- How to Build a Modal Popup Box Using HTML, CSS, and JavaScript
- What is a Modal Popup box?
- Build a Modal Popup Box using HTML, CSS and JavaScript
- HTML Markup for Modal Popup Box
- Styling Modal Popup Box with CSS
- Adding JavaScript
- Wrapping Up
- Создаем собственное всплывающее окно на javascript, css и jQuery. Какой способ выбрать?
- Нет, ну скажите, зачем оно вообще нужно!?
- Начнем с простого
- Возможности JavaScript
- Работа с jQuery
- Что лучше?
How to Build a Modal Popup Box Using HTML, CSS, and JavaScript
Modal popups are very popular on the web. Some common usages may include newsletter sign-ups, alerts, login forms, and others. In this short article, we would discuss how to build a basic modal popup box.
What is a Modal Popup box?
A modal popup box is a popup window that appears while a user is browsing a web page and it is usually meant to display a piece of critical information or to prompt visitors to take certain actions. One unique feature of a modal box is that it disables the main content of a web page while keeping it visible.
Build a Modal Popup Box using HTML, CSS and JavaScript
The folder structure for our modal popup box is pretty simple. We would start by creating a folder called modal-box. We would create three files inside this folder: index.html , styles.css , and app.js . We would then link all other files into our index.html as illustrated below:
lang="en"> charset="UTF-8"> name="viewport" content="width=device-width, initial-scale=1.0"> http-equiv="X-UA-Compatible" content="ie=edge"> Modal Box rel="stylesheet" href="styles.css"> src="app.js" type="text/javascript"> HTML Markup for Modal Popup Box
Let’s now establish the HTML markup for our modal. You can copy the following code into your index.html file, or get all the code for this project from codepen.
class="modal" id="modal"> class='modal__container'> class="modal__img" src="https://drive.google.com/uc?export=view&id=1hsqRgrdpr5T673KZLyUmHVoLWcv159MC"> class="modal__content"> class="modal__title">SPONSOR MY EDUCATION START-UP CONTEST class="modal__paragraph">This contest is geared towards discovering and funding innovative ideas. class="modal__button">Click here to participate id="close" class="fas fa-times"> class="main__title">This is a heading class="main__paragraph">This is a paragraph Because we’re utilizing a Font Awesome icon in our code, you’ll need to provide a link to it when copying the code above.
Without CSS, our page will look all bare, like this:
Styling Modal Popup Box with CSS
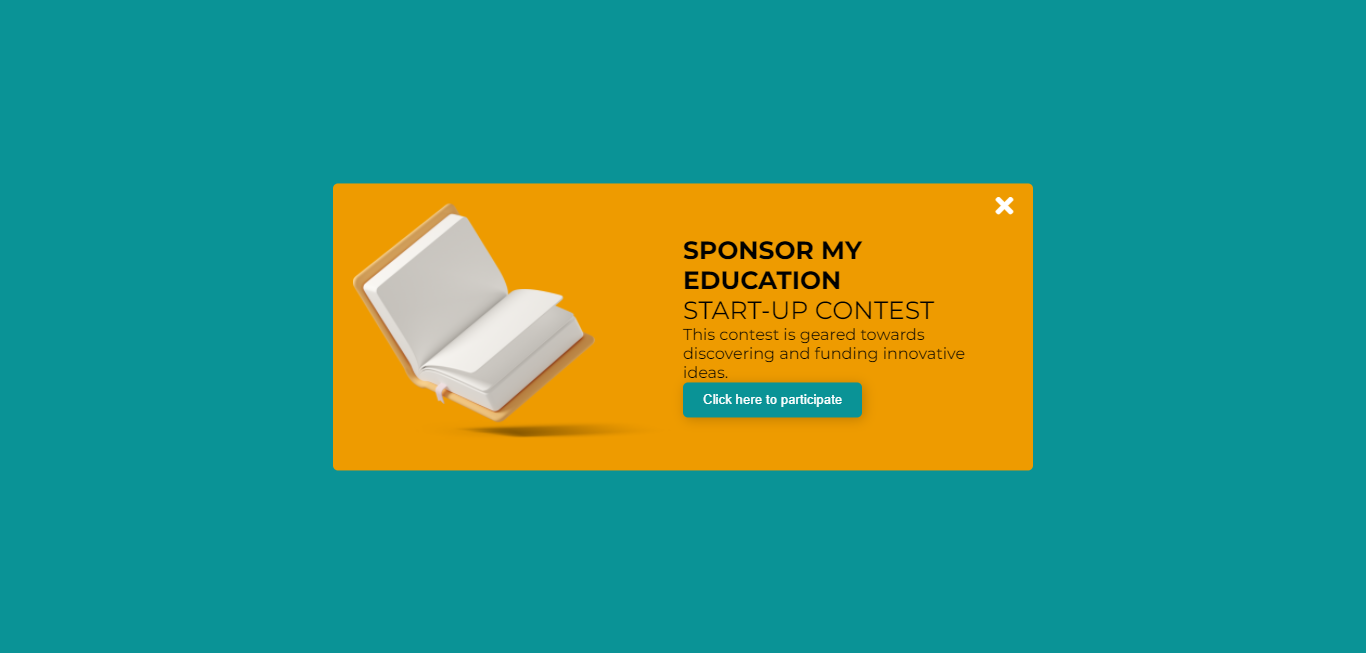
* margin: 0; padding: 0; box-sizing: border-box; > html font-size: 62.5%; > body font-family: montserrat; background-color: #0a9396; display: flex; justify-content: center; height: 100vh; align-items: center; > .main__title font-size: 4rem > .main__paragraph font-size: 1.8rem > .modal__img max-width: 60%; height: auto; display: block; > .modal max-width: 700px; width: 85%; position: fixed; top: 50%; background-color: rgba(0, 0, 0, 0.3); left: 50%; transform: translate(-50%, -50%); border-radius: 5px; background: #EE9B00; > /****show modal class****/ .modal.show display: block > #close cursor: pointer; color: white; position: absolute; top: 0; font-size: 25px; right: 0; padding: 1rem; margin-right: 10px; > .modal__title font-size: 2.5rem; > .modal__title span display: block; font-weight: 400; > .modal__paragraph font-size: 16px; font-weight: 400; > .modal__button background-color: #0a9396; border: none; color: white; padding: 1rem 2rem; border-radius: 5px; box-shadow: 2px 2px 12px rgba(0, 0, 0, 0.2); transition: 0.3s background-color ease-in-out; > .modal__button:hover background-color: #0a9372; > main text-align: center; > .modal__container padding: 1rem 2rem; display: flex; flex-direction: column; justify-content: center; align-items: center; position: relative; > /****styling modal on smaller screen******/ @media only screen and (min-width: 768px) .modal__container flex-direction: row; padding: 2rem; text-align: left; > .modal__img max-width: 50% > > @media only screen and (max-width: 500px) .modal__title font-size: 2rem; > .modal__img max-width: 80% > > With all of these above styles applied, here is what our modal box will look like now: We’ll now hide the modal pop window and display it a few seconds after visitors arrive at our site. We would implement this functionality by adding some JavaScript code in the app.js file. Before adding the JavaScript code, let’s hide the modal box by setting display property to none . This should be added to the styles already defined for the .modal class in our CSS code.
Now, this is what our website page looks like without the modal box:
Adding JavaScript
const closeBtn = document.getElementById('close'); const modalMenu = document.getElementById('modal'); const modalBtn = document.querySelector('.modal__button'); setTimeout(() => modalMenu.classList.add('show'); >, 3000); closeBtn.addEventListener('click', () => modalMenu.classList.remove('show') >) modalBtn.addEventListener('click', () => modalMenu.classList.remove('show') >) - We accessed the modal box, close button and the button on the modal.
- Next, we used the setTimeout() method to display the modal box 3 seconds after visitors land on the site.
- Lastly, we added an event listener to hide the modal box from view when visitors click on the close button or the modal button.
Now, this is how our project looks and behaves in the end:
Wrapping Up
In this tutorial, we learned how to build a modal popup box using HTML, CSS, and JavaScript.
Thanks for following along. I hope you learned something useful from this short tutorial. Please leave a comment and feel free to follow me on Twitter if you enjoyed this article.
Создаем собственное всплывающее окно на javascript, css и jQuery. Какой способ выбрать?
Доброго времени суток всем читателям данной статьи. Если для своего веб-сервиса вам необходимо сделать всплывающее окно, то вы нашли правильную публикацию! Сегодня я расскажу вам как создается всплывающее окно JavaScript, css и jQuery инструментами.
В статье подробно будут рассмотрены 3 варианта написания всплывающих окон с затемненным фоном и в конце проведен анализ каждого способа. Любой понравившийся код из представленных примеров вы сможете впоследствии использовать в своих программах. А теперь за дело!
Нет, ну скажите, зачем оно вообще нужно!?
На самом деле такой механизм, как всплывающие окна используются во многих интернет-ресурсах. В качестве примера можно привести тот же «ВКонтакте» или другие соцсети, где при просмотре фотографий или других графических файлов пользователю открывается слайдер, выполненный как появляющееся окно.
Другим распространенным вариантом использования такого подхода являются окна с сообщениями для входящих на сайт или закрывающих его людей. Такие сообщения появляются один раз или при загрузке страницы, или после нажатия на крестик, который закрывает вкладку.
Также я уверен, что каждый из вас наблюдал картину, когда при нажатии на определенные кнопки на сервисе перед вами выскакивает окно с просьбой о регистрации. После его заполнения данные отправляются на сервер при помощи, например, php и после вам открываются все возможности сервиса.
Не могу промолчать и о третьем способе использования всплывающих окон. Это спам и реклама.
Начнем с простого
Теперь мы подошли к самим примерам. Начну я с программной реализации, выполненной при помощи css и html. Я написал приложение, в котором окно всплывает при нажатии на определенную кнопку. В ней я расположил изображение. Однако вы можете впихнуть туда любую информацию, будь то ссылки, текст, фотографии, видео, формы регистрации и так далее.
Итак, сама разметка веб-страницы вмещается в несколько строк, потому что весь сок состоит в правильной стилизации.
1 2 3 4 5 6 7 8 9 10 11 12 13 14
Как видите, все очень просто. А теперь перейду к каскадным таблицам. Вот там-то кода будет много, но он опять-таки легкий.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81
/*Затемнение дисплея*/ .overlay < background-color: rgba(1, 0, 0, 0.77); right: 0; left: 0; position: fixed; top: 0; bottom: 0; z-index: 11; display: none; >/*Слой становится видимым*/ .overlay:target < display: block; >/*Растягиваю картинку на всю ширину попапа*/ .window img < width: 100%; >/*Характеристики самого окна, которое появляется после клика на кнопке*/ .window < left: 50%; z-index: 12; margin: 0; position: fixed; padding: 15px; border: 1px solid #383738; background: #fefeff; border-radius: 15px; box-shadow: 0 13px 21px rgba(0,1,0,.19),0 21px 63px rgba(0,1,0,.31); transform: translate(-50%, -450%); transition: transform 0.6s ease-out; >/*Появление модального окошка с верхнего края экрана*/ .overlay:target+.window < transform: translate(-50%, 0); top: 17%; >/*Внешний вид кнопки «Закрыть»*/ .close < top: -11px; right: -11px; width: 23px; height: 23px; position: absolute; padding: 0; border: 2px solid #ccd; border-radius: 15px; background-color: rgba(61, 61, 61, 0.81); box-shadow: 0 0 12px #010; text-align: center; text-decoration: none; font: 18px sans-serif; font-weight: bold; transition: all ease .9s; >.close:before < color: rgba(254, 254, 254, 0.89); content: "X"; text-shadow: 0 1px 3px #010; font-size: 14px; >/*Изменение характеристик при наведении на область */ .close:hover < background-color: rgba(253, 21, 0, 0.83); transform: rotate(360deg); >/*Оформление главной кнопки*/ #button
Возможности JavaScript
В скриптовом языке встроено множество возможностей создавать всплывающие окна. Так, попапы можно вызвать при помощи стандартных функций alert, confirm и prompt.
Alert выводит простое сообщение пользователю. В прошлых публикациях я много раз использовал этот метод. Закрыть такое окно можно нажав крестик или «OK». Синтаксис выглядит следующим образом:
Confirm необходим для задания вопроса пользователям. Такое окошко часто можно встретить при выходе с сайта или проверке какой-либо информации о вас. К примеру:
Если в появившееся окно стандартного вида можно ввести какую-то информацию, то это prompt.
Помимо этого, в js у window существует метод, который позволяет загружать новые страницы и открывать новые окна. Это
Данный метод обладает множеством встроенных параметров. Если есть желание их разобрать, то откройте официальную документацию. А я перейду сразу к простому примеру.
1 2 3 4 5 6 7 8 9 10 11 12 13
Благодаря такому коду всплывающее окно будет появляться сразу после загрузки страницы. Заметьте, что параметры нужно перечислять через запятую и обязательно без пробелов.
Работа с jQuery
Ну вот мы и добрались до библиотеки js – jQuery. Для реализации описываемого подхода я написал две функции на jq, которые отвечают за появление окна и за его закрытие.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75
#popUp < top: 12%; left: 50%; height: 200px; position: fixed; width: 300px; border-radius: 11px; background: #fef; margin-left: -150px; margin-top: -100px; display: none; opacity: 0; padding: 17px; z-index: 6; >#popUp #close < cursor: pointer; position: absolute; width: 23px; height: 23px; top: 17px; right: 17px; display: block; >#overlay Какое-то предложение!