- What is Triple Equal in JavaScript?
- Resources:
- Recommended
- How is JavaScript single-threaded and asynchronous?
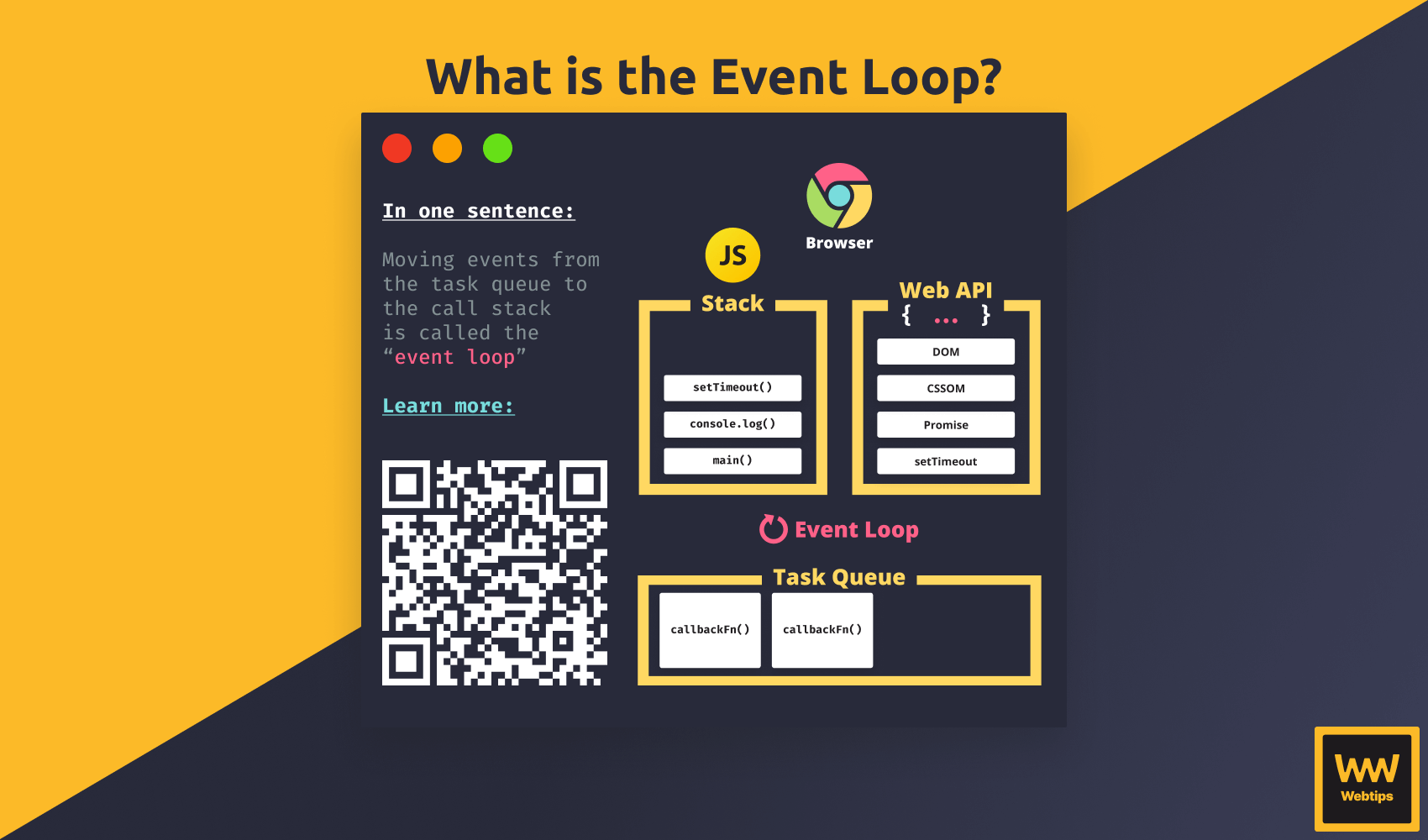
- What is the Event Loop?
- How to Make Interactive Buttons in Phaser 3
- JavaScript Triple Equals Sign VS Double Equals Sign – Comparison Operators Explained with Examples
- Example 1:
- Example 2:
- Example 3:
- Example 4:
- When should you use == and when should you use === ?
- How is == Different from === in JavaScript? Strict vs Loose Equality Explained
- What are == and === in JavaScript?
- How Double Equals (==) Works – with Examples
- Rules for Type Coercion
- How Triple Equals (===) Works – with Examples
- Conclusion
What is Triple Equal in JavaScript?
Javascript uses two different equal signs for equality comparisons. You have abstract and strict equality comparison, or more commonly known as double and triple equal.
The triple equal operator is used to check for strict equality. This means that in order to define two values as equal, both the type and their value must match.
// Here we check for both value and type, therefore this will return false '1' === 1Double equal on the other hand only compares values, meaning different types can be equal if their value matches.
// Here we only check for value, therefore will return true: '1' == 1When dealing with equality checks, you should always use === to test for equality, otherwise your code may contain unexpected results.
50 JavaScript Interview Questions And their answers explained Here are 50 JavaScript interview questions that often come up during a technical interview. In one place, one resource to learn from. Learn More
Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
Looking to improve your skills? Check out our interactive course to master JavaScript from start to finish.
Resources:
📚 More Webtips
Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
- Unlimited access to hundreds of tutorials
- Access to exclusive interactive lessons
- Remove ads to learn without distractions
Recommended
How is JavaScript single-threaded and asynchronous?
What is the Event Loop?
How to Make Interactive Buttons in Phaser 3
Get access to 300+ webtips 💌
Level up your skills and master the art of frontend development with bite-sized tutorials.
We don’t spam. Unsubscribe anytime.
JavaScript Triple Equals Sign VS Double Equals Sign – Comparison Operators Explained with Examples
Shruti Kapoor
You may have seen double and triple equals signs in JavaScript. But what do they mean?
Well in short: == inherently converts type and === does not convert type.
Double Equals ( == ) checks for value equality only. It inherently does type coercion. This means that before checking the values, it converts the types of the variables to match each other.
On the other hand, Triple Equals ( === ) does not perform type coercion. It will verify whether the variables being compared have both the same value AND the same type.
OK — so let’s help you better understand the difference through a few examples. For each of these, consider what the output of these statements will be.
Example 1:
const foo = "test" const bar = "test" console.log(foo == bar) //true console.log(foo === bar) //true The value and the type of both foo and bar is same. Therefore the result is true for both.
Example 2:
const number = 1234 const stringNumber = '1234' console.log(number == stringNumber) //true console.log(number === stringNumber) //false The value of number and stringNumber looks similar here. However, the type of number is Number and type of stringNumber is string . Even though the values are same, the type is not the same. Hence a == check returns true , but when checked for value and type, the value is false .
Example 3:
console.log(0 == false) //true console.log(0 === false) //false Reason: same value, different type. Type coercion
This is an interesting case. The value of 0 when checked with false is same. It is so because 0 and false have the same value for JavaScript, but when checked for type and value, the value is false because 0 is a number and false is boolean .
Example 4:
const str = "" console.log(str == false) //true console.log(str === false) //falseThe value of empty string and false is same in JavaScript. Hence, == returns true. However, the type is different and hence === returns false.
When should you use == and when should you use === ?
When in doubt, use === . This will save you from a ton of potential bugs.
If you are supporting a use case where you can be a little lenient about the type of incoming data, then use == . For example, if an API accepts both «true» and true from the client, use == . In short, do not use == unless you have a strong use case for it.
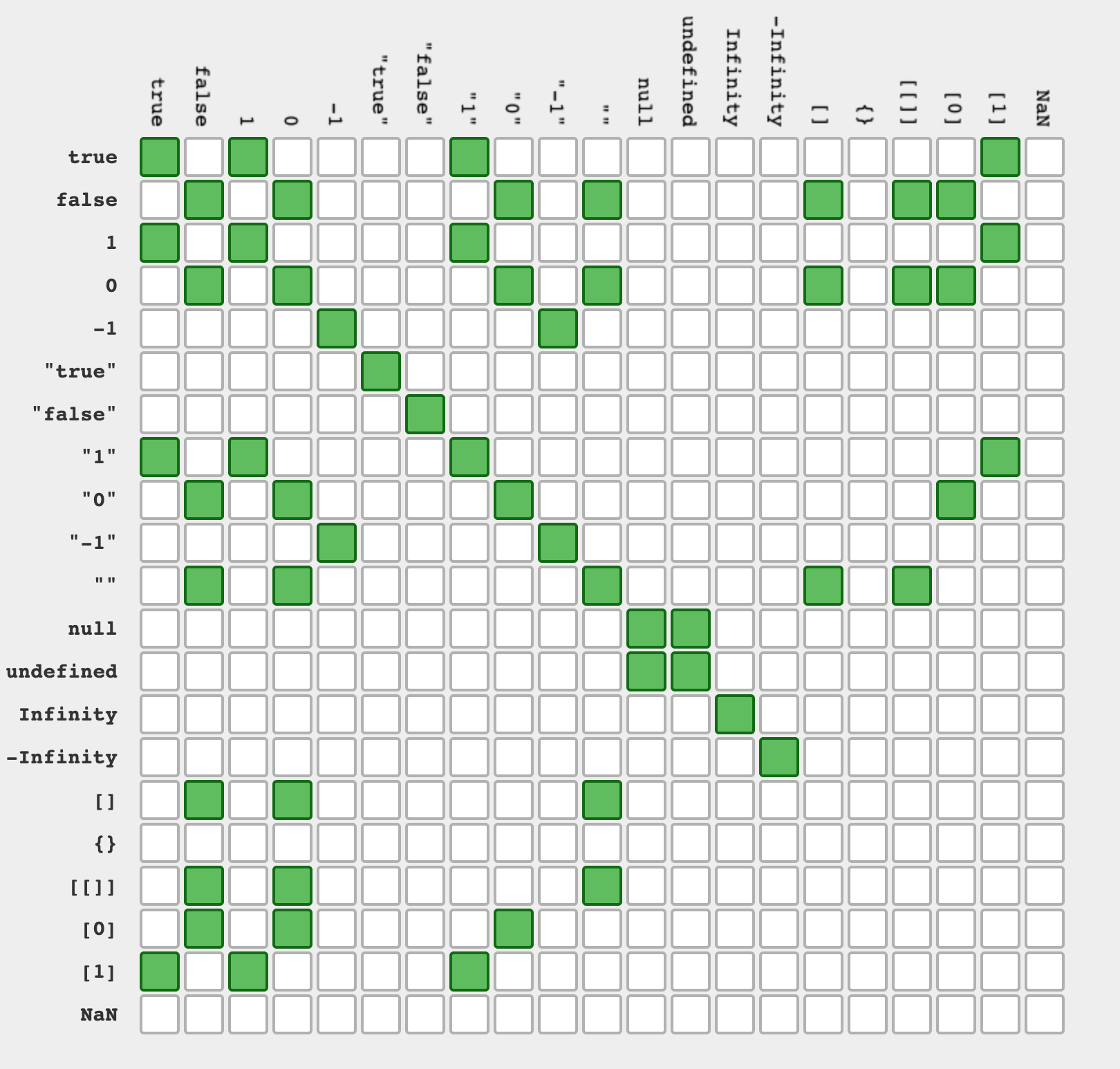
Here’s a handy JavaScript truth table for your reference, and to show you just how complicated equality is in JavaScript:
If you enjoyed this article, be sure to follow me on twitter for updates.
Q: How much space will be freed up once Britain leaves the EU?
.
.
.
How is == Different from === in JavaScript? Strict vs Loose Equality Explained
Sobit Prasad
If you are reading this blog, you’re probably learning JavaScript – and that’s awesome.
Double equals (==) and triple equals (===) in JavaScript often make beginners scratch their heads. This doesn’t mean that you should fear JavaScript, in fact jargon like this makes JavaScript even more beautiful once you know how it works.
What are == and === in JavaScript?
Now, one thing we need to remember is that both == and === are used for comparisons and to find the degree of sameness or equality between the things we are comparing.
Both == and === returns true if they find equality and false otherwise. But there is a catch: == and === use different criteria to measure the degree of equality.
With that said, let’s understand how == (double equals) is different from === (triple equals) using different examples.
How Double Equals (==) Works – with Examples
Double equals (==) is often referred to as ‘loose equality’ because it performs type coercion before making any comparison.
This means that if the datatypes of the operands we are comparing are different, then the JavaScript Engine automatically converts one of the operands to be the same as the other one in order to make the comparison possible.
Let’s understand with the help of an example.
const a = 100; const b = '100'; console.log(a == b) // true In the above example, we have two variables a and b . The type of variable a is number and the type of variable b is string .
Now, when we compare the two variables using double equals ( == ) we get true as our output.
This is because the type of the variable a is converted to a string before making the comparison.
After the comparison, the value is checked in both the variables. If it’s the same, we will get true , and we’ll get false otherwise. In our case, it’s true .
It is important to note that the actual values remains unchanged. It only implicitly gets converted while comparing.
Rules for Type Coercion
The above example is quite easy, isn’t it? So, let’s test it again with an another example. And after that, we will explore the rules for type coercion.
const a = true; const b = 'true'; console.log(a == b) Now, what do you think will be the output? If your answer was true , unfortunately that’s not correct. But if you figured out that it was false , then congrats.
If your answer was wrong, don’t worry because we are going to learn some rules that will help you understand it even better.
So, here are the rules for type coercion in JavaScript:
- If either operand is a string , the other operand will be converted to a string .
- If either operand is a number , the other operand will be converted to a number .
- If either operand is a boolean , it will be converted to a number ( true becomes 1 and false becomes 0 ).
- If one operand is an object and the other is a primitive value, the object will be converted to a primitive value before the comparison is made.
- If one of the operands is null or undefined , the other must also be null or undefined to return true . Otherwise it will return false .
Now, from point three, you know why our answer was false in the above example.
It is because the value of the variable a ( true ) gets converted to a number before the comparison. So after comparison – where we’re now comparing 1 and ‘true’ – we get false because the variables contain different values.
How Triple Equals (===) Works – with Examples
Triple equals (===), also referred to as «strict equality», works similarly to how double equals (==) works, with one important difference: it does not convert the types of the operands before comparing.
While comparing the variables, it first checks if the types differ. If they do, it returns false . If the types match, then it checks for the value. If the values are same and are not numbers, it returns true .
Finally, if both the operands are numbers and are not NaN , and they have the same value, then it returns true . Otherwise, false .
Let’s understand this with the help of examples:
const a = 100; const b = '100'; console.log(a === b); We have taken the same example as above, but instead of comparing with double (==) equals we are comparing with triple equals (===).
So, you may have guessed the answer already. Yeah, it’s false , Why? Because the type of variable a is number and type of variable b is string.
While comparing, triple equals checks for the types of the operands first – and those types differ in this example. So, it returns false .
Let’s look at another example:
const a = true; const b = 1; console.log(a === b); In the above example, we have two variables a and b . The type of variable a is boolean and the type of variable b is number.
So, if we’re comparing using triple equals (===), it will return false – because again, the variables have different types.
Conclusion
The == and === operators in JavaScript are comparison operators that we use to determine if two values are equal or not.
The == operator performs a loose equality comparison that performs type coercion if necessary to make the comparison possible.
The === operator, on the other hand, performs a strict equality comparison that does not perform type coercion and requires the operands to have the same type (as well as the same value).
Type coercion in JavaScript can sometimes lead to unexpected results, so it’s mostly recommended to use the strict equality operator === instead of the loose equality operator == .