- padding
- Кратко
- Пример
- padding
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- CSS Padding
- CSS Padding
- Padding — Individual Sides
- Example
- Padding — Shorthand Property
- Example
- Example
- Example
- Example
- Padding and Element Width
- Example
- Example
- More Examples
- All CSS Padding Properties
- Padding in CSS
- What is Padding in CSS?
- CSS Padding Properties
- CSS Padding Shorthand Property
- How to inherit the Padding in CSS from the Parent Element?
- Conclusion
padding
Внутренний отступ, от края элемента до вложенного в него контента.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство padding — или внутренний отступ — позволяет оттолкнуть контент от границ родительского элемента.
Само свойство padding это шорткат, позволяющий задать отступы сразу со всех четырёх сторон.
Можно управлять отступами по отдельности при помощи свойств padding — top , padding — left , padding — right , padding — bottom .
Или при помощи логических свойств padding — block , padding — block — start , padding — block — end , padding — inline , padding — inline — start , padding — inline — end .
Пример
Скопировать ссылку «Пример» Скопировано
Сублимация, как бы это ни казалось парадоксальным, .
div class="parent"> p class="content">Сублимация, как бы это ни казалось парадоксальным, . p> div>
Для наглядности зададим фон родителю:
.parent background-color: #2E9AFF;>.parent background-color: #2E9AFF; >
🛠 Попробуй менять размеры окна браузера и понаблюдать за поведением обоих блоков. Первый будет всегда сохранять пропорции 16:9, а вот второй всегда будет высотой 200 пикселей.
Таблица значений padding-bottom для разных стандартных соотношений сторон:
padding
The padding CSS shorthand property sets the padding area on all four sides of an element at once.
Try it
An element’s padding area is the space between its content and its border.
Note: Padding creates extra space within an element. In contrast, margin creates extra space around an element.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Apply to all four sides */ padding: 1em; /* top and bottom | left and right */ padding: 5% 10%; /* top | left and right | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 2em; /* Global values */ padding: inherit; padding: initial; padding: revert; padding: revert-layer; padding: unset;
The padding property may be specified using one, two, three, or four values. Each value is a or a . Negative values are invalid.
- When one value is specified, it applies the same padding to all four sides.
- When two values are specified, the first padding applies to the top and bottom, the second to the left and right.
- When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom.
- When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise).
Values
The size of the padding as a fixed value.
The size of the padding as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block.
Formal definition
- padding-bottom : 0
- padding-left : 0
- padding-right : 0
- padding-top : 0
- padding-bottom : the percentage as specified or the absolute length
- padding-left : the percentage as specified or the absolute length
- padding-right : the percentage as specified or the absolute length
- padding-top : the percentage as specified or the absolute length
Formal syntax
CSS Padding
Padding is used to create space around an element’s content, inside of any defined borders.
CSS Padding
The CSS padding properties are used to generate space around an element’s content, inside of any defined borders.
With CSS, you have full control over the padding. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
Padding — Individual Sides
CSS has properties for specifying the padding for each side of an element:
All the padding properties can have the following values:
- length — specifies a padding in px, pt, cm, etc.
- % — specifies a padding in % of the width of the containing element
- inherit — specifies that the padding should be inherited from the parent element
Note: Negative values are not allowed.
Example
Set different padding for all four sides of a element:
Padding — Shorthand Property
To shorten the code, it is possible to specify all the padding properties in one property.
The padding property is a shorthand property for the following individual padding properties:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Example
Use the padding shorthand property with four values:
If the padding property has three values:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Example
Use the padding shorthand property with three values:
If the padding property has two values:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Example
Use the padding shorthand property with two values:
If the padding property has one value:
Example
Use the padding shorthand property with one value:
Padding and Element Width
The CSS width property specifies the width of the element’s content area. The content area is the portion inside the padding, border, and margin of an element (the box model).
So, if an element has a specified width, the padding added to that element will be added to the total width of the element. This is often an undesirable result.
Example
Here, the element is given a width of 300px. However, the actual width of the element will be 350px (300px + 25px of left padding + 25px of right padding):
To keep the width at 300px, no matter the amount of padding, you can use the box-sizing property. This causes the element to maintain its actual width; if you increase the padding, the available content space will decrease.
Example
Use the box-sizing property to keep the width at 300px, no matter the amount of padding:
More Examples
Set the left padding
This example demonstrates how to set the left padding of aelement.
Set the right padding
This example demonstrates how to set the right padding of aelement.
Set the top padding
This example demonstrates how to set the top padding of aelement.
Set the bottom padding
This example demonstrates how to set the bottom padding of aelement.
All CSS Padding Properties
Property Description padding A shorthand property for setting all the padding properties in one declaration padding-bottom Sets the bottom padding of an element padding-left Sets the left padding of an element padding-right Sets the right padding of an element padding-top Sets the top padding of an element Padding in CSS
The CSS padding property provides the space between the element’s border and its content. It is different from the CSS margin in that it is affected by the background color of that element on which padding is set, i.e., if you set an element’s background color, it will be visible through the padding area. Margin creates extra space outside the element, whereas padding creates extra space within the element.
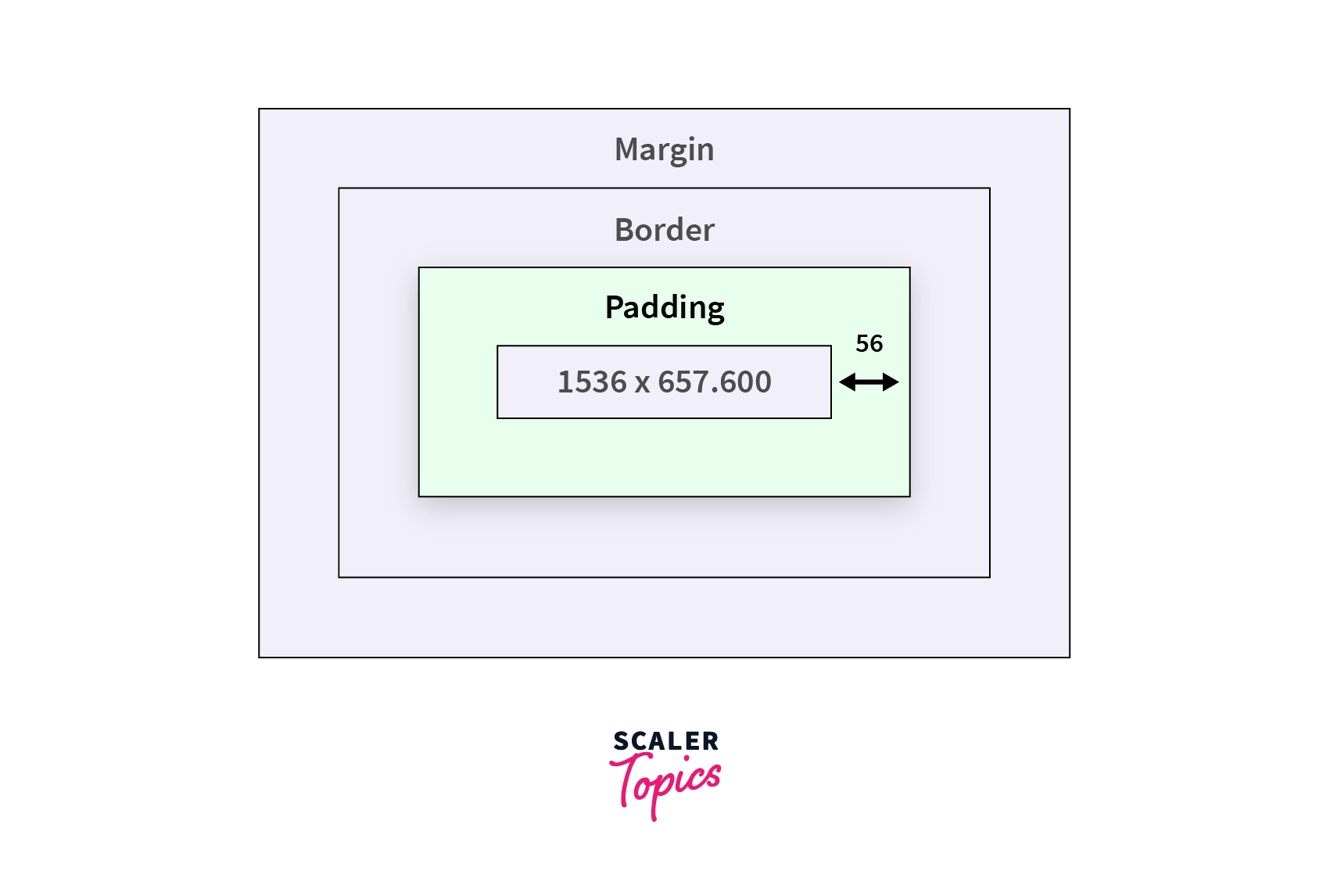
What is Padding in CSS?
The Padding in CSS property controls the amount of space inside the HTML element between its content and border. You know about the margin that adds up the space outside an element’s border, but for padding, the space is added inside the element’s border. You can change the top, right, bottom, and left padding properties independently, and you can also change all the padding properties at once using the shorthand property that you’ll study later in this article.
The green part in the image below represents the padding area inside the element’s container, while the brown area, which is the margin area, is outside the element’s container. The border separates the margin area and the padding area.
Let’s take a closer look at how padding in CSS can be obtained.
The padding properties can be specified using the following values:
- length — specifies padding in rem, em, px, etc.
- % — specifies padding in the percentage of the containing element’s width.
- inherit — specifies the padding should be inherited from the parent element.
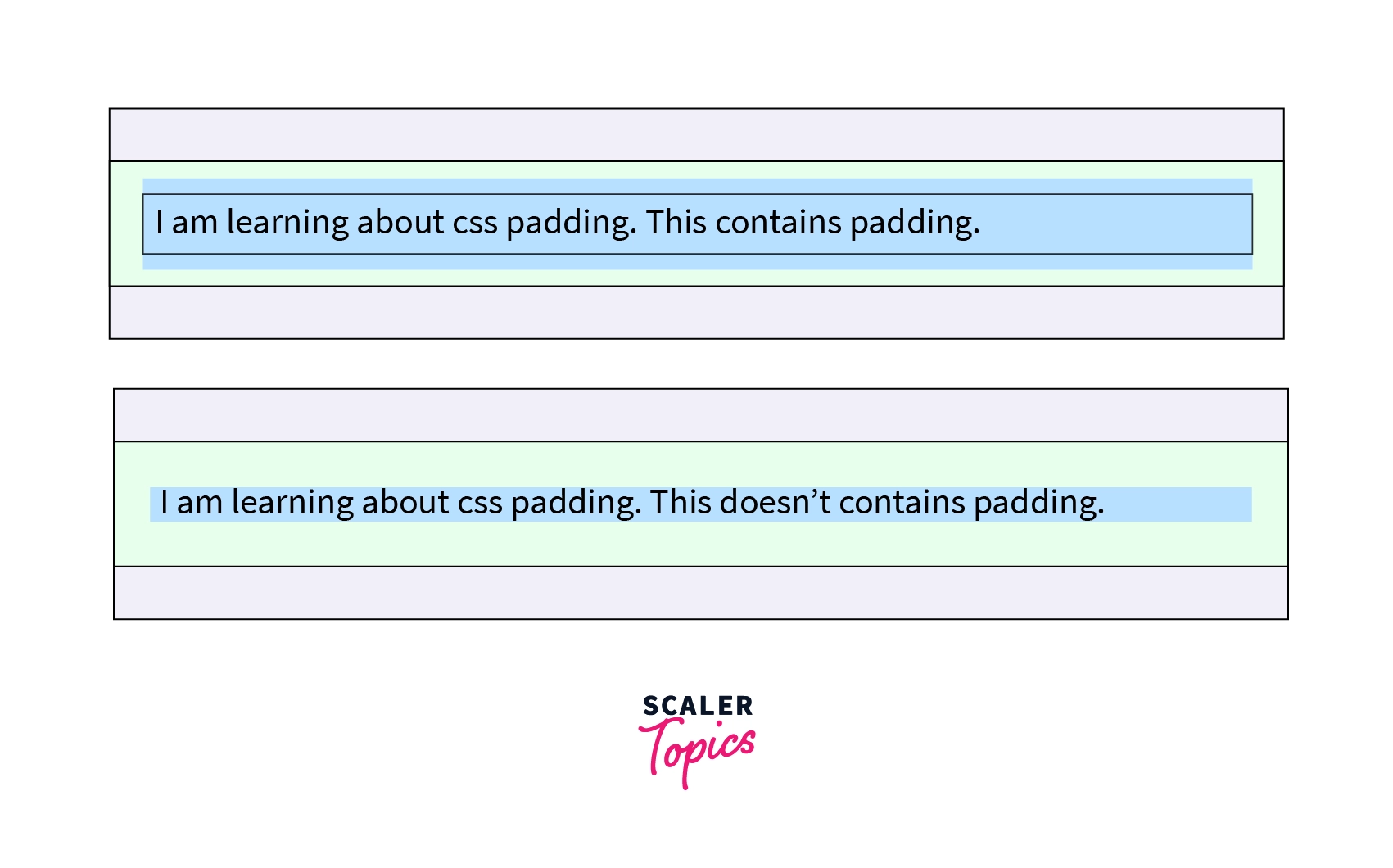
For example, take two elements, padding is added to one p element, and the second p element doesn’t have any padding.
Here, the p tag with the class with-padding is assigned padding of 10px from all the sides. This is the shorthand property that you’ll study later in this article.
The output of the above code snippet is shown below, and observe that the element with the padding property has more space inside the container than the element with no padding.
Note- You can combine the fixed values with the percentage values in the padding property like padding: 10px 3% .
CSS Padding Properties
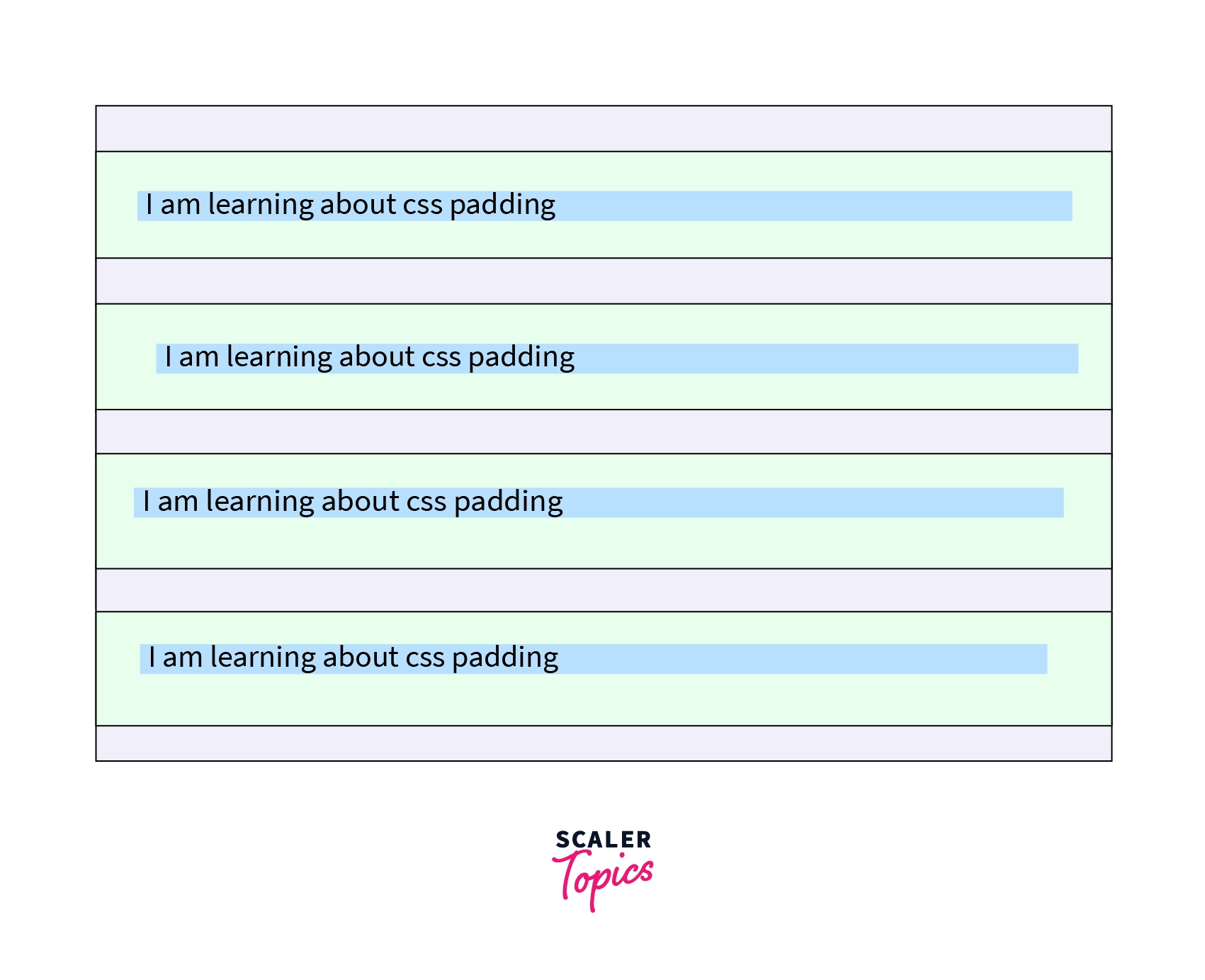
Sometimes there is a need to specify different CSS padding properties for different sides. As shown below, you can achieve this by setting the padding property to the individual side.
Property Syntax Description padding-left padding-left: 10px It is used to set left padding to an element. padding-right padding-right: 10px It is used to set right padding to an element. padding-top padding-top: 10px It is used to set top padding to an element. padding-bottom padding-bottom: 10px It is used to set bottom padding to an element. padding padding: 10px It is used to set padding to all the directions at once. Let’s take an example to understand the above-defined properties.
Output of the above code snippet is shown below:
As you can see, in the output image above, the padding(green part) in all four directions is different because it was set this way in the code snippet above.
Note — It is recommended to use shorthand properties, this will help you save some time in writing the code, and it is more readable.
CSS Padding Shorthand Property
- The padding declaration is a shorthand property to declare padding to all four directions if padding in all four directions is the same so that you don’t have to write padding-right , padding-left , padding-top , padding-bottom individually.
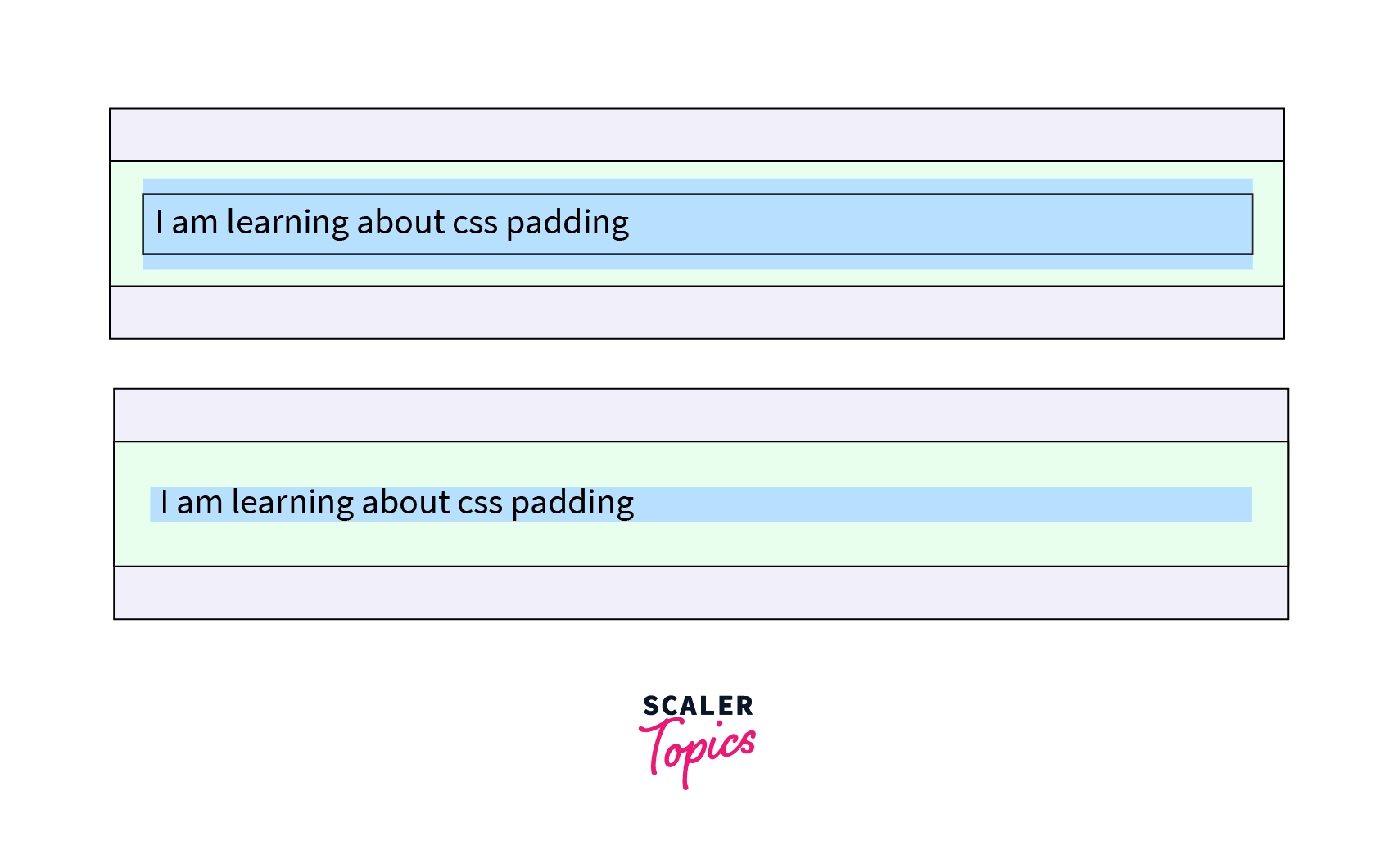
Let’s take an example that will demonstrate the use of shorthand property.
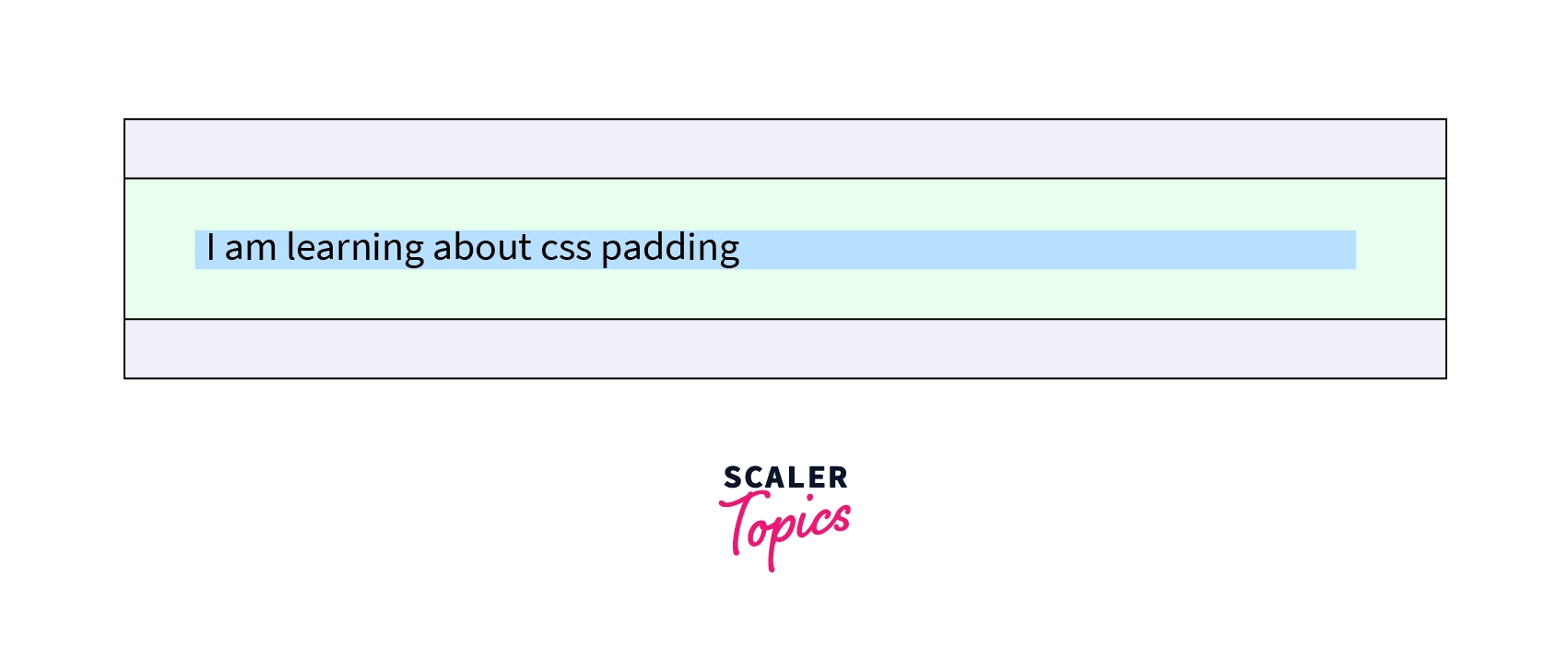
Output of the above code snippet is shown below. Here the green color part is the padding area.
How to inherit the Padding in CSS from the Parent Element?
To inherit the padding of an element from its parent element, you can use padding: inherit . This will allow you to use the same padding as applied to the parent element, i.e., and it will inherit the padding from the parent element. Let’s take an example to understand this better.
Output of the above code snippet is shown below, which states that the div container has the padding of 15px , and the same padding is inherited by the p tag because of padding: inherit . The images below the green part show the padding area.
Conclusion
- Padding in CSS defines the space between the element’s content and border.
- The shorthand property to use padding on all four sides, i.e., top, right, left, and the bottom is padding: size in px or % .
- The value of CSS padding property can be a fixed value in px , in percentage, or inherited.
- Negatives values are not allowed in the CSS padding property.
- Padding in CSS properties are applied individually to the element’s four directions using padding-right , padding-top , etc.
- Paddings in CSS can be inherited from the parent’s container by applying padding: inherit to that element.