- How to set cell padding in HTML?
- Example
- Example
- How to Add Padding to HTML Table — Tips and Examples
- Using the padding property
- Using the cellpadding attribute
- How to set Table Cell Padding in HTML
- Using the inline style attribute
- Using CSS properties
- Additional Information
- Other useful HTML table padding examples
- Conclusion
- Frequently Asked Questions — FAQs
- What is HTML table padding?
- How can I add padding to an HTML table using the padding property?
- How can I use the cellpadding attribute to add padding to a table?
- Can I add padding to specific cells in an HTML table?
- How can I use CSS properties to add padding to an HTML table?
- Why is adding padding to an HTML table important?
- HTML Table Padding & Spacing
- HTML Table — Cell Padding
- Example
- Example
- HTML Table — Cell Spacing
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- What is Cell Padding in HTML?
- Syntax
- Attribute
- Example
- Example 1: Table with Cellpadding set as 15 pixels
- Example 2: Table with Default Cellpadding (1 pixel)
- Cell Padding vs. Cell Spacing
- Differences
- Similarities
- Compatibility
- Supported Browsers
- Related Articles
- Conclusion
How to set cell padding in HTML?
Following is an example program to set cell padding in HTML.
DOCTYPE html> html> head> style> table, th, td < border: 1px solid black; >style> head> body> h1>Programming Languageh1> table> tr> th style="padding:10px">Languageth> tr> tr> td style="padding:10px">Rubytd> tr> table> body> html>
Example
Following is another example program to set cell padding in HTML.
DOCTYPE html> html> style> table,tr,th,td < border:1px solid black; >style> body> h2>Tables in HTMLh2> table style="width: 100%"> tr> th style="padding: 40px">Name th> th>Job roleth> tr> tr> td>Tharuntd> td style="padding: 10px">Content writertd> tr> tr> td>Akshajtd> td style="padding: 10px">Content writertd> tr> table> body> html>
Example
Following is one more example program to set cell padding in HTML.
DOCTYPE html> html> head> style> table, th, td < border: 1px solid black; border-collapse: collapse; >th, td < padding-top: 10px; padding-bottom: 20px; padding-left: 30px; padding-right: 40px; >style> head> body> table style="width:60%"> tr> th>Firstnameth> th>Lastnameth> th>salaryth> tr> tr> td>Johntd> td>Smithtd> td>50,000td> tr> tr> td>Evatd> td>Jacksontd> td>94,000td> tr> tr> td>Miketd> td>Doetd> td>80,000td> tr> table> body> html>
How to Add Padding to HTML Table — Tips and Examples
Learn how to add padding to an HTML table using various techniques like padding property, cellpadding attribute, inline style attribute, and CSS properties like border-spacing and margin. Improve the look and readability of your tables with our tips and examples.
- Using the padding property
- Using the cellpadding attribute
- How to set Table Cell Padding in HTML
- Using the inline style attribute
- Using CSS properties
- Additional Information
- Other useful HTML table padding examples
- Conclusion
- How do you add padding to a table in HTML?
- What is cell padding in HTML table?
- How do I add padding to a table cell in CSS?
- How do you give padding-right in HTML?
An HTML table is a powerful tool for organizing and presenting data on a website. However, sometimes you may want to add some space around the table to make it more visually appealing or easier to read. In this blog post, we will discuss how to add padding to an HTML table, including using the padding property, cellpadding attribute, inline style attribute, and CSS properties like border-spacing and margin.
Using the padding property
The padding property can be used to add space around the content of an HTML table. It can also be used to add padding only to certain sides of the table using the padding-top, padding-bottom, padding-left, and padding-right properties.
Here’s an example code snippet to add a 10-pixel padding to all sides of the table:
However, if you want to add padding only to a specific side of the table, you can use the following code snippet:
Using the cellpadding attribute
The cellpadding attribute specifies the space between the content of a table cell and its borders. By default, the value is set to 0, but it can be changed to add space.
Here’s an example code snippet to add a 10-pixel padding to all sides of the table using the cellpadding attribute:
How to set Table Cell Padding in HTML
Learn hot to set cell padding of an HTML table. Cell Padding is the space between cell Duration: 2:17
Using the inline style attribute
The inline style attribute can be used to set cell padding in HTML. Here’s an example code snippet to add a 10-pixel padding to all sides of the table using the inline style attribute:
Using CSS properties
CSS properties like border-spacing and margin can also be used to add space around the table. The border-spacing property sets the distance between the borders of adjacent cells. Here’s an example code snippet to add a 10-pixel border-spacing around the table:
The margin property can be used to set space around the table. Here’s an example code snippet to add a 10-pixel margin around the table:
Additional Information
The cellspacing attribute can be used to add space around each cell in the table. Here’s an example code snippet to add a 10-pixel cellspacing around the table:
Display:block can be used to add padding in table rows. Here’s an example code snippet to add a 10-pixel padding to all sides of the table rows:
The cell padding property of JavaScript DOM object is used to set or return the cellpadding attribute value of the table element of HTML. Here’s an example code snippet to set the cellpadding attribute value of the table element to 10 pixels:
document.getElementsByTagName("table")[0].cellPadding = "10"; Cell padding is the space between the cell edges and the cell content. It can be adjusted using any of the above methods.
Other useful HTML table padding examples
table, th, td < border: 1px solid black; border-collapse: collapse; >th, td Cellpadding - top - bottom - left - right
We can specify different padding for all fours sides of the cell content.
Firstname Lastname Age Jill Smith 50 Eve Jackson 94 John Doe 80
ui5-table-column slot="columns" style="width: 12rem"> Product Conclusion
Adding padding to an HTML table can help make it more visually appealing and easier to read. There are several ways to add padding, including using the padding property, cellpadding attribute, inline style attribute, and CSS properties like border-spacing and margin. By following these tips and examples, you can create a well-designed HTML table that meets your needs.
Frequently Asked Questions — FAQs
What is HTML table padding?
HTML table padding is the space added around the content of an HTML table to improve its appearance and readability. It can be added using various techniques like padding property, cellpadding attribute, inline style attribute, and CSS properties like border-spacing and margin.
How can I add padding to an HTML table using the padding property?
You can add padding to an HTML table using the padding property in CSS. This property can be used to add space around the content of the table, and it can also be used to add padding only to certain sides of the table using the padding-top, padding-bottom, padding-left, and padding-right properties.
How can I use the cellpadding attribute to add padding to a table?
The cellpadding attribute can be used to specify the space between the content of a table cell and its borders. By default, the value is set to 0, but it can be changed to add space. You can add it in the table tag like this:
Can I add padding to specific cells in an HTML table?
Yes, you can add padding to specific cells in an HTML table by using the inline style attribute. You can set the padding property for individual table cells by adding the style attribute to the td or th tag and specifying the padding value.
How can I use CSS properties to add padding to an HTML table?
You can use CSS properties like border-spacing and margin to add space around the table. The border-spacing property sets the distance between the borders of adjacent cells, while the margin property can be used to set space around the table.
Why is adding padding to an HTML table important?
Adding padding to an HTML table is important because it can help improve the look and readability of the table. It can make the table easier to read by separating the content from the borders and adding some space around the text. This can improve the overall design and user experience of your website.
HTML Table Padding & Spacing
HTML tables can adjust the padding inside the cells, and also the space between the cells.
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
| hello | hello | hello |
HTML Table — Cell Padding
Cell padding is the space between the cell edges and the cell content.
By default the padding is set to 0.
To add padding on table cells, use the CSS padding property:
Example
To add padding only above the content, use the padding-top property.
And the others sides with the padding-bottom , padding-left , and padding-right properties:
Example
HTML Table — Cell Spacing
Cell spacing is the space between each cell.
By default the space is set to 2 pixels.
To change the space between table cells, use the CSS border-spacing property on the table element:
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
What is Cell Padding in HTML?
The Cell padding in HTML is an attribute for the table element (used for td and th elements). It defines the space between the cell’s edges/walls and its content. Cell padding is an inline attribute used under the table tag that can overwrite the CSS style. The value is set in pixels and is set to 1 by default.
Syntax
Attribute
| Value | Functionality |
|---|---|
| Pixels | The number of pixels is used to measure the space generated between the cell content and the defined cell border. |
Example
Example 1: Table with Cellpadding set as 15 pixels
Example 2: Table with Default Cellpadding (1 pixel)
Output
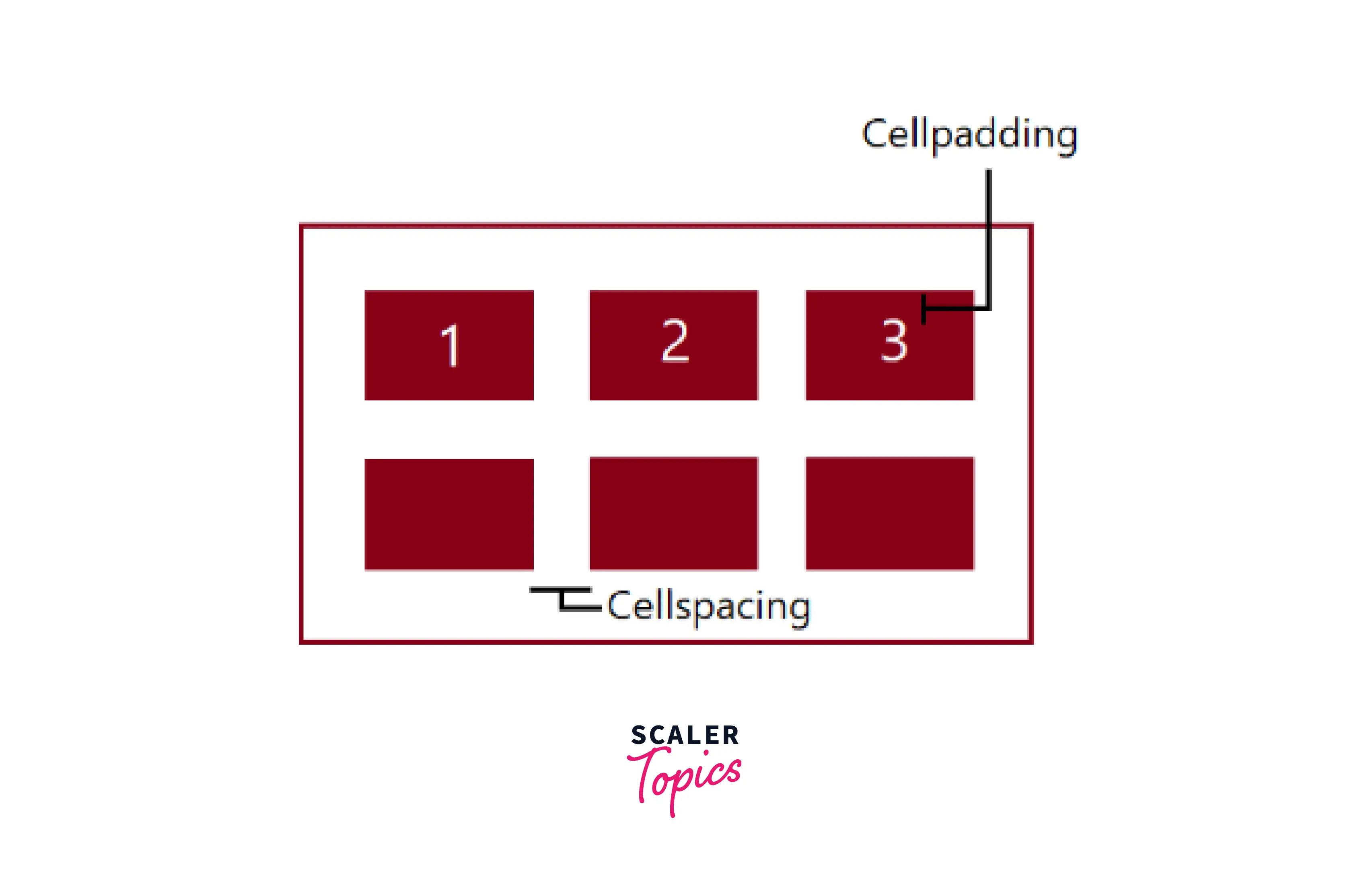
Cell Padding vs. Cell Spacing
Differences
| CELL PADDING | CELL SPACING |
|---|---|
| Cell padding defines the space between the content and border of the cell. | Cell spacing defines the space between the edges of 2 adjacent cells. |
| The default value for cell padding is 1. | The default value for cell spacing is 2. |
| Cell padding is associated with a single cell. | Cell spacing is associated with more than one cell. |
| Cell padding is very effective. | Cell spacing is less effective as compared to cell padding. |
| The attribute used to assign cell padding is ‘cellpadding’. | The attribute used to assign cell spacing is ‘cellspacing’. |
Similarities
Compatibility
Cell padding works properly in HTML 4.01 and its derivatives. However, it is not supported by HTML5. As an alternative, we can use the padding property in CSS.
Supported Browsers
Cell padding attribute in the HTML table element is supported by most browsers. For example:
Related Articles
To know more about tables and the table attributes in HTML, head over to: Table Attributes in HTML, Tables in HTML.
Conclusion
- cellpadding is an attribute for the table element in HTML.
- It defines the space between the cell’s content and its borders.
- It is an inline attribute used under the table tag and can overwrite the CSS style.
- Its value is set in pixels and is set to 1 by default.
- The syntax for using it is .
- The value specifies the number of pixels used to measure the space generated between the cell content and the defined cell border.