- white-space
- Объектная модель
- Браузеры
- white-space
- Try it
- Syntax
- Values
- Collapsing of white space
- Formal definition
- Formal syntax
- Examples
- Basic example
- Line breaks inside elements
- In action
- Specifications
- Browser compatibility
- See also
- white — space
- Кратко
- Пример
- Как пишется
- Как понять
- normal
- Подсказки
- На практике
- Денис Ежков советует
- How to Wrap Words in a Tag with CSS
- Create HTML
- Add CSS
- Example of wrapping words in a element:
- Result
- Example of wrapping words in a element with the CSS word-wrap property:
white-space
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку. pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
HTML5 CSS2.1 IE Cr Op Sa Fx
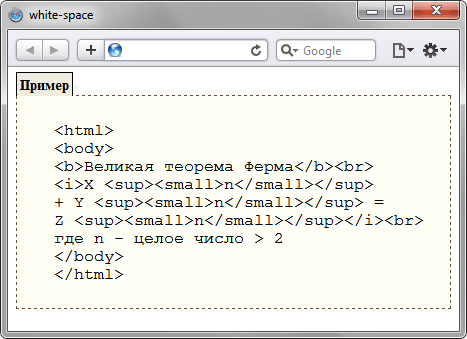
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementById(» elementID «).style.whiteSpaceБраузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для значения normal , nowrap , и pre воспринимаются как pre-wrap .
white-space
The white-space CSS property sets how white space inside an element is handled.
Try it
The property specifies two things:
Note: To make words break within themselves, use overflow-wrap , word-break , or hyphens instead.
Syntax
/* Single keyword values */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* white-space-collapse and text-wrap shorthand values */ white-space: collapse balance; white-space: preserve nowrap; /* Global values */ white-space: inherit; white-space: initial; white-space: revert; white-space: revert-layer; white-space: unset;
Values
white-space property values can be specified as a single keyword chosen from the list of values below, or two values representing shorthand for the white-space-collapse and text-wrap properties.
Sequences of white space are collapsed. Newline characters in the source are handled the same as other white space. Lines are broken as necessary to fill line boxes.
Collapses white space as for normal , but suppresses line breaks (text wrapping) within the source.
Sequences of white space are preserved. Lines are only broken at newline characters in the source and at elements.
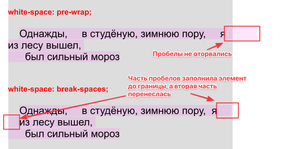
Sequences of white space are preserved. Lines are broken at newline characters, at , and as necessary to fill line boxes.
Sequences of white space are collapsed. Lines are broken at newline characters, at , and as necessary to fill line boxes.
The behavior is identical to that of pre-wrap , except that:
- Any sequence of preserved white space always takes up space, including at the end of the line.
- A line-breaking opportunity exists after every preserved white space character, including between white space characters.
- Such preserved spaces take up space and do not hang, thus affecting the box’s intrinsic sizes ( min-content size and max-content size).
The following table summarizes the behavior of the various white-space keyword values:
| New lines | Spaces and tabs | Text wrapping | End-of-line spaces | End-of-line other space separators | |
|---|---|---|---|---|---|
| normal | Collapse | Collapse | Wrap | Remove | Hang |
| nowrap | Collapse | Collapse | No wrap | Remove | Hang |
| pre | Preserve | Preserve | No wrap | Preserve | No wrap |
| pre-wrap | Preserve | Preserve | Wrap | Hang | Hang |
| pre-line | Preserve | Collapse | Wrap | Remove | Hang |
| break-spaces | Preserve | Preserve | Wrap | Wrap | Wrap |
Note: There is a distinction made between spaces and other space separators. These are defined as follows:
Spaces (U+0020), tabs (U+0009), and segment breaks (such as newlines).
All other space separators defined in Unicode, other than those already defined as spaces.
Where white space is said to hang, this can affect the size of the box when measured for intrinsic sizing.
Collapsing of white space
Formal definition
Formal syntax
white-space =
normal |
pre |
nowrap |
pre-wrap |
break-spaces |
pre-line
Examples
Basic example
Line breaks inside elements
In action
div id="css-code" class="box"> p < white-space: select> option>normaloption> option>nowrapoption> option>preoption> option>pre-wrapoption> option>pre-lineoption> option>break-spacesoption> option>preserve nowrapoption> select> > div> div id="results" class="box"> p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. p> div>
.box width: 300px; padding: 16px; > #css-code background-color: rgb(220, 220, 220); font-size: 16px; font-family: monospace; > #css-code select font-family: inherit; > #results background-color: rgb(230, 230, 230); overflow-x: scroll; white-space: normal; font-size: 14px; > const select = document.querySelector("#css-code select"); const results = document.querySelector("#results p"); select.addEventListener("change", (e) => results.setAttribute("style", `white-space: $e.target.value>`); >);
Specifications
Browser compatibility
BCD tables only load in the browser
See also
white — space
Решаем, будет ли текст переноситься по пробелам или нет.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство white — space указывает браузеру, как обрабатывать пробелы в тексте.
Пример
Скопировать ссылку «Пример» Скопировано
a white-space: nowrap;>a white-space: nowrap; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces;>.element white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Если текста в элементе много (больше, чем может вместить ширина элемента), то по умолчанию браузер пытается переносить слова на новую строку. Перенос в общем случае выполняется по символам пробела либо по символам переноса строк. Разговор сейчас идёт именно про форматирование текста прямо внутри HTML. Ведь мы можем в HTML длинный абзац оставить одной строкой, а можем разбить на несколько строк, используя клавишу Enter. По умолчанию браузер игнорирует форматирование в HTML. Он ориентируется только на теги, и выводит текст на экран, опираясь на текущий способ обработки пробельных символов. Но мы можем изменить этот способ, используя различные значения свойства white — space .
normal
Скопировать ссылку «normal» Скопировано
Если в строке есть несколько подряд идущих пробелов, то браузер схлопывает их в один пробел. Я из лесу вышел = Я из лесу вышел . Все переносы строк в HTML внутри тега также заменяются на пробел:
Однажды, в студёную зимнюю поруЯ из лесу вышел;
p> Однажды, в студёную зимнюю пору p> p>Я из лесу вышел;p>
Подсказки
Скопировать ссылку «Подсказки» Скопировано
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Довольно часто значение white — space : pre используется при вёрстке исходного кода:
How to Wrap Words in a Tag with CSS
There are many CSS properties that can be used to control the wrapping and breakpoints and determine how spaces and line breaks must be processed before wrapping.
If you’ve faced the situation when you need to wrap words in a , you can use the white-space property with the «pre-wrap» value to preserve whitespace by the browser and wrap the text when necessary and on line breaks. Also, you’ll need the word-wrap property.
In this snippet, see how to use the properties mentioned above to wrap words in a with a cross-browser method.
Create HTML
html> html> head> title>Title of the document title> head> body> h1>Example h1> div> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. div> body> html>Add CSS
- Set the white-space property to «pre-wrap». Also, add the -moz- and -o- prefixes.
- Use the word-wrap property with the «break-word» value.
div < white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; >The result of our code looks like the following.
Example of wrapping words in a element:
html> html> head> title>Title of the document title> style> div < white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word; color: lightgreen; > style> head> body> h1>Example h1> div> Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. div> body> html>Result
Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero’s De Finibus Bonorum et Malorum for use in a type specimen book.
Let’s see another example, where we use the CSS overflow-wrap property, which applies to inline elements. It determines whether the browser must add line breaks within an otherwise unbreakable string for preventing the text from overflowing its line box.
In the example below, we wrap not only the word within a element but also the word, which is placed in a within the element.
Example of wrapping words in a element with the CSS word-wrap property:
html> html> head> title>Title of the document title> style> div < width: 100px; border: 1px solid green; padding: 10px; word-wrap: break-word; > span < overflow-wrap: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; > style> head> body> h1>Example h1> div> This is a span>loooooooooooooooooooooooooong span> text for example. Here can be a long word, tooooooooooooooo. div> body> html>