- [HTML] — What is an inline element in HTML?
- 👩💻 Technical question
- More coding questions about HTML
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 Technical question
- 👩💻 HTML, CSS and JavaScript Code instructions
- Join Our Mailing List
- This website was coded by instructor Matt Delac, and is partly open-sourced.
- Get started
- Coding tools
- Inline and Block Elements in HTML
- Introduction
- Block Elements
- Element
- Inline Elements
- Element
- Difference Between Inline and Block Elements in HTML
- Supported Browser
- Summary
- See More
- Inline Elements and Block Elements in HTML — Explained
- Code Sample with Output:
- Block-Level Element:
- Inline Element:
- Code Sample with Output:
- Changes In HTML5
[HTML] — What is an inline element in HTML?
Learn about inline elements in HTML and how they are structured to be placed within a line of text.
👩💻 Technical question
More coding questions about HTML
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i change the hr color
👩💻 Technical question
what are the most common HTML elements, properties, and the most common CSS elements and properties
👩💻 Technical question
what is the difference between a div and a span html elements?
👩💻 Technical question
how to add an image in html?
👩💻 Technical question
What are meta elements in HTML
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
what does the div tag mean?
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i add a link to an html file
👩💻 Technical question
👩💻 Technical question
👩💻 Technical question
how do i assign an id and class to a element in a list in html at the same rtime
👩💻 Technical question
how do i assign an id to a element in a list in html
👩💻 HTML, CSS and JavaScript Code instructions
I want this Open-source code by Rebeica Grigoras , only Open-source code to be a link
👩💻 Technical question
how to use an image as a link
👩💻 Technical question
👩💻 Technical question
👩💻 HTML, CSS and JavaScript Code instructions
A drop-down with four items
👩💻 Technical question
👩💻 Technical question
how to change font type in html
👩💻 Technical question
can you add multiple span html
👩💻 Technical question
👩💻 Technical question
how to do bold letters in paragraph HMTL
👩💻 Technical question
how to make a list using HTML
👩💻 Technical question
how to make a list using HTML
👩💻 Technical question
What is the difference between div and span?
👩💻 Technical question
whats the difference between class and id
👩💻 Technical question
can a div be used with a h1 and h2 in?
👩💻 Technical question
how to use the br element in html?
👩💻 Technical question
how to put an array into an unordered list using javascript and html
👩💻 HTML, CSS and JavaScript Code instructions
i need a button when clicking it should collapsing a paraghragh
👩💻 Technical question
Html Code that prevent copying
👩💻 Technical question
Code for drop down menu with another dropdown list within
👩💻 Technical question
can you show me types of input in a form code with html
👩💻 Technical question
how to make my header take up the whole top of the screen in html
👩💻 HTML, CSS and JavaScript Code instructions
put two buttons, one an expand button and other with an alert
👩💻 Technical question
what is the meaning of td
👩💻 Technical question
how can i code in row and column, give me example
👩💻 Technical question
use for loop tto create 4 by 4 grid html/js
👩💻 Technical question
What is the role of in HTML
👩💻 Technical question
how to change title color in html
👩💻 HTML, CSS and JavaScript Code instructions
create a login page inventory data warehouse with unique css
Join Our Mailing List
Be the first to know about upcoming coding workshops, new coding tools, and other SheCodes related news.
This website was coded by instructor Matt Delac, and is partly open-sourced.
Get started
- 🚂 FREE Coding Class
- ⭐️ SheCodes Reviews
- 👩💻 SheCodes Success Stories
- 📖 SheCodes Guides
- 🥷 SheCodes Alternatives
- 👩🎓 SheCodes Alumni
- 🏛 SheCodes Hall of Fame
- 📻 SheCodes Radio
- 💝 Gift a Workshop
- 🎁 SheCodes Goodies
- 🎉 Emoji Party(find your flag)
- 😻 CatCodes(Instagram clone made with React)
- 👩🎤 Become a SheCodes Ambassador
- 👩💼 SheCodes Connect
- 🌟 SheCodes Challenges
- 🦸♀️ SheCodes Max
Coding tools
HTML Cheatsheet
CSS Cheatsheet
JavaScript Cheatsheet
VS Code Cheatsheet
Chrome Cheatsheet
Bootstrap Cheatsheet
React Cheatsheet
- 🎨 CSS Color Palettes
- 🌈 CSS Gradients
- ⚙️ CSS Code Generators
- 🤖 SheCodes Athena AI
Inline and Block Elements in HTML
In this article, we will learn about inline and block elements in HTML, which are default display values. The most used block element tag is tag and inline element tags are , tags.
Introduction
An element in HTML has a structure that consists of the start tag, content, and then the end tag. There are two display values — block and inline elements in HTML. Block elements in HTML begin on a new line and occupy the complete horizontal space of its parent element and have the same height as the content, for Example — the div tag. At the same time, Inline elements in HTML do not begin from a new line and occupy space as required, for Example — anchor tag.
Using this property, the element behaves as a block for its child elements.
Output
From the output, we can say that an inline element, i.e., an anchor tag, is applied to a particular section while the tag starts from a new line; moreover, it covers complete space from left to right.
Block Elements
Block elements begin from a new line by default and cover space to its left and right as far as it can go. The height that it covers is equal to the content height. Also, it covers the whole horizontal space of its parent element.
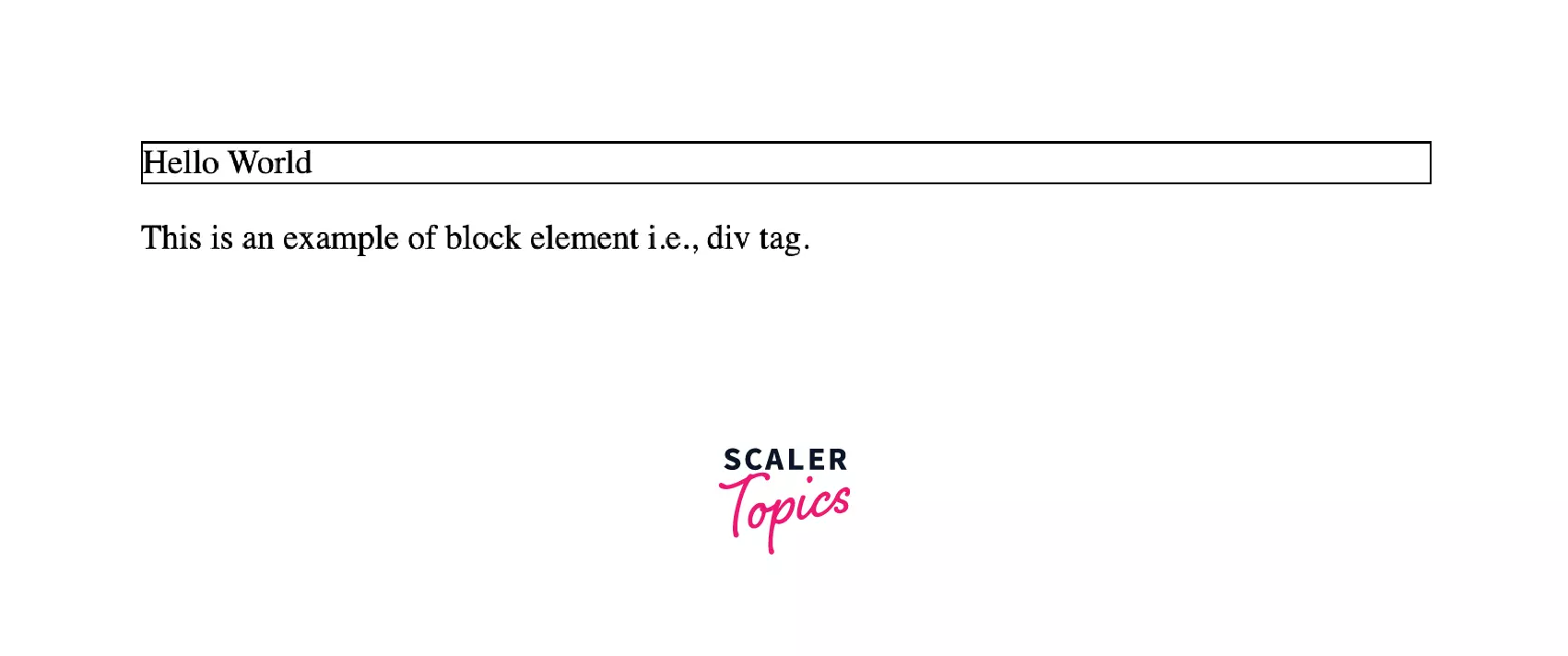
Output
From the output, we can see that the border covers the whole space of its element, and the height that it covers is equal to the content height.
These are some supported tags of Block elements:
- — Self- contained and independent content.
- — The content inside aside is often placed at the sidebar in a document.
- — Container for HTML elements.
- — Group the same or related items.
- — Define the caption for element.
- — Contain content like illustrations, figures, images etc.
- — It defines the footer of the section.
- — Get information from the user input.
- — — Define HTML headings, where h1 is largest and h6 is smallest.
- — Container of introduction.
-
— Separate content using horizontal lines.
- — Add list items, ordered(
) or unordered lists (- ).
- — Add the main content we used the main tag.
- — Add navigation links.
- — Add a section.
- — Add a table.
Element
The tag is used as a container for HTML elements and is also useful for collecting large sections of HTML elements and styling them with CSS. Suppose we want to create a navigation bar containing links to different pages, and the same CSS is to be applied. Here, the element plays a crucial role by making it a particular section and applying CSS to the complete section at once.
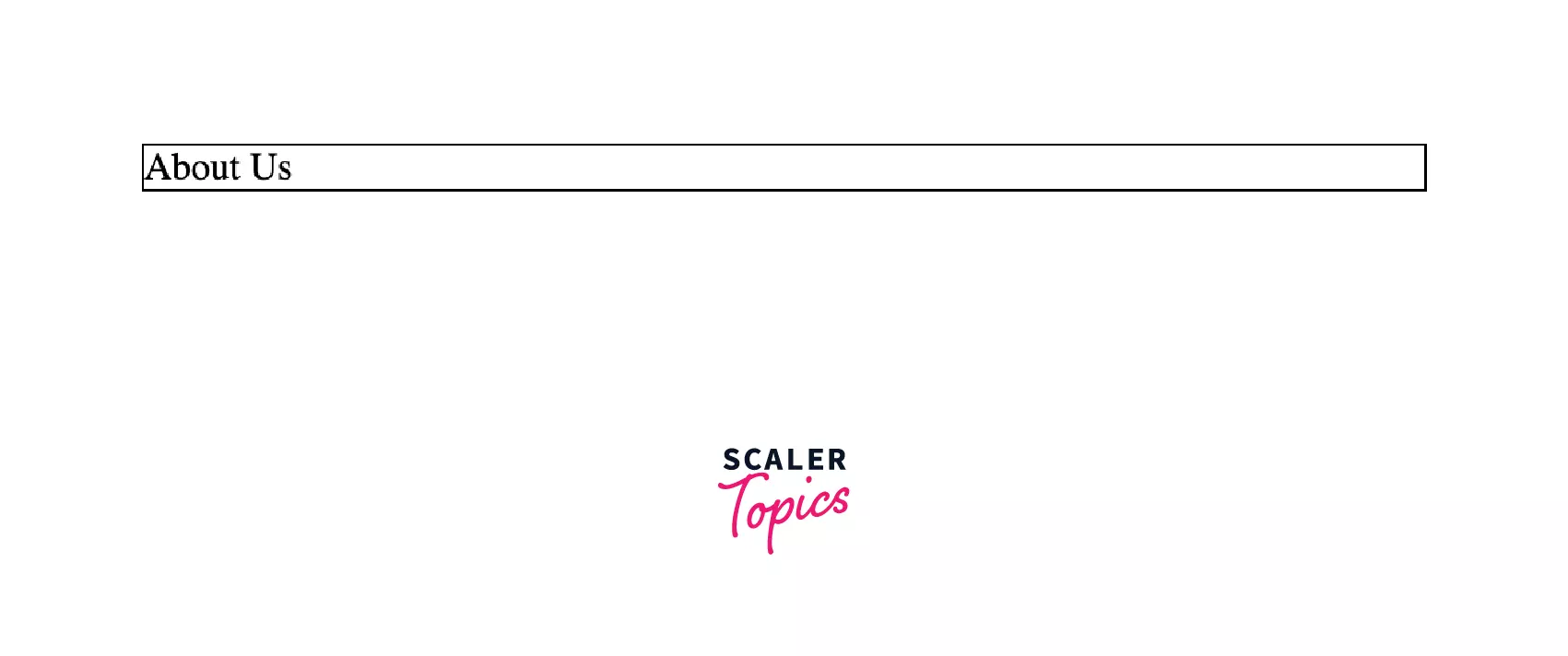
Output
As we can see in the output, the div element covers complete width and height as per the content’s height.
Inline Elements
Inline elements never start from a new line and only cover the width according to the size of bounded tags in the HTML element.
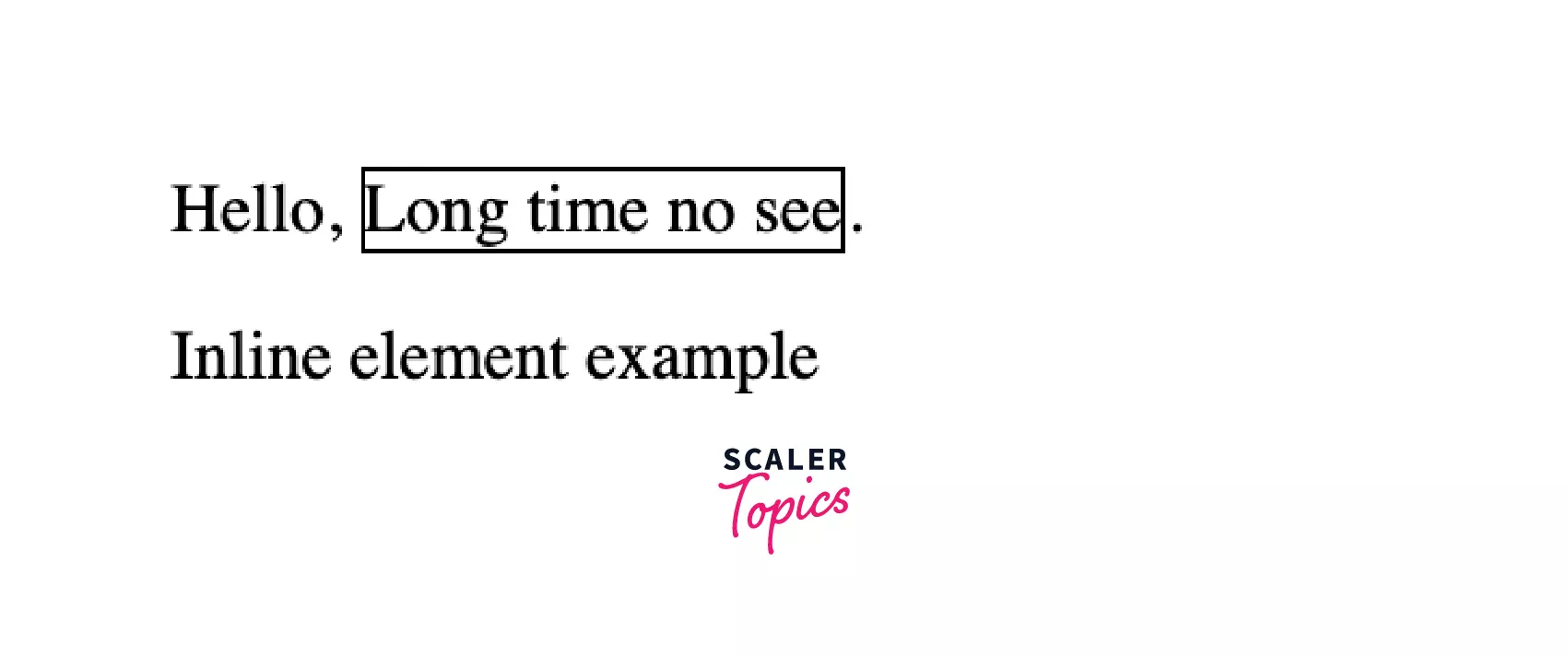
Output As we can see in the output, the border only covers the area specified by the content bounded in the inline tag, i.e., the tag, which is an inline element.
These are some Inline elements in HTML.
Element
The span tag is an inline element, and it is used to highlight a particular text or part of a document in HTML.
Example
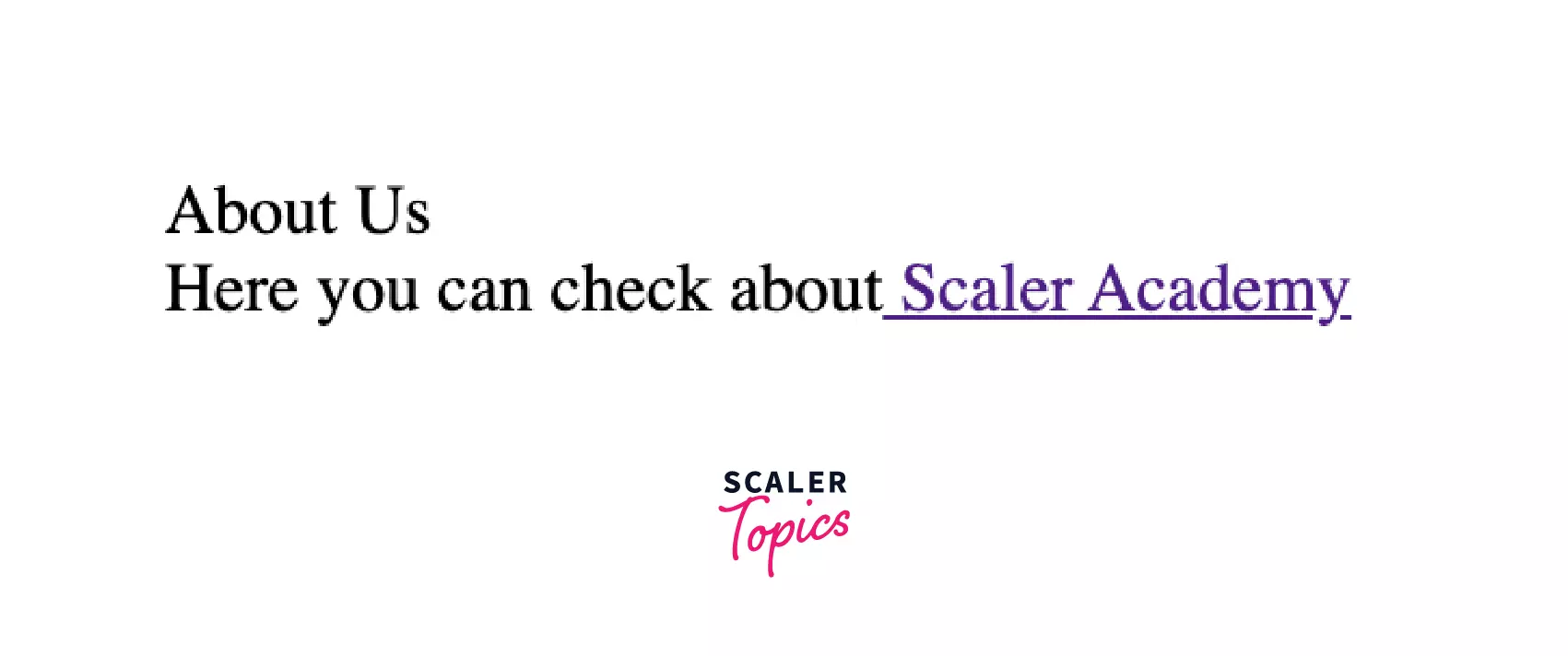
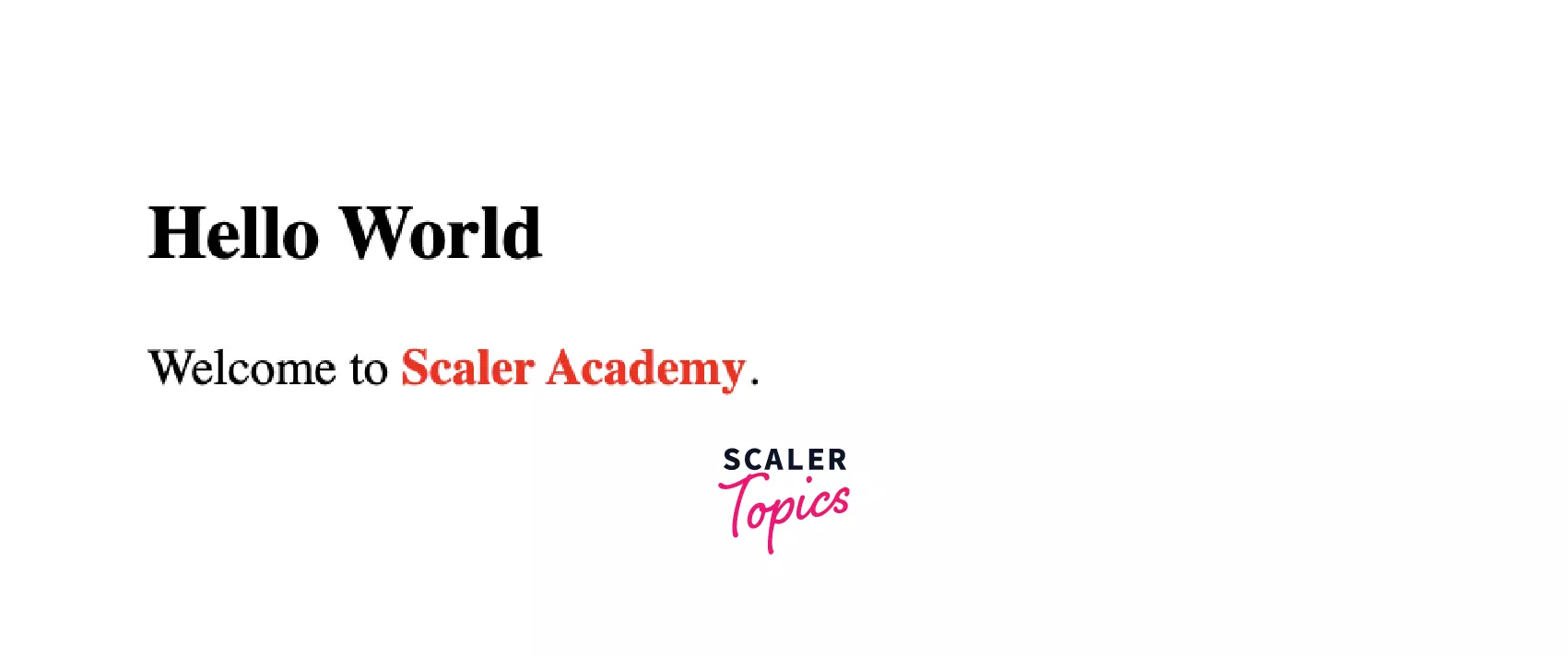
Let’s apply the span tag to highlight Scaler Academy.
Output
As we can see in the output a certain section i.e., Scaler Academy has a red color with font weight as bold.
Difference Between Inline and Block Elements in HTML
| Block Elements | Inline Elements |
|---|---|
| Block elements always start from a new line. | Inline elements never start from a new line. |
| Block elements cover space from left to right as far as it can go. | Inline elements only cover the space as bounded by the tags in the HTML element. |
| Block elements have top and bottom margins. | Inline elements don’t have a top and bottom margin. |
| Examples of block elements — ,, . | Examples of inline elements — , |
Supported Browser
Inline and Block elements support the following browsers —
- Google Chrome 93.0
- Mozilla Firefox 91.0
- Microsoft Edge 93.0
- IE 11.0
- Safari 14.1
- Opera 78.0
Summary
- Block elements start from a new line and cover complete space as per the content. Moreover, it covers the whole horizontal space.
- Inline elements cover only the area which is bounded by the tags in the HTML element and never start from the new line.
- The tag is a block element. It is used as a section in the HTML page to group all large sections of HTML elements.
- The tag is an inline element. It is used as a container to highlight or markup particular text or part of a document.
See More
Inline Elements and Block Elements in HTML — Explained
Let’s understand block and inline elements using the below examples:
Code Sample with Output:
Block-Level Element:
A Block-level element occupies the entire space of the parent (container) such as and
in the example .
Note that both and
start from a new line each time, forming a block-like structure. Block-level elements begin on new lines.
Common block-level elements are ,
, , , , etc.
Inline Element:
Inline as the name says “included as a part of the main text and not as a separate section”. Inline elements occupy the space as needed within the space defined by the main element. Unlike block-level elements, they do not begin on new lines.
Some of the inline elements are , , , , , , etc.
Code Sample with Output:
Note : Block-level elements may contain other block-level elements or inline elements. Inline elements cannot contain block-level elements.
Changes In HTML5
While an understanding of block and inline elements is still relevant, you should be aware that these terms were defined in prior versions of the HTML specification.
In HTML5, a more complex set of “content categories” replaces block-level and inline elements. Block-level elements are largely placed in the “flow content” category in HTML5, while inline elements correspond to the “phrasing content” category.
For more information on the new content categories in HTML5, including flow content and phrasing content, refer to the Content categories page on the Mozilla Developer Network.
 HTML Cheatsheet
HTML Cheatsheet CSS Cheatsheet
CSS Cheatsheet JavaScript Cheatsheet
JavaScript Cheatsheet VS Code Cheatsheet
VS Code Cheatsheet Chrome Cheatsheet
Chrome Cheatsheet Bootstrap Cheatsheet
Bootstrap Cheatsheet React Cheatsheet
React Cheatsheet