- width
- Try it
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Default width
- Example using pixels and ems
- Example with percentage
- Example using «max-content»
- Example using «min-content»
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Параметры css width и height для задания размеров элементов html страницы
- width и height — ширина и высота элементов в css
- Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
width
The width CSS property sets an element’s width. By default, it sets the width of the content area, but if box-sizing is set to border-box , it sets the width of the border area.
Try it
The specified value of width applies to the content area so long as its value remains within the values defined by min-width and max-width .
- If the value for width is less than the value for min-width , then min-width overrides width .
- If the value for width is greater than the value for max-width , then max-width overrides width .
Syntax
/* values */ width: 300px; width: 25em; /* value */ width: 75%; /* Keyword values */ width: max-content; width: min-content; width: fit-content(20em); width: auto; /* Global values */ width: inherit; width: initial; width: revert; width: revert-layer; width: unset;
Values
Defines the width as a distance value.
Defines the width as a percentage of the containing block’s width.
The browser will calculate and select a width for the specified element.
The intrinsic preferred width.
The intrinsic minimum width.
Uses the fit-content formula with the available space replaced by the specified argument, i.e. min(max-content, max(min-content, )) .
Accessibility concerns
Ensure that elements set with a width aren’t truncated and/or don’t obscure other content when the page is zoomed to increase text size.
Formal definition
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table rows, and row groups |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | a percentage or auto or the absolute length |
| Animation type | a length, percentage or calc(); |
Formal syntax
width =
auto |
|
min-content |
max-content |
fit-content( )
=
|
Examples
Default width
p class="goldie">The Mozilla community produces a lot of great software.p>
Example using pixels and ems
.px_length width: 200px; background-color: red; color: white; border: 1px solid black; > .em_length width: 20em; background-color: white; color: red; border: 1px solid black; > div class="px_length">Width measured in pxdiv> div class="em_length">Width measured in emdiv>
Example with percentage
.percent width: 20%; background-color: silver; border: 1px solid red; > div class="percent">Width in percentagediv>
Example using «max-content»
p.maxgreen background: lightgreen; width: intrinsic; /* Safari/WebKit uses a non-standard name */ width: -moz-max-content; /* Firefox/Gecko */ width: -webkit-max-content; /* Chrome */ width: max-content; > p class="maxgreen">The Mozilla community produces a lot of great software.p>
Example using «min-content»
p.minblue background: lightblue; width: -moz-min-content; /* Firefox */ width: -webkit-min-content; /* Chrome */ width: min-content; > p class="minblue">The Mozilla community produces a lot of great software.p>
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Параметры css width и height для задания размеров элементов html страницы
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto||inherit
height: auto||inherit
В качестве значений можно использовать любые доступные в css единицы измерения — например, пикселы (px), дюймы (in), пункты (pt) и др.:
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
.layer2 background: #eee;
width:250px;
>
Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
.layer2 background: #eee;
width:50%;
height:50%;
>
Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов, так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
.layer2 background: #eee;
width:100px;
height:100px;
>
Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
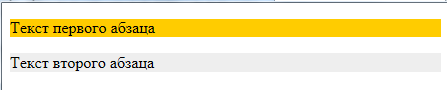
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
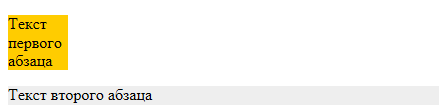
Теперь у первого абзаца ограничим ширину:
Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
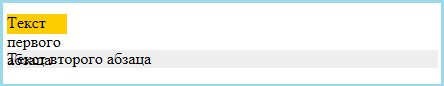
Ну а теперь ограничим у первого абзаца и высоту:
В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow:
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
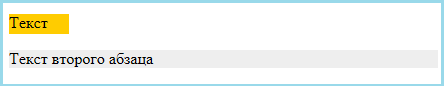
Правило overflow:hidden скрывает все, что не помещается в контейнере:
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto. В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом overflow-x отвечает за горизонтальную ось, а overflow-y за вертикальную ось.
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей: