- Anchor Tag
- Contents
- Example HTML
- Link Attributes
- Name attribute
- Target attribute
- Title attribute
- Importance for search engine optimization
- References
- Web Links
- HTML Anchor
- What is Anchor Tag?
- href attribute
- Appearance of HTML tag
- Program for Anchor Tag
- Anchor in Images
- The HTML Tag – Anchor Tag Example Code
- How to link to an email client
- How to link to a script and execute it
- How to download a file
- How to ping in the background
- How to Style an Anchor Tag
- Don’t Confuse the Anchor Tag with the Link Tag
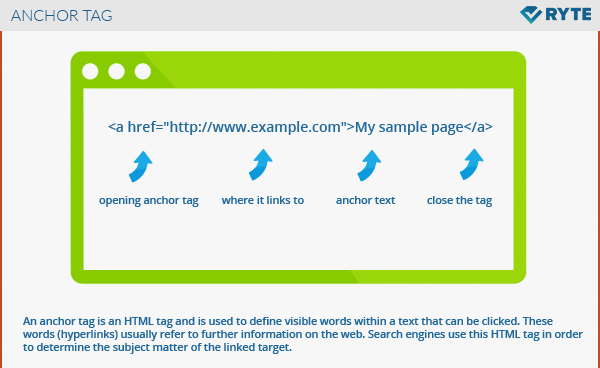
Anchor Tag
An anchor tag is a HTML element that creates a link to a target URL. When correctly implemented, the link can wrap around text, images, or as buttons, so that users can interact with it and visit the link’s destination. It is a best practice to provide context about the link’s destination, either in the form of clear anchor text or with a descriptive image. This way, website visitors know what to expect, and Search Engine crawlers can understand the connection across both URLs.
Contents
Example HTML
An anchor tag requires the href attribute which specifies the URL to be linked to. Other attributes can help improve the link’s appearance and behavior, but are not required.
Link Attributes
| Attribute | Purpose | Example | Required? |
| href | Specify the link’s target URL | a href=»domain.com» | Yes |
| name | Link to an anchor mark within the page | a name=»backtotop» | No |
| target | Specify how the taget document should be opened, e.g. in a new tab | target=»_blank» | No |
| title | Provide text that will be displayed when the user hovers over a link | title=»hello! I am a link» | No |
| rel | Specifies the relationship between the source and the target document | rel=»next» | No |
To create a hyperlink, the destination (address) of the document must be known. A hyperlink can link to pages on your own domain, to other websites, or to a file (such as a PDF document).
For example, to link to the Google homepage, the code is as follows:
Href stands for hypertext reference. This attribute defines the target address of the document, which this time is linked to (https://www.google.com). The “=” sign is the connection of the attribute with the attribute value, whereby “href” is the attribute and “ https://www.google.com ” is the attribute value. There is an apostrophe before and after the attribute value. The defined phrase “Google Home” is known as the anchor text or link text — this is what is visible and clickable for the user. An anchor text is ideally concise, informative, and relevant to the landing page.
If you want to link internally to another part of your website, you don’t have to specify the full address, in this case, the file name is sufficient:

Name attribute
The name attribute of the anchor tag can be used to enable users to “jump” to a specific point on a page (jump marker, anchor). This is especially useful with large pages or subdivisions.
The HTML code looks like this:
In the first code sample, you link from the bottom of a page back to the beginning, so users can quickly get to the top of the page without having to scroll for a long time. In the second example, users can directly access a part of the page, for example a subdivision point. By clicking, users are guided via name attribute directly to the subject.
By simply setting a hash tag (#) at the anchor name, the browser can identify a jump within the page.
You can also link to a specific location on another page internally. This would be defined as follows:
The “#name” is specified after the filename.
Target attribute
The target attribute specifies how the destination page or the target document should be opened. “target=” _ blank “ is used for the opening of the target page in a new tab. This is the usual option when using target attributes for linking to other pages.
Title attribute
The title attribute gives users an important indication as to where they will be directed to when they click on a link. If the user hovers with the mouse over a link reference, the title text, which was defined in the attribute, will be displayed. This can be a tool tip, or description of the resource to which the link directs. The data from the title attribute makes the site more user-friendly.
The title attribute can also be used for images and graphic files to give a brief description of what is shown in the picture.
Importance for search engine optimization
The “preparation” string in the upper HTML reference is the link text that is visible in the body text of a website and may appear as blue text or underlined, depending on the layout. Link text is also called anchor text and is particularly important from the perspective of search engine optimization.
Anchor tags are an essential way of optimizing HTML documents for search engines. Anchor text and title attributes give users and search engines more information about the target link. As with clean URLs, it is essential to carry out keyword research for anchor texts for internal links, because if important keywords are placed here, this can benefit both users and search engines, leading to better rankings.
The differentiation between internal links and external links is particularly important for anchor tags. For example, there is no restriction on the use of keywords in anchor text for internal links. Webmasters and SEOs can link individual keywords directly without risking penalties from search engines. By linking specific keywords on the website, the thematic relevance of a subpage can be strengthened and thus the ranking can be influenced.
With backlinks, on the other hand, the excessive use of keyword links can lead to a penalty by Google since the implementation of the Penguin Updates. [1]
The title attribute for Anchor Tags generally has no direct effect on SEO. However, the use of title attributes and elements on links or images can increase the click-through rate and thus indirectly affect the user signals that Google receives from the website.
References
Web Links
HTML Anchor
You might know that hyperlink which is a powerful means of browsing from web pages and websites. It is developed for sending the readers or those who will perform surfing from one web page to another without opening a new tab or window. In general, this refers to a link and is given a reference to jump to another page, document, or from one part of the same page to another using hypertext . So, now the question is, what hypertext is?
Hypertext can be defined as the text shown on your web browser’s screen, which contains hyperlinked data (data here means from which document it will go to which document) and hence leads readers to different web pages by clicking on them. In this chapter, you will learn how to create your hyperlinks and use them to build websites and web pages.
What is Anchor Tag?
The Anchor tag in HTML can be defined as a means to create a hyperlink that can link your current page on which the text is being converted to hypertext via (anchor tag) to another page. This anchoring from one page to another is made possible by the attribute » href «, which can be abbreviated (hypertext reference).
href attribute
The attribute ‘href’ of the Anchor tag is implemented for defining the address or path to which this hypertext will get linked. In other words, it can be said that it directs you out of your page to that destination page, whose link you have mentioned within the double quotes of the href attribute as value. The syntax for an anchor tag with href attribute looks something like this:
Appearance of HTML tag
- An unvisited link gets displayed with properties like underlined, and the color is blue.
- A link that is visited gets displayed as underlined with color as purple.
- A link that is an active link gets displayed as underlined with red color.
Still, many web developers will deposit their link colors in their web pages to match their site’s color scheme. Here’s the format:
You can also provide hex code for colors (as you can see from the above example), or else you can use specific words for each color, which is acceptable by the browser.
Program for Anchor Tag
Anchor in Images
Anchor tags can also be used to create hyperlinks through images also. Here’s a code snippet to show how to perform that.
The HTML Tag – Anchor Tag Example Code
TAPAS ADHIKARY
HTML (Hyper Text Markup Language) is one of the languages we use to create web applications. It adds structure to your web pages.
HTML has various tags we use to create elements. And multiple elements come together to create meaningful web pages and applications.
The anchor tag is one of the most used and well-known tags in HTML. In this article, we will learn about the anchor tag () and its main uses with many examples.
But why talk about the anchor tag if it is already well-known? There are a few essential details of this tag that many devs don’t know — but they should. So let’s learn them.
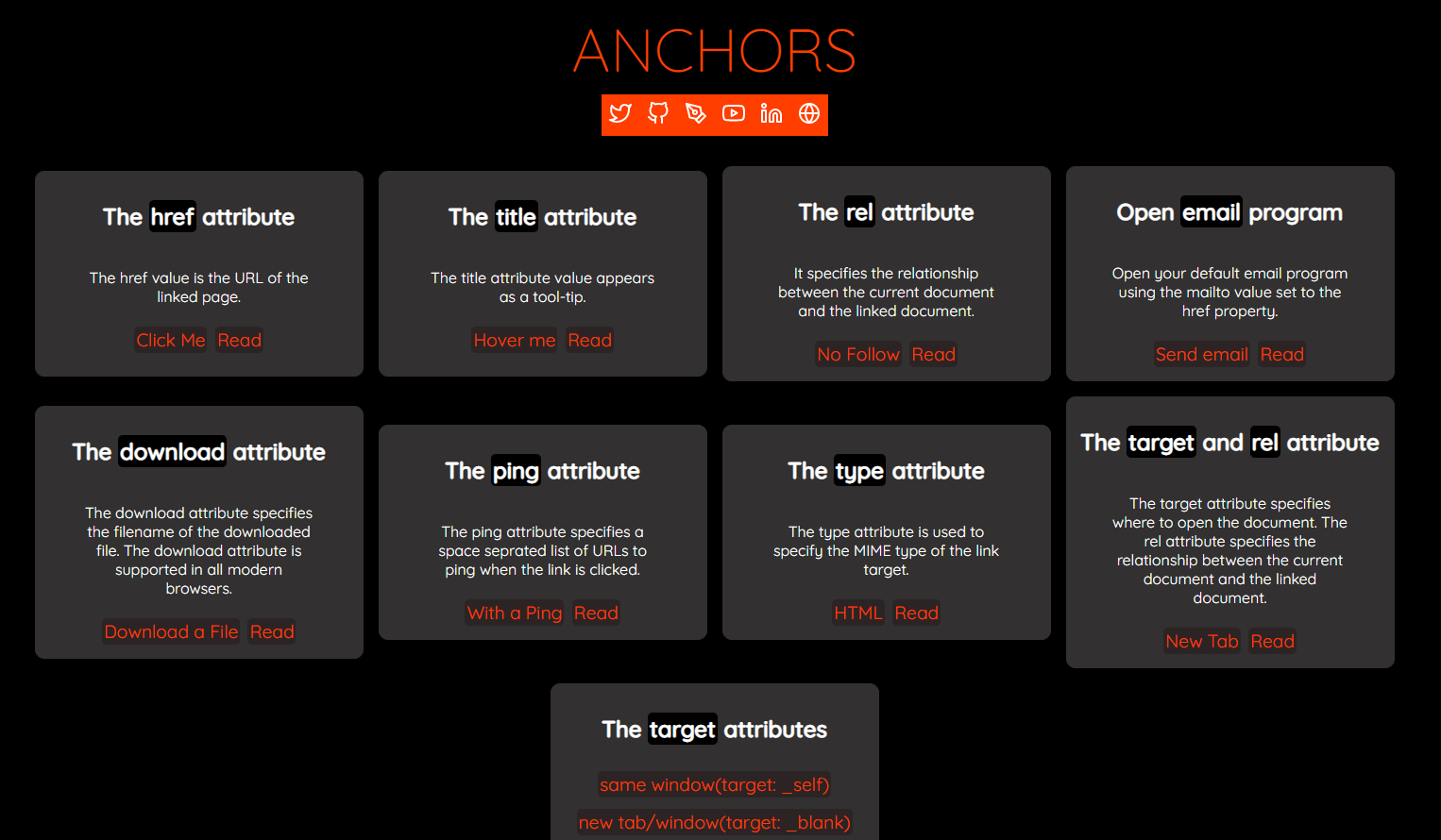
I have created an app to demonstrate different behaviors of the anchor tag. You can check it out and use it as you read this article.
If you like to learn from video content as well, this article is also available as a video tutorial here: 🙂
How to link to an email client
You may need to open the default email client with the email address when users click on a link. You can do this by using the mailto protocol as the href attribute’s value. The syntax of the value should be in the form of mailto: .
Now clicking on the Send email link will open up the default email client on your operating system with the email address (me@example.com) specified in the TO field.
Similarly, you can use the tel: construct to open up the default phone app with the phone number when someone clicks on the link.
How to link to a script and execute it
You can link to JavaScript code and execute it when someone clicks on the link. You shouldn’t do this often, as it is always a better practice to rely on event handlers to execute actions rather than linking them. But let’s learn this method too.
Now if you click on the Click me link, you will see a browser alert with the text, Hello World! in it.
How to download a file
The anchor tag has the download attribute that turns a regular link into a download link. You can download a file by clicking the link. It opens up the download popup to save the file on the device.
You can optionally specify a custom file name by assigning the name to the download attribute. There is no need to specify the file extension while specifying the custom name. It will be added automatically depending on the file extension you are trying to download.
Note that this functionality works only if the file is of the same origin . The file you are downloading must be located under the same site where the link is added.
How to ping in the background
You may want to track how many clicks a particular link is getting on your website. To do that, you can use the ping attribute of the anchor tag.
A ping attribute accepts one or more URLs as values. When someone clicks on the link, it makes a tiny POST request on those URLs. If there are multiple URLs, they must be comma-separated.
How to Style an Anchor Tag
The anchor tag has states. The default state is called link . The other three states are:
- hover : An anchor has this state when a user mouses over it.
- active : An anchor has this state when a user clicks on the link.
- visited : A visited state means a user has already clicked the anchor link.
You may get confused with the differences between the active and visited states at times. The active state is brief. It activates just when the user clicks on a link, and then the state changes to the visited state.
CSS has pseudo-classes to apply styles for a specific state. The pseudo-classes are preceded by a colon (:) symbol and added after a selector. So, for the anchor tag(), we can style it for all the states we have seen above.
- a:link : the same as applying styles to the a tag directly.
- a:hover : applies styles when the user mouses over the anchor.
- a:active : applies styles when a user activates the link by clicking on it.
- a:visited : apples styles when the state changes to visited .
Below is an example of applying different colors for every state of the anchor tag:
a:link < color: #ff3e00; >a:hover < color: #ffee00; >a:active < color: #d900ff; >a:visited
You can apply any style of your choice based on these state changes.
Don’t Confuse the Anchor Tag with the Link Tag
You may sometimes confuse the anchor tag with the link () tag. We use the link tag to link to external resources like stylesheets, favicon, fonts, and so on.
See you soon with my next article. Until then, please take care of yourself, and stay happy.