- W3.CSS Containers
- The Container Class
- Containers Provides Equality
- Example
- Example
- Headers and Footers
- Header
- Example
- Header
- Example
- Header
- Footer
- Example
- Example
- Articles and Sections
- Example
- London
- Paris
- Tokyo
- Web Page Example
- Header
- Footer
- Example using HTML elements
- Header
- Example using HTML semantic elements
- Header
- Container Padding
- Example
- I am a Heading
- Example
- I am a Heading
- container
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Establishing inline size containment
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- A Complete Guide To CSS Container Queries
- What are CSS Container Queries?
W3.CSS Containers
This article is light grey and the text is brown. This article is light grey and the text is brown. This article is light grey and the text is brown. This article is light grey and the text is brown. This article is light grey and the text is brown.
The Container Class
The w3-container class adds a 16px left and right padding to any HTML element.
The w3-container class is the perfect class to use for all HTML container elements like:
Containers Provides Equality
The w3-container provides equality for all HTML container elements:
- Common margins
- Common paddings
- Common alignments
- Common fonts
- Common colors
To use a container, just add a w3-container class to any element:
Example
The w3-container class is an important w3.CSS class.
To add a color, just add a w3-color class:
Example
London is the capital city of England.
Headers and Footers
The w3-container class can be used to style headers:
Header
Example
Header
Example
Header
There is no difference in the way W3.CSS treats and elements.
The w3-container class can be used to style footers:
Footer
Footer information goes here
Example
Footer
Footer information goes here
Example
Many web pages use elements instead of and elements.
Articles and Sections
The w3-container class can be used to style and elements:
Example
London
London is the most populous city in the United Kingdom,
with a metropolitan area of over 9 million inhabitants.
Paris
The Paris area is one of the largest population centers in Europe,
with more than 2 million inhabitants.
Tokyo
Tokyo is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.
Many web pages uses elements instead of and elements.
Web Page Example
Header
A car is a wheeled, self-powered motor vehicle used for transportation. Most definitions of the term specify that cars are designed to run primarily on roads. (Wikipedia)
Footer
Example using HTML elements
Header
A car is a wheeled, self-powered motor vehicle used for transportation. Most definitions of the term specify that cars are designed to run primarily on roads. (Wikipedia)
Footer
Example using HTML semantic elements
Header
A car is a wheeled, self-powered motor vehicle used for transportation. Most definitions of the term specify that cars are designed to run primarily on roads. (Wikipedia)
Footer
Container Padding
The w3-container class has a default 16px left and right padding, and no top or bottom padding:
Example
Normally you will not have to change the default padding of a container, because paragraphs and heading provide margins that will simulate padding.
I am a Heading
Example
I am a Heading
I am a paragraph.
container
The container shorthand CSS property establishes the element as a query container and specifies the name or name for the containment context used in a container query.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* */ container: my-layout; /* / */ container: my-layout / size; /* Global Values */ container: inherit; container: initial; container: revert; container: revert-layer; container: unset;
Values
A case-sensitive name for the containment context. More details on the syntax are covered in the container-name property page.
The type of containment context. More details on the syntax are covered in the container-type property page.
Formal definition
- container-name : none
- container-type : normal
- container-name : no
- container-type : no
- container-name : none or an ordered list of identifiers
- container-type : as specified
- container-name : Not animatable
- container-type : a color
Formal syntax
Examples
Establishing inline size containment
Given the following HTML example which is a card component with an image, a title, and some text:
div class="post"> div class="card"> h2>Card titleh2> p>Card contentp> div> div>
The explicit way to create a container context is to declare a container-type with an optional container-name :
.post container-type: inline-size; container-name: sidebar; > The container shorthand is intended to make this simpler to define in a single declaration:
.post container: sidebar / inline-size; > You can then target that container by name using the @container at-rule:
@container sidebar (min-width: 400px) /* */ >
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- CSS container queries
- @container at-rule
- CSS contain property
- CSS container-type property
- CSS container-name property
- CSS content-visibility property
Found a content problem with this page?
This page was last modified on Jul 26, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
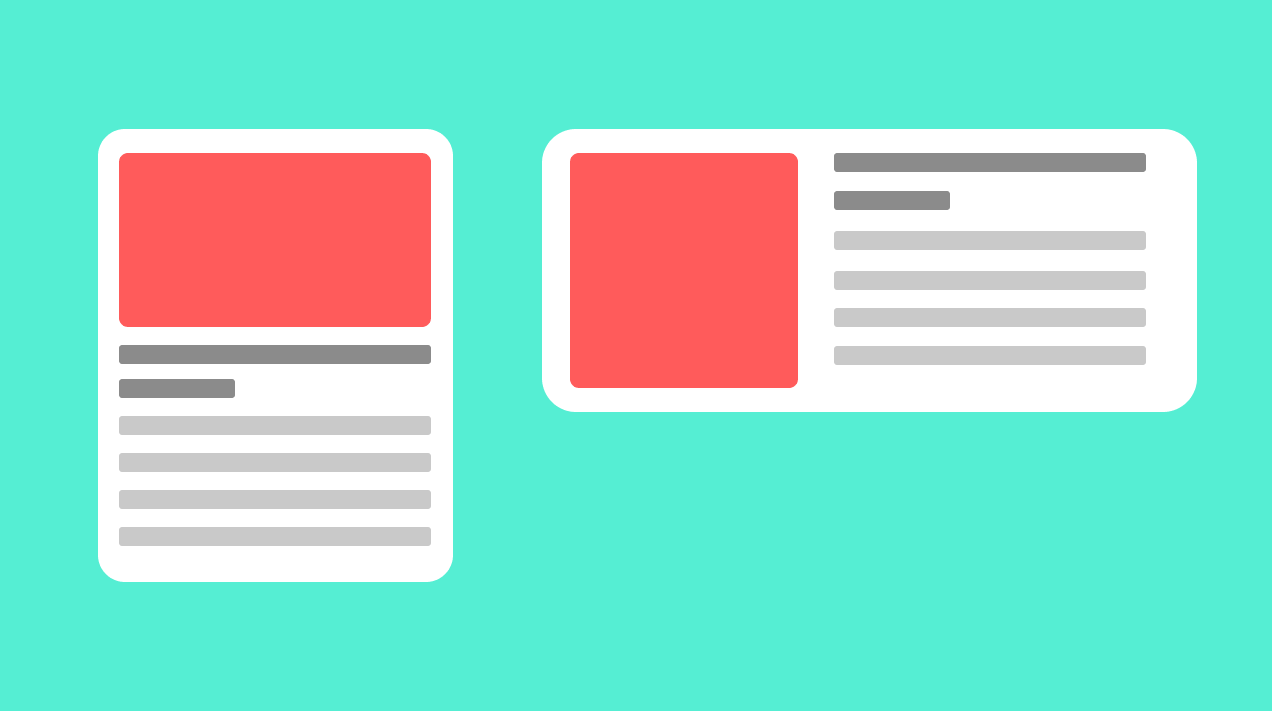
A Complete Guide To CSS Container Queries
In 2007, Steve Jobs launched the first iPhone, which revolutionized the world. But because of that, many businesses dealt with the problem of changing the layout of websites from desktop to mobile by delivering completely different mobile-compatible websites under the subdomain of ‘m’ (e.g., https://m.facebook.com). And we were all trying to figure out how to work in this new world of contending with mobile and desktop screen sizes.
But after a few years, in 2010, Ethan Marcotte introduced the concept of Responsive Design. Responsive Web Design is the idea that design and development should respond to the user’s behavior and environment based on the screen size, device, and orientation. And central to that idea was the availability of CSS Media Query, which allowed setting various layout rules depending on the size of the viewport.
The responsive design opened up many more layout solutions with the help of Media Query. Frameworks like Bootstrap rose in popularity due to providing responsive grid systems. As per W3Techs, Bootstrap is used by 21.4% of all websites, with a market share of 26.2%.
Nowadays, component libraries (ReactJS) have gained popularity because of its ‘build once, deploy anywhere’ nature. A component is built once and can be used anywhere in the layout to make complex interfaces more efficient. And those components come together to create a webpage.
So developers are using component-based JavaScript frameworks like ReactJS, AngularJS, VueJS, etc., along with CSS frameworks like Tailwind CSS, Material UI, and Bootstrap to make responsive and reusable layouts and applications.
However, a new approach to responsive design is upon us again and follows a Component-Driven (CDD) pattern. CDD is not a new concept. For decades, modularization has been a fundamental principle of software engineering.
In this blog on CSS Container Queries, we will discuss the latest CSS feature (i.e., Container Queries) and see how they use component-driven development (CDD) to change how we use responsive design.
TABLE OF CONTENTS
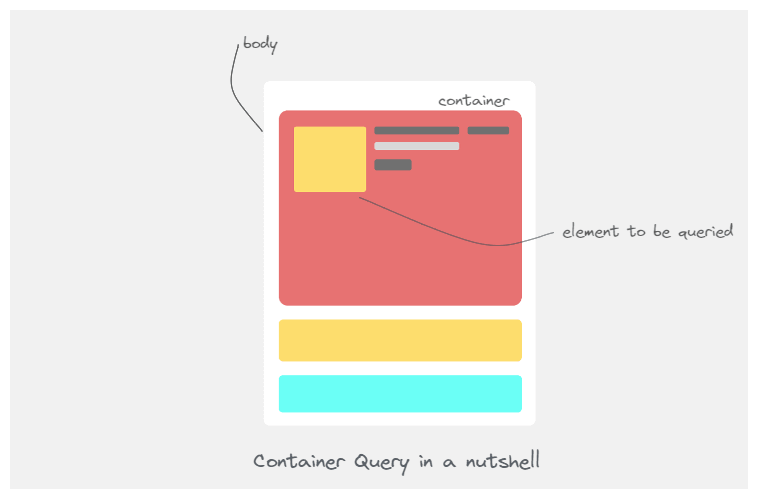
What are CSS Container Queries?
A Container (also called a Wrapper) is an element that contains another element(s). So in simple terms, CSS Container Queries specify changes to an element in relation to its parent container or element rather than the entire viewport.
When a component is placed within an item, it’s contained within it. That means we can query the width of its parent and modify the component based on that. CSS Container Queries enable developers to approach responsiveness from a component standpoint, where elements on a page are designed to be responsive as individual units. This means that regardless of where these elements are placed on the page, they will adjust based on the parent element’s size rather than the entire page’s or viewport size.