What is the Structure of HTML Document?
HTML is a web language. It is used to design web pages or to arrange a website’s page layouts. HTML stands for HYPERTEXT MARKUP LANGUAGE, and as the name implies, it is a markup language rather than a programming language. So, no such error can occur during the execution of HTML code. HTML code was rendered by the browser. It was not compiled or interpreted.
HTML uses specified tags and attributes to instruct browsers on how to display text, which includes what format, style, font size, and pictures to display. HTML is a case-insensitive language. Case insensitive means that there is no distinction between upper and lower case (capital and small letters), which are both viewed as the same; for example, ‘P’ and ‘p’ are both the same here. In HTML, tags are classified into two types:
- Paired tags: These tags come in pairs. They have both opening( < >) and closing( ) tags. For eg,
.
- Empty tags: These tags do not come in pairs and contain no information. For eg,
An HTML document is divided into two parts:
- Head part— The title and metadata of a web document are contained in the head element.
- Body part— The body element includes the information that you wish to display on a web page. To make your web pages HTML 4 compatible, include a document type declaration (DTD) before the HTML element. When you create a new web page, many web publishing software will automatically add DTD and basic tags. The first tag on a web page shows the markup language used for the document. The tag offers information about the web page. Finally, the content appears in the tag.
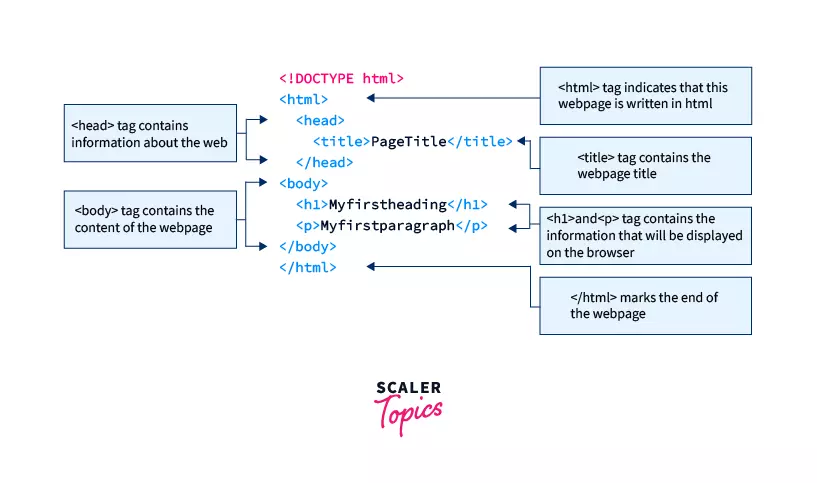
Basic Structure of HTML
An HTML document’s basic structure consists of 5 elements:
The tag in HTML is used to inform the browser about the HTML version used in the web page. It is referred as the document type declaration (DTD). It is not really a tag/element but rather an instruction to the browser regarding the document type. It is a null element that does not have a closing tag and must not contain any content.
Actually, there are various types of HTML e.g. HTML 4.01 Strict, HTML 4.01 Transitional, HTML 4.01 Frameset, XHTML 1.0 Strict, XHTML 1.0 Transitional, XHTML 1.0 Frameset, XHTML 1.1, etc.
Since HTML 4.01 was based on SGML, the declaration relates to the Document Type Declaration (DTD) in HTML 4.01. However, HTML 5 is not based on SGML (Standard Generalized Markup Language).
Syntax of
Example: In the given example, we are going to use the tag to declare the version of HTML the page is written in. It is an empty tag and does not contain any information.
The tag in HTML is used to specify the root of HTML and XHTML pages. The tag informs the browser that this is an HTML document. It is the second outer container for everything in an HTML document, followed by the tag. The tag requires a beginning and ending tag.
Syntax of the Tag
Example: In the given example, we are going to use the tag to show how it contains the contents of an HTML document.
Output:
The tag in HTML is used to contain metadata (data about data). It is used between the and tags.
The head of an HTML document is a section of the document whose content is not displayed in the browser when the page loads. It only contains HTML document metadata, which specifies information about the HTML document.
Depending on our needs, an HTML head might contain a lot of metadata information or can have very little or no metadata information. However, the head section of an HTML document plays an essential role in the creation of a website.
The document title, character set, styles, links, scripts, and other meta information are defined by metadata.
The following is a list of metadata tags:
Syntax of the Tag
Example: In this example, we are going to use the tag containing the (to add CSS to our content) and (to add title to our webpage) tag.
Output:
This tag in HTML displays the title of a web page and can help in higher rankings in search results if appropriate keywords are included.
The most significant meta element to add to our webpage is the element. It gives a relevant title to the full HTML content. It appears at the top of the browser window and gives the webpage a fitting name when saved as a favorite or bookmark. A solid web page title will guarantee a higher rank in search results. Thus, we must constantly utilize relevant keywords.
It can be found in all HTML/XHTML documents. The element must be positioned between the element, and there can only be one title element per document.
Syntax of the Tag
Example: In this example, we are going to use the tag to add a title to our webpage.
Output:
The tag in HTML specifies the main content of an HTML document that appears on the browser. It can contain headings, text, paragraphs, photos, tables, links, videos, etc.
The tag must come after the
tag, or it must be inserted between the and