- Console API
- Concepts and usage
- Interfaces
- Examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Window Console Object
- Examples
- Console Object Methods
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Использование JavaScript-консоли в браузерах
- Команда console.log() и имена переменных
- Команда console.table()
- Команда console.group()
- Команды console.warn() и console.error()
- Команда console.trace()
- Команда console.time()
- Итоги
Console API
The Console API provides functionality to allow developers to perform debugging tasks, such as logging messages or the values of variables at set points in your code, or timing how long an operation takes to complete.
Note: This feature is available in Web Workers
Concepts and usage
The Console API started as a largely proprietary API, with different browsers implementing it, albeit in inconsistent ways. The Console API spec was created to define consistent behavior, and all modern browsers eventually settled on implementing this behavior — although some implementations still have their own additional proprietary functions. Find out about these at:
Usage is very simple — the console object — available via window.console , or WorkerGlobalScope.console in workers; accessible using just console — contains many methods that you can call to perform rudimentary debugging tasks, generally focused around logging various values to the browser’s Web Console.
By far the most commonly-used method is console.log , which is used to log the current value contained inside a specific variable.
Interfaces
Provides rudimentary debugging functionality, including logging, stack traces, timers, and counters.
Examples
let myString = "Hello world"; // Output "Hello world" to the console console.log(myString);
See the console reference page for more examples.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- Tools
- Web Console — how the Web Console in Firefox handles console API calls
- about:debugging — how to see console output when the debugging target is a mobile device
Found a content problem with this page?
This page was last modified on Feb 19, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Window Console Object
The console object provides access to the browser’s debugging console.
The console object is a property of the window object.
The console object is accessed with:
window.console or just console
Examples
Console Object Methods
| Method | Description |
|---|---|
| assert() | Writes an error message to the console if a assertion is false |
| clear() | Clears the console |
| count() | Logs the number of times that this particular call to count() has been called |
| error() | Outputs an error message to the console |
| group() | Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd() is called |
| groupCollapsed() | Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it |
| groupEnd() | Exits the current inline group in the console |
| info() | Outputs an informational message to the console |
| log() | Outputs a message to the console |
| table() | Displays tabular data as a table |
| time() | Starts a timer (can track how long an operation takes) |
| timeEnd() | Stops a timer that was previously started by console.time() |
| trace() | Outputs a stack trace to the console |
| warn() | Outputs a warning message to the console |
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Использование JavaScript-консоли в браузерах
Сегодня мы публикуем заметку, посвящённую особенностям использования JavaScript-консоли в браузерах, лежащим за пределами широко известной команды console.log() . Собственно говоря, эта команда представляет собой простейший инструмент для отладки программ, который позволяет выводить что-либо в консоль. Однако знание некоторых особенностей этого инструмента позволит тем, кто им пользуется, повысить эффективность работы.

Команда console.log() и имена переменных
Простейший вариант использования console.log() заключается, например, в выводе некоей строки или объекта. Например, выведем в консоль строку:
console.log('Is this working?');Теперь представим себе, что в консоль нужно вывести несколько объектов. Например — таких:
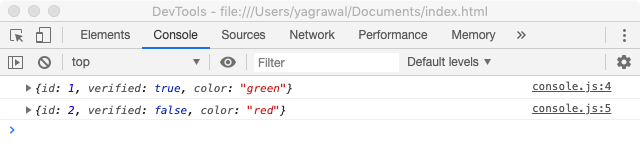
Пожалуй, логичнее всего будет воспользоваться для решения этой задачи несколькими командами вида console.log(variable) . Хотя данные в консоль и попадают, при их выводе понятной становится одна проблема.
Взглянем на то, что выводится в консоль.
В консоли нет имён переменных
Как можно видеть, имён переменных, foo и bar , здесь нет. Объекты, пользуясь значком в виде стрелки в левых частях строк, можно разворачивать, но даже так, глядя на внутреннюю структуру объектов, понять, какой именно объект выведен в консоль, может быть весьма непросто. В решении этой проблемы нам помогут вычисляемые имена свойств объектов. А именно, эта особенность объектных литералов, появившаяся в ES6, позволяет пользоваться удобной конструкцией следующего вида:
При таком подходе в консоль попадёт объект, имена свойств которого будут представлять собой имена переменных-объектов, которые нужно вывести. Кроме того, это позволяет избавиться от некоторых вызовов console.log() , используемых ранее для вывода объектов по отдельности.
Команда console.table()
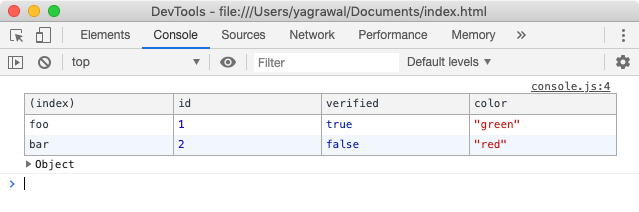
Улучшать внешний вид того, что программа выводит в консоль, можно и дальше, оформив содержимое объектов в виде таблицы. Это хорошо скажется на читаемости информации. А именно, речь идёт о том, что если вы выводите в консоль объекты с одинаковыми именами свойств, или массивы похожих объектов, вы можете воспользоваться командой console.table() . Вот как выглядит результат выполнения команды вида console.table(< foo, bar >) .
Команда console.table() в действии
Команда console.group()
Эту команду можно использовать в том случае, если нужно сгруппировать некие связанные данные и создать структуры из вложенных групп, которые повышают удобство работы с такими данными.
Кроме того, этот подход можно использовать в тех случаях, когда в некоей функции выполняется несколько команд вывода чего-либо в консоль, и нужно, чтобы можно было бы чётко, с одного взгляда, отделить результаты выполнения таких команд от других.
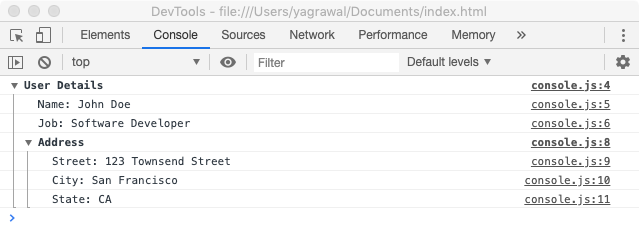
Предположим, мы выводим в консоль сведения о неких пользователях:
console.group('User Details'); console.log('name: John Doe'); console.log('job: Software Developer'); // Вложенная группа console.group('Address'); console.log('Street: 123 Townsend Street'); console.log('City: San Francisco'); console.log('State: CA'); console.groupEnd(); console.groupEnd();Вот как выглядят результаты работы этого кода.
Группировка результатов работы команд вывода данных в консоль
При использовании команды console.group() группы, по умолчанию, выводятся в развёрнутом виде. Для того, чтобы они выводились свёрнутыми, вместо этой команды можно воспользоваться командой console.groupCollapsed() . Для того, чтобы просмотреть содержимое такой группы, её понадобится развернуть с помощью значка, находящегося слева от имени группы.
Команды console.warn() и console.error()
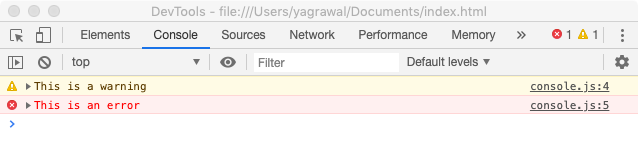
В зависимости от ситуации, для того чтобы подчеркнуть важность некоторых сообщений, выводимых в консоль, вам могут пригодиться команды console.warn() и console.error() . Они используются, соответственно, для вывода предупреждений и ошибок.
Предупреждения и ошибки
Возможно, вам пригодится и команда console.info() , которая предназначена для вывода информационных сообщений.
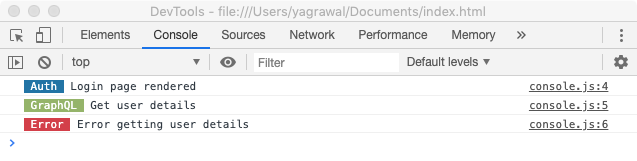
В настройке внешнего вида сообщений, выводимых в консоль, можно пойти и ещё дальше, самостоятельно их стилизовав. Для стилизации текстов, выводимых в консоль, можно воспользоваться директивой %c . Это может оказаться полезным, например, для организации визуального разделения сведений, поступающих от подсистем выполнения обращений к неким API, от подсистем, ответственных за обработку событий, генерируемых пользователем, и так далее. Главное тут — выработать некие правила стилизации и их придерживаться. Вот пример настройки внешнего вида данных, выводимых в консоль:
console.log('%c Auth ', 'color: white; background-color: #2274A5', 'Login page rendered'); console.log('%c GraphQL ', 'color: white; background-color: #95B46A', 'Get user details'); console.log('%c Error ', 'color: white; background-color: #D33F49', 'Error getting user details');Тут же можно настраивать и другие CSS-свойства текста, наподобие font-size и font-style .
Стилизация данных, выводимых в консоль
Команда console.trace()
Команда console.trace() выводит в консоль результаты трассировки стека и позволяет судить о том, что произошло в определённом месте программы во время её выполнения. Например, существуют некоторые методы, которые, в определённых ситуациях, нужно вызывать лишь один раз, скажем — методы для удаления информации из базы данных. Проверить, действительно ли выполняется лишь однократный вызов подобного метода, можно с помощью console.trace() . Эта команда позволяет вывести в консоль сведения, которые помогают проконтролировать правильность работы внутренних механизмов программ.
Команда console.time()
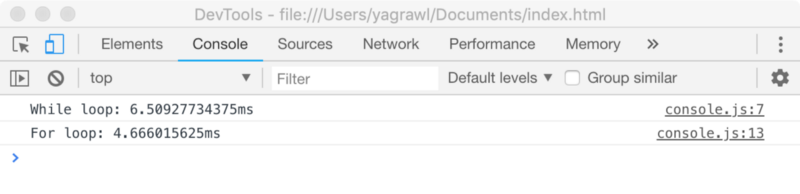
Одна из важных задач, встающая перед фронтенд-разработчиком, заключается в том, чтобы обеспечить высокую скорость работы кода. Команда console.time() позволяет замерять время выполнения операций и выводить то, что удалось выяснить, в консоль. Например, исследуем с помощью этой команды пару циклов:
let i = 0; console.time("While loop"); while (i < 1000000) < i++; >console.timeEnd("While loop"); console.time("For loop"); for (i = 0; i < 1000000; i++) < // Тело цикла >console.timeEnd("For loop");Взглянем на то, что попало в консоль после выполнения этого кода.
Результаты использования console.time()
Итоги
В этом материале мы рассмотрели некоторые полезные мелочи, касающиеся вывода данных в консоли браузеров. Если раньше вы об этих возможностях не знали — надеемся, теперь у вас появились новые полезные JavaScript-инструменты.
Уважаемые читатели! Если вы занимаетесь разработкой больших JavaScript-проектов — просим вас рассказать о том, какими средствами вы решаете в них проблемы логирования.