- Как вывести категорию товара в корзине woocommerce
- 1 ответ 1
- Похожие
- Подписаться на ленту
- Шорткоды в WooCommerce
- Как использовать шорткоды?
- Шорткоды системных страниц WooCommerce
- [woocommerce_order_tracking] – форма отслеживания заказа
- [products]
- Количество выводимых товаров и пагинация
- Сортировка товаров
- Рекомендуемые товары
- Определённые товары по ID и артикулу
- Товары по атрибутам
- Товары из категорий и меток
- Товары на распродаже
- [product_categories]
- [product_page]
- [related_products] – вывод похожих товаров
- [add_to_cart]
- [add_to_cart_url]
- Миша
Как вывести категорию товара в корзине woocommerce
В файле корзины cart.php Woocommerce есть таблица, которая выводить данные о товаре (цена, количество и тд). Подскажите, как доработать код таким образом, чтобы в строке с названием товара (product-name), выводилась родительская категория? Код:
get_name(), $cart_item, $cart_item_key ) . ' ' ); > else < echo wp_kses_post( apply_filters( 'woocommerce_cart_item_name', sprintf( '%s', esc_url( $product_permalink ), $_product->get_name() ), $cart_item, $cart_item_key ) ); do_action( 'woocommerce_after_cart_item_name', $cart_item, $cart_item_key ); // Meta data echo wc_get_formatted_cart_item_data( $cart_item ); // Backorder notification if ( $_product->backorders_require_notification() && $_product->is_on_backorder( $cart_item['quantity'] ) ) < echo wp_kses_post( apply_filters( 'woocommerce_cart_item_backorder_notification', '', $product_id ) ); > ?>
1 ответ 1
Добавьте в нужный контейнер
get_id() , [ 'parent' => 0 // only top level categories 'taxonomy' => 'product_cat', 'fields' => 'names' ] ); echo implode( ', ', $categories ); ?> Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
Дизайн сайта / логотип © 2023 Stack Exchange Inc; пользовательские материалы лицензированы в соответствии с CC BY-SA . rev 2023.7.26.43546
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Шорткоды в WooCommerce
Шорткоды в WooCommerce помогут вам произвольно вывести товары или категории товаров на любых страницах вашего интернет-магазина. В этом уроке вас ждёт обзор всех шорткодов, доступных по умолчанию. Расскажу, как они работают и как мы можем настраивать их.
Также рекомендую вам мой видеокурс по созданию интернет-магазина на WooCommerce с нуля, совсем без знаний кода!
Как использовать шорткоды?
Итак, перед тем как мы углубимся в детальное описание шорткодов, давайте сначала разберёмся, как их использовать на сайте.
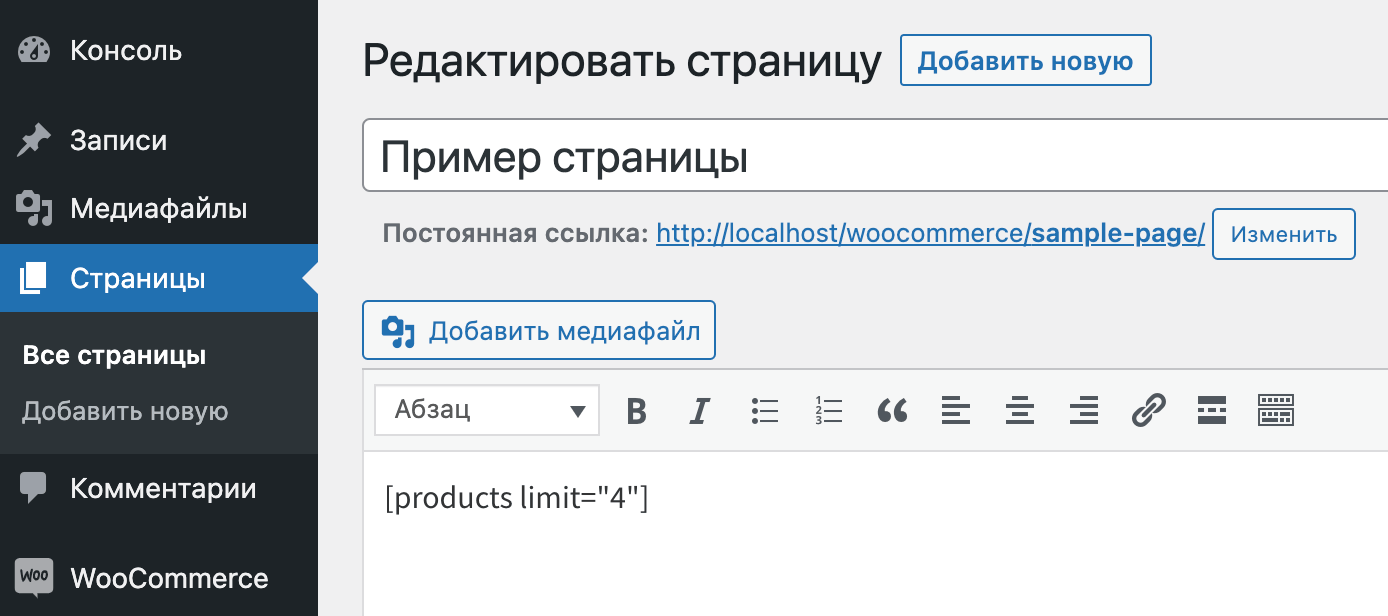
Вы можете использовать их например в Страницах или Записях. Для этого вам нужно всего лишь вставить шорткод в содержимое.
Также если вдруг вы используете шорткод в классическом редакторе и что-то вроде как с ним не так, то проверьте, не обернули ли вы его в тег (возможно для этого вам понадобится сначала переключиться на вкладку HTML).
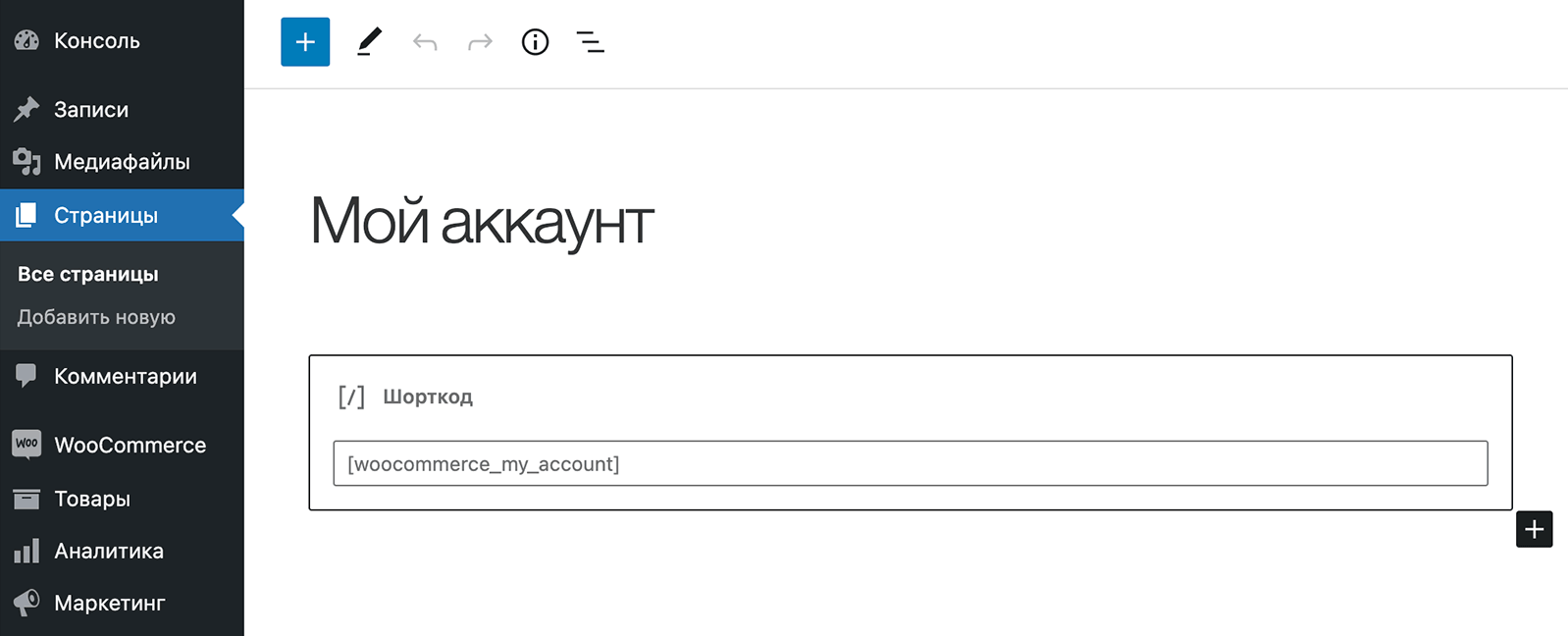
Если у вас на сайте используется визуальный редактор Gutenberg, то ситуация немного изменяется – используйте блок «Шорткод», вот так:
Обратите внимание, что если вы используете Gutenberg, то вам стоит взглянуть на блоки для вывода товаров, возможно, что они будут удобнее шорткодов.
И последний момент, у некоторых шорткодов я буду описывать некоторые параметры. Эти параметры можно добавлять к шорткоду в таком формате [шорткод параметр1=»значение1″ параметр2=»значение2″] , пример уже вы видели на скриншоте выше [products limit=»4″] .
Шорткоды системных страниц WooCommerce
В WooCommerce есть некоторые шорткоды «с подвохом». Я их назвал так по очень простой причине – эти шорткоды вроде бы и есть, но вы не можете их использовать 😯 (пока что, возможно в будущем это изменится). Тем не менее я расскажу про них вкратце сейчас.
К этим шорткодам относятся:
- [woocommerce_cart] – выводит корзину,
- [woocommerce_checkout] – выводит страницу оформления заказа,
- [woocommerce_my_account] – выводит личный кабинет пользователя.
Как вы знаете, WooCommerce создаёт несколько системных страниц и наполняет их как раз этими шорткодами, например:
Конечно, в официальной документации WooCommerce это звучит лишь как рекоммендация, но то, что я точно знаю – я пробовал юзать [woocommerce_checkout] на каких-то произвольных страницах, и у меня перестали работать платёжные шлюзы. А заглянув в код самого плагина, я понял, что оно и не должно работать.
Так что по этим шорткодам – можете попробовать, но то, что будет работать, не факт.
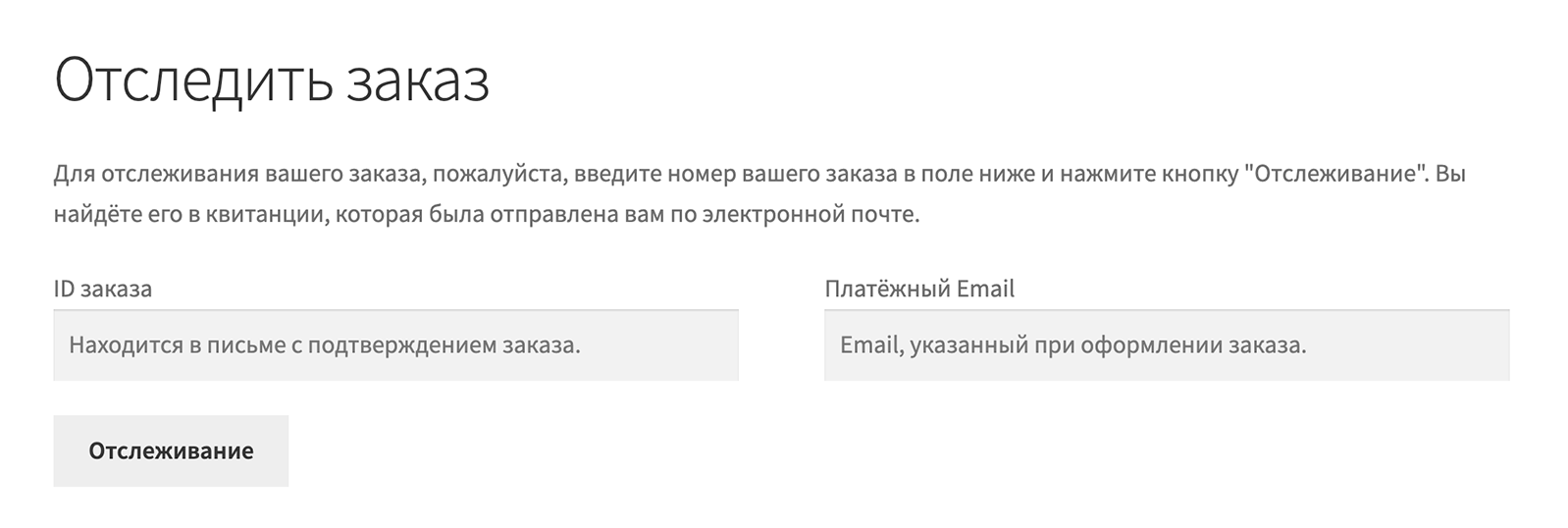
[woocommerce_order_tracking] – форма отслеживания заказа
Шорткод позволяет вывести форму, в которой пользователи смогут ввести свой ID заказа и email и отследить его:
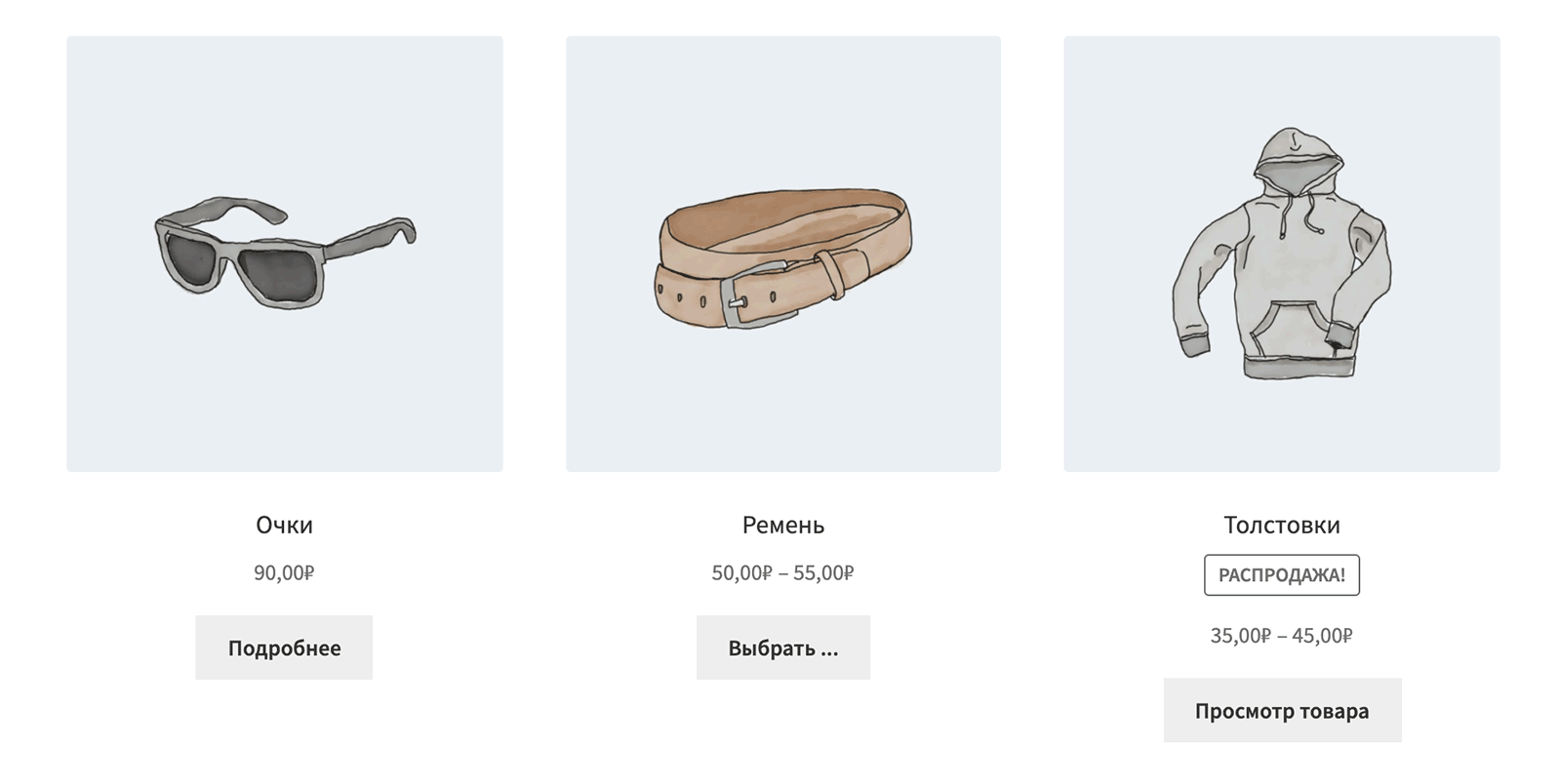
[products]
Раньше (в версиях до 3.2) для работы с товарами в WooCommerce был целый набор шорткодов – [recent_products] , [featured_products] , [sale_products] , [best_selling_products] , [product_attribute] , [top_rated_products] , [product_category] . Теперь им на смену пришёл всего лишь один – [products] , но с каким-то огромным количеством параметров.
Давайте попробуем с ним поработать и разберём различные ситуации его использования.
Количество выводимых товаров и пагинация
Начнём с параметров, которые позволяют задать, сколько товаров вы хотите отобразить, во сколько колонок и нужно ли добавлять ещё и постраничную навигацию к ним.
- limit – количество товаров, которые нужно отобразить за раз. По умолчанию имеет значение -1 , что означает отображение всех товаров, удовлетворяющих условию.
- columns – во сколько колонок отображает товары? По умолчанию 4 .
- class – тут вы также можете указать какой-то определённый CSS-класс, который добавится к элементу , в котором выводятся товары.
- paginate – этот параметр отвечает за постраничную навигацию. По умолчанию она отключена, но вы можете её включить, если передадите в этот параметр значение true . При использовании этого параметра, мы сможем получить все товары, однако на одной странице будет отображаться максимум, равный значению limit .
[products limit="5" columns="5" paginate="true"]
Сортировка товаров
За сортировку товаров в пределах шорткода отвечают всего два параметра – order и orderby . Давайте о них поговорим.
- orderby – позволяет задать, по какому критерию товары должны сортироваться при выводе, принимает значения:
- date – по дате публикации товара,
- id – по числовому значению ID товара,
- menu_order – по сортировке, заданной товарам администратором (если установлено),
- popularity – по количеству продаж,
- rand – случайным образом при каждой загрузке страницы,
- rating – по средему рейтингу товара,
- price – по цене,
- title – по заголовку товара, по алфавиту (это значение по умолчанию).
- ASC – от меньшего к большему, от А до Я (это значение по умолчанию),
- DESC – от большего к меньшему, от Я до А.
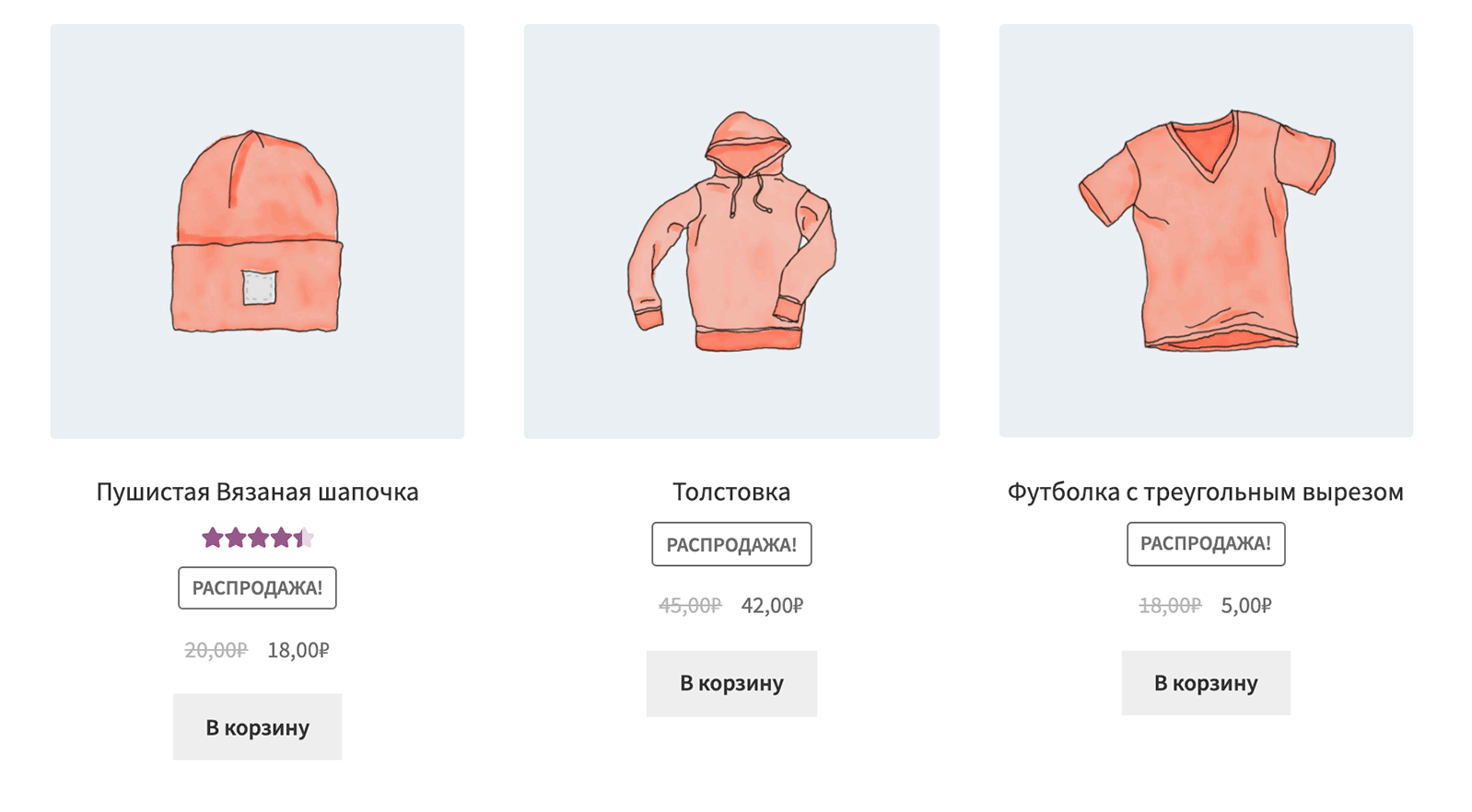
В качестве примера выведем 3 самых дорогих товара на сайте.
[products limit="3" order="desc" orderby="price"]
Рекомендуемые товары
Рекомендуемые товары в WooCommerce – это те, которые отмечены звёздочкой, либо галочкой в настройках видимости в каталоге.
Шорткод также принимает параметр visibility, который позволяет не только вывести рекомендуемые товары, но даже те, которые скрыты из каталога например.
- visibility – принимает значения:
- visible – стандартное значение опции – отображаем все доступные в каталоге товары,
- catalog – отображаем те товары, которые видны в каталоге, но скрыты в результатах поиска,
- search – отображаем те товары, которые скрыты из каталога, но видны в результатах поиска,
- hidden – отображаем скрытые из каталога и результатов поиска товары,
- featured – отображаем рекомендуемые товары.
Так как первоначально мы хотели вывести именно рекомендуемые товары, то давайте так и сделаем. Например выведем 3 самых дорогих рекомендуемых товара.
[products limit="3" order="desc" orderby="price" visibility="featured"]
Определённые товары по ID и артикулу
Также у нас есть возможность выводить один или несколько товаров по ID или артикулу.
- ids – укажите ID товара или нескольких товаров через запятую,
- skus – укажите артикул товара или нескольких товаров через запятую.
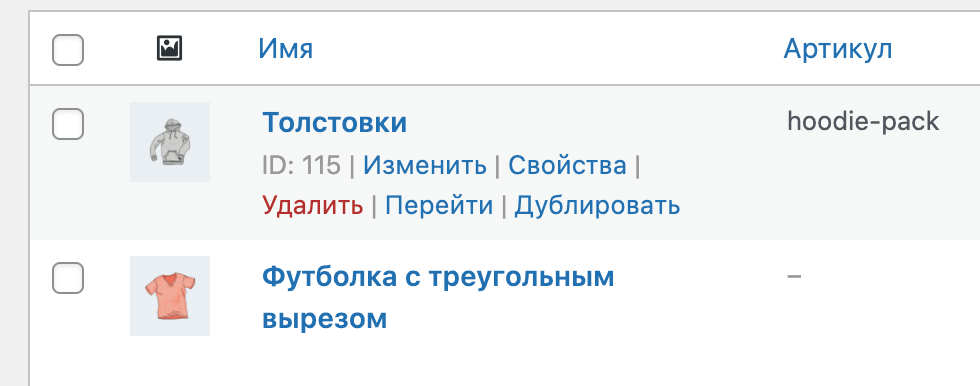
На случай, если у вас возникают вопросы с получением ID или артикула товаров:
Товары по атрибутам
Подробнее про работу с атрибутами товаров вы можете узнать на моём видеокурсе, а сейчас мы всего лишь выведем товары по какому-то определённому атрибуту, например пусть это будут товары
красногокораллового цвета.Итак, параметры, которые нам здесь могут пригодиться:
- attribute – тут мы указываем ярлык атрибута,
- terms – значение атрибута, или несколько значений (тоже в виде ярлыков), разделённых запятыми,
- terms_operator – если вы указали несколько значений атрибута, то этот параметр может вам пригодиться:
- AND – товары должны содержать все указанные атрибуты.
- IN – товары должны содержать хотя бы один из указанных атрибутов (значение по умолчанию кстати).
- NOT IN – товары не должны содержать ни один из указанных атрибутов.
[products columns="3" attribute="color" terms="coral"]
Также, если предположить, что у нас на сайте товары только трёх цветов – чёрный, белый и
красныйкоралловый, то можем также вывести товарыкрасногокораллового цвета вот таким способом:[products columns="3" attribute="color" terms="black, white" terms_operator="NOT IN"]
Товары из категорий и меток
Подобным образом, как и с атрибутами, у нас есть возможность выводить товары из определённых категорий товаров и отмеченные определёнными тегами.
- category – ярлык категории товара (или несколько ярлыков, разделённых запятыми),
- tag – ярлык метки товара (или несколько ярлыков, разделённых запятыми),
- cat_operator – если категорий товаров несколько, то:
- AND – выводим товары, которые находятся в каждой из категорий,
- IN – выводим товары, которые есть хотя бы в одной из указанных категорий (по умолчанию),
- NOT IN – товары, которые не находятся ни в одной из указанных категориях.
- AND – выводим товары, которые отмечены всеми указанными метками,
- IN – выводим товары, которые отмечены хотя бы одной меткой (по умолчанию),
- NOT IN – товары, не отмеченные ни одной из меток.
Допустим, мы хотим вывести товары, которые не находятся в категории vip .
[products category="vip" cat_operator="NOT IN"]
Товары на распродаже
on_sale – Укажите этот параметр в значение true , для того, чтобы вывести все товары на распродаже.
[product_categories]
Этот шорткод позволяет выводить категории товаров, с изображениями категорий. Давайте сначала рассмотрим, какие параметры есть у этого шорткода и потом сразу же – пример.
- ids – передайте в этот параметр ID категории, либо нескольких категорий, разделённых через запятую,
- limit – количество категорий, которые нужно отобразить,
- columns – во сколько колонок отобразить их, по умолчанию – 4.
- hide_empty – по умолчанию этот параметр принимает значение 0, что означает, что категории, в которых нет товаров, буду скрыты, установите в значение 1, чтобы отобразить пустые категории тоже.
- parent – укажите ID категории, дочерние категории которой хотите отобразить, либо укажите 0, чтобы получить и вывести только категории верхнего уровня,
- orderby – как сортировать, может принимать значения:
- name – по названию по алфавиту,
- id – по ID,
- slug – по ярлыку,
- menu_order – по произвольному порядку (если задан администратором),
- include – точно в том же порядке, в котором категории перечислены в параметре ids .
- ASC – от меньшего к большему, от А до Я (это значение по умолчанию),
- DESC – от большего к меньшему, от Я до А.
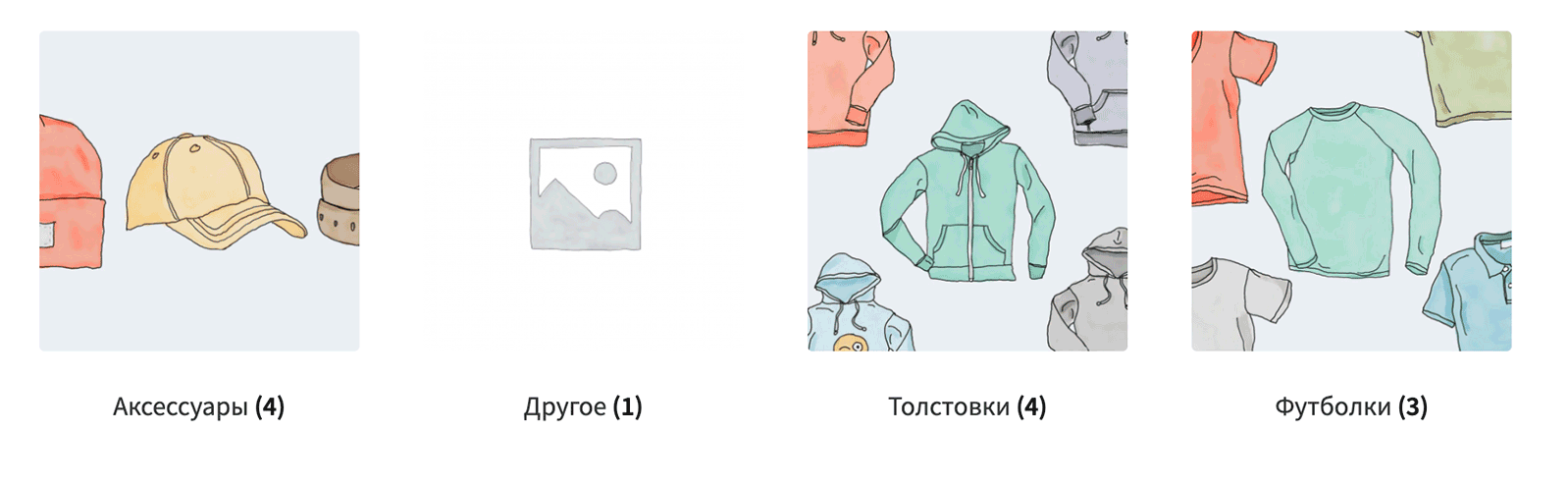
В качестве примера давайте попробуем вывести родительские категории верхнего уровня.
[product_categories number="0" parent="0"]
[product_page]
Выводит карточку товара с изображением, кнопкой добавления в корзину и даже отзывами по ID товара [product_page ] или по артикулу [product_page sku=»artikul1″] .
Даже не буду делать скриншот, потому что выглядит всё это в точности так же, как на самой странице товара.
[related_products] – вывод похожих товаров
Позволяет вывести товары, которые шорткод подбирает на основе категорий и тегов, в которых находится текущий товар.
Этот шорткод мы используем только на странице товара или внутри цикла товаров!
- limit – количество товаров, которые нужно отобразить. По умолчанию 4.
- columns – во сколько колонок отображаем товары? По умолчанию 4.
- orderby – параметры сортировки. Уже описал их здесь.
- order – направление сортировки. Тоже описал здесь.
Выводим похожие товары и сортируем по цене:
[related_products orderby="price" order="desc"]
[add_to_cart]
Этот шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара.
- id – ID товара,
- sku – артикул товара, не нужно указывать, если вы указали уже id , но либо id , либо sku – один из этих параметров обязательно должен быть,
- quantity – количество товаров, которые нужно добавить в корзину,
- show_price – Отображать цену или нет, по умолчанию — true (отображать).
- style – CSS стили, которые будут добавлены ко всему блоку, по умолчанию – border:4px solid #ccc; padding: 12px; (ну такое),
- class – CSS класс или несколько классов через пробел, которые будут добавлены ко всему блоку.
[add_to_cart style="border:1px dotted #ddd; padding:40px;"]
[add_to_cart_url]
Выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину.
Полный список таких URL-ов вы можете найти в этом уроке.
Этот шорткод поддерживает только два параметра — либо ID товара id , либо артикул sku . Пример: [add_to_cart_url ] .
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.



![Вывод товаров WooCommerce при помощи шорткода [products]](https://misha.agency/images/2022/01/vyvod-tovarov-pri-pomoshhi-shortkoda-woocommerce.png)




![шорткод добавления товара в корзину в WooCommerce [add_to_cart]]](https://misha.agency/images/2022/01/add_to_cart_shortcode.png)