в новом блоке.
Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
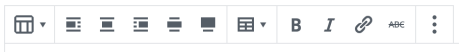
Панель инструментов блока
При нажатии блока отображается панель его инструментов. Каждый блок имеет свои собственные элементы управления, которые позволяют работать с блоком непосредственно в редакторе. На панели инструментов блока таблицы доступны следующие настройки:
Настройки блока таблицы включают в себя несколько стандартных значков и уникальную кнопку «Редактирование таблицы». Настройки на панели инструментов:
- Преобразование блока и настройка стилей
- По левому краю
- По центру
- По правому краю
- Широкий формат (если поддерживается темой)
- Формат во всю ширину (если поддерживается темой)
- Редактирование таблицы
- Жирный
- Курсив
- Гиперссылка
- Подчёркивание
- Дополнительные параметры
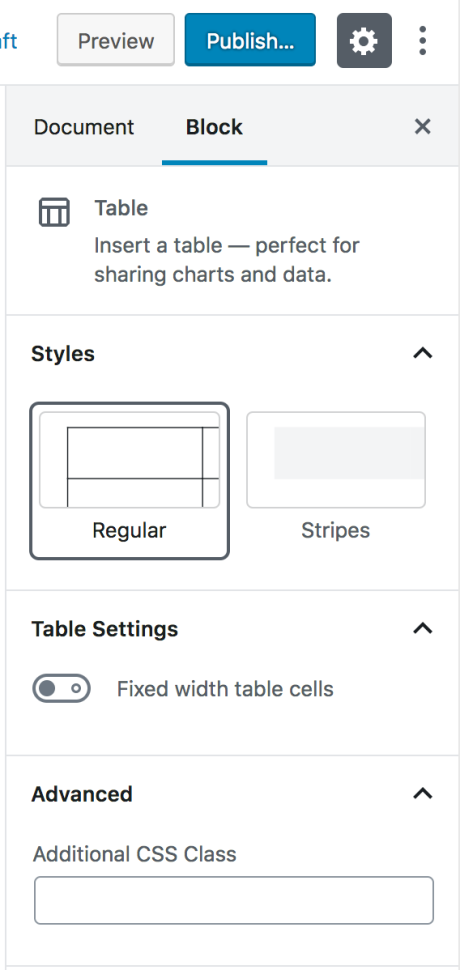
Настройки блока
В дополнение к настройкам на панели инструментов для каждого блока имеются свои настройки на боковой панели редактора. Если вы не видите боковую панель, нажмите значок шестеренки рядом с кнопкой «Опубликовать».
Стили
По умолчанию для таблиц доступны два стиля: «Обычный» и «Полосы».
«Обычный» стиль имеет простой фон и границы вокруг ячеек. Стиль «Полосы» отличается чередующимися цветами фона строк.
Конечный вид таблицы может различаться в зависимости от темы.
Настройки таблицы
Вы можете установить для таблицы использование ячеек фиксированной ширины. Это означает, что вместо автоматического согласования ширины столбцов с содержимым таблицы все столбцы будут иметь одинаковую ширину.
Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.