- How To Modify Your WordPress CSS Styles
- What Is CSS?
- Find And Edit WordPress CSS Styles
- Step 1
- Step 2
- Step 3
- Step 4
- Finding CSS Styles
- Basic Information About Your WordPress Theme
- Primary Sections In A WordPress Theme’s CSS File
- Finding The Code Snippets In The WordPress CSS File
- Finding CSS Styles With Chrome’s Inspect Feature
- Finding The Names Of CSS Styles On A Page
- Edit The Style.css File
- Purpose Of The Primary Sections In The WordPress Style.css File
- Additional Places To Use CSS In A WordPress Website
- Precautions When Editing The WordPress Style.css File
- Conclusion
- Для чего нужен файл style.css в WordPress?
- Для чего нужен style.css?
- Где находится файл style.css и как его редактировать
- Как подключить файл стилей style.css
- Как устроен файл style.css
How To Modify Your WordPress CSS Styles
In website development, coding files generate the look of a website.
Among coding files, some form the structure of the pages, while others define the styles of elements on your page.
Today, we’ll have a look at CSS or Cascading Style Sheet files that define the style of a webpage. These files are responsible for making things look better in Internet browsers. In WordPress, you can find the style.css file in the Themes folder.
The style.css file contains the CSS code snippets that affect the look of your site’s pages. If you need to change the look of your WordPress site, you may need to find the respective sections in the style.css file.
Now let’s proceed to know about the CSS.
Note: Before making any changes, we recommend backing up your site, so there wouldn’t be any issues later on if something breaks.
What Is CSS?
CSS (Cascading Style Sheets) is the language that defines the style of HTML documents. For elements on the pages, you can create CSS styles that define the position, structure, and presentation of the elements. An example of the CSS styles would be:
p < color: red; text-align: center; > In Content Management Systems like WordPress, CSS styles are controlled by theme files. That means you don’t have to code styles separately.
On the other hand, in manual website development, you may need to create styles separately.
Find And Edit WordPress CSS Styles
Once you configure WordPress and proceed to install your theme, you don’t have to deal with CSS.
Every WordPress theme contains its style.css file. You can find one in the /wp-content/themes/themename/ folder. In this article, we will use the Visual Composer Starter Theme as an example.
The CSS file in a WordPress theme defines the style, structure, and colors of a WordPress website. However, if you want to change the code snippets in the styles, you will need to alter CSS via the WordPress Dashboard.
Step 1
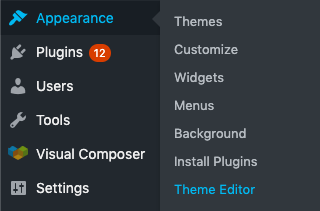
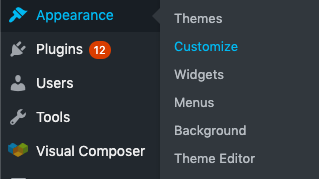
Login to WordPress dashboard and proceed to click on the Theme Editor in the Appearance menu.
Step 2
The next page shows your theme’s style.css file, along with an editor that lets you edit the CSS code.
Step 3
On the same page, you can see a list of your theme’s code files. If you need to alter a file, you can click on the one you like and edit the code in the Editor.
Step 4
After you make necessary changes in the CSS, click on Update File at the end to save changes.
Finding CSS Styles
In the WordPress dashboard editor, you can see your site’s style.css file for making changes.
Basic Information About Your WordPress Theme
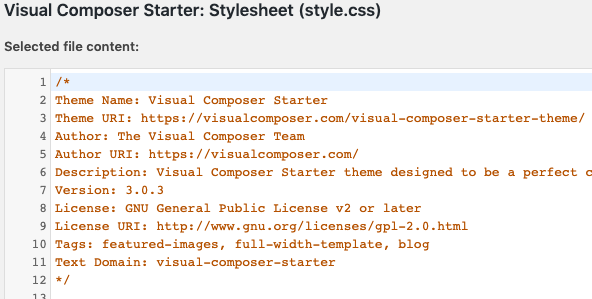
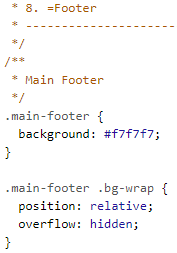
At the top of the style.css, you can see the basic information for your WordPress theme. This section outlines the theme name, version, author, description, home page URL, license, and copyright text.
Primary Sections In A WordPress Theme’s CSS File
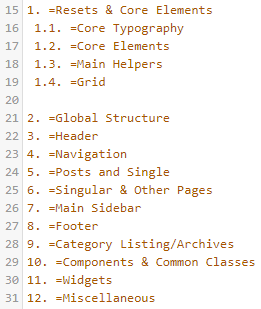
Next, you can see the basic sections (styles) or code structure names of your WordPress theme.
Finding The Code Snippets In The WordPress CSS File
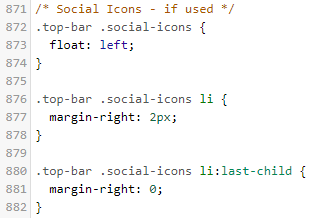
Once you get the full list of styles in the WordPress theme, use CTRL+F to find different sections in the code. The main sections also contain sub-sections of the CSS code.
Finding CSS Styles With Chrome’s Inspect Feature
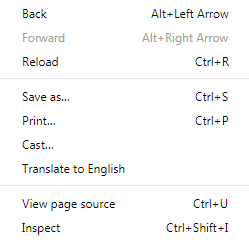
Alternatively, you can browse to the homepage of your site. Right-click on the section you want to change the CSS code for, and click on the Inspect in the short menu.
After clicking the Inspect option, you will see your browser screen has been divided into two sections.
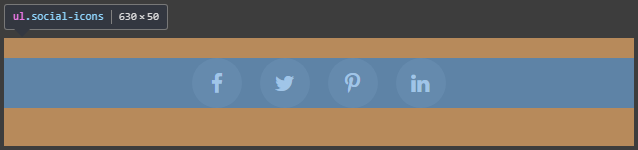
Finding The Names Of CSS Styles On A Page
At the top of the right section, click on the arrow symbol and point at the different parts on the pages. As you point at the various parts on the page, you can see the respective CSS class or section name in the tooltip.
Edit The Style.css File
Now, get back to the style.css code in the WordPress editor. Search for the respective class or section in the code and make necessary changes. After you make changes, you can save the file and proceed to see the changes on the site.
Purpose Of The Primary Sections In The WordPress Style.css File
The following list contains essential sections in a WordPress style.css file.
- Typography: This section includes configuration on your site’s font styles, size, and colors.
- Header: The top section of your WordPress site is referred to as the Header. Usually, it contains the menu bar and logo.
- Posts: This section controls the way your site’s titles, fonts, colors, and size information are displayed.
- Sidebar: The CSS section that holds information about your site’s sidebar. You can change the code to make necessary changes to your site’s sidebar.
- Footer: This is the bottom section of your WordPress site. It contains the footer links, social icons, legal pages, and copyright text.
We defined primary sections of the WordPress’ style.css file. As a beginner, you can search for the desired sections in the file and make necessary changes.
Additional Places To Use CSS In A WordPress Website
You can also use the WordPress Additional CSS option to make necessary changes to your WordPress website.
Point at the Appearance in the left panel and click on Customize in the short menu.
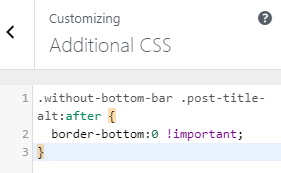
On the next page, you can see the Additional CSS option.
Paste in the CSS code and save changes. You can see the results in the live customizer.
Precautions When Editing The WordPress Style.css File
- Before you proceed to edit your WordPress’ style.css file, make sure to back it up first.
- While editing the style.css file, take proper notes of the sections you edit, including opening and closing brackets and results in the browser.
- It is recommended to edit your style.css file locally on your computer. For this, you may need to install a local server on your computer and make the necessary changes to your site. Once you finalize your site’s style.css file, you can upload the updated style.css file to your hosting account.
- Use Chrome’s Inspect option to find the exact style sections on the web pages. Once you identify the sections, you can search your site’s style.css file for the sections and make necessary changes.
Conclusion
If you focus on the style.css file, you can get a list of your site’s theme CSS styles.
With that in hand, Chrome’s Inspect feature helps you find the style sections on your site’s pages. Proceed and make necessary changes, and see the results on the spot.
If, for example, you don’t prefer editing the style.css file, you can choose a lightweight theme while building your WordPress site.
To get more out of your theme, bundle it with a free WordPress drag and drop visual editor to customize how your site’s content will show on the pages.
Join the conversation in the comments, and let us know about your thoughts on dealing with the WordPress CSS styles.
Для чего нужен файл style.css в WordPress?
Ни одна современная тема для WordPress не может обойтись без файла style.css, который служит для графического оформления HTML страниц. В файл style.css выносятся все CSS стили, что значительно облегчает HTML страницу и избавляет ее от лишнего кода. Поэтому при использовании файла style.css в WordPress генерируемый HTML код сайта становится более чистым и читабельным.
- Файл style.css упрощает работу с сайтом — чтобы изменить внешний вид сайта вам придется править только один файл style.css, а не множество шаблонов темы.
- Файл style.css положительно влияет на индексацию сайта, потому что весь CSS код, отвечающий за внешний вид сайта вынесен в отдельный файл, поэтому поисковый робот индексирует только полезный и нужный код, а не технические фрагменты.
Для чего нужен style.css?
Предположим, что файл style.css вашей WordPress темы пуст, тогда ваш сайт в браузере будет выглядеть не оформленным — без стилей. Точнее стили к сайту будут применяться те, что установлены в вашем браузере по умолчанию. А это значит, что будет простой, растянутый на весь экран, черный текст на белом фоне.
Где находится файл style.css и как его редактировать
Как подключить файл стилей style.css
WordPress автоматически подключает нужный файл стилей style.css при установке темы. Происходит подключение style.css в шапке сайта, а именно в файле темы header.php с помощью этой строки кода:
В случае если по каким-то причинам ваш файл style.css не подключается или нужно подключить еще один файл стилей, то можно подключить файл стилей вручную, добавив в файл header.php следующий код:
Как устроен файл style.css
Устроен файл style.css следующим образом — в самом начале файла располагается код, сбрасывающий все браузерные стили, а далее располагается код, задающий нужные вам стили для сайта.
Код сброса CSS стилей может быть примерно следующим:
/* Сброс CSS */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td < background: transparent; border: 0; margin: 0; padding: 0; vertical-align: baseline; >body < line-height: 1; >h1, h2, h3, h4, h5, h6 < clear: both; font-weight: normal; >ol, ul < list-style: disc; padding-left: 25px; >blockquote < quotes: none; >blockquote:before, blockquote:after < content: ''; content: none; >del < text-decoration: line-through; >table < border-collapse: collapse; border-spacing: 0; >a < outline: none; >a img
После этого кода должен располагаться ваши CSS стили, и никак не наоборот. Например, чтобы задать фоновую картинку для элемента body, в файл style.css нужно добавить следующий код:
И так далее, вы можете изменить весь внешний вид вашего сайта с помощью файла style.css.
- ⭐ Laravel или WordPress — что выбрать для своего сайта? Привет! Это статья для владельцев сайтов и для тех, кто хочет запустить свой Онлайн-проект или Интернет сервис. Ну, если ты придумал какой-то микро-стартап или нужен сайт для обслуживания твоего бизнеса…
- ⭐ Сайт на Elementor медленно загружается. Что делать? Привет! Хочу поделиться своим мнением про плагин для WordPress Elementor, и рассказать о том, почему сайты на Elementor получаются «плохими» и «медленными» в большинстве случаев. Парочка важных поправок Во-первых, сам…
- ⭐ Плагины нагружают и тормозят WordPress. Что делать? Привет! Часто встречаю в различных блогах про WordPress такую мысль, что большое количество плагинов нагружает WordPress. Ну, будто бы WordPress сайт начинает “тормозить“, если установить огромное количество плагинов. Будто бы…
- ⭐ Timeweb — отзыв и подробный обзор Привет! Timeweb — это компания, которая предоставляет услуги хостинга и VPS/VDS сервера в аренду. Этот пост можно воспринимть как отзыв о Timeweb, поскольку описывать я буду свой персонльный опыт работы…