1 Why Use FXML
This chapter provides a basic description of FXML and the benefits of using it to create user interfaces.
FXML is an XML-based language that provides the structure for building a user interface separate from the application logic of your code. This separation of the presentation and application logic is attractive to web developers because they can assemble a user interface that leverages Java components without mastering the code for fetching and filling in the data.
The following sections provide more information about FXML, and when you would choose FXML over other methods of creating a user interface:
Introduction to FXML
FXML does not have a schema, but it does have a basic predefined structure. What you can express in FXML, and how it applies to constructing a scene graph, depends on the API of the objects you are constructing. Because FXML maps directly to Java, you can use the API documentation to understand what elements and attributes are allowed. In general, most JavaFX classes can be used as elements, and most Bean properties can be used as attributes.
From a Model View Controller (MVC) perspective, the FXML file that contains the description of the user interface is the view. The controller is a Java class, optionally implementing the Initializable class, which is declared as the controller for the FXML file. The model consists of domain objects, defined on the Java side, that you connect to the view through the controller. An example of this structure is in the tutorial Creating an Address Book with FXML.
While you can use FXML to create any user interface, FXML is particularly useful for user interfaces that have large, complex scene graphs, forms, data entry, or complex animation. FXML is also well-suited for defining static layouts such as forms, controls, and tables. In addition, you can use FXML to construct dynamic layouts by including scripts.
Simple Example of FXML
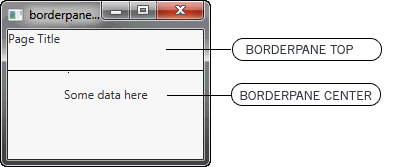
The easiest way to show the advantages of FXML is with an example. Take a look at Figure 1-1, which shows a user interface that includes a border pane layout that has a top and center region, each of which contains a label.
Figure 1-1 Border Pane Simple Example
Description of «Figure 1-1 Border Pane Simple Example»
First, look at how the user interface is constructed and built directly in the source code, as shown in Example 1-1.
Example 1-1 Java Code for a User Interface
BorderPane border = new BorderPane(); Label toppanetext = new Label("Page Title"); border.setTop(toppanetext); Label centerpanetext = new Label ("Some data here"); border.setCenter(centerpanetext); Next, look at Example 1-2, which shows the same user interface, but in FXML markup. You can see the hierarchical structure of the user interface, which in turn makes it easier to add components and build upon the user interface.
Example 1-2 FXML Markup for a User Interface
Benefits of FXML
In addition to providing web developers a familiar approach to designing user interfaces, FXML offers these benefits:
- Because the scene graph is more transparent in FXML, it is easy for a development team to create and maintain a testable user interface.
- FXML is not a compiled language; you do not need to recompile the code to see the changes.
- The content of an FXML file can be localized as the file is read. For example, if an FXML file is loaded using the en_US locale, then it produces the string «First Name» for a label based on the following resource string: If the locale is changed to fr_FR and the FXML file is reloaded, then the label shows «Prénom.» The same is not true for Java code, because you must manually update the content of every element of your user interface by obtaining a reference to it and calling the appropriate setter (such as setText() ).
- You can use FXML with any Java Virtual Machine (JVM) language, such as Java, Scala, or Clojure.
- FXML is not limited to the view portion of the MVC interface. You can construct services or tasks or domain objects, and you can use JavaScript or other scripting languages in FXML. For an example of using JavaScript, see Use a Scripting Language to Handle Events in the FXML tutorial of the Getting Started guide.
FXML and Scene Builder
Just as some developers prefer to work directly in the XML code, other developers prefer to use a tool to author their XML. The same is true with FXML.
If you prefer to use a tool, or if you want to create a quick prototype to get feedback, then you might prefer to use JavaFX Scene Builder. Scene Builder is a design tool that generates the FXML source code as you define the user interface for your application. Scene Builder can help you to quickly create a prototype for an interactive application that connects components to the application logic. For more information, see the Getting Started with JavaFX Scene Builder document.
Because Scene Builder uses XML as a serialization format, the produced FXML code is very clear and you can further edit FXML files, generated by Scene Builder, in any text or XML editor.
NetBeans IDE 7.4 or later enables you to open FXML files in JavaFX Scene Builder, provided that the latter is installed on your computer. This tighter integration of NetBeans and Scene Builder gives an additional advantage when developing FXML applications.
Table of Contents
JavaFX: Mastering FXML
- Title and Copyright Information
- Preface
- About This Tutorial
- Audience
- Documentation Accessibility
- Related Documents
- Conventions
- Introduction to FXML
- Simple Example of FXML
- Benefits of FXML
- FXML and Scene Builder
- FXML Enhancements Made in JavaFX 2.1 and 2.2
- FXML Loader Incompatibilities with Previous JavaFX Releases
- Some JavaFX 2.0 FXML Escape Sequences Are Deprecated in JavaFX 2.1
- Backslash Is Now an Escape Character
- Set Up the Project
- Create the Basic User Interface
- Add Columns to the Table
- Define the Data Model
- Associate Data with the Table Columns
- Set Sort Order on Startup
- Define Column Widths
- Set Alignment in Table Cells
- Add Rows to the Table
- Where to Go from Here
- Set Up a Project
- Create the Basic User Interface
- Create a Controller
- Load the FXML Source File and Define Stage and Scene
- FXMLTableView.java
- fxml_tableview.fxml
- FXMLTableviewController.java
- Person.java
- FormattedTableCellFactory.java