- CSS Validation Service
- The explanation above is incomprehensible! Help!
- So, this is the authority on what is correct CSS and what isn’t?
- What does “Valid CSS” mean? Which version of CSS does this validator use?
- How much does it cost?
- Who wrote this tool? Who maintains it?
- Can I help?
- Any other question?
- Developers’ corner
- What is the CSS Validator written in? Is the source available somewhere?
- Can I install and run the CSS Validator myself?
- Can I build an application upon this validator? Is there an API?
- CSS Validation Service
- Validation by URL
- Validation by file upload
- Validation by direct input
- What does the basic validation do?
- Advanced validation
- Warnings
- Profile
- Medium
- Experts Only
- Validation Request Format
- CSS Validator Web Service API: SOAP 1.2 validation interface documentation
CSS Validation Service
The W3C CSS Validation Service is a free software created by the W3C to help Web designers and Web developers check Cascading Style Sheets (CSS). It can be used on this free service on the web, or downloaded and used either as a java program, or as a java servlet on a Web server.
Do you need it? If you are a Web developer or a Web designer, this tool will be an invaluable ally. Not only will it compare your style sheets to the CSS specifications, helping you find errors, typos, or incorrect uses of CSS, it will also tell you when your CSS poses some risks in terms of usability.
The explanation above is incomprehensible! Help!
Most documents on the Web are written in a computer language called HTML. This language can be used to create pages with structured information, links, and multimedia objects. For color, text, and layout, HTML uses a styling language called CSS, short for «Cascading Style Sheets». What this tool does is help people authoring CSS check, and fix if necessary, their CSS Style Sheets.
So, this is the authority on what is correct CSS and what isn’t?
No. It is a helpful and reliable tool, but a software tool, and like every software, it has some bugs and issues. The actual reference on Cascading Style Sheets are the CSS Specifications.
What does “Valid CSS” mean? Which version of CSS does this validator use?
According to the CSS 2.1 Specification: The validity of a style sheet depends on the level of CSS used for the style sheet. […] valid CSS 2.1 style sheet must be written according to the grammar of CSS 2.1. Furthermore, it must contain only at-rules, property names, and property values defined in this specification.
By default, this validator checks style sheets against the grammar, properties and values defined in the CSS 2.1 specification, but other CSS profiles can be checked against by using the options.
CSS is an evolving language, and it is considered by many that “CSS” is a single grammar (the one defined in the latest specification) with a number of properties and acceptable values defined in various profiles.In a future version of this validator, the default behavior may be to check style sheets against that latest “CSS grammar” and the cloud of all standardized CSS properties and values.
How much does it cost?
Nothing. The service is free. The source is open and you are free to download it, use it, modify it, distribute it, and more. If you really like it, you are welcome to join the project or donate to W3C via the W3C supporters program, but nobody forces you to.
Who wrote this tool? Who maintains it?
W3C maintains and hosts the tool, thanks to the work and contributions by W3C staff, volunteer developers and translators. See the credits and acknowledgments page for details. You too can help.
Can I help?
Of course. If you are a java programmer, you can help the CSS Validator project by checking out the code, adopting and fixing bugs, or helping build new features.
But you do not need to be a coder to help build and maintain this tool: you can also help improve the documentation, participate in translating the validator in your language, or subscribe to the mailing-list and discuss about the tool or help other users.
Any other question?
If you have any question regarding CSS or the CSS validator, check out the available mailing-lists and forums. But before that, make sure that your question or comment is not covered already by the CSS Validator FAQ document.
Developers’ corner
What is the CSS Validator written in? Is the source available somewhere?
The W3C CSS validator is written using the java language, and yes, its source is available, using CVS: you can browse the code online or follow the instructions there to download the whole source tree. For a quick overview of the classes used in the CSS Validator code, check out the README file.
Can I install and run the CSS Validator myself?
It is possible to download and install the CSS validator, and to run it either from the command line, or as a servlet in a Web server. Read the instructions for installation and use.
Can I build an application upon this validator? Is there an API?
Yes, and yes. The CSS Validator has a (RESTful) SOAP interface which should make it reasonably easy to build applications (Web or otherwise) upon it. Good manners and respectful usage of shared resources are of course customary: make sure your applications sleep() between calls to the validator, or install and run your own instance of the validator.
Copyright © 1994-2009 W3C ® ( MIT , ERCIM , Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.
CSS Validation Service
The simplest way to check a document is to use the basic interface. In this page you will find three forms corresponding to three possibilities:
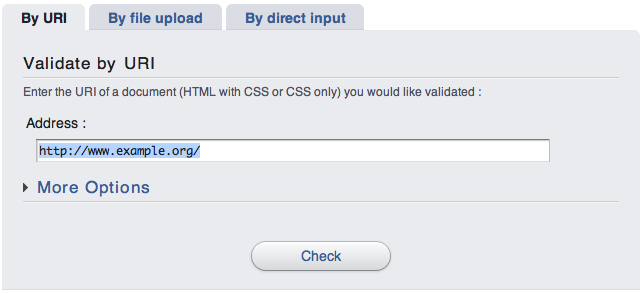
Validation by URL
Simply enter the URL of the document you want to validate. This document can be HTML or CSS one.
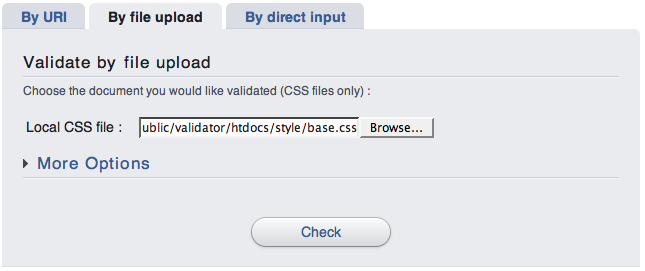
Validation by file upload
This solution allows you to upload and check a local file. Click the «Browse. » button and select the file you want to check.
In this case, only CSS documents are allowed. It means that you cannot upload (X)HTML documents. You also must be careful with @import rules since they will be followed only if they explicitely reference a public URL (so, forget relative paths with this solution)
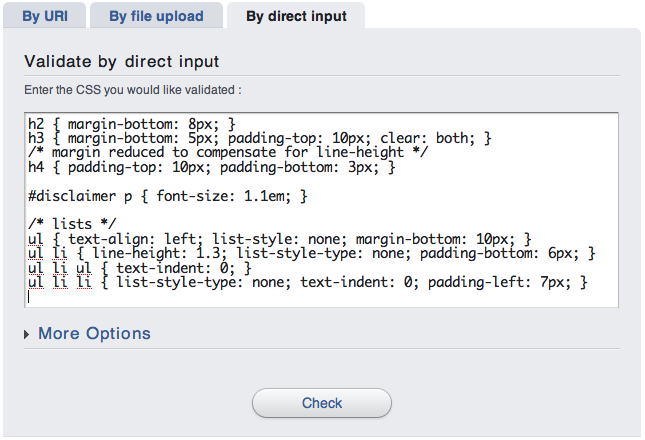
Validation by direct input
This method is perfect for testing CSS fragments. You just have to write your CSS in the textarea
The same comments as before apply. Note that this solution is very convenient if you have a problem and need some help from the community. It’s also very useful to report a bug, since you can link to the resulting URL to give a test case.
What does the basic validation do?
When using the basic interface, the validator will check the compliance against CSS 2.1, which is the current CSS technical recommendation.
It will produce an XHTML output without any warning (you will only see errors).
The medium is set to «all», which is the medium suitable for all devices (see https://www.w3.org/TR/CSS2/media.html for a complete description of media).
Advanced validation
If you need a more specific check, you can use the advanced interface which allows to specify three parameters. Here is a little help on each of these parameters.
Warnings
This parameter is useful to tune the verbosity of the CSS Validator. Indeed, The validator can give you two types of messages: errors and warnings. Errors are given when the checked CSS does not respect the CSS recommendation. Warnings are different from errors since they do not state a problem regarding the specification. They are here to warn (!) the CSS developper that some points might be dangerous and could lead to a strange behaviour on some user agents.
A typical warning concerns font-family: if you do not provide a generic font, you will get a warning saying that you should add one at the end of the rule, otherwise a user agent that doesn’t know any of the other fonts will switch to it’s default one, which may result in strange display.
Profile
The CSS validator can check different CSS profiles. A profile lists all the features that an implementation on a particular platform is expected to implement. This definition is taken from the CSS site . The default choice corresponds to the current most used one: CSS 2.
Medium
The medium parameter is the equivalent of the @media rule, applying to all the document. You will find more information about media at https://www.w3.org/TR/CSS2/media.html .
Experts Only
Validation Request Format
Below is a table of the parameters you can use to send a query to the W3C CSS Validator.
If you want to use W3C’s public validation server, use the parameters below in conjunction with the following base URI:
https://jigsaw.w3.org/css-validator/validator
replace with the address of your own server if you want to call a private instance of the validator.
Note: If you wish to call the validator programmatically for a batch of documents, please make sure that your script will sleep for at least 1 second between requests. The CSS Validation service is a free, public service for all, your respect is appreciated. thanks.
| Parameter | Description | Default value |
|---|---|---|
| uri | The URL of the document to validate. CSS and HTML documents are allowed. | None, but either this parameter, or text must be given. |
| text | The document to validate, only CSS is allowed. | None, but either this parameter, or uri must be given. |
| usermedium | The medium used for the validation, like screen , print , braille . | all |
| output | Triggers the various outputs formats of the validator. Possible formats are text/html and html (XHTML document, Content-Type: text/html), application/xhtml+xml and xhtml (XHTML document, Content-Type: application/xhtml+xml), application/soap+xml and soap12 (SOAP 1.2 document, Content-Type: application/soap+xml), text/plain and text (text document, Content-Type: text/plain), everything else (XHTML document, Content-Type: text/html) | html |
| profile | The CSS profile used for the validation. It can be css1 , css2 , css21 , css3 , svg , svgbasic , svgtiny , mobile , atsc-tv , tv or none | the most recent W3C Recommendation: CSS 2 |
| lang | The language used for the response, currently, en , fr , it , ko , ja , es , zh-cn , nl , de , it , pl . | English ( en ). |
| warning | The warning level, no for no warnings, 0 for less warnings, 1 or 2 for more warnings | 2 |
CSS Validator Web Service API: SOAP 1.2 validation interface documentation
For more technical help, in particular about the SOAP 1.2 output and all the possible ways to call the validator, see the CSS Validator Web Service API.

Copyright © 1994-2009 W3C ® ( MIT , ERCIM , Keio), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.